Дополните свой CSS-код с помощью рабочих элементов Houdini всего за несколько кликов.
CSS Houdini — это обобщающий термин, описывающий ряд низкоуровневых API-интерфейсов браузера, которые предоставляют разработчикам гораздо больше контроля и возможностей над создаваемыми ими стилями.

Houdini обеспечивает более семантичный CSS с помощью типизированной объектной модели . Разработчики могут определять расширенные пользовательские свойства CSS с синтаксисом, значениями по умолчанию и наследованием через API свойств и значений .
В нем также представлены рабочие элементы рисования, компоновки и анимации, которые открывают целый мир возможностей, упрощая для авторов процесс подключения к стилю и компоновке механизма рендеринга браузера.
Понимание ворклетов Houdini
Ворклеты Houdini — это инструкции браузера, которые выполняются вне основного потока и могут вызываться при необходимости. Ворклеты позволяют писать модульный CSS для выполнения определённых задач, а для импорта и регистрации требуется всего одна строка JavaScript. Подобно сервис-воркерам для стилей CSS, ворклеты Houdini регистрируются в вашем приложении и после регистрации могут использоваться в вашем CSS по имени.
Записать файл ворклета Зарегистрировать модуль ворклета ( CSS.paintWorklet.addModule(workletURL) ) Использовать ворклет ( background: paint(confetti) )
Реализация собственных функций с помощью CSS Painting API
CSS Painting API — пример такого ворклета (ворклет Paint), позволяющий разработчикам определять пользовательские функции рисования, подобные холсту, которые можно использовать непосредственно в CSS для создания фонов, границ, масок и многого другого. Существует множество возможностей использования CSS Paint в ваших пользовательских интерфейсах.
Например, вместо того, чтобы ждать, пока браузер реализует функцию угловых границ, вы можете написать собственный рабочий летс Paint или использовать существующий опубликованный рабочий летс. Затем, вместо использования border-radius, применить этот рабочий летс к границам и обрезке.
.angled {
--corner-radius: 15 0 0 0;
--paint-color: #6200ee;
--stroke-weight: 0;
/* Mask every angled button with fill mode */
-webkit-mask: paint(angled-corners, filled);
}
.outline {
--stroke-weight: 1;
/* Paint outline */
border-image: paint(angled-corners, outlined) 0 fill !important;
}
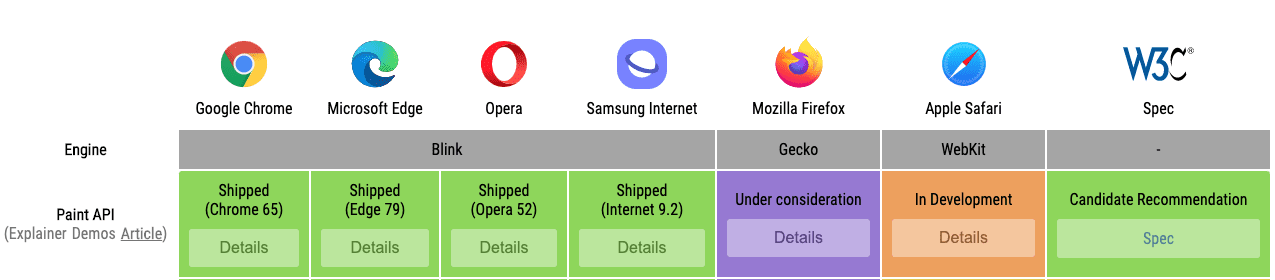
CSS Painting API в настоящее время является одним из наиболее поддерживаемых API Houdini, его спецификация рекомендована W3C. В настоящее время он доступен во всех браузерах на базе Chromium, частично поддерживается в Safari и рассматривается для Firefox.

Но даже без полной поддержки браузеров вы всё равно можете проявить творческий подход, используя API Houdini Paint, и увидеть, как ваши стили работают во всех современных браузерах с помощью CSS Paint Polyfill . Чтобы продемонстрировать несколько уникальных реализаций, а также предоставить библиотеку ресурсов и ворклетов, моя команда создала houdini.how .
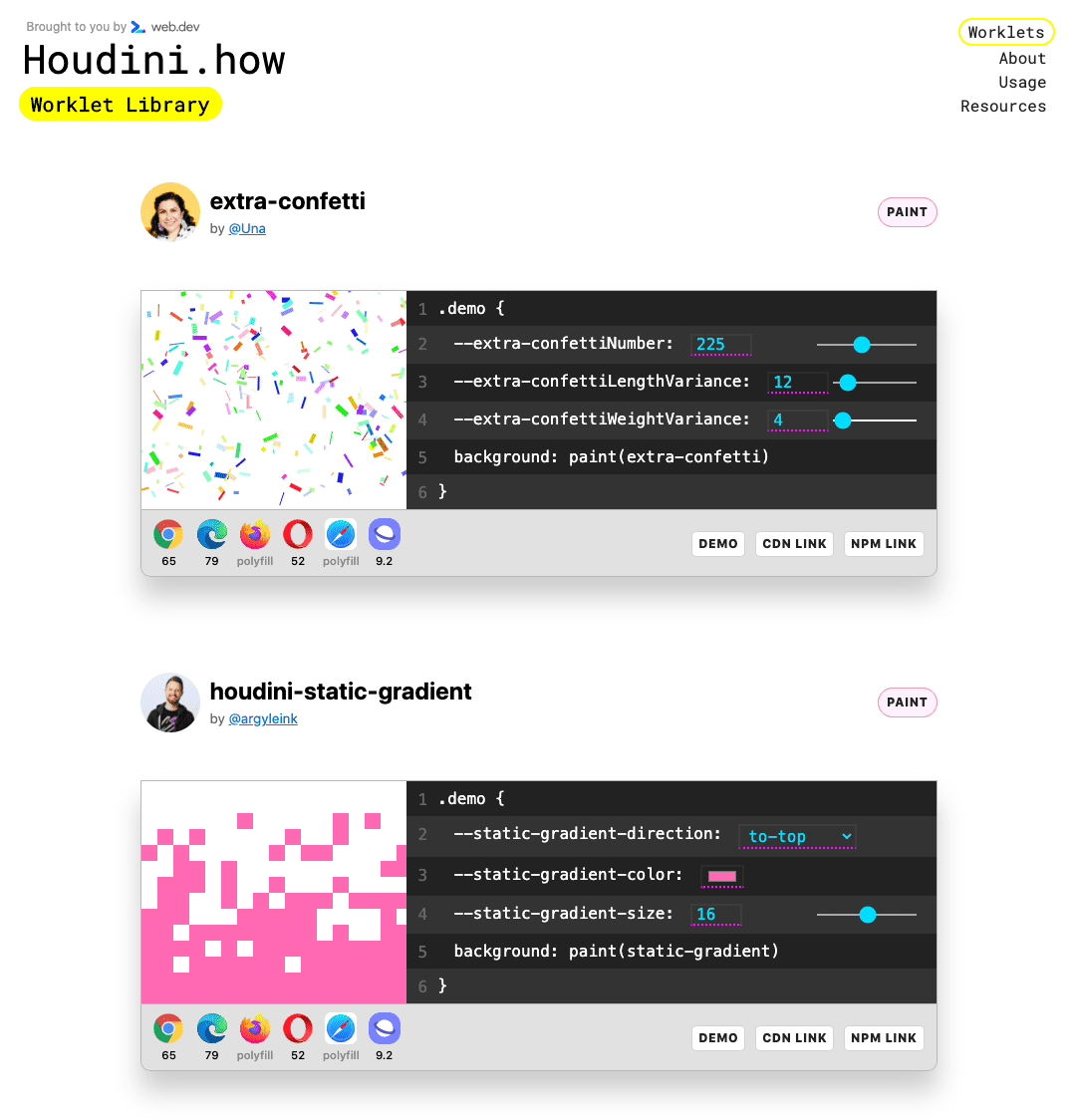
Houdini.как

Houdini.how — это библиотека и справочник по ворклетам и ресурсам Houdini. Она содержит всю необходимую информацию о CSS Houdini: поддержку браузеров, обзор различных API, информацию об использовании , дополнительные ресурсы и примеры ворклетов с отрисовкой в режиме реального времени. Каждый пример на Houdini.how поддерживается API CSS Paint, что означает, что все они работают во всех современных браузерах. Попробуйте!
Использование Гудини
Ворклеты Houdini должны запускаться либо локально через сервер, либо по HTTPS в производстве. Чтобы работать с ворклетом Houdini, вам нужно будет либо установить его локально, либо использовать сеть доставки контента (CDN), например unpkg , для обслуживания файлов. Затем вам нужно будет зарегистрировать ворклет локально.
Есть несколько способов включить ворклеты из демонстрационного примера Houdini.how в свои веб-проекты. Их можно использовать через CDN для создания прототипов или управлять ворклетами самостоятельно с помощью модулей npm. В любом случае, вам также потребуется включить CSS Paint Polyfill для обеспечения кроссбраузерной совместимости.
1. Прототипирование с помощью CDN
При регистрации через unpkg вы можете напрямую ссылаться на файл worklet.js, не устанавливая ворклет локально. Unpkg будет использовать worklet.js в качестве основного скрипта, или вы можете указать его самостоятельно. Unpkg не вызовет проблем с CORS, поскольку работает по протоколу HTTPS.
CSS.paintWorklet.addModule("https://unpkg.com/<package-name>");
Обратите внимание, что это не регистрирует пользовательские свойства для синтаксиса и резервных значений. Вместо этого, каждый из них имеет резервные значения, встроенные в ворклет.
Чтобы зарегистрировать пользовательские свойства (по желанию), включите также файл properties.js.
<script src="https://unpkg.com/<package-name>/properties.js"></script>
Чтобы включить CSS Paint Polyfill с помощью unpkg:
<script src="https://unpkg.com/css-paint-polyfill"></script>
2. Управление ворклетами через NPM
Установите ваш ворклет из npm:
npm install <package-name>
npm install css-paint-polyfill
Импорт этого пакета не приводит к автоматической установке ворклета Paint. Чтобы установить ворклет, необходимо сгенерировать URL-адрес, ведущий к файлу worklet.js пакета, и зарегистрировать его. Это можно сделать с помощью:
CSS.paintWorklet.addModule(..file-path/worklet.js)
Имя пакета npm и ссылку можно найти на каждой карточке ворклета.
Вам также потребуется включить CSS Paint Polyfill через скрипт или импортировать его напрямую, как вы это делаете с фреймворком или сборщиком.
Вот пример того, как использовать Houdini с полифиллом краски в современных пакетировщиках:
import 'css-paint-polyfill';
import '<package-name>/properties.js'; // optionally register properties
import workletURL from 'url:<package-name>/worklet.js';
CSS.paintWorklet.addModule(workletURL);
Способствовать
Теперь, когда вы поигрались с некоторыми образцами Houdini, настала ваша очередь внести свой вклад! Houdini.how сам по себе не размещает никаких ворклетов, а вместо этого демонстрирует работу сообщества. Если у вас есть ворклет или ресурс, который вы хотели бы представить, ознакомьтесь с репозиторием github с рекомендациями по внесению вклада. Мы будем рады увидеть, что вы придумаете!


