http://localhost, geliştirme amacıyla çoğu zaman HTTPS gibi davranır. Ancak, özel ana makine adları veya tarayıcılarda güvenli çerezlerin kullanılması gibi bazı özel durumlar vardır. Bu durumlarda, sitenizin üretimde nasıl çalıştığını doğru şekilde temsil etmek için geliştirme sitenizi HTTPS gibi davranacak şekilde açıkça ayarlamanız gerekir. (Üretim web siteniz HTTPS kullanmıyorsa HTTPS'ye geçmeyi öncelik haline getirin).
Bu sayfada, sitenizi HTTPS ile yerel olarak nasıl çalıştıracağınız açıklanmaktadır.
Kısa talimatlar için mkcert hızlı referansı bölümüne bakın.**
mkcert'i kullanarak sitenizi yerel olarak HTTPS ile çalıştırma (önerilir)
Yerel geliştirme sitenizle HTTPS'yi kullanmak ve https://localhost veya https://mysite.example'a (özel ana makine adı) erişmek için cihazınızın ve tarayıcınızın güvendiği bir varlık tarafından imzalanan TLS sertifikasına (güvenilir sertifika yetkilisi (CA)) ihtiyacınız vardır.
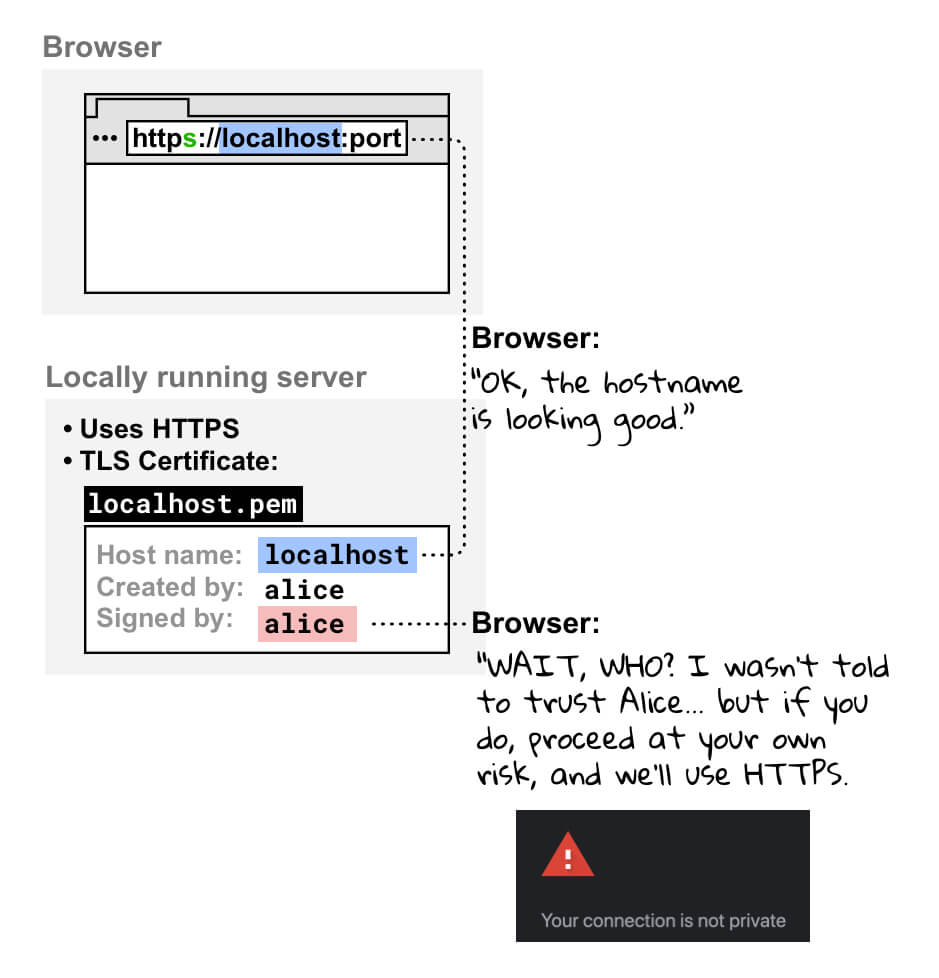
Tarayıcı, HTTPS bağlantısı oluşturmadan önce geliştirme sunucunuzun sertifikasının güvenilir bir CA tarafından imzalanmış olup olmadığını kontrol eder.
Sertifikanızı oluşturup imzalamak için platformlar arası bir CA olan mkcert'i kullanmanızı öneririz. Diğer faydalı seçenekler için Sitenizi HTTPS ile yerel olarak çalıştırma: diğer seçenekler başlıklı makaleyi inceleyin.
Birçok işletim sistemi, openssl gibi sertifika oluşturmaya yönelik kitaplıklar içerir. Ancak bu araçlar mkcert'ten daha karmaşık ve güvenilir değildir ve her zaman platformlar arası değildir. Bu nedenle, daha büyük geliştirici ekipleri tarafından daha az kullanılır.
Kurulum
mkcert'i yükleyin (yalnızca bir kez).
mkcert'i işletim sisteminize yükleme talimatlarını uygulayın. Örneğin, macOS'te:
brew install mkcert brew install nss # if you use Firefoxmkcert'i yerel kök CA'larınıza ekleyin.
Terminalinizde aşağıdaki komutu çalıştırın:
mkcert -installBu işlem, yerel bir sertifika yetkilisi (CA) oluşturur. mkcert tarafından oluşturulan yerel CA'nız yalnızca cihazınızda yerel olarak güvenilirdir.
Siteniz için mkcert tarafından imzalanmış bir sertifika oluşturun.
Terminalinizde, sitenizin kök dizinine veya sertifikayı saklamak istediğiniz dizine gidin.
Ardından şu komutu çalıştırın:
mkcert localhostmysite.examplegibi özel bir ana makine adı kullanıyorsanız şu komutu çalıştırın:mkcert mysite.exampleBu komut iki işlevi yerine getirir:
- Belirttiğiniz ana makine adı için bir sertifika oluşturur.
- mkcert ile sertifikayı imzalayalım.
Sertifikanızın oluşturulması tamamlandı ve tarayıcınızın yerel olarak güvendiği bir sertifika yetkilisi tarafından imzalandı.
Sunucunuzu, yeni oluşturduğunuz TLS sertifikasını kullanarak HTTPS kullanacak şekilde yapılandırın.
Bunun nasıl yapılacağıyla ilgili ayrıntılar sunucunuza bağlıdır. Aşağıda birkaç örnek verilmiştir:
👩🏻💻 Düğümle:
server.js({PATH/TO/CERTIFICATE...}ve{PORT}yerine):const https = require('https'); const fs = require('fs'); const options = { key: fs.readFileSync('{PATH/TO/CERTIFICATE-KEY-FILENAME}.pem'), cert: fs.readFileSync('{PATH/TO/CERTIFICATE-FILENAME}.pem'), }; https .createServer(options, function (req, res) { // server code }) .listen({PORT});👩🏻💻 http-server ile:
Sunucunuzu aşağıdaki gibi başlatın (
{PATH/TO/CERTIFICATE...}yerine kendi sunucunuzun adını yazın):http-server -S -C {PATH/TO/CERTIFICATE-FILENAME}.pem -K {PATH/TO/CERTIFICATE-KEY-FILENAME}.pem-S, sunucunuzu HTTPS ile çalıştırırken-Csertifikayı,-Kise anahtarı ayarlar.👩🏻💻 React geliştirme sunucusu ile:
package.json'nizi aşağıdaki gibi düzenleyin ve{PATH/TO/CERTIFICATE...}yerine şunu yazın:"scripts": { "start": "HTTPS=true SSL_CRT_FILE={PATH/TO/CERTIFICATE-FILENAME}.pem SSL_KEY_FILE={PATH/TO/CERTIFICATE-KEY-FILENAME}.pem react-scripts start"Örneğin, sitenizin kök dizininde
localhostiçin bir sertifika oluşturduysanız:|-- my-react-app |-- package.json |-- localhost.pem |-- localhost-key.pem |--...Ardından
startkomut dosyanız şu şekilde görünmelidir:"scripts": { "start": "HTTPS=true SSL_CRT_FILE=localhost.pem SSL_KEY_FILE=localhost-key.pem react-scripts start"👩🏻💻 Diğer örnekler:
Sitenizi yerel olarak HTTPS ile çalıştırdığınızdan emin olmak için tarayıcınızda
https://localhostveyahttps://mysite.example'yi açın. Tarayıcınız mkcert'e yerel sertifika yetkilisi olarak güvendiği için tarayıcı uyarısı görmezsiniz.
mkcert hızlı referansı
Yerel geliştirme sitenizi HTTPS ile çalıştırmak için:
-
mkcert'i ayarlayın.
Henüz yapmadıysanız mkcert'i yükleyin. Örneğin, macOS'te:
brew install mkcert
Windows ve Linux talimatları için mkcert'i yükleme başlıklı makaleyi inceleyin.
Ardından yerel bir sertifika yetkilisi oluşturun:
mkcert -install -
Güvenilir sertifika oluşturun.
mkcert {YOUR HOSTNAME e.g. localhost or mysite.example}
Bu işlem, mkcert'in otomatik olarak imzaladığı geçerli bir sertifika oluşturur.
-
Geliştirme sunucunuzu HTTPS'yi ve 2. adımda oluşturduğunuz sertifikayı kullanacak şekilde yapılandırın.
Artık tarayıcınızda https://{YOUR HOSTNAME}'e uyarı almadan erişebilirsiniz
</div>
Sitenizi yerel olarak HTTPS ile çalıştırma: diğer seçenekler
Sertifikanızın ayarlanmasıyla ilgili diğer yöntemler aşağıda verilmiştir. Bu yöntemler genellikle mkcert'ten daha karmaşık veya risklidir.
Kendinden imzalı sertifika
mkcert gibi yerel bir sertifika yetkilisi kullanmamaya ve bunun yerine sertifikanızı kendiniz imzalamaya da karar verebilirsiniz. Bu yaklaşımın bazı dezavantajları vardır:
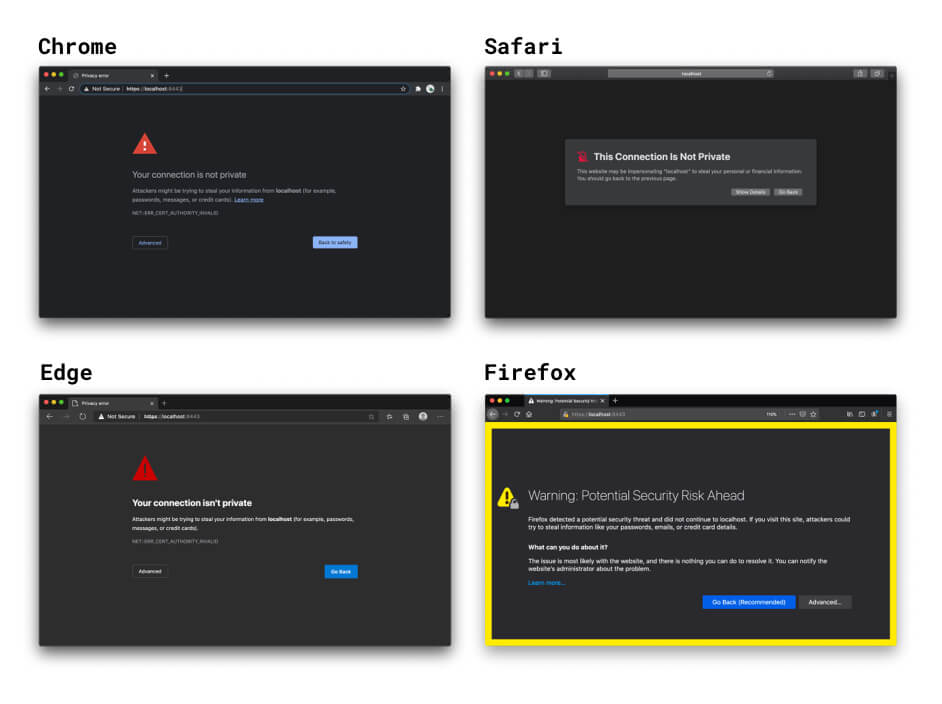
- Tarayıcılar size sertifika yetkilisi olarak güvenmediğinden manuel olarak atlamanız gereken uyarılar gösterir. Chrome'da,
localhostüzerinde bu uyarıyı otomatik olarak atlamak için#allow-insecure-localhostişaretini kullanabilirsiniz. - Güvenli olmayan bir ağda çalışıyorsanız bu işlem güvenli değildir.
- Bu yöntem, mkcert gibi yerel bir CA kullanmaktan daha kolay veya daha hızlı olmayabilir.
- Kendinden imzalı sertifikalar, güvenilir sertifikalarla tam olarak aynı şekilde çalışmaz.
- Bu tekniği tarayıcı bağlamında kullanmıyorsanız sunucunuz için sertifika doğrulamasını devre dışı bırakmanız gerekir. Üretimde yeniden etkinleştirmeyi unuttuğunuzda güvenlik sorunları ortaya çıkar.

Sertifika belirtmezseniz React ve Vue geliştirme sunucusu HTTPS seçenekleri, arka planda kendinden imzalı bir sertifika oluşturur. Bu yöntem hızlıdır ancak kendinden imzalı sertifikalarda bulunan tarayıcı uyarıları ve diğer tuzaklarla birlikte gelir. Neyse ki ön uç çerçevelerinin yerleşik HTTPS seçeneğini kullanabilir ve mkcert veya benzeri bir araç kullanılarak oluşturulan yerel olarak güvenilir bir sertifika belirtebilirsiniz. Daha fazla bilgi için React ile mkcert örneğine bakın.
Yerel olarak çalışan sitenizi tarayıcınızda HTTPS kullanarak açarsanız tarayıcınız yerel geliştirme sunucunuzun sertifikasını kontrol eder. Sertifikayı kendinizin imzaladığını gördüğünde, güvenilir sertifika yetkilisi olarak kayıtlı olup olmadığınızı kontrol eder. Bu nedenle tarayıcınız sertifikaya güvenemez ve bağlantınızın güvenli olmadığını belirten bir uyarı gösterir. Devam ederseniz HTTPS bağlantısı oluşturulur ancak bu işlem riski size ait olur.

Normal bir sertifika yetkilisi tarafından imzalanmış sertifika
Resmi bir CA tarafından imzalanmış bir sertifika da kullanabilirsiniz. Bu durum aşağıdaki komplikasyonlara yol açar:
- mkcert gibi yerel bir CA tekniği kullanırken olduğundan daha fazla kurulum yapmanız gerekir.
- Kontrol ettiğiniz geçerli bir alan adı kullanmanız gerekir. Bu nedenle, aşağıdakiler için resmi CA'ları kullanamazsınız:
localhostveexampleveyatestgibi diğer ayrılmış alan adları.- Kontrol etmediğiniz alan adları.
- Geçersiz üst düzey alanlar. Daha fazla bilgi için geçerli üst düzey alan adlarının listesine bakın.
Ters proxy
Yerel olarak çalışan bir siteye HTTPS ile erişmek için ngrok gibi bir ters proxy kullanmak da bir seçenektir. Bu durum aşağıdaki riskleri beraberinde getirir:
- Ters proxy URL'sini paylaştığınız herkes yerel geliştirme sitenize erişebilir. Bu, projenizi müşterilere göstermek için yararlı olabilir ancak yetkisiz kişilerin hassas bilgileri paylaşmasına da neden olabilir.
- Bazı ters proxy hizmetleri kullanım için ücret alır. Bu nedenle, hizmet seçiminizde fiyatlandırma önemli bir faktör olabilir.
- Tarayıcılarda yeni güvenlik önlemleri, bu araçların çalışma şeklini etkileyebilir.
İşaretle (önerilmez)
Chrome'da mysite.example gibi özel bir ana makine adı kullanıyorsanız tarayıcıyı mysite.example'yi güvenli olarak kabul etmeye zorlamak için bir işaret kullanabilirsiniz. Aşağıdaki nedenlerden dolayı böyle bir işlem yapmaktan kaçının:
mysite.exampledeğerinin her zaman yerel bir adrese çözüldüğünden emin olmanız gerekir. Aksi takdirde, üretim kimlik bilgilerini sızdırma riskiniz vardır.- Bu işaret yalnızca Chrome'da çalıştığından tarayıcılar arasında hata ayıklama yapamazsınız.
Özellikle Ryan Sleevi, Filippo Valsorda, Milica Mihajlija ve Rowan Merewood olmak üzere tüm yorumculara ve katkıda bulunanlara katkıları ve geri bildirimleri için çok teşekkür ederiz. 🙌
Unsplash'ta @anandu tarafından oluşturulan ve düzenlenmiş lokomotif resim arka planı.


