Cách tải và phân phát tệp SXG bằng nginx, cũng như những thách thức của việc tìm nạp trước tài nguyên phụ.
Là nhà phân phối Signed HTTP Exchange (SXG), bạn có thể thay mặt nhà sáng tạo nội dung gốc phân phối tệp SXG. Các trình duyệt web hỗ trợ SXG sẽ hiển thị các tệp SXG đó như thể chúng được phân phối từ nhà sáng tạo nội dung ban đầu. Điều này cho phép bạn triển khai tính năng tải trước trên nhiều trang web mà không vi phạm quyền riêng tư. Hướng dẫn này cho bạn biết cách phân phối SXG đúng cách.
Hỗ trợ nhiều trình duyệt
Chrome hiện là trình duyệt duy nhất hỗ trợ SXG. Hãy xem phần Đồng thuận và chuẩn hoá của bài viết Trao đổi HTTP do nguồn gốc ký để biết thêm thông tin mới nhất.
Tải tệp SXG
Chỉ định trong tiêu đề yêu cầu Accept rằng bạn muốn máy chủ trả về một tệp SXG cùng với yêu cầu:
Accept: application/signed-exchange;v=b3,*/*;q=0.8
Hướng dẫn này giả định rằng bạn đặt các tệp SXG vào /var/www/sxg.
Phân phát tệp SXG đơn giản
Đính kèm các tiêu đề sau để phân phối một tệp SXG:
Content-Type: application/signed-exchange;v=v3
X-Content-Type-Options: nosniff
Định cấu hình nginx:
http {
...
types {
application/signed-exchange;v=b3 sxg;
}
add_header X-Content-Type-Options nosniff;
location / {
more_set_headers "Content-Type: application/signed-exchange;v=b3";
alias /var/www/sxg/;
try_files $uri.sxg $uri =404;
autoindex off;
}
...
Tải cấu hình mới vào nginx:
sudo systemctl restart nginx.service
nginx sẽ bắt đầu phân phát tệp SXG.
Khi Chrome truy cập vào máy chủ của bạn, địa chỉ của nhà xuất bản nội dung ban đầu sẽ xuất hiện trong thanh!
Tìm nạp trước tài nguyên phụ
Hầu hết các trang web đều bao gồm nhiều tài nguyên phụ, chẳng hạn như CSS, JavaScript, phông chữ và hình ảnh. Không thể thay đổi nội dung của SXG nếu không có khoá riêng tư của nhà sáng tạo nội dung. Điều này gây ra sự cố khi trình duyệt cố gắng phân giải tài nguyên phụ.
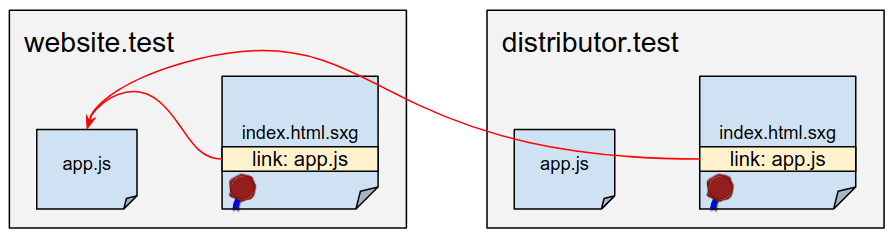
Ví dụ: giả sử index.html.sxg từ https://website.test/index.html có một đường liên kết đến https://website.test/app.js. Khi trình duyệt của người dùng nhận được tệp SXG từ https://distributor.test/example.com/index.html.sxg, trình duyệt sẽ tìm thấy đường liên kết đến https://website.test/app.js.
Trình duyệt có thể tìm nạp https://website.test/app.js trực tiếp khi truy cập thực tế, nhưng không nên thực hiện việc này trong giai đoạn tải trước để bảo vệ quyền riêng tư.
Nếu tài nguyên được tìm nạp trong giai đoạn tải trước, thì nhà sáng tạo nội dung (website.test) có thể phát hiện được nhà phân phối nội dung (distributor.test) nào đang yêu cầu tài nguyên đó.

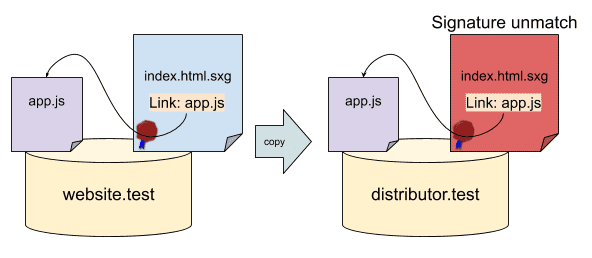
Nếu nhà phân phối muốn phân phát app.js.sxg từ dịch vụ của riêng họ và cố gắng sửa đổi https://website.test/app.js thành phiên bản của nhà phân phối đối với tài nguyên phụ đó (chẳng hạn như https://distributor.test/website.test/app.js.sxg), thì điều này sẽ khiến chữ ký không khớp và khiến SXG không hợp lệ.

Để giải quyết vấn đề này, Chrome hiện có một tính năng thử nghiệm về việc tìm nạp trước tài nguyên phụ SXG.
Bạn có thể bật tính năng này tại: about://flags/#enable-sxg-subresource-prefetching.
Để sử dụng tính năng tải trước tài nguyên phụ, bạn phải đáp ứng các điều kiện sau:
- Nhà xuất bản phải nhúng mục tiêu đề phản hồi trong SXG, chẳng hạn như:
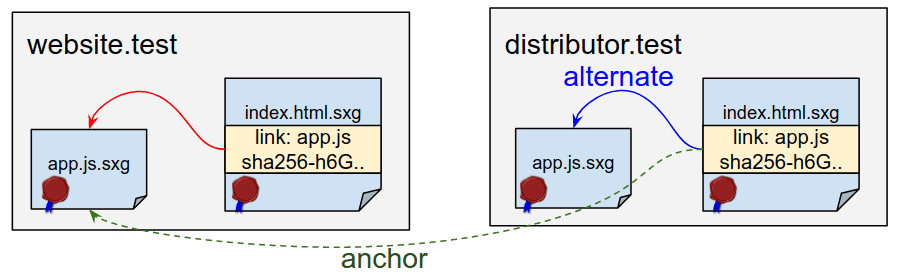
link: <https://website.test/app.js>;rel="preload";as="script",<https://website.test/app.js>;rel="allowed-alt-sxg";header-integrity="sha256-h6GuCtTXe2nITIHHpJM+xCxcKrYDpOFcIXjihE4asxk=". Thuộc tính này chỉ định tài nguyên phụ có thể được thay thế bằng hàm băm tính toàn vẹn cụ thể của SXG. - Nhà phân phối phải đính kèm một tiêu đề phản hồi khi phân phát SXG, chẳng hạn như:
link: <https://distributor.test/website.test/app.js.sxg>;rel="alternate";type="application/signed-exchange;v=b3";anchor="https://website.test/app.js". Thuộc tính này chỉ định đường dẫn củaapp.jsvà tương ứng với tài nguyên phụ.

Việc đầu tiên tương đối dễ dàng vì nginx-sxg-module có thể tính toán hàm băm tính toàn vẹn và nhúng các hàm băm đó vào tiêu đề đường liên kết từ các phản hồi ngược dòng. Tuy nhiên, cách thứ hai khó hơn vì nhà phân phối nội dung phải biết các tài nguyên phụ được chỉ định trong SXG.
Nếu không có tài nguyên phụ nào khác ngoài https://website.test/app.js, thì tất cả những gì bạn cần thêm vào cấu hình nginx là:
add_header link <https://distributor.test/website.test/app.js.sxg>;rel="alter...
Tuy nhiên, những trường hợp như vậy hiếm khi xảy ra vì các trang web thông thường bao gồm nhiều tài nguyên phụ. Ngoài ra, nhà phân phối phải đính kèm tiêu đề đường liên kết neo thích hợp khi phân phát tệp SXG. Hiện tại, không có cách dễ dàng nào để giải quyết vấn đề này. Vì vậy, hãy chú ý theo dõi thông tin cập nhật!
Gửi phản hồi
Các kỹ sư Chromium rất mong nhận được ý kiến phản hồi của bạn về việc phân phối SXG tại webpackage-dev@chromium.org. Bạn cũng có thể tham gia cuộc thảo luận về thông số kỹ thuật hoặc báo cáo lỗi cho nhóm. Ý kiến phản hồi của bạn sẽ giúp ích rất nhiều cho quá trình chuẩn hoá, đồng thời giúp giải quyết các vấn đề về việc triển khai. Xin cảm ơn!

