Wie Sie SXG-Dateien mit nginx abrufen und bereitstellen, und die Herausforderungen beim Vorabladen von Unterressourcen.
Als Signed HTTP Exchanges (SXG)-Distributor kannst du SXG-Dateien im Namen der ursprünglichen Ersteller von Inhalten bereitstellen. In Webbrowsern, die SXG unterstützen, werden solche SXG-Dateien so angezeigt, als wären sie von den ursprünglichen Creatorn gesendet worden. So können Sie das standortübergreifende Vorabladen implementieren, ohne den Datenschutz zu verletzen. In diesem Leitfaden erfahren Sie, wie Sie SXG-Dateien richtig verteilen.
Browserübergreifende Unterstützung
Chrome ist derzeit der einzige Browser, der SXG unterstützt. Aktuelle Informationen finden Sie im Abschnitt „Konsens und Standardisierung“ des Artikels Origin-Signed HTTP Exchanges.
SXG-Dateien abrufen
Geben Sie in Ihrem Accept-Anfrageheader an, dass der Server zusammen mit der Anfrage eine SXG-Datei zurückgeben soll:
Accept: application/signed-exchange;v=b3,*/*;q=0.8
In dieser Anleitung wird davon ausgegangen, dass Sie Ihre SXG-Dateien in /var/www/sxg ablegen.
Eine einfache SXG-Datei bereitstellen
Hängen Sie die folgenden Header an, um eine einzelne SXG-Datei bereitzustellen:
Content-Type: application/signed-exchange;v=v3
X-Content-Type-Options: nosniff
Konfigurieren Sie nginx:
http {
...
types {
application/signed-exchange;v=b3 sxg;
}
add_header X-Content-Type-Options nosniff;
location / {
more_set_headers "Content-Type: application/signed-exchange;v=b3";
alias /var/www/sxg/;
try_files $uri.sxg $uri =404;
autoindex off;
}
...
Laden Sie die neue Konfiguration in nginx:
sudo systemctl restart nginx.service
nginx beginnt dann mit der Auslieferung von SXG-Dateien.
Wenn Chrome auf deinen Server zugreift, wird in der Leiste die Adresse des ursprünglichen Inhaltsanbieters angezeigt.
Untergeordnete Ressourcen im Prefetch
Die meisten Webseiten bestehen aus mehreren Unterressourcen wie CSS, JavaScript, Schriftarten und Bildern. Der Inhalt von SXG kann nicht ohne den privaten Schlüssel des Erstellers geändert werden. Das führt zu Problemen, wenn der Browser versucht, Unterressourcen aufzulösen.
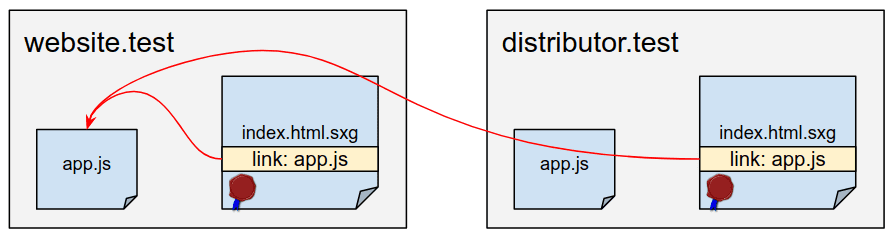
Angenommen, index.html.sxg von https://website.test/index.html hat einen Link zu https://website.test/app.js. Wenn der Browser eines Nutzers die SXG-Datei von https://distributor.test/example.com/index.html.sxg empfängt, wird der Link zu https://website.test/app.js gefunden.
Der Browser kann https://website.test/app.js direkt beim tatsächlichen Zugriff abrufen. Dies sollte jedoch nicht in der Preloading-Phase erfolgen, um die Privatsphäre zu schützen.
Wenn die Ressource während der Vorab-Phase abgerufen wurde, kann der Creator (website.test) erkennen, welcher Inhaltsdistributor (distributor.test) die Ressource anfordert.

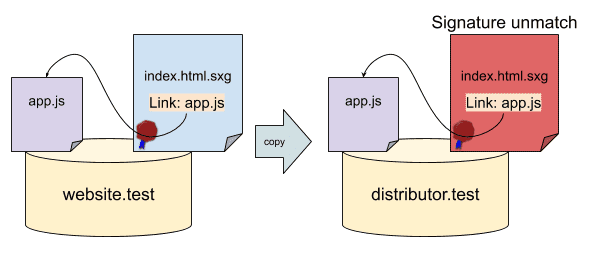
Wenn der Distributor app.js.sxg über seinen eigenen Dienst bereitstellen möchte und versucht, https://website.test/app.js in die Version der Unterressource des Distributors (z. B. https://distributor.test/website.test/app.js.sxg) zu ändern, führt dies zu einer Abweichung der Signatur und macht die SXG ungültig.

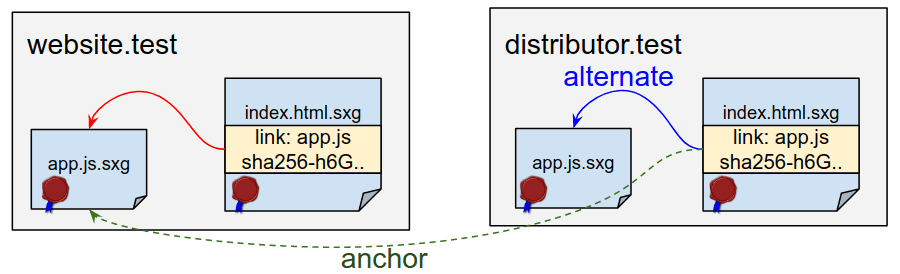
Um dieses Problem zu lösen, gibt es in Chrome jetzt eine experimentelle Funktion zum Vorabladen von SXG-Unterressourcen.
Sie können sie unter about://flags/#enable-sxg-subresource-prefetching aktivieren.
Damit das Vorabladen von Unterressourcen verwendet werden kann, müssen die folgenden Bedingungen erfüllt sein:
- Der Verlag oder Webpublisher muss einen Antwortheadereintrag in SXG einbetten, z. B.
link: <https://website.test/app.js>;rel="preload";as="script",<https://website.test/app.js>;rel="allowed-alt-sxg";header-integrity="sha256-h6GuCtTXe2nITIHHpJM+xCxcKrYDpOFcIXjihE4asxk=". Hier wird die Unterressource angegeben, die durch den spezifischen Integritäts-Hash der SXG ersetzt werden kann. - Der Distributor muss beim Bereitstellen des SXG einen Antwortheader anhängen, z. B.
link: <https://distributor.test/website.test/app.js.sxg>;rel="alternate";type="application/signed-exchange;v=b3";anchor="https://website.test/app.js". Hiermit wird der Pfad vonapp.jsangegeben und der untergeordneten Ressource zugeordnet.

Die erste ist relativ einfach, da nginx-sxg-module Integritätshasches berechnen und in Link-Header aus Upstream-Antworten einbetten kann. Letzteres ist jedoch schwieriger, da der Inhaltsanbieter über die angegebenen Unterressourcen in der SXG Bescheid wissen muss.
Wenn es keine anderen untergeordneten Ressourcen als https://website.test/app.js gibt, müssen Sie in Ihrer nginx-Konfiguration nur Folgendes anhängen:
add_header link <https://distributor.test/website.test/app.js.sxg>;rel="alter...
Solche Fälle sind jedoch selten, da typische Websites aus vielen Unterressourcen bestehen. Außerdem muss der Distributor beim Ausliefern einer SXG-Datei den richtigen Ankerlink-Header anhängen. Derzeit gibt es keine einfache Möglichkeit, dieses Problem zu beheben. Wir halten dich aber auf dem Laufenden.
Feedback geben
Die Chromium-Entwickler freuen sich über Ihr Feedback zum Verteilen von SXG unter webpackage-dev@chromium.org. Sie können auch an der Diskussion zur Spezifikation teilnehmen oder dem Team einen Fehler melden. Ihr Feedback trägt wesentlich zum Standardisierungsprozess bei und hilft uns auch, Implementierungsprobleme zu beheben. Vielen Dank!


