วิธีรับและแสดงไฟล์ SXG โดยใช้ nginx และปัญหาในการดึงข้อมูลทรัพยากรย่อยล่วงหน้า
ในฐานะผู้จัดจําหน่าย Signed HTTP Exchange (SXG) คุณสามารถส่งไฟล์ SXG ในนามของครีเอเตอร์เนื้อหาต้นฉบับได้ เว็บเบราว์เซอร์ที่รองรับ SXG จะแสดงไฟล์ SXG ดังกล่าวราวกับว่าส่งมาจากครีเอเตอร์เนื้อหาต้นฉบับ ซึ่งจะช่วยให้คุณใช้การโหลดล่วงหน้าข้ามเว็บไซต์ได้โดยไม่ละเมิดความเป็นส่วนตัว คู่มือนี้จะแสดงวิธีเผยแพร่ SXG อย่างเหมาะสม
การรองรับข้ามเบราว์เซอร์
ปัจจุบัน Chrome เป็นเบราว์เซอร์เดียวที่รองรับ SXG ดูข้อมูลล่าสุดได้ในส่วนความเห็นพ้องและการมาตรฐานของการแลกเปลี่ยน HTTP ที่ลงนามโดยต้นทาง
รับไฟล์ SXG
ระบุในส่วนหัวคำขอ Accept ว่าคุณต้องการให้เซิร์ฟเวอร์แสดงผลไฟล์ SXG พร้อมกับคำขอ
Accept: application/signed-exchange;v=b3,*/*;q=0.8
คู่มือนี้จะถือว่าคุณใส่ไฟล์ SXG ไว้ใน /var/www/sxg
แสดงไฟล์ SXG ธรรมดา
แนบส่วนหัวต่อไปนี้เพื่อเผยแพร่ไฟล์ SXG ไฟล์เดียว
Content-Type: application/signed-exchange;v=v3
X-Content-Type-Options: nosniff
กำหนดค่า nginx
http {
...
types {
application/signed-exchange;v=b3 sxg;
}
add_header X-Content-Type-Options nosniff;
location / {
more_set_headers "Content-Type: application/signed-exchange;v=b3";
alias /var/www/sxg/;
try_files $uri.sxg $uri =404;
autoindex off;
}
...
โหลดการกำหนดค่าใหม่ลงใน nginx
sudo systemctl restart nginx.service
nginx จะเริ่มแสดงไฟล์ SXG
เมื่อ Chrome เข้าถึงเซิร์ฟเวอร์ของคุณ ที่อยู่ของผู้เผยแพร่เนื้อหาต้นฉบับจะปรากฏในแถบ
ดึงข้อมูลทรัพยากรย่อยล่วงหน้า
หน้าเว็บส่วนใหญ่ประกอบด้วยทรัพยากรย่อยหลายรายการ เช่น CSS, JavaScript, แบบอักษร และรูปภาพ เนื้อหาของ SXG จะเปลี่ยนแปลงไม่ได้หากไม่มีคีย์ส่วนตัวของครีเอเตอร์เนื้อหา ซึ่งจะทำให้เกิดปัญหาเมื่อเบราว์เซอร์พยายามแก้ไขทรัพยากรย่อย
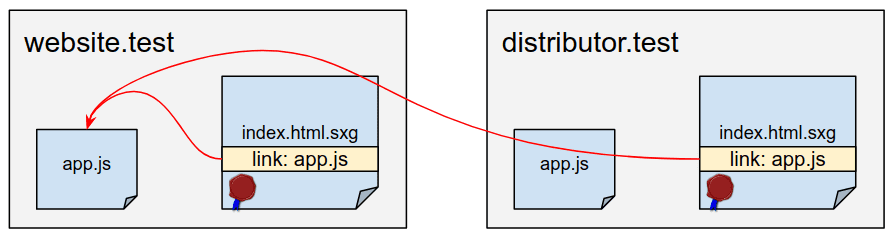
เช่น สมมติว่า index.html.sxg จาก https://website.test/index.html มีลิงก์ไปยัง https://website.test/app.js เมื่อเบราว์เซอร์ของผู้ใช้ได้รับไฟล์ SXG จาก https://distributor.test/example.com/index.html.sxg ก็จะค้นหาลิงก์ไปยัง https://website.test/app.js
เบราว์เซอร์สามารถดึงข้อมูล https://website.test/app.js ได้โดยตรงเมื่อเข้าถึงจริง แต่ไม่ควรดึงข้อมูลในระยะการโหลดล่วงหน้าเพื่อรักษาความเป็นส่วนตัว
หากมีการดึงข้อมูลทรัพยากรในช่วงการโหลดล่วงหน้า ผู้สร้างเนื้อหา (website.test) จะตรวจจับได้ว่าผู้จัดจำหน่ายเนื้อหา (distributor.test) รายใดกำลังขอทรัพยากร

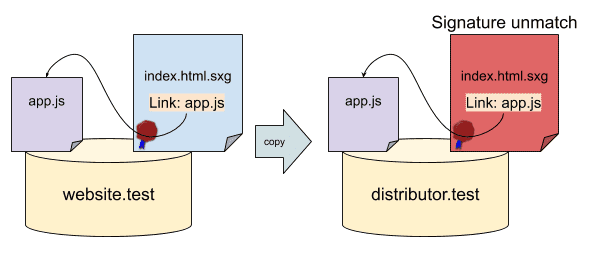
หากผู้จัดจําหน่ายต้องการแสดง app.js.sxg จากบริการของตนเองและพยายามแก้ไข https://website.test/app.js เป็นเวอร์ชันของทรัพยากรย่อยของผู้จัดจําหน่าย (เช่น https://distributor.test/website.test/app.js.sxg) การดำเนินการนี้จะทําให้ลายเซ็นไม่ตรงกันและทำให้ SXG ไม่ถูกต้อง

ขณะนี้ Chrome มีฟีเจอร์การอ่านล่วงหน้าทรัพยากรย่อย SXG แบบทดลองเพื่อแก้ปัญหานี้
คุณเปิดใช้ได้ที่ about://flags/#enable-sxg-subresource-prefetching
หากต้องการใช้การโหลดทรัพยากรย่อยล่วงหน้า คุณต้องมีคุณสมบัติตรงตามเงื่อนไขต่อไปนี้
- ผู้เผยแพร่โฆษณาต้องฝังรายการส่วนหัวการตอบกลับใน SXG เช่น
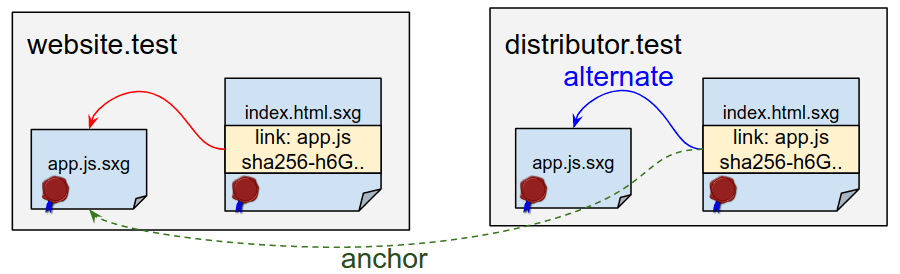
link: <https://website.test/app.js>;rel="preload";as="script",<https://website.test/app.js>;rel="allowed-alt-sxg";header-integrity="sha256-h6GuCtTXe2nITIHHpJM+xCxcKrYDpOFcIXjihE4asxk="ข้อมูลนี้ระบุทรัพยากรย่อยที่สามารถใช้แทนแฮชความสมบูรณ์ที่เฉพาะเจาะจงของ SXG ได้ - ผู้จัดจําหน่ายต้องแนบส่วนหัวการตอบกลับเมื่อแสดง SXG เช่น
link: <https://distributor.test/website.test/app.js.sxg>;rel="alternate";type="application/signed-exchange;v=b3";anchor="https://website.test/app.js"ซึ่งจะระบุเส้นทางของapp.jsและสอดคล้องกับทรัพยากรย่อย

การดำเนินการแรกค่อนข้างง่ายเนื่องจาก nginx-sxg-module สามารถคํานวณแฮชความสมบูรณ์และฝังลงในส่วนหัวของลิงก์จากคำตอบจากต้นทาง แต่วิธีหลังนั้นทำได้ยากกว่า เนื่องจากผู้จัดจําหน่ายเนื้อหาต้องทราบถึงทรัพยากรย่อยที่ระบุไว้ใน SXG
หากไม่มีทรัพยากรย่อยอื่นนอกเหนือจาก https://website.test/app.js สิ่งที่คุณต้องทำในไฟล์การกําหนดค่า nginx คือเพิ่มบรรทัดต่อไปนี้
add_header link <https://distributor.test/website.test/app.js.sxg>;rel="alter...
แต่กรณีเช่นนี้เกิดขึ้นได้น้อยเนื่องจากเว็บไซต์ทั่วไปมีทรัพยากรย่อยจำนวนมาก นอกจากนี้ ผู้จัดจําหน่ายต้องแนบส่วนหัวของลิงก์แองเคอร์ที่เหมาะสมเมื่อแสดงไฟล์ SXG ปัจจุบันยังไม่มีวิธีง่ายๆ ในการแก้ไขปัญหานี้ โปรดติดตามการอัปเดต
ส่งความคิดเห็น
วิศวกร Chromium ยินดีรับฟังความคิดเห็นของคุณเกี่ยวกับการเผยแพร่ SXG ที่ webpackage-dev@chromium.org นอกจากนี้ คุณยังเข้าร่วมการสนทนาเกี่ยวกับข้อกำหนดหรือรายงานข้อบกพร่องให้ทีมทราบได้ด้วย ความคิดเห็นของคุณจะช่วยกระบวนการมาตรฐานและช่วยแก้ไขปัญหาการติดตั้งใช้งานได้อย่างมาก ขอขอบคุณ

