بیشتر اوقات، http://localhost برای اهداف توسعه مانند HTTPS رفتار می کند. با این حال، برخی موارد خاص مانند نام میزبان سفارشی یا استفاده از کوکیهای ایمن در مرورگرها وجود دارد که باید بهصراحت سایت توسعه خود را طوری تنظیم کنید که مانند HTTPS رفتار کند تا نحوه عملکرد سایت شما در تولید را بهطور دقیق نشان دهد. (اگر وب سایت تولیدی شما از HTTPS استفاده نمی کند، تغییر به HTTPS را در اولویت قرار دهید ).
این صفحه نحوه اجرای سایت خود را به صورت محلی با HTTPS توضیح می دهد.
برای دستورالعمل های کوتاه، به مرجع سریع mkcert مراجعه کنید. **
سایت خود را به صورت محلی با HTTPS با استفاده از mkcert اجرا کنید (توصیه می شود)
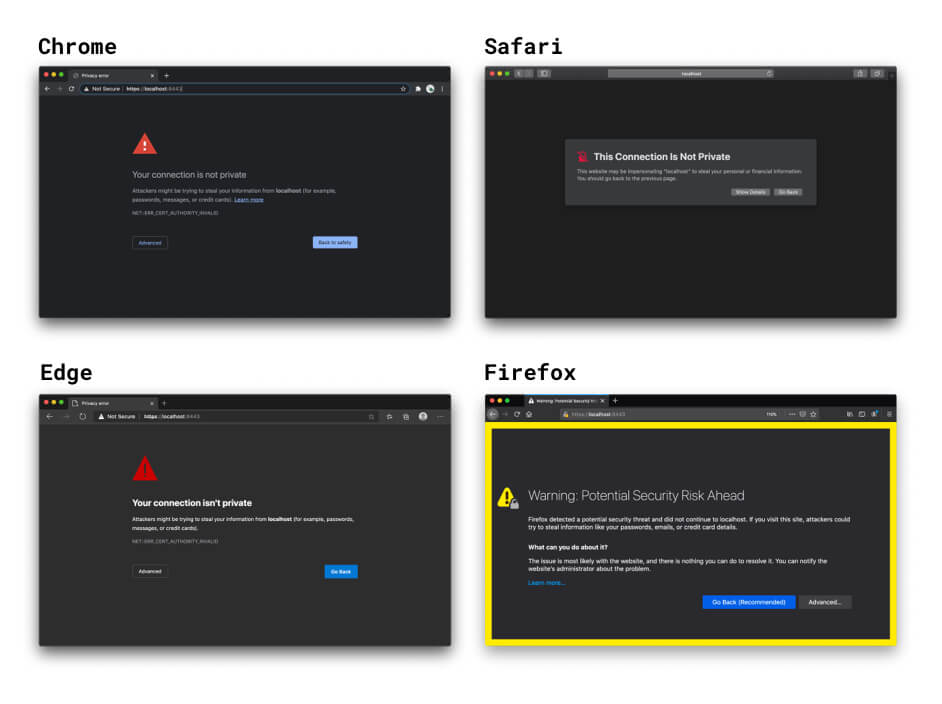
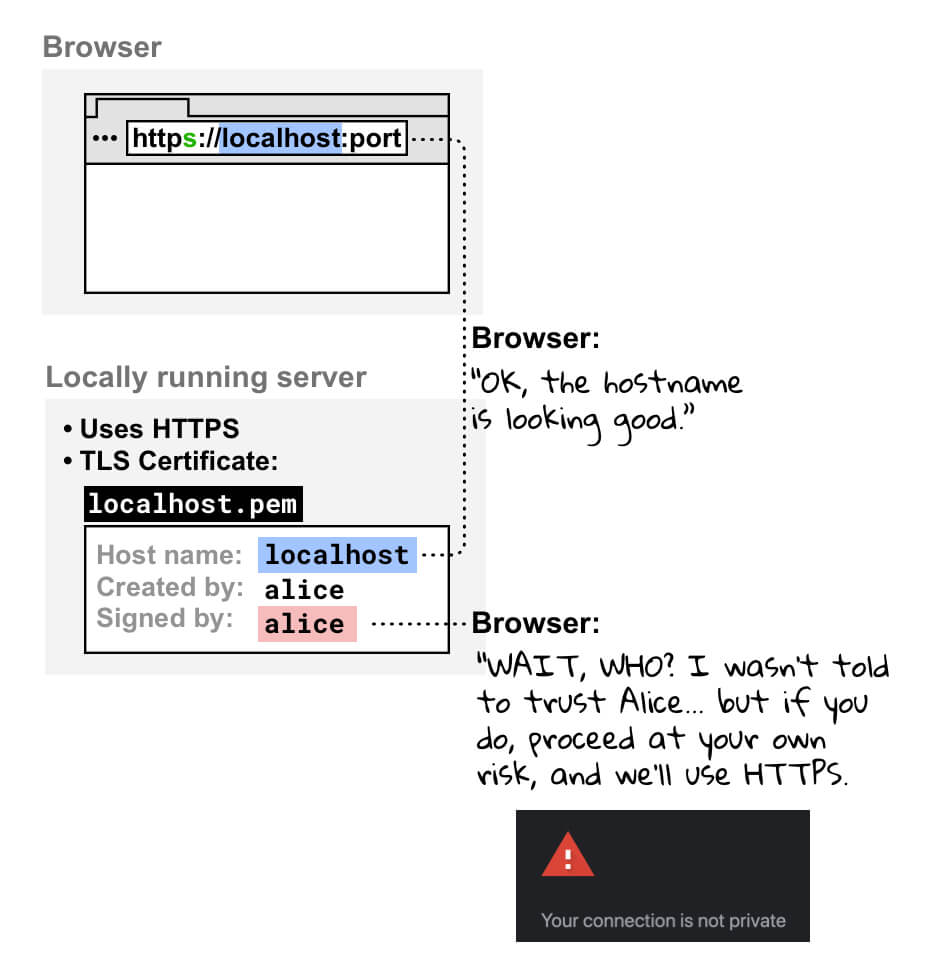
برای استفاده از HTTPS با سایت توسعه محلی خود و دسترسی به https://localhost یا https://mysite.example (نام میزبان سفارشی)، به یک گواهی TLS نیاز دارید که توسط نهاد مورد اعتماد دستگاه و مرورگر شما، به نام مرجع گواهی معتبر (CA) امضا شده باشد. مرورگر قبل از ایجاد اتصال HTTPS بررسی می کند که آیا گواهی سرور توسعه شما توسط یک CA قابل اعتماد امضا شده است یا خیر.
توصیه می کنیم از mkcert ، یک CA چند پلتفرمی، برای ایجاد و امضای گواهی خود استفاده کنید. برای سایر گزینه های مفید، به اجرای سایت خود به صورت محلی با HTTPS مراجعه کنید: گزینه های دیگر .
بسیاری از سیستمعاملها شامل کتابخانههایی برای ایجاد گواهیها هستند، مانند openssl . با این حال، آنها نسبت به mkcert پیچیدهتر و کمتر قابل اعتماد هستند، و لزوماً چند پلتفرمی نیستند، که باعث میشود تیمهای توسعهدهنده بزرگتر به آنها دسترسی کمتری داشته باشند.
راه اندازی
mkcert را (فقط یک بار) نصب کنید.
دستورالعمل های نصب mkcert را بر روی سیستم عامل خود دنبال کنید. به عنوان مثال، در macOS:
brew install mkcert brew install nss # if you use Firefoxmkcert را به CAهای ریشه محلی خود اضافه کنید.
در ترمینال خود دستور زیر را اجرا کنید:
mkcert -installاین یک مرجع گواهی محلی (CA) ایجاد می کند. CA محلی ایجاد شده توسط mkcert فقط به صورت محلی در دستگاه شما قابل اعتماد است.
یک گواهی برای سایت خود با امضای mkcert ایجاد کنید.
در ترمینال خود، به دایرکتوری ریشه سایت خود یا هر دایرکتوری که می خواهید گواهی خود را در آن نگه دارید، بروید.
سپس اجرا کنید:
mkcert localhostاگر از نام میزبان سفارشی مانند
mysite.exampleاستفاده می کنید، اجرا کنید:mkcert mysite.exampleاین دستور دو کار را انجام می دهد:
- یک گواهی برای نام میزبانی که شما مشخص کرده اید ایجاد می کند.
- اجازه دهید mkcert گواهی را امضا کند.
گواهی شما اکنون آماده است و توسط یک مرجع گواهی که مرورگر شما به صورت محلی به آن اعتماد دارد امضا شده است.
سرور خود را پیکربندی کنید تا از HTTPS گواهی TLS که به تازگی ایجاد کرده اید استفاده کند.
جزئیات نحوه انجام این کار به سرور شما بستگی دارد. چند نمونه در ادامه می آید:
👩🏻💻 با گره:
server.js(به جای{PATH/TO/CERTIFICATE...}و{PORT}):const https = require('https'); const fs = require('fs'); const options = { key: fs.readFileSync('{PATH/TO/CERTIFICATE-KEY-FILENAME}.pem'), cert: fs.readFileSync('{PATH/TO/CERTIFICATE-FILENAME}.pem'), }; https .createServer(options, function (req, res) { // server code }) .listen({PORT});👩🏻💻 با سرور http :
سرور خود را به صورت زیر راه اندازی کنید (جایگزین
{PATH/TO/CERTIFICATE...}):http-server -S -C {PATH/TO/CERTIFICATE-FILENAME}.pem -K {PATH/TO/CERTIFICATE-KEY-FILENAME}.pem-Sسرور شما را با HTTPS اجرا می کند، در حالی که-Cگواهی را تنظیم می کند و-Kکلید را تنظیم می کند.👩🏻💻 با سرور توسعه React:
package.jsonخود را به صورت زیر ویرایش کنید و{PATH/TO/CERTIFICATE...}را جایگزین کنید:"scripts": { "start": "HTTPS=true SSL_CRT_FILE={PATH/TO/CERTIFICATE-FILENAME}.pem SSL_KEY_FILE={PATH/TO/CERTIFICATE-KEY-FILENAME}.pem react-scripts start"به عنوان مثال، اگر یک گواهی برای
localhostدر دایرکتوری ریشه سایت خود ایجاد کرده اید:|-- my-react-app |-- package.json |-- localhost.pem |-- localhost-key.pem |--...سپس اسکریپت
startشما باید به شکل زیر باشد:"scripts": { "start": "HTTPS=true SSL_CRT_FILE=localhost.pem SSL_KEY_FILE=localhost-key.pem react-scripts start"👩🏻💻 نمونه های دیگر:
https://localhostیاhttps://mysite.exampleرا در مرورگر خود باز کنید تا دوباره بررسی کنید که سایت خود را به صورت محلی با HTTPS اجرا می کنید. هیچ هشدار مرورگر را نخواهید دید، زیرا مرورگر شما به mkcert به عنوان یک مرجع گواهی محلی اعتماد دارد.
مرجع سریع mkcert
برای اجرای سایت توسعه محلی خود با HTTPS:
mkcert را راه اندازی کنید.
اگر هنوز این کار را نکردهاید، مثلاً mkcert را در macOS نصب کنید:
brew install mkcert
دستورالعمل نصب mkcert را برای ویندوز و لینوکس بررسی کنید.
سپس، یک مرجع گواهی محلی ایجاد کنید:
mkcert -installیک گواهی قابل اعتماد ایجاد کنید
mkcert {YOUR HOSTNAME e.g. localhost or mysite.example}
این یک گواهی معتبر ایجاد می کند که mkcert به طور خودکار امضا می کند.
سرور توسعه خود را برای استفاده از HTTPS و گواهی که در مرحله 2 ایجاد کرده اید پیکربندی کنید.
اکنون می توانید بدون اخطار https://{YOUR HOSTNAME} در مرورگر خود دسترسی داشته باشید
</div>
سایت خود را به صورت محلی با HTTPS اجرا کنید: گزینه های دیگر
راههای دیگری برای تنظیم گواهینامه در زیر آمده است. اینها معمولاً پیچیده تر یا خطرناک تر از استفاده از mkcert هستند.
گواهی خود امضا شده
همچنین می توانید تصمیم بگیرید که از یک مرجع گواهی محلی مانند mkcert استفاده نکنید و در عوض خودتان گواهینامه خود را امضا کنید . این رویکرد چند مشکل دارد:
- مرورگرها به شما به عنوان یک مرجع گواهی اعتماد ندارند، بنابراین هشدارهایی را نشان می دهند که باید به صورت دستی از آنها عبور کنید. در Chrome، میتوانید از پرچم
#allow-insecure-localhostبرای دور زدن خودکار این هشدار درlocalhostاستفاده کنید. - اگر در یک شبکه ناامن کار می کنید، این ناامن است.
- لزوما آسانتر یا سریعتر از استفاده از یک CA محلی مانند mkcert نیست.
- گواهینامههای خودامضا دقیقاً مانند گواهیهای مورد اعتماد عمل نمیکنند.
- اگر از این تکنیک در زمینه مرورگر استفاده نمی کنید، باید تأیید گواهی را برای سرور خود غیرفعال کنید. فراموش کردن فعال کردن مجدد آن در تولید باعث ایجاد مشکلات امنیتی می شود.

اگر گواهی را مشخص نکنید، گزینههای HTTPS سرور توسعه React و Vue یک گواهی خودامضا در زیر هود ایجاد میکنند. این سریع است، اما با همان اخطارهای مرورگر و سایر مشکلات گواهی های خودامضا همراه است. خوشبختانه، می توانید از گزینه HTTPS داخلی فریمورک های frontend استفاده کنید و یک گواهی قابل اعتماد محلی را که با استفاده از mkcert یا موارد مشابه ایجاد شده است، مشخص کنید. برای اطلاعات بیشتر به مثال mkcert با React مراجعه کنید.
اگر سایت در حال اجرا محلی خود را با استفاده از HTTPS در مرورگر خود باز کنید، مرورگر شما گواهی سرور توسعه محلی شما را بررسی می کند. وقتی می بیند که شما خودتان گواهی را امضا کرده اید، بررسی می کند که آیا به عنوان یک مرجع معتبر گواهی ثبت نام کرده اید یا خیر. از آنجایی که شما اینطور نیستید، مرورگر شما نمی تواند به گواهی اعتماد کند و هشداری را نشان می دهد که به شما می گوید اتصال شما ایمن نیست. اگر ادامه دهید همچنان اتصال HTTPS را ایجاد می کند، اما شما این کار را با مسئولیت خود انجام می دهید.

گواهی امضا شده توسط یک مرجع گواهی عادی
همچنین می توانید از گواهی امضا شده توسط یک CA رسمی استفاده کنید. این با عوارض زیر همراه است:
- کارهای راه اندازی بیشتری نسبت به استفاده از تکنیک CA محلی مانند mkcert دارید.
- شما باید از یک نام دامنه معتبری که کنترل می کنید استفاده کنید. این بدان معنی است که نمی توانید از CA های رسمی برای موارد زیر استفاده کنید:
-
localhostو سایر نام های دامنه رزرو شده مانندexampleیاtest. - هر نام دامنه ای که کنترل نمی کنید.
- دامنه های سطح بالا نامعتبر است. برای اطلاعات بیشتر، به فهرست دامنههای معتبر سطح بالا مراجعه کنید.
-
پروکسی معکوس
یکی دیگر از گزینههای دسترسی به یک سایت در حال اجرا محلی با HTTPS، استفاده از یک پروکسی معکوس مانند ngrok است. این با خطرات زیر همراه است:
- هرکسی که URL پروکسی معکوس را با او به اشتراک بگذارید می تواند به سایت توسعه محلی شما دسترسی داشته باشد. این می تواند برای نمایش پروژه شما برای مشتریان مفید باشد، اما همچنین می تواند به افراد غیرمجاز اجازه دهد اطلاعات حساس را به اشتراک بگذارند.
- برخی از خدمات پراکسی معکوس برای استفاده هزینه دارند، بنابراین قیمت گذاری ممکن است عاملی در انتخاب خدمات شما باشد.
- اقدامات امنیتی جدید در مرورگرها می تواند بر نحوه کار این ابزارها تأثیر بگذارد.
پرچم (توصیه نمی شود)
اگر از نام میزبان سفارشی مانند mysite.example در کروم استفاده میکنید، میتوانید از یک پرچم استفاده کنید تا مرورگر را مجبور کنید که mysite.example امن در نظر بگیرد. به دلایل زیر از انجام این کار خودداری کنید :
- شما باید 100% مطمئن باشید که
mysite.exampleهمیشه به یک آدرس محلی حل می شود. در غیر این صورت، شما در معرض خطر لو رفتن اعتبار تولید هستید. - این پرچم فقط در کروم کار می کند، بنابراین نمی توانید در مرورگرها اشکال زدایی کنید.
با تشکر فراوان برای مشارکت و بازخورد از همه بازبینان و مشارکت کنندگان - به ویژه رایان اسلیوی، فیلیپو والسوردا، میلیکا میهایلیجا و روآن مروود. 🙌
پسزمینه تصویر قهرمان توسط @anandu در Unsplash ، ویرایش شده است.
جز در مواردی که غیر از این ذکر شده باشد،محتوای این صفحه تحت مجوز Creative Commons Attribution 4.0 License است. نمونه کدها نیز دارای مجوز Apache 2.0 License است. برای اطلاع از جزئیات، به خطمشیهای سایت Google Developers مراجعه کنید. جاوا علامت تجاری ثبتشده Oracle و/یا شرکتهای وابسته به آن است.
تاریخ آخرین بهروزرسانی 2021-01-25 بهوقت ساعت هماهنگ جهانی.


