Houdini 페인트 워크릿으로 CSS를 강화하는 것은 클릭 몇 번이면 됩니다.
CSS Houdini는 개발자가 작성하는 스타일을 훨씬 더 세밀하게 제어하고 강력하게 관리할 수 있는 일련의 하위 수준 브라우저 API를 설명하는 포괄적인 용어입니다.

Houdini를 사용하면 Typed Object Model을 통해 더 의미 있는 CSS를 사용할 수 있습니다. 개발자는 속성 및 값 API를 통해 구문, 기본값, 상속을 사용하여 고급 CSS 맞춤 속성을 정의할 수 있습니다.
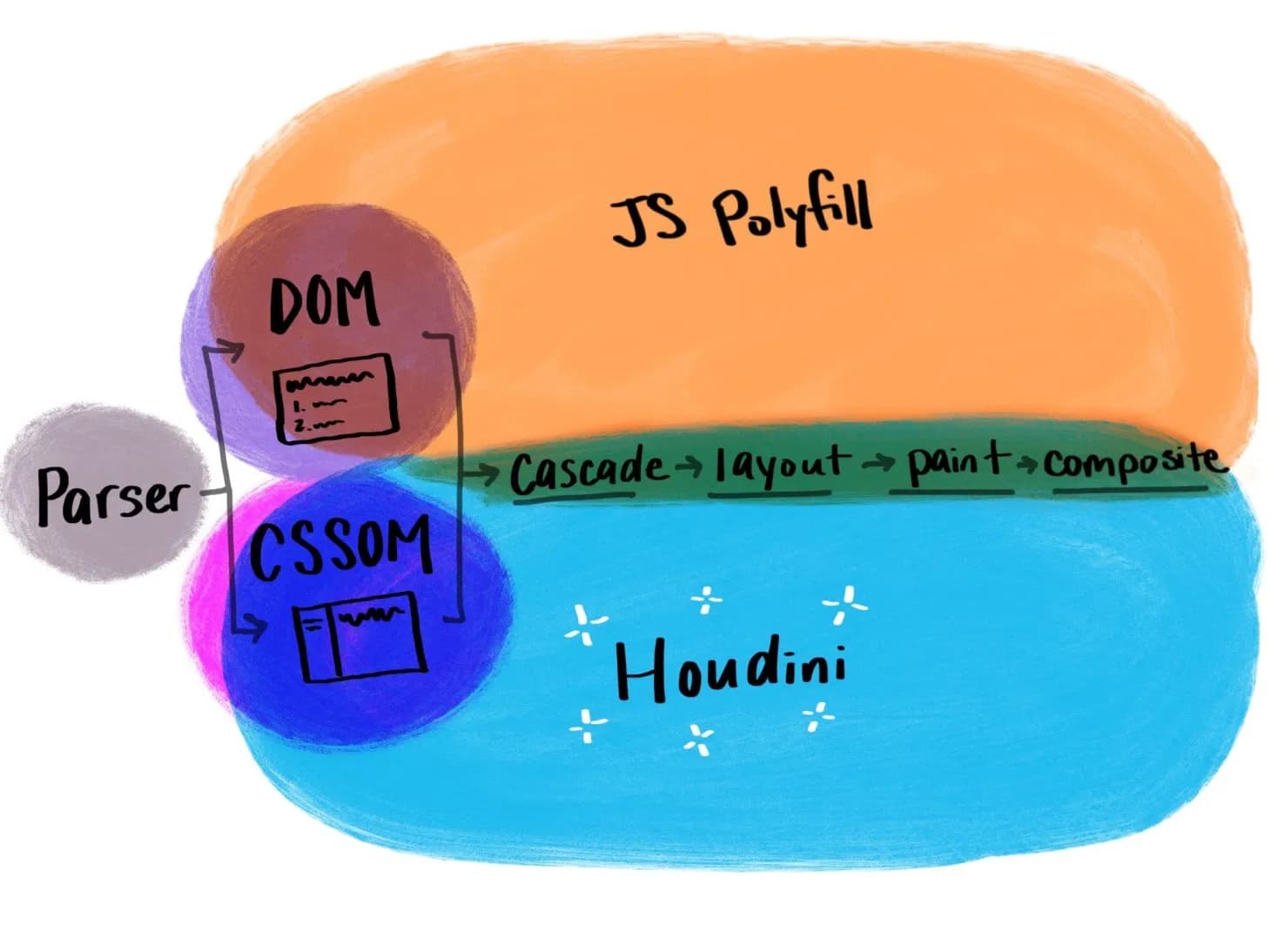
또한 페인트, 레이아웃, 애니메이션 워크릿을 도입하여 작성자가 브라우저의 렌더링 엔진의 스타일 지정 및 레이아웃 프로세스에 더 쉽게 연결할 수 있도록 함으로써 다양한 가능성을 열어줍니다.
Houdini worklet 이해
Houdini 워크릿은 기본 스레드에서 실행되고 필요할 때 호출할 수 있는 브라우저 명령어입니다. Worklet을 사용하면 특정 작업을 수행하는 모듈식 CSS를 작성할 수 있으며 가져오고 등록하는 데 JavaScript 한 줄만 필요합니다. CSS 스타일의 서비스 워커와 마찬가지로 Houdini 워크릿은 애플리케이션에 등록되며, 등록되면 이름으로 CSS에서 사용할 수 있습니다.
작업 스크립트 파일 쓰기 작업 스크립트 모듈 등록 (CSS.paintWorklet.addModule(workletURL)) 작업 스크립트 사용(background: paint(confetti))
CSS Painting API로 자체 기능 구현
CSS Painting API는 이러한 워크릿 (Paint 워크릿)의 예이며, 개발자가 CSS에서 배경, 테두리, 마스크 등으로 직접 사용할 수 있는 캔버스 같은 맞춤 페인팅 함수를 정의할 수 있습니다. 자체 사용자 인터페이스에서 CSS Paint를 사용할 수 있는 가능성은 무궁무진합니다.
예를 들어 브라우저에서 각진 테두리 기능을 구현할 때까지 기다리는 대신 자체 Paint worklet을 작성하거나 게시된 기존 worklet을 사용할 수 있습니다. 그런 다음 border-radius를 사용하는 대신 이 워크릿을 테두리와 클리핑에 적용합니다.
.angled {
--corner-radius: 15 0 0 0;
--paint-color: #6200ee;
--stroke-weight: 0;
/* Mask every angled button with fill mode */
-webkit-mask: paint(angled-corners, filled);
}
.outline {
--stroke-weight: 1;
/* Paint outline */
border-image: paint(angled-corners, outlined) 0 fill !important;
}
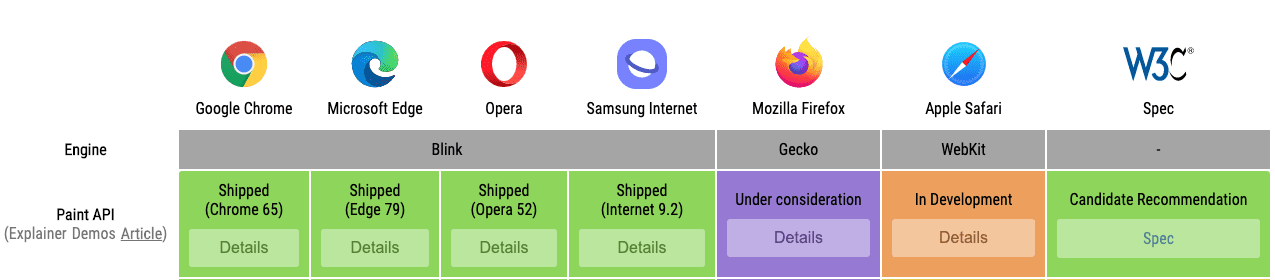
CSS Painting API는 현재 가장 잘 지원되는 Houdini API 중 하나이며 사양은 W3C 후보 권장사항입니다. 현재 모든 Chromium 기반 브라우저에서 사용 설정되어 있으며 Safari에서는 부분적으로 지원되고 Firefox에서는 고려 중입니다.

하지만 브라우저에서 완전히 지원하지 않더라도 Houdini Paint API를 사용해 창의적인 작업을 할 수 있으며 CSS Paint Polyfill을 사용하면 모든 최신 브라우저에서 스타일이 작동하는 것을 확인할 수 있습니다. 몇 가지 고유한 구현을 선보이고 리소스와 워크릿 라이브러리를 제공하기 위해 저희 팀은 houdini.how를 구축했습니다.
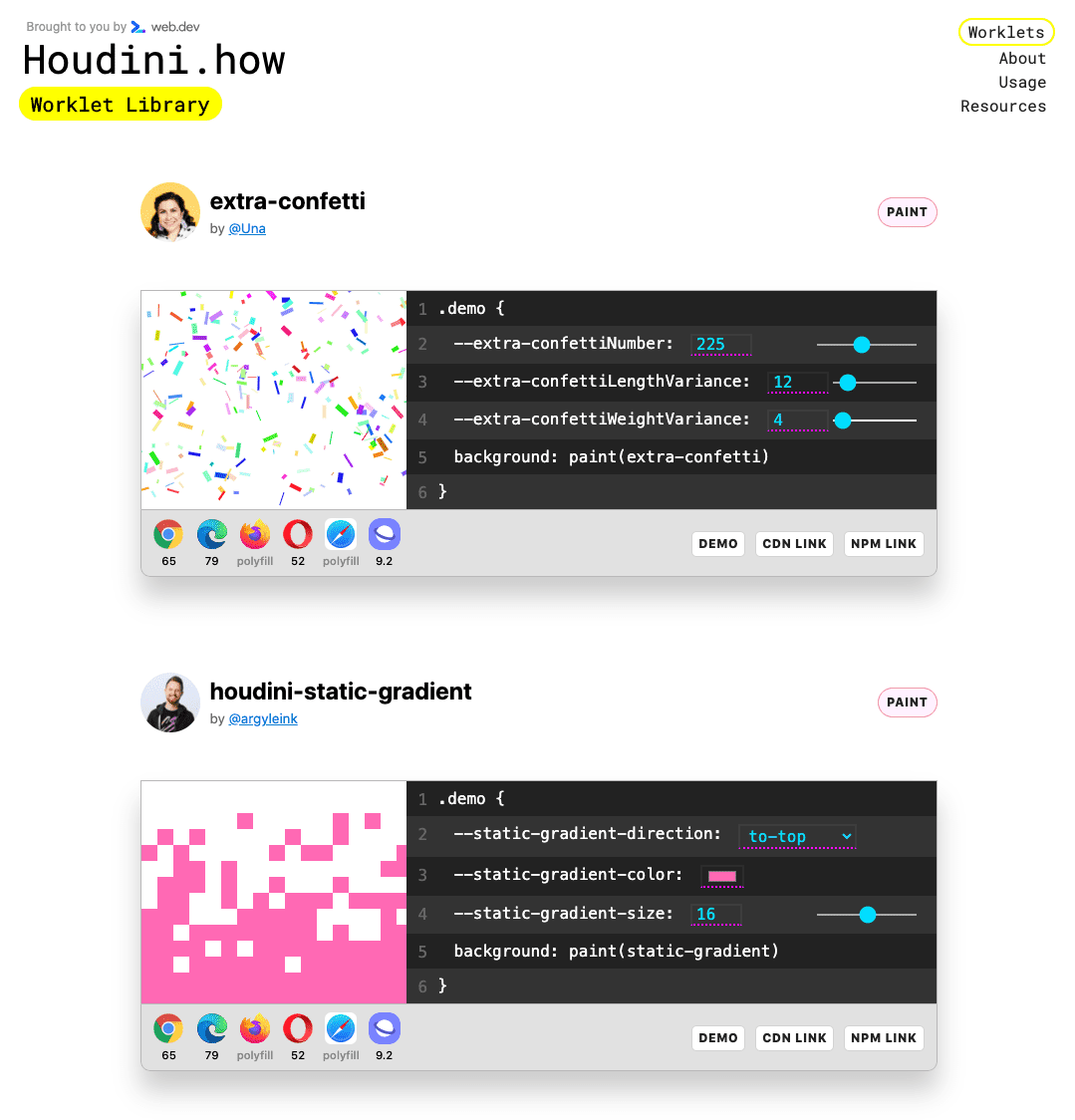
Houdini.how

Houdini.how는 Houdini 워크릿 및 리소스의 라이브러리이자 참조입니다. 브라우저 지원, 다양한 API에 관한 개요, 사용 정보, 추가 리소스, 라이브 페인트 워크릿 샘플 등 CSS Houdini에 관해 알아야 할 모든 내용을 제공합니다. Houdini.how의 각 샘플은 CSS Paint API로 지원되므로 모든 최신 브라우저에서 작동합니다. 한번 사용해 보세요.
Houdini 사용
Houdini worklet은 로컬에서 서버를 통해 실행하거나 프로덕션에서 HTTPS를 통해 실행해야 합니다. Houdini 워크릿을 사용하려면 로컬에 설치하거나 unpkg와 같은 콘텐츠 전송 네트워크 (CDN)를 사용하여 파일을 제공해야 합니다. 그런 다음 로컬에서 워크릿을 등록해야 합니다.
자체 웹 프로젝트에 Houdini.how showcase worklet을 포함하는 방법에는 몇 가지가 있습니다. 프로토타입 제작 용량의 CDN을 통해 사용하거나 npm 모듈을 사용하여 직접 워크릿을 관리할 수 있습니다. 어떤 방식을 사용하든 CSS Paint Polyfill을 포함하여 교차 브라우저 호환성을 보장해야 합니다.
1. CDN으로 프로토타입 제작
unpkg에서 등록할 때는 worklet을 로컬로 설치하지 않고도 worklet.js 파일에 직접 연결할 수 있습니다. Unpkg는 worklet.js를 기본 스크립트로 확인하거나 직접 지정할 수 있습니다. Unpkg는 HTTPS를 통해 제공되므로 CORS 문제가 발생하지 않습니다.
CSS.paintWorklet.addModule("https://unpkg.com/<package-name>");
이렇게 하면 구문 및 대체 값의 맞춤 속성이 등록되지 않습니다. 대신 각각 폴백 값이 워클릿에 삽입됩니다.
선택적으로 맞춤 속성을 등록하려면 properties.js 파일도 포함하세요.
<script src="https://unpkg.com/<package-name>/properties.js"></script>
unpkg를 사용하여 CSS Paint Polyfill을 포함하려면 다음 단계를 따르세요.
<script src="https://unpkg.com/css-paint-polyfill"></script>
2. NPM을 통한 워크릿 관리
npm에서 워크릿을 설치합니다.
npm install <package-name>
npm install css-paint-polyfill
이 패키지를 가져와도 페인트 워크릿이 자동으로 삽입되지는 않습니다. worklet을 설치하려면 패키지의 worklet.js로 확인되는 URL을 생성하고 등록해야 합니다. 다음과 같이 실행합니다.
CSS.paintWorklet.addModule(..file-path/worklet.js)
npm 패키지 이름과 링크는 각 워크릿 카드에서 확인할 수 있습니다.
프레임워크나 번들러를 사용하는 것처럼 스크립트를 통해 CSS Paint Polyfill을 포함하거나 직접 가져와야 합니다.
다음은 최신 번들러에서 페인트 폴리필과 함께 Houdini를 사용하는 방법의 예입니다.
import 'css-paint-polyfill';
import '<package-name>/properties.js'; // optionally register properties
import workletURL from 'url:<package-name>/worklet.js';
CSS.paintWorklet.addModule(workletURL);
참여
이제 Houdini 샘플을 사용해 보았으니 직접 기여해 보세요. Houdini.how는 워크릿을 직접 호스팅하지 않고 커뮤니티의 작업을 보여줍니다. 제출할 워크릿 또는 리소스가 있는 경우 기여 가이드라인이 포함된 GitHub 저장소를 확인하세요. 여러분의 멋진 아이디어를 기대하겠습니다.

