अपनी साइट की परफ़ॉर्मेंस को ऑप्टिमाइज़ करें और कन्वर्ज़न को बेहतर बनाएं.
ई-कॉमर्स से जुड़ी हमारी अन्य गाइड में, आपको परफ़ॉर्मेंस को बेहतर बनाने के लिए, किन चीज़ों को मेज़र करना चाहिए और परफ़ॉर्मेंस को बेहतर बनाने के लिए, मेट्रिक को मेज़र और रिपोर्ट करने का तरीका पता चला होगा.

इस गाइड में, हम उन अलग-अलग तरीकों के बारे में बताएंगे जिनसे फ़नल के आखिर में ज़्यादा से ज़्यादा कन्वर्ज़न पाने के लिए, वेबसाइट को परफ़ॉर्मेंस के लिए ऑप्टिमाइज़ किया जा सकता है.
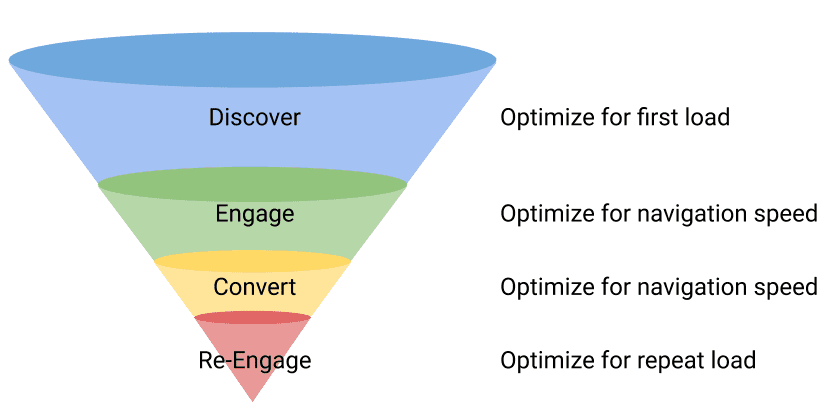
डिस्कवरी
ज़्यादातर मामलों में, नए उपयोगकर्ता किसी वेबसाइट को ऑर्गैनिक सर्च, सोशल मीडिया पर शेयर करने, वेबसाइट के लिंक या पेड कैंपेन के ज़रिए खोजते हैं. वेबसाइट की परफ़ॉर्मेंस का असर, खोज के कुछ अहम तरीकों पर सीधे तौर पर पड़ता है. वेबसाइट क्रॉलर को उन साइटों को इंडेक्स करने में मुश्किल हो सकती है जो धीमी रफ़्तार से लोड होती हैं या जिनमें ज़्यादा क्लाइंट साइड रेंडरिंग और JavaScript का इस्तेमाल किया गया है.
वेब खोज, विज्ञापन कैंपेन या सोशल नेटवर्क पर, पेज के लोड होने की रफ़्तार, रैंकिंग तय करने का एक तरीका भी हो सकता है. ध्यान रखें कि आपकी वेबसाइट पर आने वाले नए उपयोगकर्ताओं को, पहले लोड में कैश मेमोरी में सेव नहीं किया गया कॉन्टेंट दिखेगा. इसलिए, उन्हें सबसे खराब अनुभव मिल सकता है. अगर उपयोगकर्ता को वेबसाइट पर लाने के लिए ज़्यादा पैसे खर्च किए गए हैं और पहली बार लोड होने में ज़्यादा समय लगने की वजह से वह वेबसाइट छोड़ देता है, तो यह खास तौर पर परेशान करने वाला हो सकता है.
पहले लोड को ऑप्टिमाइज़ करने के लिए, ज़्यादा तेज़ी से लोड होने वाले पेज में बताए गए सही टूल का इस्तेमाल करना न भूलें. ऐसा इसलिए, क्योंकि पहली बार पेज पर आने वाले लोगों की राय काफ़ी मायने रखती है. अगर पेज का पहला लोड बहुत धीमा है, तो हो सकता है कि उपयोगकर्ता ऑप्टिमाइज़ किया गया दूसरा लोड कभी न देख पाए या आपके प्रॉडक्ट देखने के लिए रुक न पाए. आम तौर पर, किसी वेबसाइट के लोड होने में लगने वाला समय, बाउंस रेट से काफ़ी मेल खाता है. साथ ही, बाउंस रेट अक्सर कन्वर्ज़न से जुड़ा होता है.
जुड़ाव
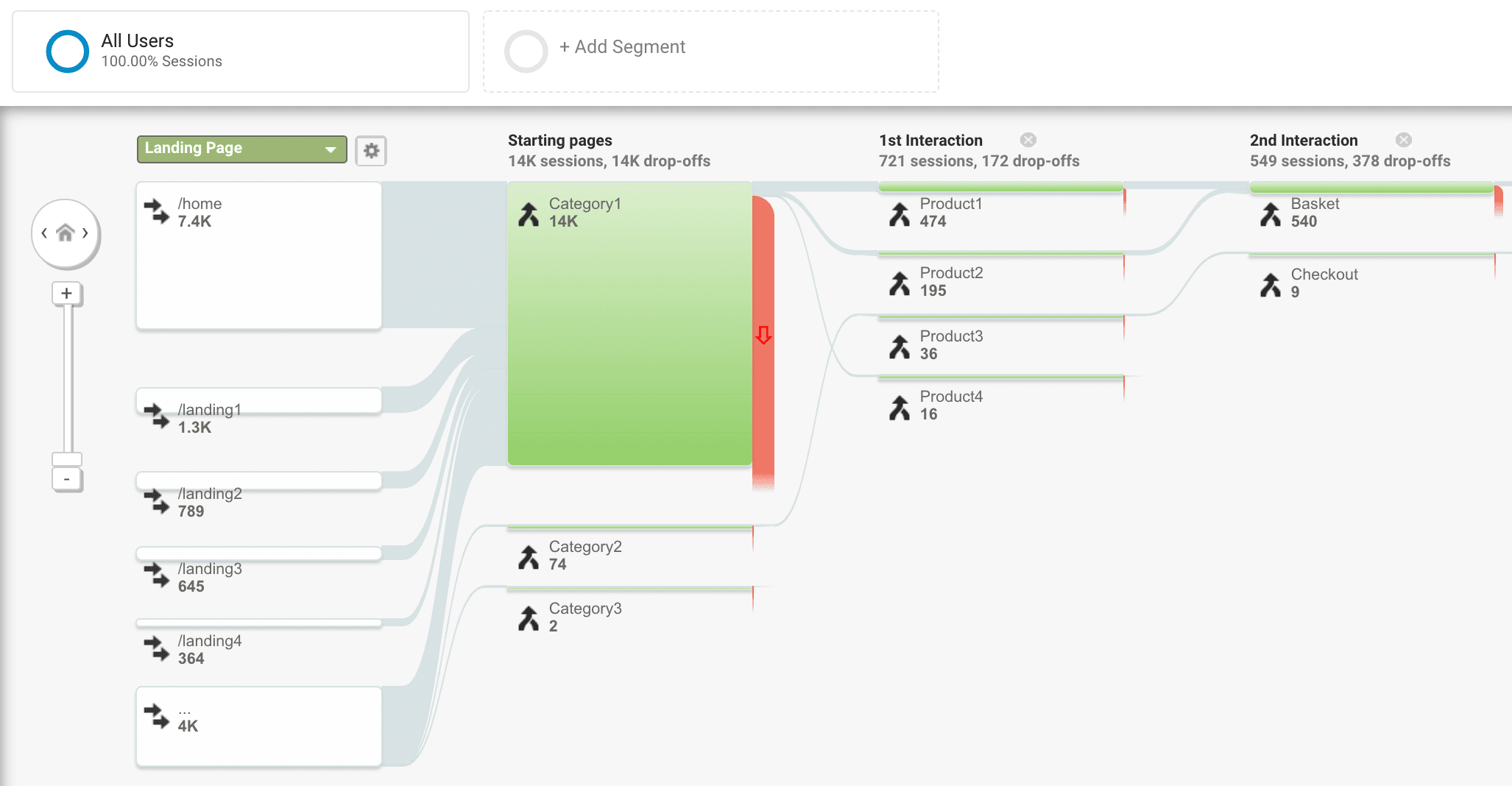
उपयोगकर्ताओं को अपनी साइट पर लाने के बाद, आपको उन्हें अपने कॉन्टेंट से जोड़े रखना होगा. इसकी पुष्टि, अपने पसंदीदा आंकड़ों में जाकर की जा सकती है. इसके लिए, सेशन की अवधि, पेज पर बिताया गया समय, हर सेशन में देखे गए पेज, और सामान्य उपयोगकर्ता फ़्लो देखें.

यूज़र इंटरफ़ेस (यूएक्स) के सबसे सही तरीकों के अलावा, यहां आसान, तेज़, और रिस्पॉन्सिव अनुभव देना ज़रूरी है. किसी वेबसाइट को खोज के नतीजों में दिखने के लिए ऑप्टिमाइज़ करने का मतलब है कि उसे पहले लोड के लिए ऑप्टिमाइज़ किया गया है. वहीं, यूज़र ऐक्टिविटी के लिए ऑप्टिमाइज़ करने का मतलब है कि उसे तेज़ी से नेविगेट किया जा सकता है और तेज़ी से दोबारा लोड किया जा सकता है. यह विश्लेषण करें कि फ़्लो के किन चरणों में उपयोगकर्ता बाहर निकलते हैं. इसके बाद, इन नेविगेशन के लिए स्पीड मेट्रिक से जुड़ें. उदाहरण के लिए, WebPageTest, Puppeteer या Chrome DevTools की रिकॉर्ड सुविधा की मदद से इसका विश्लेषण किया जा सकता है. हम आपको इन गाइड में, इनके और उदाहरण दिखाएंगे.
कन्वर्ज़न
वेबसाइट कन्वर्ज़न, आम तौर पर अच्छी खोज के साथ-साथ ज़्यादा यूज़र ऐक्टिविटी पर निर्भर करते हैं. हालांकि, कुछ और बातों का ध्यान रखना भी ज़रूरी है. उपयोगकर्ताओं को उम्मीद होती है कि हीरो इमेज तेज़ी से लोड हों, कॉल-टू-ऐक्शन बटन तुरंत रेंडर हों और उन्हें लेबल किया गया हो. साथ ही, पेज रिस्पॉन्सिव हो और लेआउट में अचानक बदलाव न हो. अगर कोई उपयोगकर्ता अभी खरीदें बटन पर क्लिक नहीं कर पाता, तो वह कुछ भी नहीं खरीदेगा. ऐसा तब होता है, जब सीपीयू व्यस्त हो या बटन जंप कर रहा हो या उस पर कोई लेबल न हो. आम तौर पर, किसी कन्वर्ज़न या उसके किसी सब-लक्ष्य के लिए, कार्रवाई में लगने वाले समय को मेज़र और ट्रैक करना सबसे अच्छा होता है. उदाहरण के लिए, खरीदारों को आपकी साइट पर आने से लेकर, प्रॉडक्ट देखने और पेमेंट करने में लगने वाला औसत समय.
ग्राहकों को फिर से जोड़ना
यह पता चला है कि सिर्फ़ 2% उपयोगकर्ता पहली विज़िट पर ग्राहक में बदलते हैं. इसलिए, यह ज़रूरी है कि बाकी 98% उपयोगकर्ताओं को वापस लाया जाए और उन्हें अपने कॉन्टेंट से फिर से जोड़ा जाए. आधुनिक वेबसाइटों में, ऐसा करने के अलग-अलग तरीके हैं. उदाहरण के लिए, मेल के ज़रिए, रीमार्केटिंग या सूचनाओं में उपयोगकर्ताओं के हिसाब से बनाए गए डिसप्ले विज्ञापन. यह सुविधा तब सबसे अच्छा काम करती है, जब उपयोगकर्ता को फिर से जोड़ने से लेकर वेबसाइट पर ले जाने का फ़्लो आसान हो. माफ़ करें, ऐसा हमेशा नहीं होता. उदाहरण के लिए, मेल ऐप्लिकेशन अक्सर अपने इन-ऐप्लिकेशन वेबव्यू में लिंक खोलते हैं. इससे पेज लोड होने में ज़्यादा समय लगता है और अलग-अलग कैश मेमोरी और कुकी स्टोरेज की वजह से लॉगिन करना मुश्किल हो जाता है. उपयोगकर्ताओं को फिर से जोड़ने की संभावना बढ़ाने के लिए, पक्का करें कि आपने ऐप्लिकेशन को तेज़ी से दोबारा लोड होने और यूज़र एक्सपीरियंस (यूएक्स) फ़्लो को आसान बनाने के लिए ऑप्टिमाइज़ किया हो.
रीकैप
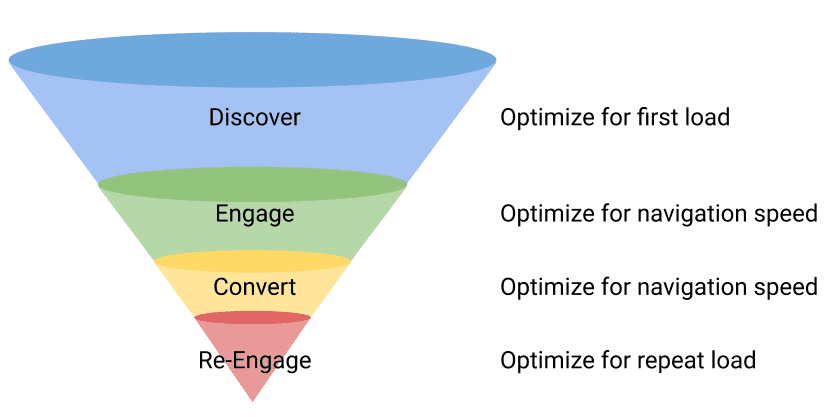
ई-कॉमर्स साइटें हमेशा कन्वर्ज़न पाने की कोशिश करती हैं, जो परचेज़ फ़नल के आखिर में होते हैं. बाउंस रेट और ड्रॉप-ऑफ़ को कम करने के लिए, फ़नल के हर चरण को वेबसाइट की स्पीड के लिए ऑप्टिमाइज़ करना ज़रूरी है. साथ ही, हर चरण के लिए अलग-अलग चीज़ों को ऑप्टिमाइज़ करना होता है. साथ ही, अलग-अलग समस्याएं और गड़बड़ियां होती हैं:

ज़्यादा जानने के लिए, इस सीरीज़ की अन्य पोस्ट देखें. इनमें परफ़ॉर्मेंस को बेहतर बनाने के लिए मेज़रमेंट और परफ़ॉर्मेंस को बेहतर बनाने के लिए मेट्रिक को रिपोर्ट करने का तरीका के बारे में बताया गया है.
Unsplash पर Campaign Creators की ओर से दी गई हीरो इमेज.


