Potenziare il tuo CSS con i worklet di pittura Houdini è a portata di clic.
Houdini CSS è un termine generico che descrive una serie di API del browser di basso livello che offrono agli sviluppatori molto più controllo e potenza sugli stili che scrivono.

Houdini consente un CSS più semantico con il Typed Object Model. Gli sviluppatori possono definire proprietà personalizzate CSS avanzate con sintassi, valori predefiniti ed ereditarietà tramite l'API Properties and Values.
Introduce anche i worklet di pittura, layout e animazione, che aprono un mondo di possibilità, semplificando agli autori l'aggancio al processo di stile e layout del motore di rendering del browser.
Informazioni sui worklet Houdini
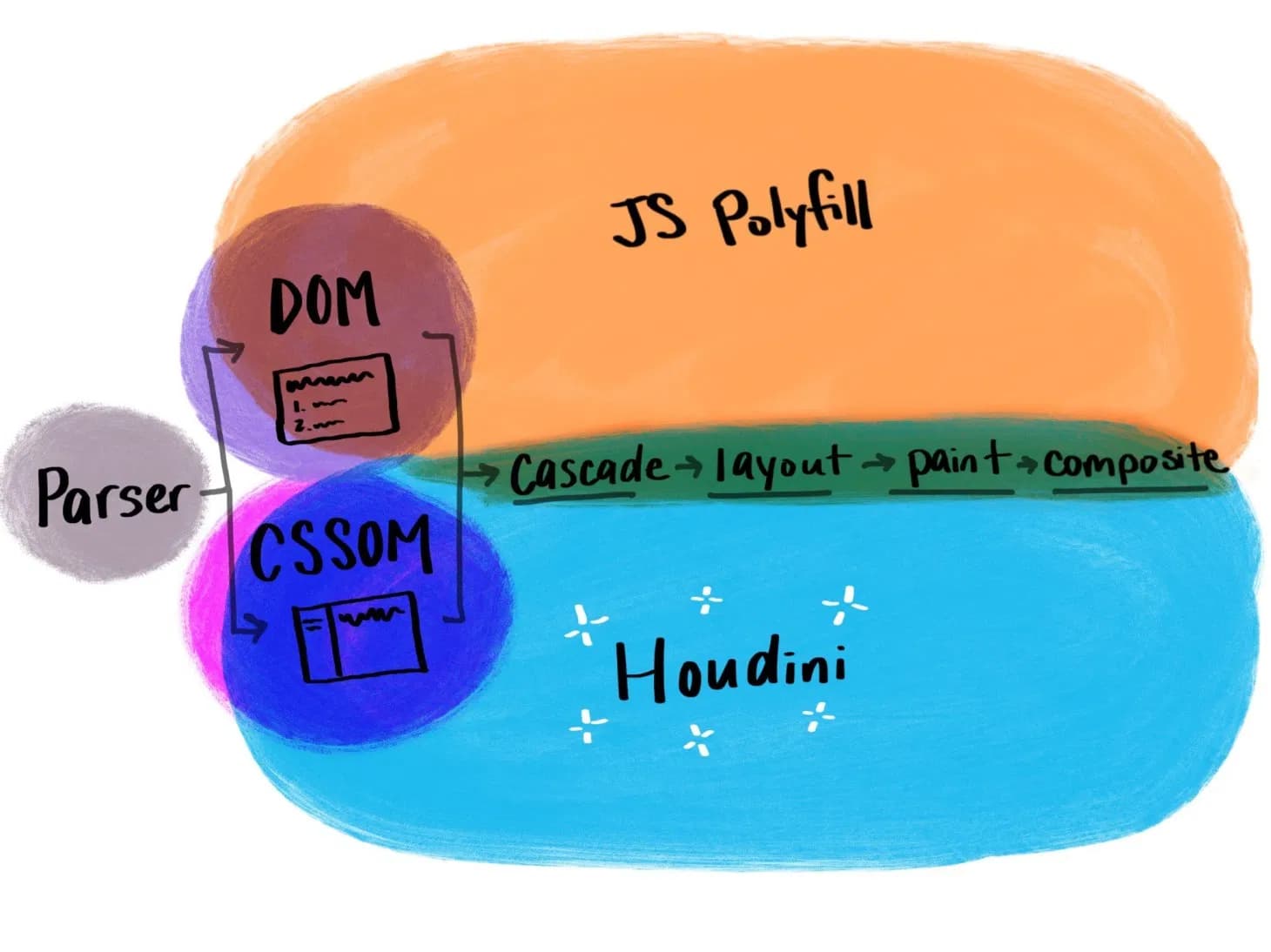
I worklet Houdini sono istruzioni del browser che vengono eseguite al di fuori del thread principale e possono essere chiamate quando necessario. I worklet ti consentono di scrivere CSS modulari per svolgere attività specifiche e richiedono una sola riga di JavaScript per l'importazione e la registrazione. Proprio come i service worker per lo stile CSS, i worklet Houdini vengono registrati nella tua applicazione e, una volta registrati, possono essere utilizzati nel CSS per nome.
Scrivi il file worklet del modulo Registra worklet (CSS.paintWorklet.addModule(workletURL)) Utilizza worklet
(background: paint(confetti))
Implementare le tue funzionalità con l'API CSS Painting
L'API CSS Painting è un esempio di worklet (il worklet Paint) e consente agli sviluppatori di definire funzioni di disegno personalizzate simili a canvas che possono essere utilizzate direttamente in CSS come sfondi, bordi, maschere e altro ancora. Esiste un mondo di possibilità per utilizzare CSS Paint nelle tue interfacce utente.
Ad esempio, anziché attendere che un browser implementi una funzionalità di bordi angolati, puoi scrivere il tuo worklet Paint o utilizzare un worklet pubblicato esistente. Quindi, anziché utilizzare border-radius, applica questo worklet a bordi e ritaglio.
.angled {
--corner-radius: 15 0 0 0;
--paint-color: #6200ee;
--stroke-weight: 0;
/* Mask every angled button with fill mode */
-webkit-mask: paint(angled-corners, filled);
}
.outline {
--stroke-weight: 1;
/* Paint outline */
border-image: paint(angled-corners, outlined) 0 fill !important;
}
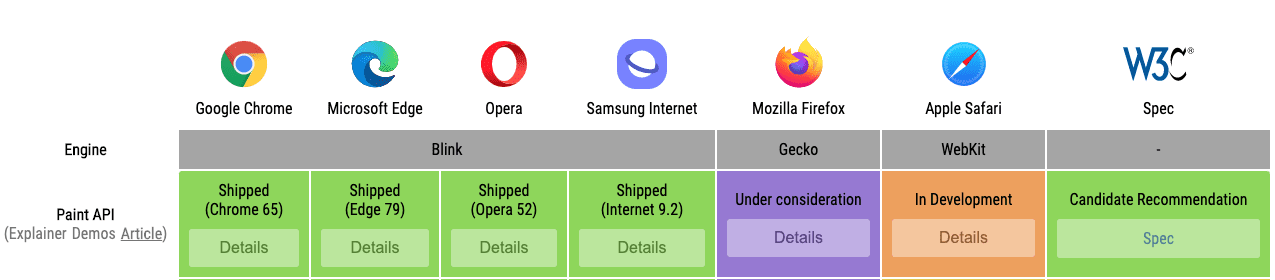
L'API CSS Painting è attualmente una delle API Houdini più supportate e la sua specifica è una raccomandazione candidata del W3C. Al momento è abilitata in tutti i browser basati su Chromium, è parzialmente supportata in Safari ed è in fase di valutazione per Firefox.

Tuttavia, anche senza il supporto completo del browser, puoi comunque dare sfogo alla tua creatività con l'API Houdini Paint e vedere i tuoi stili funzionare su tutti i browser moderni con il polyfill CSS Paint. Per mostrare alcune implementazioni uniche, nonché per fornire una libreria di risorse e worklet, il mio team ha creato houdini.how.
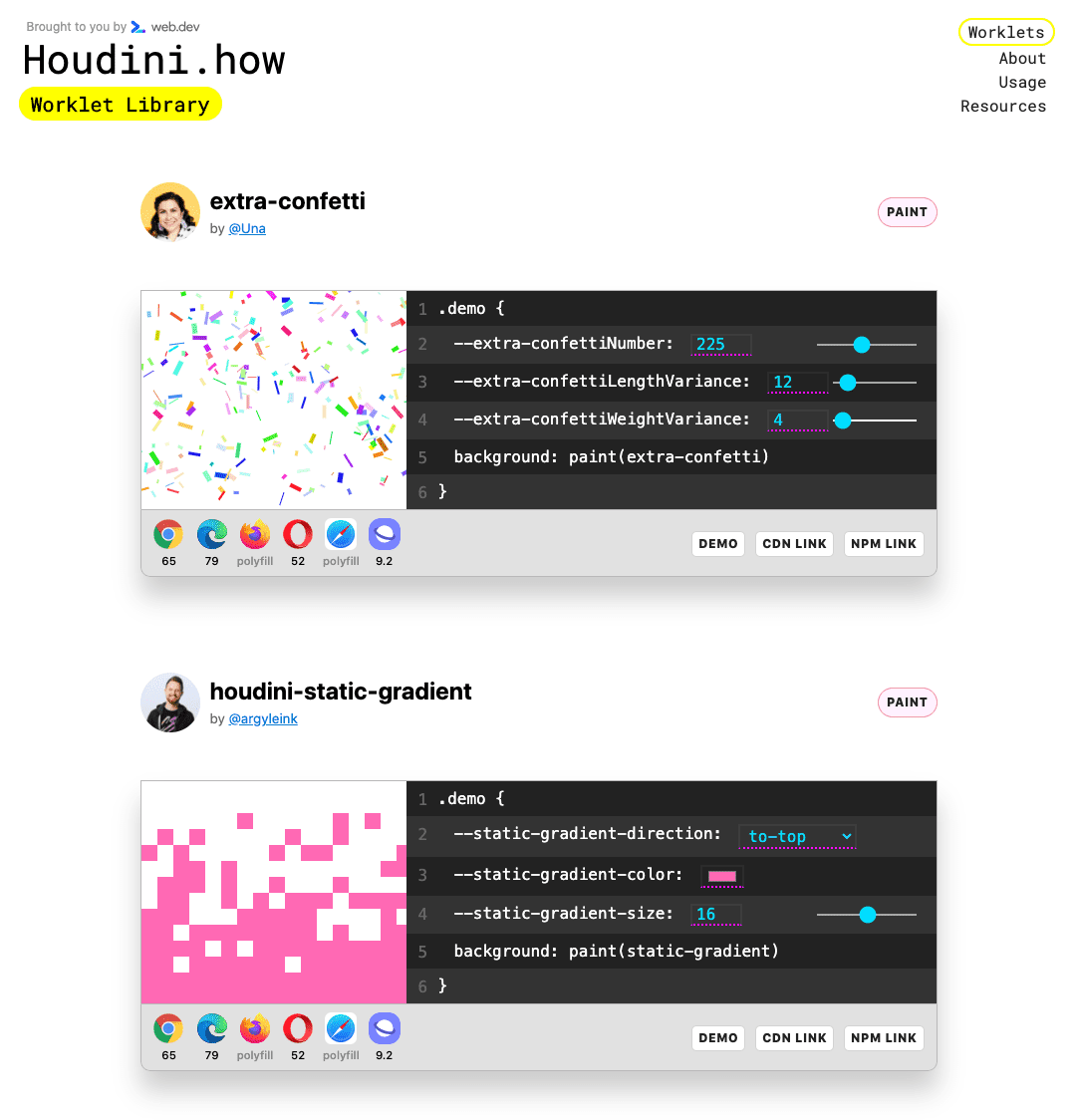
Houdini.how

Houdini.how è una libreria e un riferimento per i worklet e le risorse Houdini. Fornisce tutto ciò che devi sapere su CSS Houdini: supporto del browser, una panoramica delle sue varie API, informazioni sull'utilizzo, risorse aggiuntive ed esempi di worklet di pittura live. Ogni esempio su Houdini.how è supportato dall'API CSS Paint, il che significa che funzionano tutti su tutti i browser moderni. Fai una prova.
Utilizzo di Houdini
I worklet Houdini devono essere eseguiti tramite un server locale o su HTTPS in produzione. Per utilizzare un worklet Houdini, devi installarlo localmente o utilizzare una rete di distribuzione dei contenuti (CDN) come unpkg per pubblicare i file. Dovrai quindi registrare il worklet localmente.
Esistono diversi modi per includere i worklet di Houdini.how nei tuoi progetti web. Possono essere utilizzati tramite una CDN a scopo di prototipazione oppure puoi gestire i worklet autonomamente utilizzando i moduli npm. In entrambi i casi, ti consigliamo di includere anche il polyfill CSS Paint per garantire la compatibilità cross-browser.
1. Prototipazione con una CDN
Quando esegui la registrazione da unpkg, puoi collegarti direttamente al file worklet.js senza dover installare il worklet localmente. Unpkg verrà risolto in worklet.js come script principale oppure puoi specificarlo tu. Unpkg non causa problemi CORS, in quanto viene pubblicato tramite HTTPS.
CSS.paintWorklet.addModule("https://unpkg.com/<package-name>");
Tieni presente che in questo modo non vengono registrate le proprietà personalizzate per la sintassi e i valori di riserva. ma hanno valori di riserva incorporati nel worklet.
Per registrare facoltativamente le proprietà personalizzate, includi anche il file properties.js.
<script src="https://unpkg.com/<package-name>/properties.js"></script>
Per includere il polyfill CSS Paint con unpkg:
<script src="https://unpkg.com/css-paint-polyfill"></script>
2. Gestione dei worklet tramite NPM
Installa il worklet da npm:
npm install <package-name>
npm install css-paint-polyfill
L'importazione di questo pacchetto non inserisce automaticamente il worklet di pittura. Per installare il worklet, devi generare un URL che rimandi a worklet.js del pacchetto e registrarlo. Puoi farlo con:
CSS.paintWorklet.addModule(..file-path/worklet.js)
Il nome e il link del pacchetto npm sono disponibili in ogni scheda del worklet.
Dovrai anche includere il polyfill CSS Paint tramite script o importarlo direttamente, come faresti con un framework o un bundler.
Ecco un esempio di come utilizzare Houdini con il polyfill di Paint nei bundler moderni:
import 'css-paint-polyfill';
import '<package-name>/properties.js'; // optionally register properties
import workletURL from 'url:<package-name>/worklet.js';
CSS.paintWorklet.addModule(workletURL);
Contribuisci
Ora che hai provato alcuni esempi di Houdini, tocca a te contribuire con i tuoi. Houdini.how non ospita worklet, ma mostra il lavoro della community. Se hai un worklet o una risorsa che vuoi inviare, consulta il repository GitHub con le linee guida per i contributi. Non vediamo l'ora di scoprire cosa creerai.

