كيفية الحصول على ملفات SXG وعرضها باستخدام nginx، والتحديات التي تواجهها ميزة جلب الموارد الفرعية مسبقًا
بصفتك موزّعًا لملفّات Signed HTTP Exchange (SXG)، يمكنك إرسال ملفات SXG بالنيابة عن صنّاع المحتوى الأصليين. ستعرض متصفّحات الويب المتوافقة مع SXG ملفات SXG هذه كما لو تم تسليمها من صنّاع المحتوى الأصليين. يتيح لك ذلك تنفيذ ميزة "التحميل المُسبَق على مستوى الموقع الإلكتروني" بدون انتهاك الخصوصية. يوضّح لك هذا الدليل كيفية توزيع ملفات SXG بشكلٍ صحيح.
التوافق مع جميع المتصفّحات
Chrome هو المتصفّح الوحيد الذي يتيح حاليًا استخدام ملفات SXG. راجِع قسم "التوافق والمعايير" في مقالة عمليات تبادل HTTP الموقَّعة من المصدر للحصول على مزيد من المعلومات الحديثة.
الحصول على ملفات SXG
حدِّد في عنوان طلب Accept أنّك تريد من الخادم عرض ملف SXG مع الطلب:
Accept: application/signed-exchange;v=b3,*/*;q=0.8
يفترض هذا الدليل أنّك وضعت ملفات SXG في /var/www/sxg.
عرض ملف SXG بسيط
يجب إرفاق العناوين التالية لتوزيع ملف SXG واحد:
Content-Type: application/signed-exchange;v=v3
X-Content-Type-Options: nosniff
ضبط nginx:
http {
...
types {
application/signed-exchange;v=b3 sxg;
}
add_header X-Content-Type-Options nosniff;
location / {
more_set_headers "Content-Type: application/signed-exchange;v=b3";
alias /var/www/sxg/;
try_files $uri.sxg $uri =404;
autoindex off;
}
...
حمِّل الإعدادات الجديدة في nginx:
sudo systemctl restart nginx.service
سيبدأ nginx بعرض ملفات SXG.
عندما يصل Chrome إلى خادمك، سيظهر عنوان ناشر المحتوى الأصلي في الشريط.
جلب الموارد الفرعية مسبقًا
تتألف معظم صفحات الويب من موارد فرعية متعددة، مثل CSS وJavaScript والخطوط والصور. لا يمكن تغيير محتوى ملف SXG بدون مفتاح صانع المحتوى الخاص. ويؤدي ذلك إلى حدوث مشاكل عندما يحاول المتصفّح تحليل الموارد الفرعية.
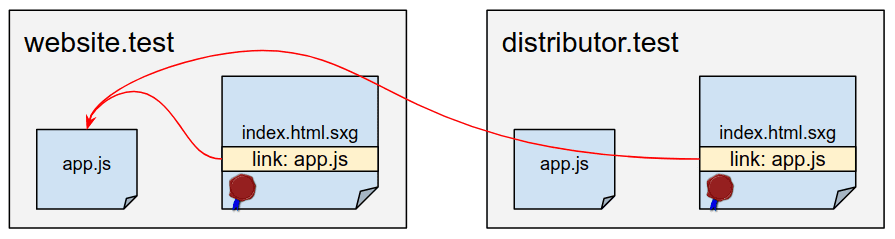
على سبيل المثال، لنفترض أنّ index.html.sxg من https://website.test/index.html يتضمّن رابطًا يؤدي إلى https://website.test/app.js. عندما يتلقّى متصفّح المستخدم ملف SXG من https://distributor.test/example.com/index.html.sxg، سيعثر على الرابط المؤدّي إلى https://website.test/app.js.
يمكن للمتصفّح جلب https://website.test/app.js مباشرةً عند الوصول الفعلي، ولكن يجب عدم إجراء ذلك في مرحلة التحميل المُسبَق للحفاظ على الخصوصية.
إذا تم جلب المورد خلال مرحلة التحميل المُسبَق، سيكون بإمكان صانع المحتوى (website.test) رصد موزّع المحتوى (distributor.test) الذي يطلب المورد.

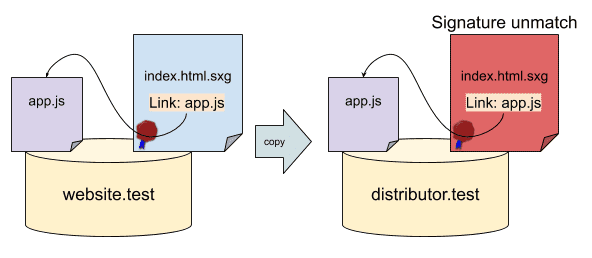
إذا أراد الموزّع عرض app.js.sxg من خدمته الخاصة وحاول تعديل https://website.test/app.js ليكون إصدار الموزّع من هذا المورد الفرعي (مثل https://distributor.test/website.test/app.js.sxg)، سيؤدي ذلك إلى عدم تطابق التوقيع وجعل ملف SXG غير صالح.

لحلّ هذه المشكلة، تتوفّر حاليًا ميزة تجريبية لتحميل الموارد الفرعية في SXG مسبقًا في Chrome.
يمكنك تفعيلها على الرابط: about://flags/#enable-sxg-subresource-prefetching.
لاستخدام ميزة "التحميل المُسبَق للموارد الفرعية"، يجب استيفاء الشروط التالية:
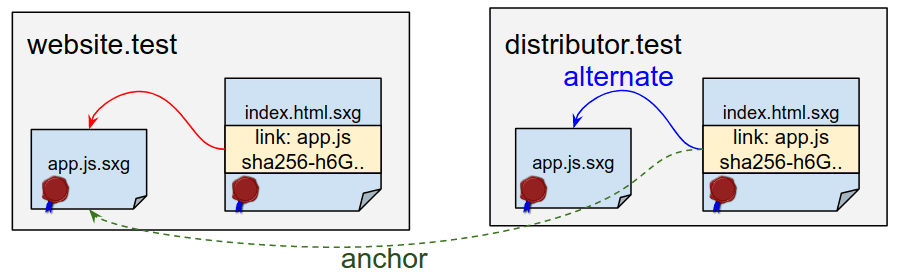
- على الناشر تضمين إدخال عنوان استجابة في SXG، مثل:
link: <https://website.test/app.js>;rel="preload";as="script",<https://website.test/app.js>;rel="allowed-alt-sxg";header-integrity="sha256-h6GuCtTXe2nITIHHpJM+xCxcKrYDpOFcIXjihE4asxk=". يحدِّد هذا المورد الفرعي الذي يمكن استبداله بقيمة التجزئة المحدّدة لسلامة SXG. - على الموزّع إرفاق عنوان استجابة عند عرض SXG، مثل:
link: <https://distributor.test/website.test/app.js.sxg>;rel="alternate";type="application/signed-exchange;v=b3";anchor="https://website.test/app.js". يحدّد هذا العنصر مسارapp.jsويتطابق مع المورد الفرعي.

إنّ الطريقة الأولى سهلة نسبيًا لأنّ nginx-sxg-module يمكنها احتساب تجزئات السلامة وتضمينها في رؤوس الروابط من الردود من المصدر. ولكن الطريقة الثانية أكثر صعوبة لأنّه يجب أن يكون موزّع المحتوى على دراية بالموارد الفرعية المحدّدة في SXG.
إذا لم تكن هناك موارد فرعية غير https://website.test/app.js، كل ما عليك إضافته في ملف إعدادات nginx هو:
add_header link <https://distributor.test/website.test/app.js.sxg>;rel="alter...
ولكن هذه الحالات نادرة لأنّ المواقع الإلكترونية العادية تتألف من الكثير من الموارد الفرعية. بالإضافة إلى ذلك، على الموزّع إرفاق عنوان رابط الربط المناسب عند عرض ملف SXG. لا تتوفّر حاليًا طريقة سهلة لحلّ هذه المشكلة، لذا يُرجى متابعتنا للحصول على آخر المعلومات.
إرسال ملاحظات
يحرص مهندسو Chromium على معرفة ملاحظاتك بشأن توزيع SXG على العنوان webpackage-dev@chromium.org. يمكنك أيضًا الانضمام إلى مناقشة المواصفات أو الإبلاغ عن خطأ للفريق. ستساعدنا ملاحظاتك كثيرًا في عملية وضع المعايير، كما ستساعدنا في حلّ مشاكل التنفيذ. شكرًا

