Mejorar tu CSS con worklets de pintura de Houdini está a solo unos clics de distancia.
Houdini de CSS es un término general que describe una serie de APIs de bajo nivel del navegador que les brindan a los desarrolladores mucho más control y poder sobre los estilos que escriben.

Houdini habilita un CSS más semántico con el Modelo de objetos con escritura. Los desarrolladores pueden definir propiedades personalizadas de CSS avanzadas con sintaxis, valores predeterminados y herencia a través de la API de Properties and Values.
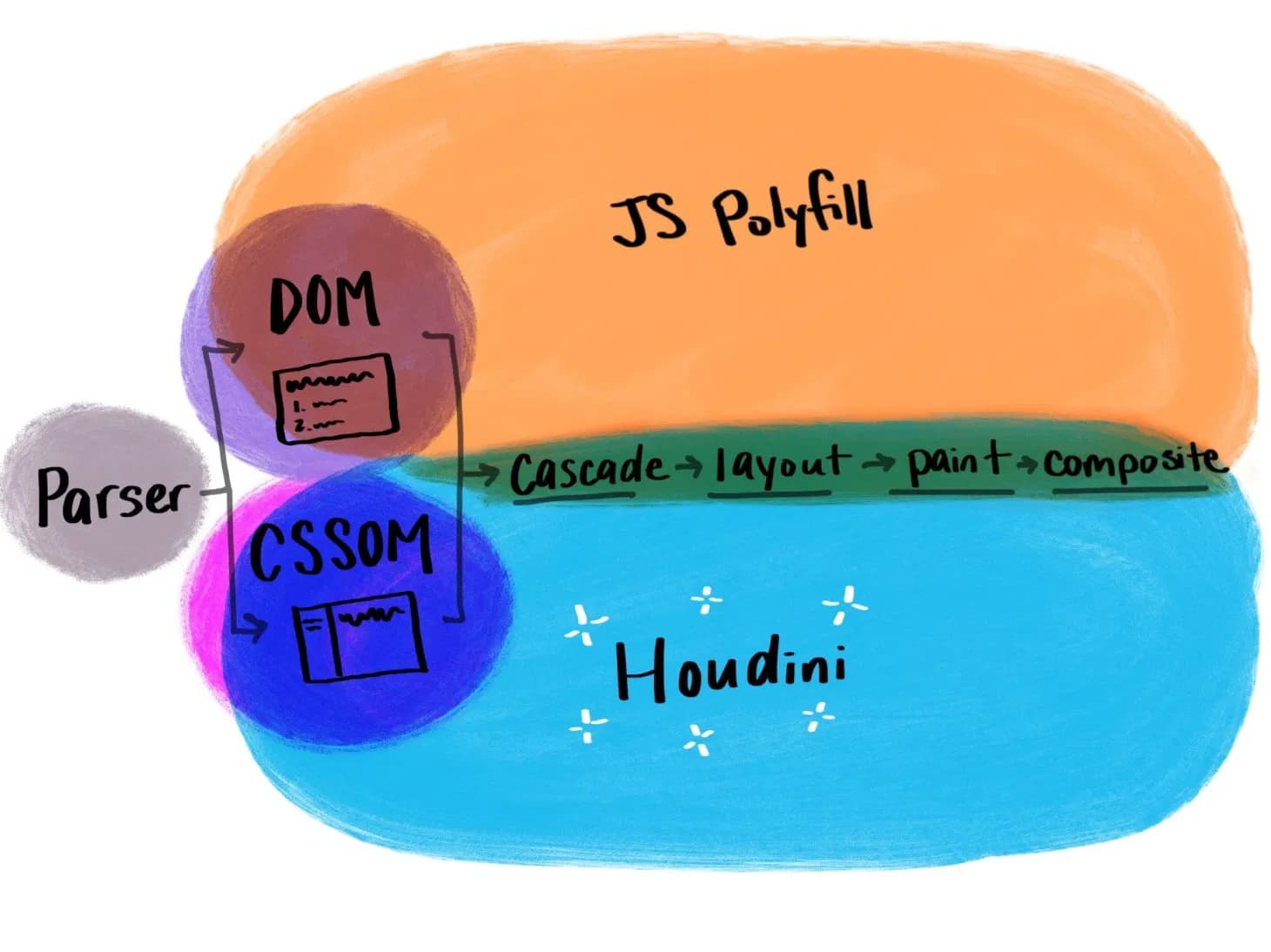
También se presentan los worklets de pintura, diseño y animación, que abren un mundo de posibilidades, ya que facilitan a los autores la conexión con el proceso de diseño y diseño del motor de renderización del navegador.
Información sobre los worklets de Houdini
Los worklets de Houdini son instrucciones del navegador que se ejecutan fuera del subproceso principal y se pueden llamar cuando sea necesario. Los worklets te permiten escribir CSS modular para realizar tareas específicas y requieren una sola línea de JavaScript para importar y registrar. Al igual que los service workers para el diseño de CSS, los worklets de Houdini se registran en tu aplicación y, una vez registrados, se pueden usar en tu CSS por nombre.
Escribir el archivo de worklet Registrar el módulo de worklet (CSS.paintWorklet.addModule(workletURL)) Usar el worklet (background: paint(confetti))
Implementa tus propias funciones con la API de CSS Painting
La API de CSS Painting es un ejemplo de este tipo de worklet (el worklet de Paint) y permite a los desarrolladores definir funciones de pintura personalizadas similares a las de un lienzo que se pueden usar directamente en CSS como fondos, bordes, máscaras y mucho más. Hay un mundo de posibilidades para usar CSS Paint en tus propias interfaces de usuario.
Por ejemplo, en lugar de esperar a que un navegador implemente una función de bordes en ángulo, puedes escribir tu propio worklet de Paint o usar un worklet publicado existente. Luego, en lugar de usar border-radius, aplica este worklet a los bordes y al recorte.
.angled {
--corner-radius: 15 0 0 0;
--paint-color: #6200ee;
--stroke-weight: 0;
/* Mask every angled button with fill mode */
-webkit-mask: paint(angled-corners, filled);
}
.outline {
--stroke-weight: 1;
/* Paint outline */
border-image: paint(angled-corners, outlined) 0 fill !important;
}
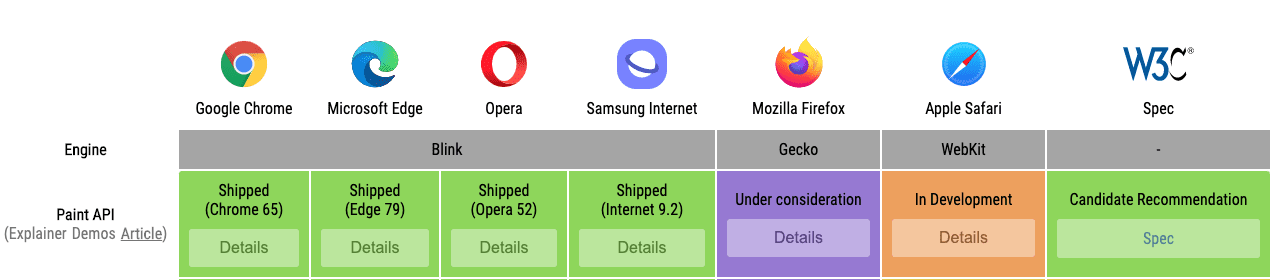
Actualmente, la API de CSS Painting es una de las APIs de Houdini mejor compatibles, y su especificación es una recomendación candidata del W3C. Actualmente, está habilitada en todos los navegadores basados en Chromium, es parcialmente compatible con Safari y se está considerando su implementación en Firefox.

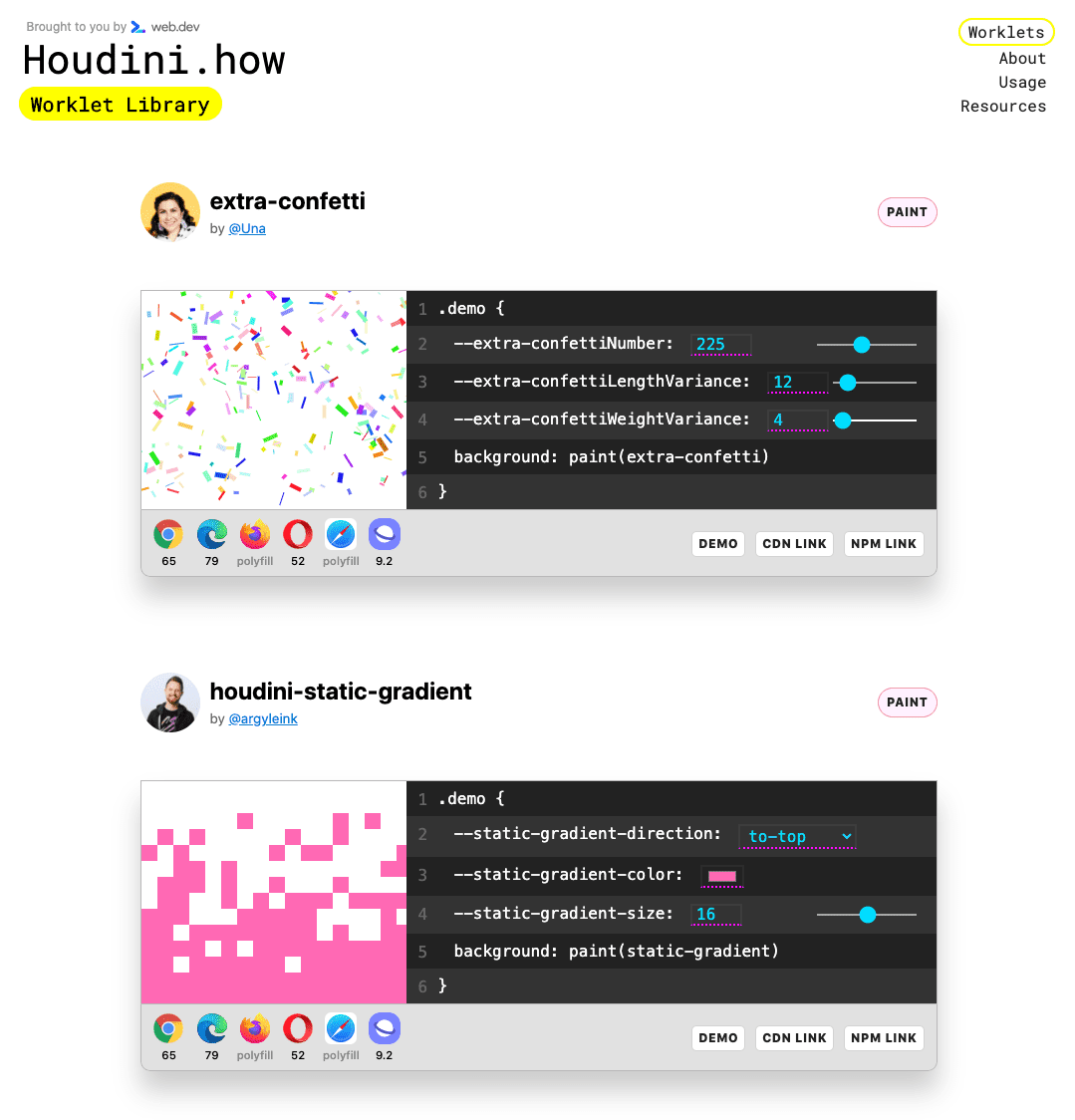
Sin embargo, incluso sin compatibilidad total con el navegador, puedes ser creativo con la API de Houdini Paint y ver cómo funcionan tus estilos en todos los navegadores modernos con el polyfill de CSS Paint. Para mostrar algunas implementaciones únicas y proporcionar una biblioteca de recursos y worklets, mi equipo creó houdini.how.
Houdini.how

Houdini.how es una biblioteca y referencia para los worklets y recursos de Houdini. Proporciona todo lo que necesitas saber sobre CSS Houdini: compatibilidad con el navegador, una visión general de sus diversas APIs, información de uso, recursos adicionales y muestras de worklets de pintura en vivo. Cada ejemplo en Houdini.how se basa en la API de CSS Paint, lo que significa que todos funcionan en los navegadores modernos. ¡Inténtalo!
Cómo usar Houdini
Los worklets de Houdini se deben ejecutar de forma local a través de un servidor o en HTTPS en producción. Para trabajar con un worklet de Houdini, deberás instalarlo de forma local o usar una red de distribución de contenido (CDN) como unpkg para entregar los archivos. Luego, deberás registrar el worklet de forma local.
Existen varias formas de incluir los worklets de la presentación de Houdini.how en tus propios proyectos web. Se pueden usar a través de una CDN en una capacidad de creación de prototipos, o bien puedes administrar los worklets por tu cuenta con módulos npm. De cualquier manera, también deberás incluir el polyfill de CSS Paint para garantizar que sean compatibles con todos los navegadores.
1. Creación de prototipos con una CDN
Cuando te registras desde unpkg, puedes vincularte directamente al archivo worklet.js sin necesidad de instalar el worklet de forma local. Unpkg se resolverá en worklet.js como la secuencia de comandos principal, o puedes especificarla tú mismo. Unpkg no causará problemas de CORS, ya que se publica a través de HTTPS.
CSS.paintWorklet.addModule("https://unpkg.com/<package-name>");
Ten en cuenta que esto no registra las propiedades personalizadas para la sintaxis y los valores de resguardo. En cambio, cada uno tiene valores de resguardo incorporados en el worklet.
Para registrar las propiedades personalizadas de forma opcional, incluye también el archivo properties.js.
<script src="https://unpkg.com/<package-name>/properties.js"></script>
Para incluir el polyfill de CSS Paint con unpkg, haz lo siguiente:
<script src="https://unpkg.com/css-paint-polyfill"></script>
2. Administra worklets a través de NPM
Instala tu worklet desde npm:
npm install <package-name>
npm install css-paint-polyfill
La importación de este paquete no inyecta automáticamente el worklet de pintura. Para instalar el worklet, deberás generar una URL que se resuelva en el worklet.js del paquete y registrarla. Puedes hacerlo de la siguiente manera:
CSS.paintWorklet.addModule(..file-path/worklet.js)
El nombre y el vínculo del paquete npm se pueden encontrar en cada tarjeta de worklet.
También deberás incluir el polyfill de CSS Paint a través de un script o importarlo directamente, como lo harías con un framework o un bundler.
A continuación, se muestra un ejemplo de cómo usar Houdini con el polyfill de pintura en bundlers modernos:
import 'css-paint-polyfill';
import '<package-name>/properties.js'; // optionally register properties
import workletURL from 'url:<package-name>/worklet.js';
CSS.paintWorklet.addModule(workletURL);
Contribuir
Ahora que probaste algunos ejemplos de Houdini, es tu turno de aportar los tuyos. Houdini.how no aloja ningún worklet, sino que muestra el trabajo de la comunidad. Si tienes un worklet o un recurso que deseas enviar, consulta el repositorio de GitHub con los lineamientos para colaboradores. Nos encantaría ver lo que crearás.

