Wzmocnienie CSS za pomocą modułów roboczych Houdini Paint to tylko kilka kliknięć.
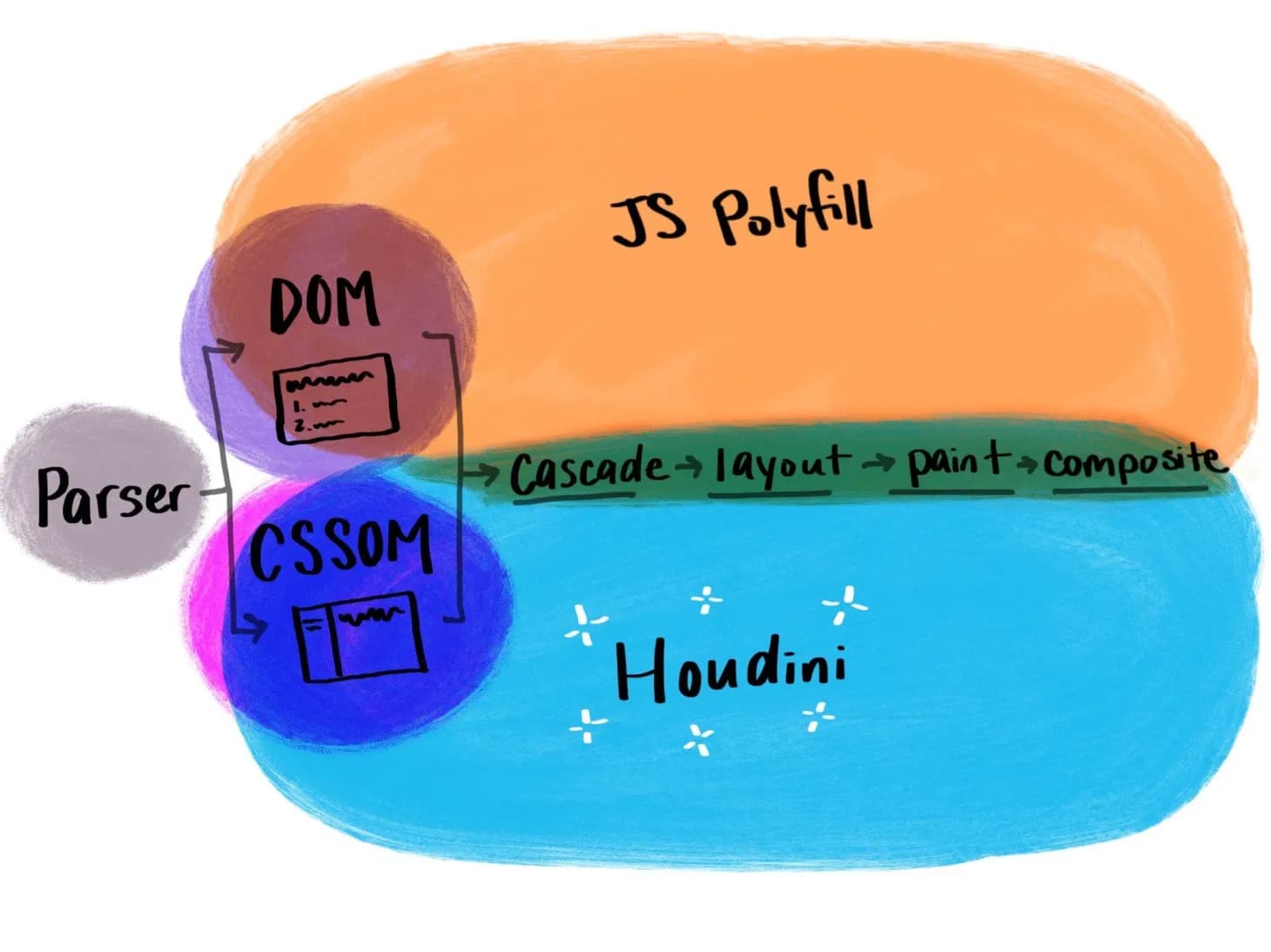
CSS Houdini to termin zbiorczy, który opisuje serię interfejsów API przeglądarki niskiego poziomu, które dają deweloperom znacznie większą kontrolę nad stylami, które piszą.

Houdini umożliwia stosowanie bardziej semantycznego CSS dzięki modelowi obiektów z określonym typem. Deweloperzy mogą definiować zaawansowane niestandardowe właściwości CSS z składnią, wartościami domyślnymi i dziedziczeniem za pomocą interfejsu Properties and Values API.
Wprowadza też worklety malowania, układu i animacji, które otwierają świat możliwości, ułatwiając autorom podłączanie się do procesu stylizacji i układu silnika renderowania przeglądarki.
Omówienie workletów Houdini
Worklety Houdini to instrukcje przeglądarki, które działają poza wątkiem głównym i można je wywoływać w razie potrzeby. Worklety umożliwiają pisanie modułowego kodu CSS do wykonywania określonych zadań i wymagają tylko jednego wiersza kodu JavaScript do zaimportowania i zarejestrowania. Podobnie jak w przypadku service workerów dla stylu CSS, worklety Houdini są rejestrowane w aplikacji i po zarejestrowaniu można ich używać w CSS według nazwy.
Napisz plik workletu Zarejestruj moduł workletu (CSS.paintWorklet.addModule(workletURL)) Użyj workletu
(background: paint(confetti))
Wdrażanie własnych funkcji za pomocą interfejsu CSS Painting API
Interfejs CSS Painting API jest przykładem takiego workletu (Paint worklet) i umożliwia programistom definiowanie niestandardowych funkcji rysowania podobnych do płótna, które można stosować bezpośrednio w CSS jako tła, obramowania, maski i inne elementy. Istnieje wiele możliwości wykorzystania interfejsu CSS Paint w interfejsach użytkownika.
Na przykład zamiast czekać, aż przeglądarka wdroży funkcję ukośnych obramowań, możesz napisać własny moduł roboczy Paint lub użyć opublikowanego modułu. Zamiast używać właściwości border-radius zastosuj ten worklet do obramowań i przycinania.
.angled {
--corner-radius: 15 0 0 0;
--paint-color: #6200ee;
--stroke-weight: 0;
/* Mask every angled button with fill mode */
-webkit-mask: paint(angled-corners, filled);
}
.outline {
--stroke-weight: 1;
/* Paint outline */
border-image: paint(angled-corners, outlined) 0 fill !important;
}
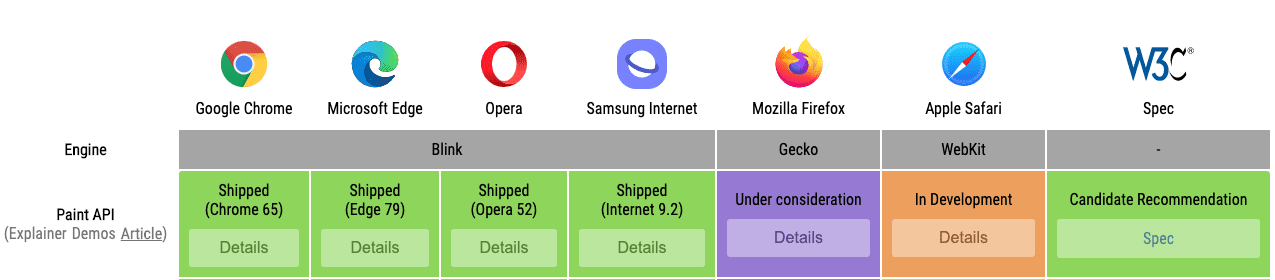
Interfejs CSS Painting API jest obecnie jednym z najlepiej obsługiwanych interfejsów Houdini API, a jego specyfikacja jest rekomendacją kandydacką W3C. Jest ona obecnie włączona we wszystkich przeglądarkach opartych na Chromium, częściowo obsługiwana w Safari i rozważana w przypadku Firefoksa.

Nawet bez pełnej obsługi przeglądarki możesz jednak wykazać się kreatywnością dzięki interfejsowi Houdini Paint API i sprawdzić, jak Twoje style działają we wszystkich nowoczesnych przeglądarkach, korzystając z CSS Paint Polyfill. Aby zaprezentować kilka unikalnych implementacji, a także udostępnić bibliotekę zasobów i workletów, mój zespół stworzył stronę houdini.how.
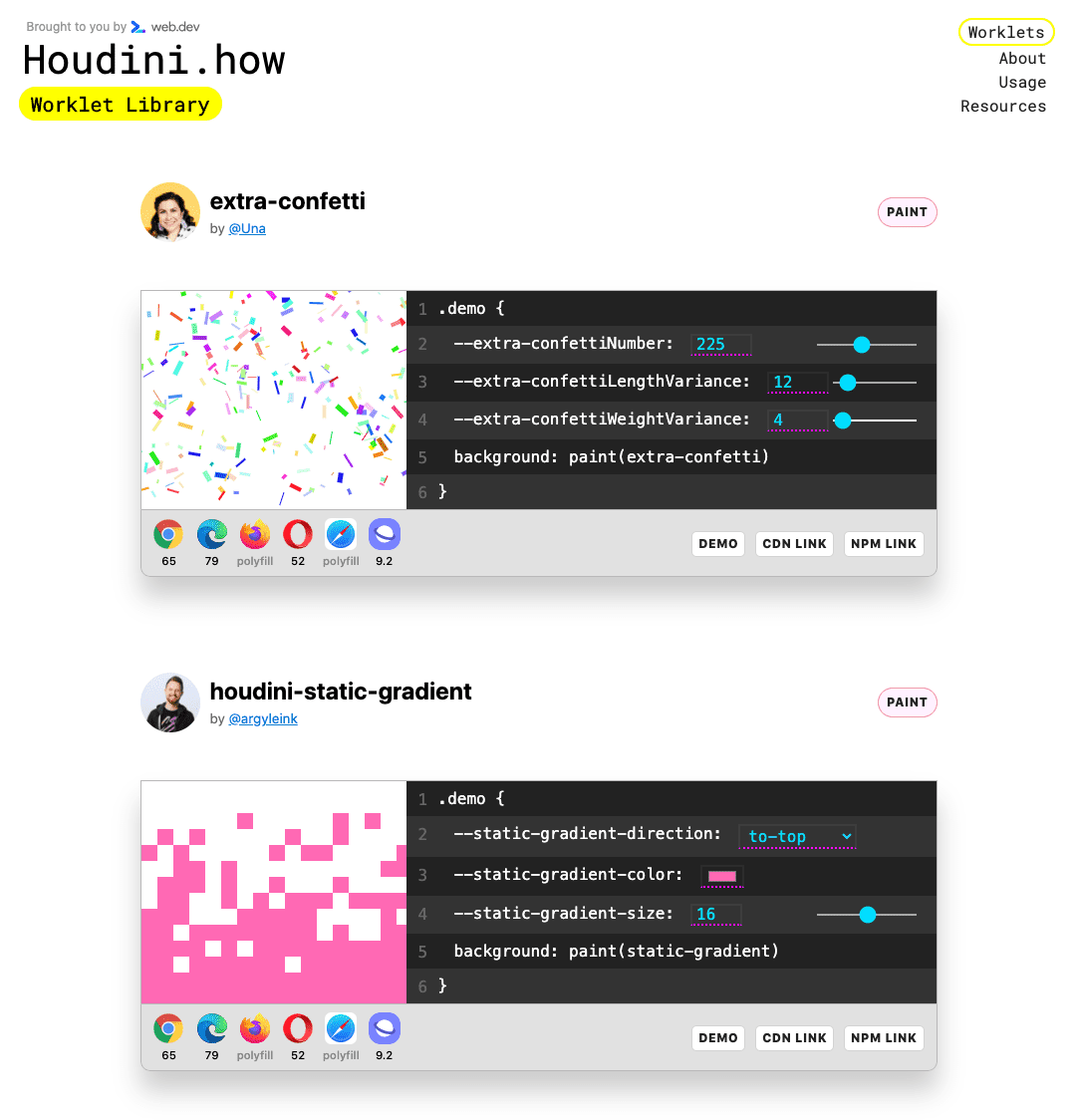
Houdini.how

Houdini.how to biblioteka i strona odsyłająca do elementów roboczych i zasobów Houdini. Znajdziesz w nim wszystko, co musisz wiedzieć o CSS Houdini: informacje o obsłudze w przeglądarkach, omówienie różnych interfejsów API, informacje o używaniu, dodatkowe materiały i przykłady workletów malowania na żywo. Każdy przykład na stronie Houdini.how jest oparty na interfejsie CSS Paint API, co oznacza, że każdy z nich działa we wszystkich nowoczesnych przeglądarkach. Sprawdź się!
Korzystanie z Houdini
Worklety Houdini muszą być uruchamiane lokalnie na serwerze lub w środowisku produkcyjnym przez protokół HTTPS. Aby pracować z workletem Houdini, musisz zainstalować go lokalnie lub użyć sieci dystrybucji treści (CDN), takiej jak unpkg, do udostępniania plików. Następnie musisz zarejestrować worklet lokalnie.
Istnieje kilka sposobów na uwzględnienie w swoich projektach internetowych elementów roboczych z Houdini.how. Można ich używać w CDN w celu tworzenia prototypów lub zarządzać nimi samodzielnie za pomocą modułów npm. W każdym przypadku warto też dołączyć CSS Paint Polyfill, aby zapewnić zgodność z różnymi przeglądarkami.
1. Prototypowanie z CDN
Podczas rejestracji z unpkg możesz utworzyć link bezpośrednio do pliku worklet.js bez konieczności instalowania go lokalnie. Unpkg rozpozna plik worklet.js jako główny skrypt, ale możesz go też określić samodzielnie. Unpkg nie powoduje problemów z CORS, ponieważ jest udostępniany przez HTTPS.
CSS.paintWorklet.addModule("https://unpkg.com/<package-name>");
Pamiętaj, że nie rejestruje to właściwości niestandardowych dla składni i wartości rezerwowych. Zamiast tego każdy z nich ma wartości domyślne wbudowane w worklet.
Aby opcjonalnie zarejestrować właściwości niestandardowe, dołącz też plik properties.js.
<script src="https://unpkg.com/<package-name>/properties.js"></script>
Aby dołączyć CSS Paint Polyfill za pomocą unpkg:
<script src="https://unpkg.com/css-paint-polyfill"></script>
2. Zarządzanie workletami za pomocą NPM
Zainstaluj worklet z npm:
npm install <package-name>
npm install css-paint-polyfill
Zaimportowanie tego pakietu nie spowoduje automatycznego wstrzyknięcia workletu malowania. Aby zainstalować worklet, musisz wygenerować adres URL, który prowadzi do pliku worklet.js pakietu, i zarejestrować go. Możesz to zrobić za pomocą:
CSS.paintWorklet.addModule(..file-path/worklet.js)
Nazwę pakietu npm i link do niego znajdziesz na każdej karcie workletu.
Musisz też dołączyć CSS Paint Polyfill za pomocą skryptu lub zaimportować go bezpośrednio, tak jak w przypadku frameworka lub bundlera.
Oto przykład użycia Houdini z wypełnieniem wielokątów w nowoczesnych narzędziach do łączenia plików:
import 'css-paint-polyfill';
import '<package-name>/properties.js'; // optionally register properties
import workletURL from 'url:<package-name>/worklet.js';
CSS.paintWorklet.addModule(workletURL);
Publikuj
Skoro już wypróbowałeś(-aś) kilka przykładów Houdini, teraz możesz dodać własne. Strona Houdini.how nie hostuje żadnych workletów, a jedynie prezentuje prace społeczności. Jeśli masz element roboczy lub zasób, który chcesz przesłać, zapoznaj się z repozytorium GitHub zawierającym wytyczne dotyczące przesyłania. Chętnie zobaczymy, co Ci się uda.


