Come ottenere e pubblicare i file SXG utilizzando nginx e le sfide del precaricamento delle risorse secondarie.
In qualità di distributore di Signed HTTP Exchange (SXG), puoi caricare i file SXG per conto dei creator dei contenuti originali. I browser web che supportano SXG mostreranno questi file come se fossero stati caricati dai creator dei contenuti originali. In questo modo puoi implementare il precaricamento tra siti senza violare la privacy. Questa guida mostra come distribuire correttamente gli SXG.
Supporto su più browser
Chrome è attualmente l'unico browser che supporta SXG. Per informazioni più aggiornate, consulta la sezione Consenso e standardizzazione di Piattaforme di scambio HTTP con firma dell'origine.
Scaricare i file SXG
Specifica nell'intestazione della richiesta Accept che vuoi che il server restituisca un file SXG insieme alla richiesta:
Accept: application/signed-exchange;v=b3,*/*;q=0.8
Questa guida presuppone che tu abbia inserito i file SXG in /var/www/sxg.
Pubblicare un semplice file SXG
Allega le seguenti intestazioni per distribuire un singolo file SXG:
Content-Type: application/signed-exchange;v=v3
X-Content-Type-Options: nosniff
Configura nginx:
http {
...
types {
application/signed-exchange;v=b3 sxg;
}
add_header X-Content-Type-Options nosniff;
location / {
more_set_headers "Content-Type: application/signed-exchange;v=b3";
alias /var/www/sxg/;
try_files $uri.sxg $uri =404;
autoindex off;
}
...
Carica la nuova configurazione in nginx:
sudo systemctl restart nginx.service
nginx inizierà a pubblicare i file SXG.
Quando Chrome accede al tuo server, nella barra viene visualizzato l'indirizzo del publisher dei contenuti originali.
Precaricare le risorse secondarie
La maggior parte delle pagine web è composta da più risorse secondarie, come CSS, JavaScript, caratteri e immagini. I contenuti dell'SXG non possono essere modificati senza la chiave privata del creator di contenuti. Ciò causa problemi quando il browser tenta di risolvere le risorse secondarie.
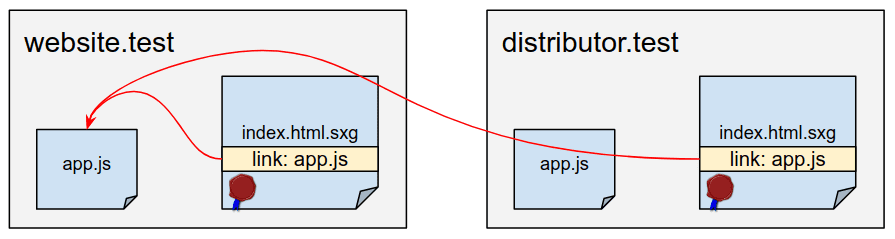
Ad esempio, supponiamo che index.html.sxg di https://website.test/index.html abbia un link a https://website.test/app.js. Quando il browser di un utente riceve il file SXG da https://distributor.test/example.com/index.html.sxg, trova il link a https://website.test/app.js.
Il browser può recuperare https://website.test/app.js direttamente al momento dell'accesso effettivo, ma non deve essere fatto nella fase di precaricamento per preservare la privacy.
Se la risorsa è stata recuperata durante la fase di precaricamento, il creator di contenuti (website.test) potrebbe essere in grado di rilevare quale distributore di contenuti (distributor.test) la sta richiedendo.

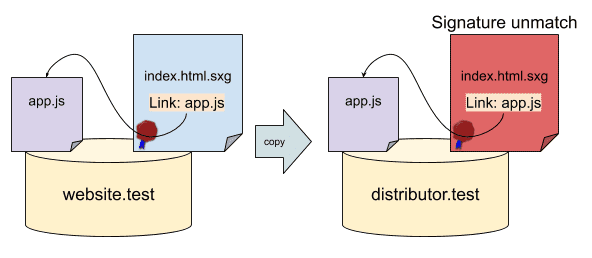
Se il distributore vuole pubblicare app.js.sxg dal proprio servizio e tenta di modificare app.js.sxg in modo che sia la versione del distributore della risorsa secondaria (ad esempio https://distributor.test/website.test/app.js.sxg), causerà una mancata corrispondenza della firma e renderà non valido l'SXG.https://website.test/app.js

Per risolvere questo problema, in Chrome è ora disponibile una funzionalità sperimentale di precaricamento delle risorse secondarie SXG.
Puoi attivarlo all'indirizzo: about://flags/#enable-sxg-subresource-prefetching.
Per utilizzare il pre-caricamento delle risorse secondarie, devono essere soddisfatte le seguenti condizioni:
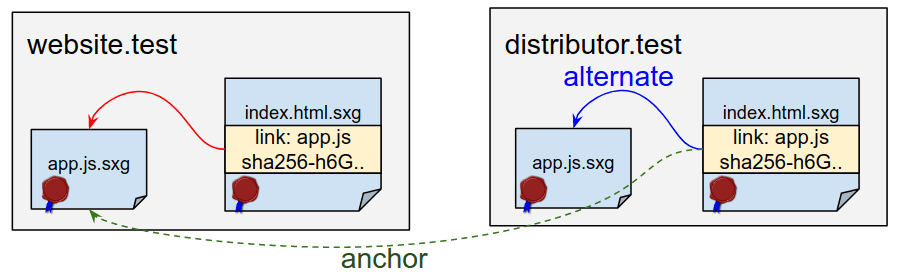
- L'editore deve incorporare una voce di intestazione di risposta in SXG, ad esempio:
link: <https://website.test/app.js>;rel="preload";as="script",<https://website.test/app.js>;rel="allowed-alt-sxg";header-integrity="sha256-h6GuCtTXe2nITIHHpJM+xCxcKrYDpOFcIXjihE4asxk=". Specifica la risorsa secondaria che può essere sostituita con l'hash di integrità specifico dell'SXG. - Il distributore deve allegare un'intestazione di risposta quando pubblica lo SXG, ad esempio:
link: <https://distributor.test/website.test/app.js.sxg>;rel="alternate";type="application/signed-exchange;v=b3";anchor="https://website.test/app.js". Specifica il percorso diapp.jse corrisponde alla risorsa secondaria.

Il primo è relativamente semplice perché nginx-sxg-module può calcolare gli hash di integrità e incorporarli nelle intestazioni dei link delle risposte a monte. Tuttavia, la seconda opzione è più complessa perché il distributore dei contenuti deve essere a conoscenza delle risorse secondarie specificate nell'SXG.
Se non sono presenti risorse secondarie diverse da https://website.test/app.js, tutto ciò che devi aggiungere alla configurazione di nginx è:
add_header link <https://distributor.test/website.test/app.js.sxg>;rel="alter...
Tuttavia, questi casi sono rari perché i siti web tipici sono costituiti da molte risorse secondarie. Inoltre, il distributore deve allegare l'intestazione del link di ancoraggio corretto quando pubblica un file SXG. Al momento non esiste un modo semplice per risolvere il problema, quindi continua a seguirci per gli aggiornamenti.
Invia feedback
Gli ingegneri di Chromium sono ansiosi di ricevere il tuo feedback sulla distribuzione di SXG all'indirizzo webpackage-dev@chromium.org. Puoi anche partecipare alla discussione sulle specifiche o segnalare un bug al team. Il tuo feedback contribuirà notevolmente alla procedura di standardizzazione e aiuterà anche a risolvere i problemi di implementazione. Grazie.

