في معظم الأحيان، يتصرّف http://localhost مثل HTTPS لأغراض التطوير. ومع ذلك، هناك بعض الحالات الخاصة،
مثل أسماء المضيفين المخصّصة أو استخدام ملفات تعريف الارتباط الآمنة في جميع المتصفّحات، حيث تحتاج إلى
إعداد موقعك الإلكتروني المخصّص للمطوّرين صراحةً ليتصرف مثل HTTPS لتمثيل كيفية عمل موقعك الإلكتروني بدقة في مرحلة الإنتاج. (إذا كان موقعك الإلكتروني المخصّص للنشر لا يستخدم بروتوكول HTTPS، اجعل من الأولوية التبديل إلى HTTPS).
توضّح هذه الصفحة كيفية تشغيل موقعك الإلكتروني على الجهاز باستخدام بروتوكول HTTPS.
للحصول على تعليمات موجزة، يُرجى الاطّلاع على مرجع mkcert السريع.**
تشغيل موقعك الإلكتروني على الجهاز باستخدام بروتوكول HTTPS باستخدام mkcert (إجراء يُنصح به)
لاستخدام HTTPS مع موقع التطوير المحلي والوصول إلى https://localhost أو
https://mysite.example (اسم مضيف مخصّص)، تحتاج إلى
شهادة بروتوكول أمان طبقة النقل (TLS)
موقَّعة من كيان يثق به جهازك ومتصفّحك، ويُعرف باسم
مرجع تصديق موثوق به.
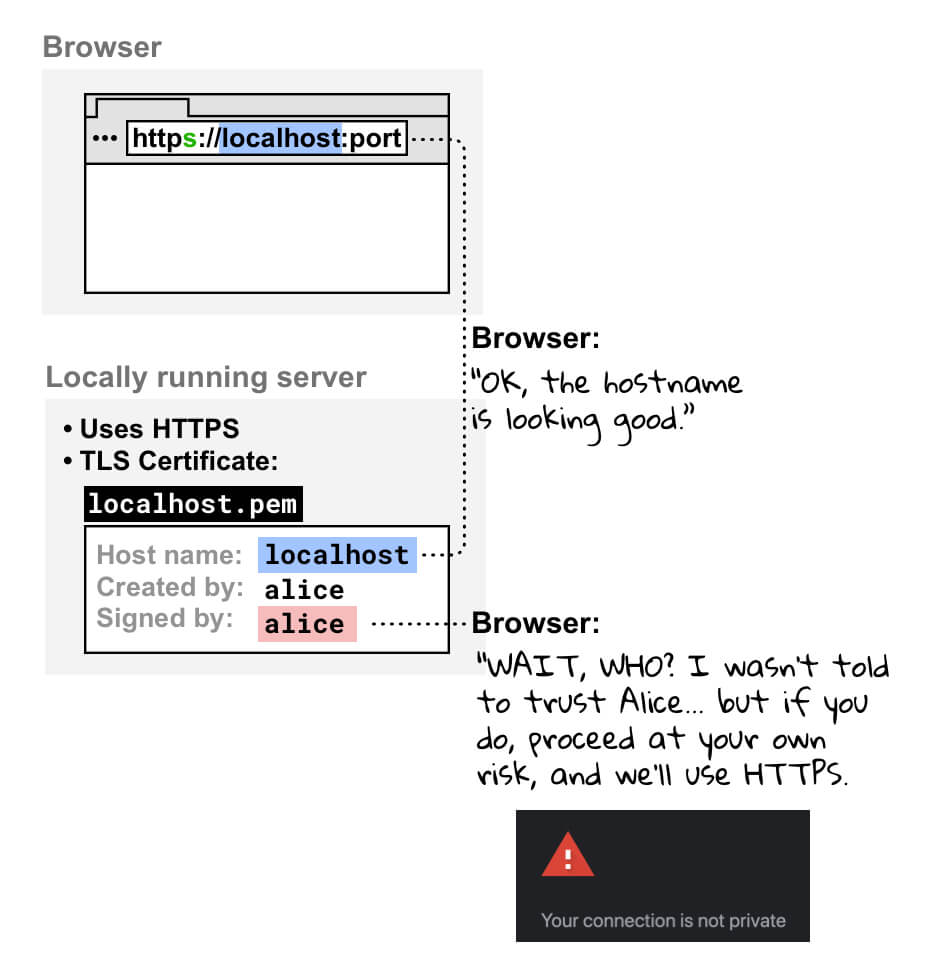
يتحقّق المتصفّح ممّا إذا كانت شهادة خادم التطوير موقَّعة من مرجع مصدق
موثوق به قبل إنشاء اتصال HTTPS.
ننصحك باستخدام mkcert، وهو مرجع تصديق على جميع الأنظمة الأساسية، لإنشاء شهادتك وتوقيعها. للحصول على خيارات مفيدة أخرى، يُرجى الاطّلاع على تشغيل موقعك الإلكتروني على الجهاز باستخدام HTTPS: خيارات أخرى.
تتضمّن العديد من أنظمة التشغيل مكتبات لإنشاء الشهادات، مثل openssl. ومع ذلك، فهي أكثر تعقيدًا وأقل اعتمادية من mkcert، ولا تعمل بالضرورة على جميع المنصات، ما يجعلها أقل سهولة في الاستخدام بالنسبة إلى فِرق المطوّرين الأكبر حجمًا.
ضبط إعدادات الجهاز
ثبِّت mkcert (مرة واحدة فقط).
اتّبِع التعليمات لتثبيت mkcert على نظام التشغيل. على سبيل المثال، في نظام التشغيل macOS:
brew install mkcert brew install nss # if you use Firefoxأضِف mkcert إلى شهادات CA الجذر المحلية.
في الوحدة الطرفية، شغِّل الأمر التالي:
mkcert -installيؤدي ذلك إلى إنشاء مرجع تصديق محلي (CA). إنّ هيئة إصدار الشهادات المحلية التي تم إنشاؤها باستخدام mkcert تكون موثوقًا بها محليًا فقط على جهازك.
أنشئ شهادة لموقعك الإلكتروني موقَّعة من mkcert.
في وحدة التحكّم، انتقِل إلى الدليل الجذر لموقعك الإلكتروني أو أي دليل تريد الاحتفاظ بشهادتك فيه.
بعد ذلك، نفِّذ ما يلي:
mkcert localhostإذا كنت تستخدم اسم مضيف مخصّصًا مثل
mysite.example، نفِّذ ما يلي:mkcert mysite.exampleينفِّذ هذا الأمر أمرَين:
- تُنشئ شهادة لاسم المضيف الذي حدّدته.
- لنوقّع الشهادة باستخدام mkcert.
أصبحت شهادتك جاهزة الآن وموقَّعة من مرجع تصديق يثق فيه المتصفّح على الجهاز.
اضبط خادمك لاستخدام بروتوكول HTTPS وشهادة بروتوكول أمان طبقة النقل (TLS) التي أنشأتها للتو.
تعتمد تفاصيل كيفية إجراء ذلك على الخادم الذي تستخدمه. في ما يلي بعض الأمثلة:
👩🏻💻 باستخدام العقدة:
server.js(استبدِل{PATH/TO/CERTIFICATE...}و{PORT}):const https = require('https'); const fs = require('fs'); const options = { key: fs.readFileSync('{PATH/TO/CERTIFICATE-KEY-FILENAME}.pem'), cert: fs.readFileSync('{PATH/TO/CERTIFICATE-FILENAME}.pem'), }; https .createServer(options, function (req, res) { // server code }) .listen({PORT});👩🏻💻 باستخدام http-server:
ابدأ تشغيل الخادم على النحو التالي (استبدِل
{PATH/TO/CERTIFICATE...}):http-server -S -C {PATH/TO/CERTIFICATE-FILENAME}.pem -K {PATH/TO/CERTIFICATE-KEY-FILENAME}.pemيشغِّل
-Sالخادم باستخدام بروتوكول HTTPS، بينما يضبط-Cالشهادة ويضبط-Kالمفتاح.👩🏻💻 باستخدام خادم تطوير React:
عدِّل
package.jsonعلى النحو التالي، واستبدِل{PATH/TO/CERTIFICATE...}:"scripts": { "start": "HTTPS=true SSL_CRT_FILE={PATH/TO/CERTIFICATE-FILENAME}.pem SSL_KEY_FILE={PATH/TO/CERTIFICATE-KEY-FILENAME}.pem react-scripts start"على سبيل المثال، إذا أنشأت شهادة لنطاق
localhostفي directory root (الدليل الجذر) لموقعك الإلكتروني:|-- my-react-app |-- package.json |-- localhost.pem |-- localhost-key.pem |--...بعد ذلك، من المفترض أن يظهر نص
startعلى النحو التالي:"scripts": { "start": "HTTPS=true SSL_CRT_FILE=localhost.pem SSL_KEY_FILE=localhost-key.pem react-scripts start"👩🏻💻 أمثلة أخرى:
افتح
https://localhostأوhttps://mysite.exampleفي المتصفّح للتأكّد مجددًا من أنّك تشغّل موقعك الإلكتروني محليًا باستخدام بروتوكول HTTPS. لن تظهر لك أي تحذيرات من المتصفّح لأنّه يثق في mkcert باعتبارها هيئة إصدار شهادات محلية.
مرجع سريع حول mkcert
لتشغيل موقع التطوير المحلي باستخدام HTTPS:
-
إعداد mkcert
ثبِّت mkcert، على سبيل المثال، على نظام التشغيل macOS:
brew install mkcert
اطّلِع على تثبيت mkcert للحصول على تعليمات نظامَي التشغيل Windows وLinux.
بعد ذلك، أنشئ مرجع تصديق محليًا:
mkcert -install -
أنشئ شهادة موثوق بها.
mkcert {YOUR HOSTNAME e.g. localhost or mysite.example}
يؤدي ذلك إلى إنشاء شهادة صالحة يوقّعها mkcert تلقائيًا.
-
اضبط خادم التطوير لاستخدام بروتوكول HTTPS والشهادة التي أنشأتها في الخطوة 2.
يمكنك الآن الوصول إلى https://{YOUR HOSTNAME} في المتصفّح بدون أي تحذيرات.
</div>
تشغيل موقعك الإلكتروني على الجهاز باستخدام HTTPS: خيارات أخرى
في ما يلي طرق أخرى لإعداد شهادتك. وتكون هذه الطرق بشكل عام أكثر تعقيدًا أو خطورة من استخدام mkcert.
شهادة موقَّعة ذاتيًا
يمكنك أيضًا عدم استخدام مرجع مصدق محلي مثل mkcert، وبدلاً من ذلك توقيع شهادتك بنفسك. هناك بعض المخاطر المرتبطة بهذا النهج:
- لا تثق المتصفّحات بك بصفتك جهة إصدار شهادات، لذا ستعرض تحذيرات
عليك تجاوزها يدويًا. في Chrome، يمكنك استخدام العلامة
#allow-insecure-localhostلتخطّي هذا التحذير تلقائيًا علىlocalhost. - وهذا الإجراء غير آمن إذا كنت تعمل على شبكة غير آمنة.
- ولا يعني ذلك بالضرورة أنّه أسهل أو أسرع من استخدام مرجع تصديق محلي مثل mkcert.
- لن تعمل الشهادات الموقَّعة ذاتيًا بالطريقة نفسها تمامًا التي تعمل بها الشهادات الموثوق بها.
- إذا كنت لا تستخدم هذه التقنية في سياق المتصفّح، عليك إيقاف إثبات صحة الشهادة لخادمك. ويؤدي عدم إعادة تفعيله في مرحلة النشر إلى حدوث مشاكل أمنية.

في حال عدم تحديد شهادة، تنشئ خيارات HTTPS في خادم تطوير React وVue شهادة موقَّعة ذاتيًا في الأساس. هذه العملية سريعة، ولكنها تتضمن تحذيرات المتصفح نفسها وغيرها من الصعوبات المتعلّقة بالشهادات الموقَّعة ذاتيًا. لحسن الحظ، يمكنك استخدام خيار HTTPS المضمّن في منصّات برمجة تطبيقات الويب المخصّصة للواجهة الأمامية وتحديد شهادة موثوق بها محليًا تم إنشاؤها باستخدام mkcert أو أداة مشابهة. لمزيد من المعلومات، يُرجى الاطّلاع على مثال mkcert مع React.
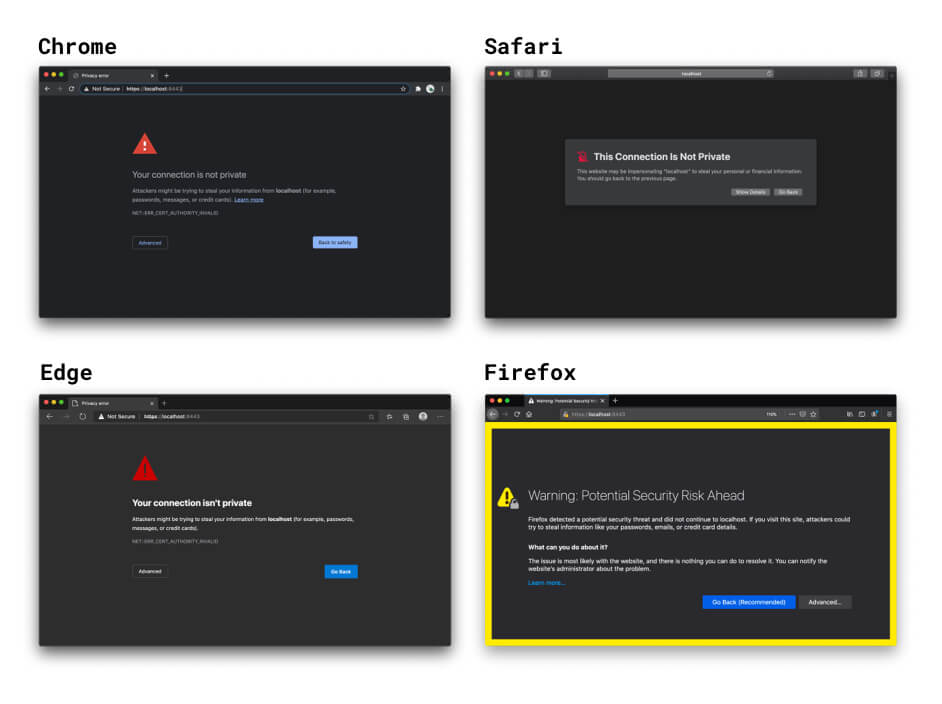
إذا فتحت موقعك الإلكتروني الذي يتم تشغيله على الجهاز في المتصفّح باستخدام HTTPS، يفحص المتصفّح شهادة خادم التطوير المحلي. وعندما يرصد أنّك وقّعت على الشهادة بنفسك، يتحقّق مما إذا كنت مسجّلاً كمصدر شهادة موثوق به. ولأنّك لا تملك هذا المرجع، لا يمكن للمتصفّح الوثوق بالشهادة، ويعرض تحذيرًا يُعلمك بأنّ الاتصال غير آمن. سيستمر إنشاء اتصال HTTPS في حال المتابعة، ولكنّك تفعل ذلك على مسؤوليتك الخاصة.

شهادة موقَّعة من قِبل هيئة إصدار شهادات عادية
يمكنك أيضًا استخدام شهادة موقَّعة من مرجع تصديق رسمي. ويؤدي ذلك إلى الصعوبات التالية:
- عليك تنفيذ المزيد من إجراءات الإعداد مقارنةً باستخدام تقنية هيئة إصدار الشهادات المحلية مثل mkcert.
- يجب استخدام اسم نطاق صالح يمكنك التحكّم فيه. وهذا يعني أنّه لا يمكنك
استخدام CA الرسمية لتنفيذ ما يلي:
localhostوأسماء النطاقات الأخرى المحجوبة مثلexampleأوtest- أي اسم نطاق لا تملك السيطرة عليه
- نطاقات المستوى الأعلى غير الصالحة لمزيد من المعلومات، يُرجى الاطّلاع على قائمة النطاقات الصالحة من المستوى الأعلى.
الخادم الوكيل العكسي
هناك خيار آخر للوصول إلى موقع إلكتروني يعمل على الجهاز باستخدام HTTPS، وهو استخدام خادم وكيل عكسي مثل ngrok. ويؤدي ذلك إلى المخاطر التالية:
- يمكن لأي مستخدم تشارك معه عنوان URL للخادم الوكيل العكسي الوصول إلى موقع التطوير اللوجي. يمكن أن يكون ذلك مفيدًا لعرض مشروعك التجريبي أمام العملاء، ولكن يمكن أن يؤدي أيضًا إلى السماح للأشخاص غير المصرّح لهم بمشاركة معلومات حسّاسة.
- تفرض بعض خدمات الخادم الوكيل العكسي رسومًا مقابل الاستخدام، لذا قد يكون السعر عاملاً في اختيارك للخدمة.
- يمكن أن تؤثّر إجراءات الأمان الجديدة في المتصفّحات في طريقة عمل هذه الأدوات.
الإبلاغ (لا يُنصح به)
إذا كنت تستخدم اسم مضيف مخصّصًا مثل mysite.example في Chrome، يمكنك استخدام علامة
لإجبار المتصفّح على اعتبار mysite.example آمنًا. تجنَّب إجراء ذلك
للأسباب التالية:
- يجب التأكّد من أنّ
mysite.exampleيُحدّد دائمًا عنوانًا محليًا. وإلا، فإنّك تخاطر بتسرُّب بيانات اعتماد قناة الإصدار العلني. - لا تعمل هذه العلامة إلا في Chrome، لذا لا يمكنك تصحيح الأخطاء في جميع المتصفّحات.
شكرًا جزيلاً على المساهمات والملاحظات التي أرسلها جميع المراجعين والمساهمين، لا سيما "ريان سليفي" و"فيليبو فالسوردا" و"ميليكا ميهاجيليا" و"روان ميروود". 🙌
خلفية الصورة الرئيسية من إنشاء @anandu على Unsplash، تم تعديلها.


