nginx kullanarak SXG dosyalarını alma ve sunma ve alt kaynak ön getirmenin zorlukları.
İmzalanmış HTTP Takası (SXG) distribütörü olarak, özgün içerik üreticiler adına SXG dosyaları yayınlayabilirsiniz. SXG'yi destekleyen web tarayıcıları, bu tür SXG dosyalarını orijinal içerik üreticilerden yayınlanmış gibi gösterir. Bu sayede, gizliliği ihlal etmeden siteler arası önceden yükleme özelliğini uygulayabilirsiniz. Bu kılavuzda, SXG'yi nasıl doğru şekilde dağıtacağınız gösterilmektedir.
Tarayıcılar arası destek
Chrome, şu anda SXG'yi destekleyen tek tarayıcıdır. Daha güncel bilgiler için Kaynak Tarafından İmzalanan HTTP Exchange'leri başlıklı makalenin Fikir Birliği ve Standartlaştırma bölümüne bakın.
SXG dosyalarını alma
Accept istek başlığınızda, sunucunun istekle birlikte bir SXG dosyası döndürmesini istediğinizi belirtin:
Accept: application/signed-exchange;v=b3,*/*;q=0.8
Bu rehberde, SXG dosyalarınızı /var/www/sxg içine koyduğunuz varsayılmaktadır.
Basit bir SXG dosyası yayınlama
Tek bir SXG dosyası dağıtmak için aşağıdaki üstbilgileri ekleyin:
Content-Type: application/signed-exchange;v=v3
X-Content-Type-Options: nosniff
nginx'i yapılandırın:
http {
...
types {
application/signed-exchange;v=b3 sxg;
}
add_header X-Content-Type-Options nosniff;
location / {
more_set_headers "Content-Type: application/signed-exchange;v=b3";
alias /var/www/sxg/;
try_files $uri.sxg $uri =404;
autoindex off;
}
...
Yeni yapılandırmayı nginx'e yükleyin:
sudo systemctl restart nginx.service
nginx, SXG dosyalarını sunmaya başlayacaktır.
Chrome sunucunuza eriştiğinde, çubuğunda orijinal içerik yayıncısının adresi görünür.
Alt kaynakları önceden getirme
Çoğu web sayfası CSS, JavaScript, yazı tipleri ve resimler gibi birden fazla alt kaynaktan oluşur. İçerik üreticinin özel anahtarı olmadan SXG içeriği değiştirilemez. Bu durum, tarayıcı alt kaynakları çözmeye çalışırken sorunlara neden olur.
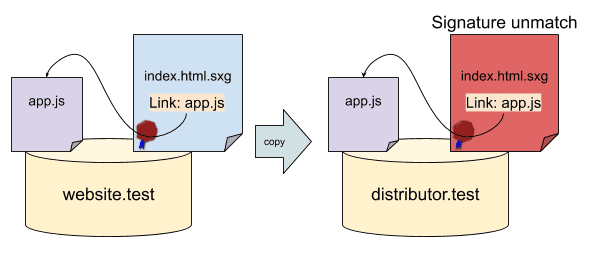
Örneğin, https://website.test/index.html'daki index.html.sxg'nin https://website.test/app.js'ye bağlantısı olduğunu varsayalım. Kullanıcının tarayıcısı, https://distributor.test/example.com/index.html.sxg adresinden SXG dosyasını aldığında https://website.test/app.js bağlantısını bulur.
Tarayıcı, https://website.test/app.js öğesini doğrudan gerçek erişimle getirebilir ancak gizliliği korumak için önceden yükleme aşamasında bu işlem yapılmamalıdır.
Kaynak, ön yükleme aşamasında getirildiyse içerik üreticinin (website.test), kaynağı hangi içerik distribütörünün (distributor.test) istediğini algılaması mümkün olur.

Distribütör, app.js.sxg'ü kendi hizmetinden yayınlamak isterse ve https://website.test/app.js'u distribütörün bu alt kaynağının sürümü (https://distributor.test/website.test/app.js.sxg gibi) olacak şekilde değiştirmeye çalışırsa imza uyuşmazlığı oluşur ve SXG geçersiz olur.

Bu sorunu çözmek için Chrome'da deneysel bir SXG alt kaynağı ön getirme özelliği mevcuttur.
Bu özelliği about://flags/#enable-sxg-subresource-prefetching adresinden etkinleştirebilirsiniz.
Alt kaynak ön getirme özelliğini kullanmak için aşağıdaki koşulların karşılanması gerekir:
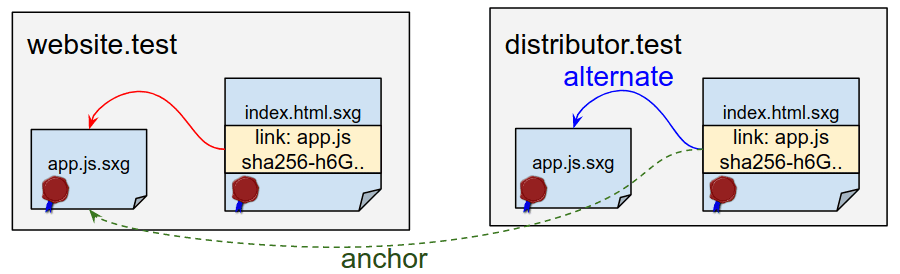
- Yayıncı, SXG'ye bir yanıt üstbilgisi girişi yerleştirmelidir (ör.
link: <https://website.test/app.js>;rel="preload";as="script",<https://website.test/app.js>;rel="allowed-alt-sxg";header-integrity="sha256-h6GuCtTXe2nITIHHpJM+xCxcKrYDpOFcIXjihE4asxk="). Bu, SXG'ye özgü bütünlük karmasıyla değiştirilebilecek alt kaynağı belirtir. - Distribütör, SXG'yi yayınlarken bir yanıt başlığı eklemelidir (ör.
link: <https://distributor.test/website.test/app.js.sxg>;rel="alternate";type="application/signed-exchange;v=b3";anchor="https://website.test/app.js"). Bu,app.jsyolunu belirtir ve alt kaynağa karşılık gelir.

nginx-sxg-module, bütünlük karmalarını hesaplayıp yayın öncesi yanıtlardaki bağlantı üstbilgilerine yerleştirebildiğinden ilk yöntem nispeten kolaydır. Ancak içerik distribütörünün SXG'de belirtilen alt kaynakları bilmesi gerektiğinden ikinci yöntem daha zordur.
https://website.test/app.js dışında başka alt kaynak yoksa nginx yapılandırmanıza eklemeniz gereken tek şey:
add_header link <https://distributor.test/website.test/app.js.sxg>;rel="alter...
Ancak tipik web siteleri çok sayıda alt kaynaktan oluştuğu için bu tür durumlar nadirdir. Ayrıca distribütör, SXG dosyası yayınlarken uygun ana sayfa bağlantısı başlığını eklemelidir. Şu anda bu sorunu çözmenin kolay bir yolu yoktur. Güncellemeler için bizi takip edin.
Geri bildirim gönder
Chromium mühendisleri, SXG dağıtımıyla ilgili geri bildirimlerinizi webpackage-dev@chromium.org adresinden bekliyor. Ayrıca özellik tartışmasına katılabilir veya ekibe hata bildirebilirsiniz. Geri bildiriminiz, standartlaştırma sürecine ve uygulama sorunlarının giderilmesine büyük ölçüde yardımcı olacaktır. Teşekkürler!

