ज़्यादातर समय, http://localhost डेवलपमेंट के लिए एचटीटीपीएस की तरह काम करता है. हालांकि, कुछ खास मामलों में, आपको अपनी डेवलपमेंट साइट को एचटीटीपीएस की तरह सेट अप करना होगा. जैसे, कस्टम होस्टनेम या सभी ब्राउज़र पर सुरक्षित कुकी का इस्तेमाल करना. इससे यह सटीक तरीके से पता चल पाएगा कि आपकी साइट, प्रोडक्शन में कैसे काम करती है. (अगर आपकी प्रोडक्शन वेबसाइट एचटीटीपीएस का इस्तेमाल नहीं करती है, तो एचटीटीपीएस पर स्विच करना प्राथमिकता बनाएं).
इस पेज पर, एचटीटीपीएस की मदद से अपनी साइट को स्थानीय तौर पर चलाने का तरीका बताया गया है.
कम शब्दों में निर्देश पाने के लिए, mkcert के बारे में खास जानकारी देखें.**
mkcert का इस्तेमाल करके, अपनी साइट को स्थानीय तौर पर एचटीटीपीएस के साथ चलाना (सुझाया गया)
अपनी लोकल डेवलपमेंट साइट के साथ एचटीटीपीएस का इस्तेमाल करने और https://localhost या
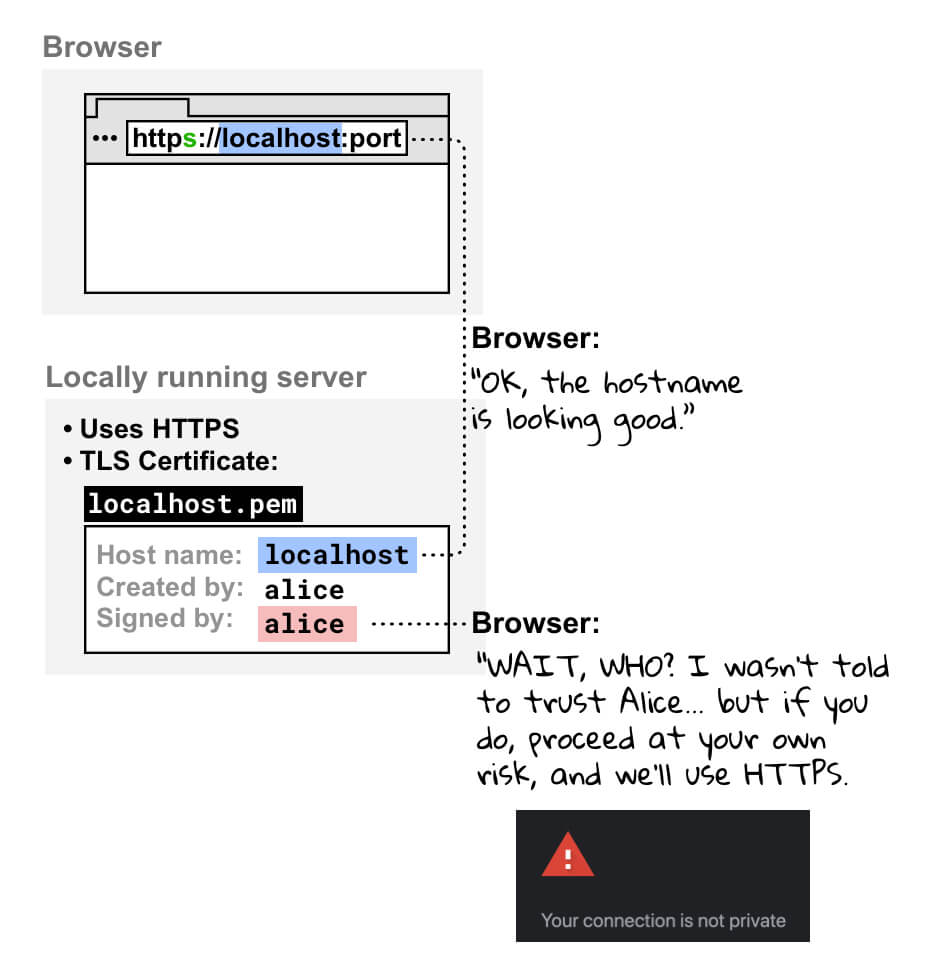
https://mysite.example (कस्टम होस्टनेम) को ऐक्सेस करने के लिए, आपको TLS सर्टिफ़िकेट की ज़रूरत होगी. इस सर्टिफ़िकेट पर, आपके डिवाइस और ब्राउज़र के भरोसेमंद इकाई का हस्ताक्षर होना चाहिए. इस इकाई को सर्टिफ़िकेट देने वाली संस्था (सीए) कहा जाता है.
ब्राउज़र, एचटीटीपीएस कनेक्शन बनाने से पहले यह जांच करता है कि आपके डेवलपमेंट सर्वर के सर्टिफ़िकेट पर, भरोसेमंद सीए ने हस्ताक्षर किया है या नहीं.
हमारा सुझाव है कि आप अपना सर्टिफ़िकेट बनाने और उस पर हस्ताक्षर करने के लिए, mkcert का इस्तेमाल करें. यह एक क्रॉस-प्लैटफ़ॉर्म सीए है. मददगार अन्य विकल्पों के लिए, एचटीटीपीएस के साथ अपनी साइट को स्थानीय तौर पर चलाना: अन्य विकल्प देखें.
कई ऑपरेटिंग सिस्टम में सर्टिफ़िकेट बनाने के लिए लाइब्रेरी शामिल होती हैं. जैसे, openssl. हालांकि, ये mkcert की तुलना में ज़्यादा जटिल और कम भरोसेमंद होते हैं. साथ ही, ये ज़रूरी नहीं है कि ये क्रॉस-प्लैटफ़ॉर्म हों. इस वजह से, बड़ी डेवलपर टीमों के लिए इन्हें ऐक्सेस करना मुश्किल हो जाता है.
सेटअप
mkcert इंस्टॉल करें (सिर्फ़ एक बार).
अपने ऑपरेटिंग सिस्टम पर mkcert इंस्टॉल करने के लिए, निर्देशों का पालन करें. उदाहरण के लिए, macOS पर:
brew install mkcert brew install nss # if you use Firefoxअपने स्थानीय रूट सीए में mkcert जोड़ें.
अपने टर्मिनल में, यह कमांड चलाएं:
mkcert -installइससे एक स्थानीय सर्टिफ़िकेट अथॉरिटी (सीए) जनरेट होती है. mkcert से जनरेट किया गया स्थानीय सीए, सिर्फ़ आपके डिवाइस पर स्थानीय तौर पर भरोसेमंद होता है.
अपनी साइट के लिए, mkcert से साइन किया गया सर्टिफ़िकेट जनरेट करें.
अपने टर्मिनल में, अपनी साइट की रूट डायरेक्ट्री या उस डायरेक्ट्री पर जाएं जिसमें आपको अपना सर्टिफ़िकेट रखना है.
इसके बाद, यह चलाएं:
mkcert localhostअगर
mysite.exampleजैसे कस्टम होस्टनेम का इस्तेमाल किया जा रहा है, तो यह चलाएं:mkcert mysite.exampleयह निर्देश दो काम करता है:
- आपके बताए गए होस्टनेम के लिए सर्टिफ़िकेट जनरेट करता है.
- mkcert को सर्टिफ़िकेट पर हस्ताक्षर करने दें.
आपका सर्टिफ़िकेट अब तैयार है. इस पर, सर्टिफ़िकेट अथॉरिटी का हस्ताक्षर है. आपके ब्राउज़र को इस अथॉरिटी पर भरोसा है.
अपने सर्वर को एचटीटीपीएस और आपके बनाए गए TLS सर्टिफ़िकेट का इस्तेमाल करने के लिए कॉन्फ़िगर करें.
ऐसा करने का तरीका, आपके सर्वर पर निर्भर करता है. इसके कुछ उदाहरण यहां दिए गए हैं:
👩🏻💻 नोड की मदद से:
server.js({PATH/TO/CERTIFICATE...}और{PORT}की जगह):const https = require('https'); const fs = require('fs'); const options = { key: fs.readFileSync('{PATH/TO/CERTIFICATE-KEY-FILENAME}.pem'), cert: fs.readFileSync('{PATH/TO/CERTIFICATE-FILENAME}.pem'), }; https .createServer(options, function (req, res) { // server code }) .listen({PORT});👩🏻💻 http-server के साथ:
अपने सर्वर को इस तरह शुरू करें (
{PATH/TO/CERTIFICATE...}की जगह अपनी वैल्यू डालें):http-server -S -C {PATH/TO/CERTIFICATE-FILENAME}.pem -K {PATH/TO/CERTIFICATE-KEY-FILENAME}.pem-Sआपके सर्वर को एचटीटीपीएस के साथ चलाता है, जबकि-Cसर्टिफ़िकेट सेट करता है और-Kकुंजी सेट करता है.👩🏻💻 React डेवलपमेंट सर्वर का इस्तेमाल करके:
अपने
package.jsonमें नीचे बताए गए तरीके से बदलाव करें और{PATH/TO/CERTIFICATE...}की जगह ये डालें:"scripts": { "start": "HTTPS=true SSL_CRT_FILE={PATH/TO/CERTIFICATE-FILENAME}.pem SSL_KEY_FILE={PATH/TO/CERTIFICATE-KEY-FILENAME}.pem react-scripts start"उदाहरण के लिए, अगर आपने अपनी साइट की रूट डायरेक्ट्री में
localhostके लिए सर्टिफ़िकेट बनाया है, तो:|-- my-react-app |-- package.json |-- localhost.pem |-- localhost-key.pem |--...इसके बाद, आपकी
startस्क्रिप्ट इस तरह दिखेगी:"scripts": { "start": "HTTPS=true SSL_CRT_FILE=localhost.pem SSL_KEY_FILE=localhost-key.pem react-scripts start"👩🏻💻 अन्य उदाहरण:
अपने ब्राउज़र में
https://localhostयाhttps://mysite.exampleखोलें और यह दोबारा पुष्टि करें कि आपकी साइट, एचटीटीपीएस के साथ लोकल तौर पर चल रही है. आपको ब्राउज़र से कोई चेतावनी नहीं दिखेगी, क्योंकि आपका ब्राउज़र, mkcert को स्थानीय सर्टिफ़िकेट देने वाली संस्था के तौर पर भरोसा करता है.
mkcert के बारे में खास जानकारी
एचटीटीपीएस के साथ अपनी लोकल डेवलपमेंट साइट को चलाने के लिए:
-
mkcert सेट अप करें.
अगर आपने अभी तक mkcert इंस्टॉल नहीं किया है, तो उसे इंस्टॉल करें. उदाहरण के लिए, macOS पर:
brew install mkcert
Windows और Linux के लिए निर्देशों के बारे में जानने के लिए, mkcert इंस्टॉल करें पर जाएं.
इसके बाद, स्थानीय सर्टिफ़िकेट देने वाली संस्था बनाएं:
mkcert -install -
भरोसेमंद सर्टिफ़िकेट बनाएं.
mkcert {YOUR HOSTNAME e.g. localhost or mysite.example}
इससे एक मान्य सर्टिफ़िकेट बनता है, जिस पर mkcert अपने-आप हस्ताक्षर करता है.
-
अपने डेवलपमेंट सर्वर को एचटीटीपीएस और चरण 2 में बनाए गए सर्टिफ़िकेट का इस्तेमाल करने के लिए कॉन्फ़िगर करें.
अब आपके पास अपने ब्राउज़र में, चेतावनियों के बिना https://{YOUR HOSTNAME} को ऐक्सेस करने का विकल्प है
</div>
एचटीटीपीएस के साथ अपनी साइट को स्थानीय तौर पर चलाना: अन्य विकल्प
सर्टिफ़िकेट सेट अप करने के अन्य तरीके यहां दिए गए हैं. आम तौर पर, ये mkcert का इस्तेमाल करने के मुकाबले ज़्यादा मुश्किल या जोखिम भरे होते हैं.
खुद हस्ताक्षर किया हुआ सर्टिफ़िकेट
आपके पास mkcert जैसी स्थानीय सर्टिफ़िकेट देने वाली संस्था का इस्तेमाल न करने का विकल्प भी है. इसके बजाय, खुद अपने सर्टिफ़िकेट पर हस्ताक्षर किए जा सकते हैं. इस तरीके में कुछ समस्याएं हैं:
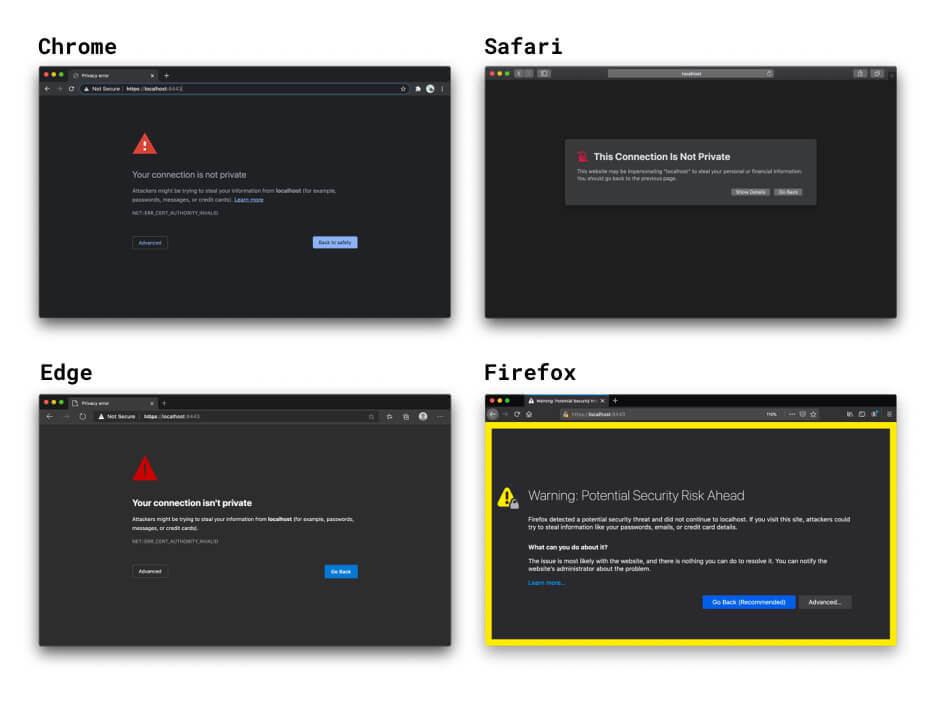
- ब्राउज़र, सर्टिफ़िकेट देने वाली संस्था के तौर पर आप पर भरोसा नहीं करते. इसलिए, वे आपको चेतावनियां दिखाएंगे, जिन्हें आपको मैन्युअल तरीके से बायपास करना होगा. Chrome में,
localhostपर इस चेतावनी को अपने-आप बायपास करने के लिए, फ़्लैग#allow-insecure-localhostका इस्तेमाल किया जा सकता है. - अगर आप किसी असुरक्षित नेटवर्क से काम कर रहे हैं, तो यह तरीका सुरक्षित नहीं है.
- ज़रूरी नहीं है कि यह mkcert जैसे स्थानीय सीए का इस्तेमाल करने से आसान या तेज़ हो.
- खुद हस्ताक्षर किए गए सर्टिफ़िकेट, भरोसेमंद सर्टिफ़िकेट की तरह काम नहीं करेंगे.
- अगर ब्राउज़र के संदर्भ में इस तकनीक का इस्तेमाल नहीं किया जा रहा है, तो आपको अपने सर्वर के लिए सर्टिफ़िकेट की पुष्टि करने की सुविधा बंद करनी होगी. अगर इसे प्रोडक्शन में फिर से चालू नहीं किया जाता है, तो सुरक्षा से जुड़ी समस्याएं आ सकती हैं.

अगर आपने कोई सर्टिफ़िकेट नहीं दिया है, तो React और Vue के डेवलपमेंट सर्वर के एचटीटीपीएस विकल्प, अपने-आप साइन किया गया सर्टिफ़िकेट बनाते हैं. यह तरीका तेज़ है, लेकिन इसमें ब्राउज़र से मिलने वाली वही चेतावनियां और खुद हस्ताक्षर किए गए सर्टिफ़िकेट से जुड़ी अन्य समस्याएं आती हैं. फ़्रेंडलिंट फ़्रेमवर्क में पहले से मौजूद एचटीटीपीएस विकल्प का इस्तेमाल किया जा सकता है. साथ ही, mkcert या मिलते-जुलते टूल का इस्तेमाल करके बनाया गया, स्थानीय तौर पर भरोसेमंद सर्टिफ़िकेट भी दिया जा सकता है. ज़्यादा जानकारी के लिए, React के साथ mkcert का उदाहरण देखें.
अगर एचटीटीपीएस का इस्तेमाल करके, ब्राउज़र में स्थानीय तौर पर चल रही साइट खोली जाती है, तो आपका ब्राउज़र आपके स्थानीय डेवलपमेंट सर्वर के सर्टिफ़िकेट की जांच करता है. जब यह पता चलता है कि आपने सर्टिफ़िकेट पर खुद हस्ताक्षर किया है, तो यह जांच की जाती है कि आपने सर्टिफ़िकेट देने वाली भरोसेमंद संस्था के तौर पर रजिस्टर किया है या नहीं. आपने ऐसा नहीं किया है, इसलिए आपका ब्राउज़र सर्टिफ़िकेट पर भरोसा नहीं कर सकता. साथ ही, वह आपको चेतावनी दिखाता है कि आपका कनेक्शन सुरक्षित नहीं है. हालांकि, ऐसा करने पर भी एचटीटीपीएस कनेक्शन बन जाता है, लेकिन ऐसा करने पर आपको जोखिम उठाना पड़ सकता है.

सर्टिफ़िकेट देने वाली किसी सामान्य संस्था या निकाय का हस्ताक्षर
किसी आधिकारिक सीए के हस्ताक्षर वाले सर्टिफ़िकेट का इस्तेमाल भी किया जा सकता है. इससे ये समस्याएं आ सकती हैं:
- mkcert जैसी स्थानीय सीए तकनीक का इस्तेमाल करने के मुकाबले, आपको सेटअप करने के लिए ज़्यादा काम करना पड़ता है.
- आपको किसी ऐसे मान्य डोमेन नेम का इस्तेमाल करना होगा जिसका कंट्रोल आपके पास हो. इसका मतलब है कि इनके लिए, आधिकारिक सीए का इस्तेमाल नहीं किया जा सकता:
localhostऔरexampleयाtestजैसे अन्य रिज़र्व डोमेन नेम.- ऐसा कोई भी डोमेन नेम जिसे आपने कंट्रोल नहीं किया है.
- अमान्य टॉप-लेवल डोमेन. ज़्यादा जानकारी के लिए, मान्य टॉप-लेवल डोमेन की सूची देखें.
रिवर्स प्रॉक्सी
स्थानीय तौर पर चल रही साइट को एचटीटीपीएस के साथ ऐक्सेस करने का एक और विकल्प है, रिवर्स प्रॉक्सी का इस्तेमाल करना. जैसे, ngrok. इससे ये जोखिम हो सकते हैं:
- आपने जिस व्यक्ति के साथ रिवर्स प्रोक्सी यूआरएल शेयर किया है वह आपकी लोकल डेवलपमेंट साइट को ऐक्सेस कर सकता है. इससे क्लाइंट को अपना प्रोजेक्ट दिखाने में मदद मिल सकती है. हालांकि, इससे अनधिकृत लोग भी संवेदनशील जानकारी शेयर कर सकते हैं.
- कुछ रिवर्स प्रोक्सी सेवाएं, इस्तेमाल के लिए शुल्क लेती हैं. इसलिए, सेवा चुनते समय कीमत एक अहम फ़ैक्टर हो सकती है.
- ब्राउज़र में सुरक्षा से जुड़े नए उपाय लागू होने पर, इन टूल के काम करने के तरीके पर असर पड़ सकता है.
शिकायत करना (इसका सुझाव नहीं दिया जाता)
अगर Chrome में mysite.example जैसे कस्टम होस्टनेम का इस्तेमाल किया जा रहा है, तो ब्राउज़र को mysite.example को सुरक्षित मानने के लिए, फ़्लैग का इस्तेमाल किया जा सकता है. इन वजहों से, ऐसा करने से बचें:
- आपको 100% पक्का करना होगा कि
mysite.exampleहमेशा किसी स्थानीय पते पर ले जाता हो. ऐसा न करने पर, आपके प्रॉडक्शन क्रेडेंशियल लीक होने का खतरा रहता है. - यह फ़्लैग सिर्फ़ Chrome में काम करता है. इसलिए, सभी ब्राउज़र में डीबग नहीं किया जा सकता.
समीक्षा करने और योगदान देने वाले सभी लोगों का धन्यवाद. खास तौर पर, Ryan Sleevi, Filippo Valsorda, Milica Mihajlija, और Rowan Merewood का धन्यवाद. 🙌
Unsplash पर @anandu की हीरो इमेज का बैकग्राउंड, जिसमें बदलाव किया गया है.


