Houdini পেইন্ট ওয়ার্কলেটের সাথে আপনার CSS সুপারচার্জ করা মাত্র কয়েক ক্লিক দূরে।
CSS Houdini হল একটি ছাতা শব্দ যা নিম্ন-স্তরের ব্রাউজার API-এর একটি সিরিজ বর্ণনা করে যা ডেভেলপারদের তাদের লেখা শৈলীগুলির উপর অনেক বেশি নিয়ন্ত্রণ এবং ক্ষমতা দেয়।

Houdini টাইপ করা অবজেক্ট মডেলের সাথে আরও শব্দার্থিক CSS সক্ষম করে। বিকাশকারীরা বৈশিষ্ট্য এবং মান API এর মাধ্যমে সিনট্যাক্স, ডিফল্ট মান এবং উত্তরাধিকার সহ উন্নত CSS কাস্টম বৈশিষ্ট্যগুলিকে সংজ্ঞায়িত করতে পারে।
এটি পেইন্ট, লেআউট এবং অ্যানিমেশন ওয়ার্কলেটগুলিকেও প্রবর্তন করে, যা লেখকদের জন্য ব্রাউজারের রেন্ডারিং ইঞ্জিনের স্টাইলিং এবং লেআউট প্রক্রিয়ার সাথে যুক্ত করা সহজ করে, সম্ভাবনার একটি জগত খুলে দেয়।
Houdini worklets বোঝা
Houdini worklets হল ব্রাউজার নির্দেশাবলী যা মূল থ্রেড বন্ধ করে এবং প্রয়োজনে কল করা যেতে পারে। ওয়ার্কলেটগুলি আপনাকে নির্দিষ্ট কাজগুলি সম্পাদন করতে মডুলার CSS লিখতে সক্ষম করে এবং আমদানি এবং নিবন্ধনের জন্য জাভাস্ক্রিপ্টের একটি একক লাইন প্রয়োজন৷ অনেকটা CSS স্টাইলের জন্য পরিষেবা কর্মীদের মত, Houdini worklets আপনার অ্যাপ্লিকেশনে নিবন্ধিত হয় এবং একবার নিবন্ধিত হয়ে আপনার CSS-এ নাম ব্যবহার করা যেতে পারে।
ওয়ার্কলেট ফাইল লিখুন রেজিস্টার ওয়ার্কলেট মডিউল ( CSS.paintWorklet.addModule(workletURL) ) ওয়ার্কলেট ব্যবহার করুন ( background: paint(confetti) )
CSS পেইন্টিং API এর সাথে আপনার নিজস্ব বৈশিষ্ট্যগুলি বাস্তবায়ন করা
CSS পেইন্টিং এপিআই হল এই ধরনের ওয়ার্কলেট (পেইন্ট ওয়ার্কলেট) এর একটি উদাহরণ এবং ডেভেলপারদের ক্যানভাসের মতো কাস্টম পেইন্টিং ফাংশনগুলিকে সংজ্ঞায়িত করতে সক্ষম করে যা সরাসরি CSS-এ ব্যাকগ্রাউন্ড, সীমানা, মুখোশ এবং আরও অনেক কিছু হিসাবে ব্যবহার করা যেতে পারে। আপনি কীভাবে আপনার নিজের ইউজার ইন্টারফেসে CSS পেইন্ট ব্যবহার করতে পারেন তার জন্য সম্ভাবনার একটি সম্পূর্ণ বিশ্ব রয়েছে।
উদাহরণস্বরূপ, একটি কোণীয় বর্ডার বৈশিষ্ট্য বাস্তবায়নের জন্য একটি ব্রাউজার অপেক্ষা করার পরিবর্তে, আপনি আপনার নিজের পেইন্ট ওয়ার্কলেট লিখতে পারেন, বা একটি বিদ্যমান প্রকাশিত ওয়ার্কলেট ব্যবহার করতে পারেন। তারপর, বর্ডার-ব্যাসার্ধ ব্যবহার করার পরিবর্তে বর্ডার এবং ক্লিপিং-এ এই ওয়ার্কলেটটি প্রয়োগ করুন।
.angled {
--corner-radius: 15 0 0 0;
--paint-color: #6200ee;
--stroke-weight: 0;
/* Mask every angled button with fill mode */
-webkit-mask: paint(angled-corners, filled);
}
.outline {
--stroke-weight: 1;
/* Paint outline */
border-image: paint(angled-corners, outlined) 0 fill !important;
}
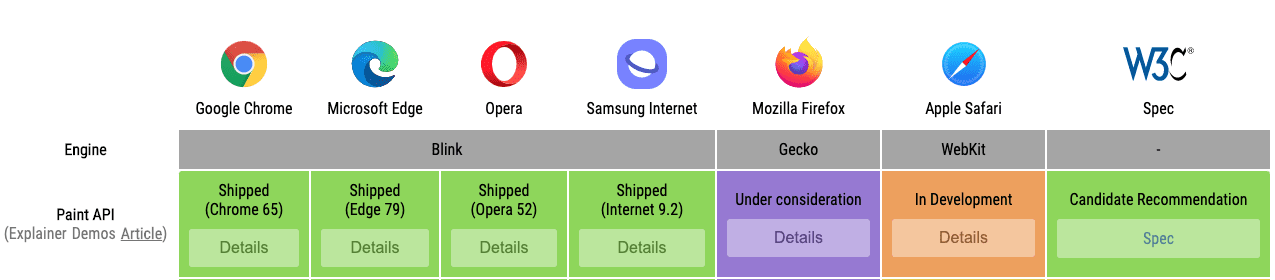
CSS পেইন্টিং API বর্তমানে সেরা সমর্থিত Houdini APIগুলির মধ্যে একটি, এটির বৈশিষ্ট্য হল একটি W3C প্রার্থীর সুপারিশ। এটি বর্তমানে সমস্ত ক্রোমিয়াম-ভিত্তিক ব্রাউজারে সক্ষম, আংশিকভাবে সাফারিতে সমর্থিত, এবং ফায়ারফক্সের জন্য বিবেচনাধীন।

কিন্তু সম্পূর্ণ ব্রাউজার সমর্থন ছাড়াও, আপনি এখনও Houdini Paint API-এর সাথে সৃজনশীল হতে পারেন এবং CSS Paint Polyfill-এর সাথে সমস্ত আধুনিক ব্রাউজারে আপনার শৈলী কাজ করতে দেখতে পারেন। এবং কয়েকটি অনন্য বাস্তবায়ন প্রদর্শনের জন্য, সেইসাথে একটি সংস্থান এবং ওয়ার্কলেট লাইব্রেরি প্রদান করার জন্য, আমার দল houdini.how তৈরি করেছে।
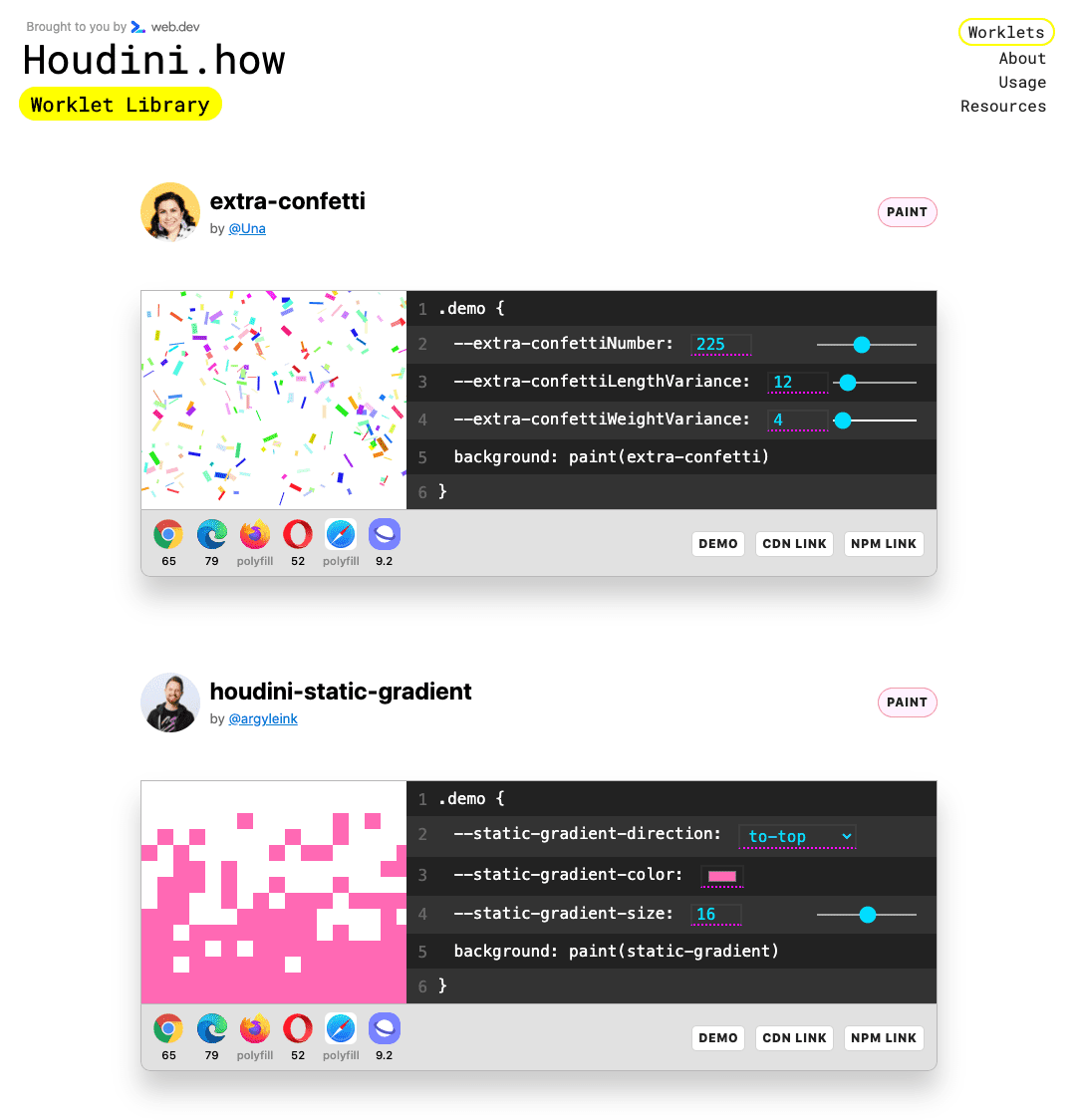
হাউডিনি।কিভাবে

Houdini.how হল একটি লাইব্রেরি এবং Houdini ওয়ার্কলেট এবং সংস্থানগুলির জন্য রেফারেন্স৷ এটি CSS Houdini সম্পর্কে আপনার যা জানা দরকার তা প্রদান করে: ব্রাউজার সমর্থন, এর বিভিন্ন API এর একটি ওভারভিউ , ব্যবহারের তথ্য, অতিরিক্ত সংস্থান এবং লাইভ পেইন্ট ওয়ার্কলেট নমুনা । Houdini.how-এর প্রতিটি নমুনা সিএসএস পেইন্ট এপিআই দ্বারা সমর্থিত, যার অর্থ তারা প্রতিটি আধুনিক ব্রাউজারে কাজ করে। এটি একটি ঘূর্ণি দিন!
Houdini ব্যবহার করে
Houdini worklets হয় স্থানীয়ভাবে একটি সার্ভারের মাধ্যমে চালানো আবশ্যক, অথবা উৎপাদনে HTTPS-এ। একটি Houdini ওয়ার্কলেটের সাথে কাজ করার জন্য, আপনাকে হয় এটি স্থানীয়ভাবে ইনস্টল করতে হবে বা ফাইলগুলি পরিবেশন করার জন্য unpkg এর মতো একটি সামগ্রী বিতরণ নেটওয়ার্ক (CDN) ব্যবহার করতে হবে৷ তারপরে আপনাকে স্থানীয়ভাবে ওয়ার্কলেটটি নিবন্ধন করতে হবে।
আপনার নিজস্ব ওয়েব প্রকল্পগুলিতে Houdini.how শোকেস ওয়ার্কলেটগুলি অন্তর্ভুক্ত করার কয়েকটি উপায় রয়েছে৷ এগুলি হয় একটি প্রোটোটাইপিং ক্ষমতার মধ্যে একটি CDN এর মাধ্যমে ব্যবহার করা যেতে পারে, অথবা আপনি npm মডিউল ব্যবহার করে নিজেরাই ওয়ার্কলেটগুলি পরিচালনা করতে পারেন। যেভাবেই হোক, আপনি CSS পেইন্ট পলিফিলও অন্তর্ভুক্ত করতে চাইবেন যাতে সেগুলি ক্রস-ব্রাউজার সামঞ্জস্যপূর্ণ।
1. একটি CDN দিয়ে প্রোটোটাইপিং
unpkg থেকে নিবন্ধন করার সময়, আপনি স্থানীয়ভাবে worklet ইনস্টল করার প্রয়োজন ছাড়া worklet.js ফাইলের সাথে সরাসরি লিঙ্ক করতে পারেন। Unpkg মূল স্ক্রিপ্ট হিসাবে worklet.js-এ সমাধান করবে, অথবা আপনি নিজেই এটি নির্দিষ্ট করতে পারেন। Unpkg CORS সমস্যা সৃষ্টি করবে না, কারণ এটি HTTPS-এর মাধ্যমে পরিবেশিত হয়।
CSS.paintWorklet.addModule("https://unpkg.com/<package-name>");
মনে রাখবেন যে এটি সিনট্যাক্স এবং ফলব্যাক মানের জন্য কাস্টম বৈশিষ্ট্য নিবন্ধন করে না। পরিবর্তে, তাদের প্রত্যেকের ফলব্যাক মান রয়েছে ওয়ার্কলেটে এমবেড করা।
ঐচ্ছিকভাবে কাস্টম বৈশিষ্ট্য নিবন্ধন করার জন্য, property.js ফাইলটিও অন্তর্ভুক্ত করুন।
<script src="https://unpkg.com/<package-name>/properties.js"></script>
আনপিকেজি সহ CSS পেইন্ট পলিফিল অন্তর্ভুক্ত করতে:
<script src="https://unpkg.com/css-paint-polyfill"></script>
2. NPM এর মাধ্যমে ওয়ার্কলেট পরিচালনা করা
npm থেকে আপনার ওয়ার্কলেট ইনস্টল করুন:
npm install <package-name>
npm install css-paint-polyfill
এই প্যাকেজ আমদানি করা স্বয়ংক্রিয়ভাবে পেইন্ট ওয়ার্কলেটকে ইনজেক্ট করে না। ওয়ার্কলেট ইনস্টল করার জন্য, আপনাকে একটি URL তৈরি করতে হবে যা প্যাকেজের worklet.js-এর সমাধান করে, এবং এটি নিবন্ধন করুন৷ আপনি এর সাথে এটি করেন:
CSS.paintWorklet.addModule(..file-path/worklet.js)
npm প্যাকেজের নাম এবং লিঙ্ক প্রতিটি ওয়ার্কলেট কার্ডে পাওয়া যাবে।
আপনাকে স্ক্রিপ্টের মাধ্যমে সিএসএস পেইন্ট পলিফিল অন্তর্ভুক্ত করতে হবে বা এটি সরাসরি আমদানি করতে হবে, যেমন আপনি একটি ফ্রেমওয়ার্ক বা বান্ডলারের সাথে করবেন।
আধুনিক বান্ডলারগুলিতে পেইন্ট পলিফিলের সাথে হাউডিনি কীভাবে ব্যবহার করবেন তার একটি উদাহরণ এখানে রয়েছে:
import 'css-paint-polyfill';
import '<package-name>/properties.js'; // optionally register properties
import workletURL from 'url:<package-name>/worklet.js';
CSS.paintWorklet.addModule(workletURL);
অবদান
এখন যেহেতু আপনি কিছু Houdini নমুনা নিয়ে খেলেছেন, এবার আপনার নিজের অবদান রাখার পালা! Houdini.how নিজে কোনো ওয়ার্কলেট হোস্ট করে না, এবং পরিবর্তে সম্প্রদায়ের কাজ প্রদর্শন করে। আপনার যদি একটি ওয়ার্কলেট বা সংস্থান থাকে যা আপনি জমা দিতে চান, অবদান নির্দেশিকা সহ github রেপো দেখুন। আপনি কি নিয়ে এসেছেন তা আমরা দেখতে চাই!


