Comment obtenir et diffuser des fichiers SXG à l'aide de nginx, et les défis liés au préchargement des sous-ressources.
En tant que distributeur de Signed HTTP Exchanges (SXG), vous pouvez envoyer des fichiers SXG au nom des créateurs de contenu d'origine. Les navigateurs Web compatibles avec les échanges signés affichent ces fichiers SXG comme s'ils étaient diffusés par les créateurs de contenu d'origine. Vous pouvez ainsi implémenter le préchargement intersites sans porter atteinte à la confidentialité. Ce guide vous explique comment distribuer correctement des SXG.
Compatibilité entre les navigateurs
Chrome est actuellement le seul navigateur compatible avec SXG. Pour en savoir plus, consultez la section "Consensus et normalisation" de Échanges HTTP signés par l'origine.
Obtenir des fichiers SXG
Dans l'en-tête de requête Accept, indiquez que vous souhaitez que le serveur renvoie un fichier SXG avec la requête:
Accept: application/signed-exchange;v=b3,*/*;q=0.8
Ce guide suppose que vous placez vos fichiers SXG dans /var/www/sxg.
Diffuser un fichier SXG simple
Joignez les en-têtes suivants pour distribuer un seul fichier SXG:
Content-Type: application/signed-exchange;v=v3
X-Content-Type-Options: nosniff
Configurez nginx :
http {
...
types {
application/signed-exchange;v=b3 sxg;
}
add_header X-Content-Type-Options nosniff;
location / {
more_set_headers "Content-Type: application/signed-exchange;v=b3";
alias /var/www/sxg/;
try_files $uri.sxg $uri =404;
autoindex off;
}
...
Chargez la nouvelle configuration dans nginx:
sudo systemctl restart nginx.service
nginx commencera à diffuser les fichiers SXG.
Lorsque Chrome accède à votre serveur, l'adresse de l'éditeur du contenu d'origine s'affiche dans la barre.
Précharger des sous-ressources
La plupart des pages Web se composent de plusieurs sous-ressources, telles que des fichiers CSS, JavaScript, des polices et des images. Le contenu d'un SXG ne peut pas être modifié sans la clé privée de son créateur. Cela entraîne des problèmes lorsque le navigateur tente de résoudre les sous-ressources.
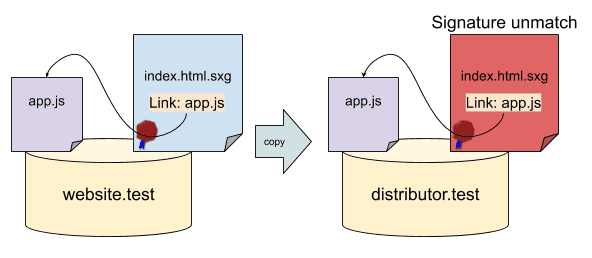
Par exemple, supposons que index.html.sxg de https://website.test/index.html ait un lien vers https://website.test/app.js. Lorsque le navigateur d'un utilisateur reçoit le fichier SXG de https://distributor.test/example.com/index.html.sxg, il trouve le lien vers https://website.test/app.js.
Le navigateur peut extraire https://website.test/app.js directement lors de l'accès réel, mais cela ne doit pas être fait pendant la phase de préchargement afin de préserver la confidentialité.
Si la ressource a été récupérée pendant la phase de préchargement, le créateur de contenu (website.test) peut détecter quel distributeur de contenu (distributor.test) demande la ressource.

Si le distributeur souhaite diffuser app.js.sxg à partir de son propre service et tente de modifier https://website.test/app.js pour qu'il s'agisse de la version de cette sous-ressource du distributeur (par exemple, https://distributor.test/website.test/app.js.sxg), cela entraînera un décalage de signature et rendra l'élément SXG non valide.

Pour résoudre ce problème, une fonctionnalité expérimentale de préchargement des sous-ressources SXG est désormais disponible dans Chrome.
Vous pouvez l'activer à l'adresse about://flags/#enable-sxg-subresource-prefetching.
Pour utiliser le préchargement des sous-ressources, vous devez remplir les conditions suivantes:
- L'éditeur doit intégrer une entrée d'en-tête de réponse dans SXG, par exemple:
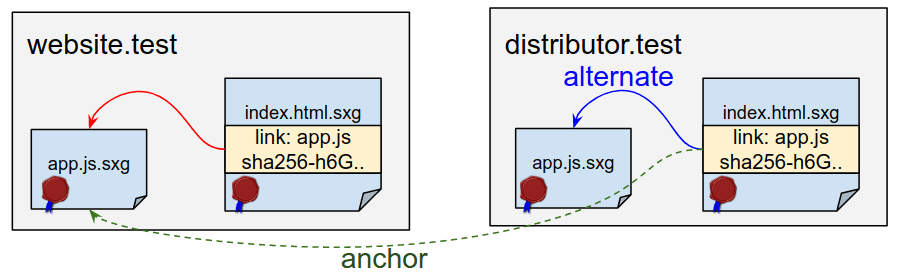
link: <https://website.test/app.js>;rel="preload";as="script",<https://website.test/app.js>;rel="allowed-alt-sxg";header-integrity="sha256-h6GuCtTXe2nITIHHpJM+xCxcKrYDpOFcIXjihE4asxk=". Il spécifie la sous-ressource pouvant être remplacée par le hachage d'intégrité spécifique de l'élément SXG. - Le distributeur doit joindre un en-tête de réponse lorsqu'il diffuse le SXG, par exemple:
link: <https://distributor.test/website.test/app.js.sxg>;rel="alternate";type="application/signed-exchange;v=b3";anchor="https://website.test/app.js". Il spécifie le chemin d'accès deapp.jset correspond à la sous-ressource.

La première est relativement simple, car nginx-sxg-module peut calculer des hachages d'intégrité et les intégrer dans les en-têtes de lien des réponses en amont. Mais la seconde est plus difficile, car le distributeur de contenu doit connaître les sous-ressources spécifiées dans le SXG.
S'il n'y a pas d'autres sous-ressources que https://website.test/app.js, il vous suffit d'ajouter ce qui suit dans votre configuration nginx:
add_header link <https://distributor.test/website.test/app.js.sxg>;rel="alter...
Toutefois, de tels cas sont rares, car les sites Web standards contiennent de nombreuses sous-ressources. De plus, le distributeur doit joindre l'en-tête de lien d'ancrage approprié lorsqu'il diffuse un fichier SXG. Pour le moment, il n'existe aucun moyen simple de résoudre ce problème. Nous vous tiendrons informé.
Envoyer des commentaires
Les ingénieurs Chromium sont ravis de recevoir vos commentaires sur la distribution de SXG à l'adresse webpackage-dev@chromium.org. Vous pouvez également rejoindre la discussion sur les spécifications ou signaler un bug à l'équipe. Vos commentaires nous aideront grandement à standardiser le processus et à résoudre les problèmes d'implémentation. Merci !

