在大多數情況下,http://localhost 會以 HTTPS 的形式運作,以利開發。不過,在某些特殊情況下 (例如自訂主機名稱或跨瀏覽器使用安全 Cookie),您必須明確設定開發網站的運作方式,以便模擬網站在實際環境中的運作情形。(如果您的正式版網站未使用 HTTPS,請優先改用 HTTPS)。
本頁面說明如何在本機上透過 HTTPS 執行網站。
如需簡短操作說明,請參閱 mkcert 快速參考資料。
使用 mkcert 在本機上透過 HTTPS 執行網站 (建議)
如要使用 HTTPS 與本機開發網站,並存取 https://localhost 或 https://mysite.example (自訂主機名稱),您需要由裝置和瀏覽器信任的實體簽署的 TLS 憑證,稱為信任的憑證授權單位 (CA)。瀏覽器會在建立 HTTPS 連線前,檢查開發伺服器的憑證是否由信任的 CA 簽署。
建議您使用跨平台 CA mkcert 建立及簽署憑證。如需其他實用選項,請參閱「透過 HTTPS 在本機執行網站:其他選項」。
許多作業系統都包含用於建立憑證的程式庫,例如 openssl。不過,這些方法比 mkcert 更複雜且可靠度較低,且不一定是跨平台的,因此較不利於規模較大的開發團隊。
設定
安裝 mkcert (僅限一次)。
請按照操作說明在作業系統上安裝 mkcert。舉例來說,在 macOS 上:
brew install mkcert brew install nss # if you use Firefox將 mkcert 新增至本機根 CA。
在終端機中執行下列指令:
mkcert -install這會產生本機憑證授權單位 (CA)。由 mkcert 產生的本機 CA 僅在裝置本機上受信任。
為您的網站產生由 mkcert 簽署的憑證。
在終端機中,前往網站的根目錄或您要儲存憑證的目錄。
接著執行:
mkcert localhost如果您使用自訂主機名稱 (例如
mysite.example),請執行以下指令:mkcert mysite.example這個指令會執行兩項作業:
- 為您指定的主機名稱產生憑證。
- 讓 mkcert 簽署憑證。
您的憑證現已準備就緒,並由瀏覽器信任的憑證授權單位在本機簽署。
將伺服器設為使用您剛才建立的 HTTPS TLS 憑證。
具體做法因您的伺服器而異,以下提供幾個範例:
👩🏻💻 使用節點:
server.js(取代{PATH/TO/CERTIFICATE...}和{PORT}):const https = require('https'); const fs = require('fs'); const options = { key: fs.readFileSync('{PATH/TO/CERTIFICATE-KEY-FILENAME}.pem'), cert: fs.readFileSync('{PATH/TO/CERTIFICATE-FILENAME}.pem'), }; https .createServer(options, function (req, res) { // server code }) .listen({PORT});👩🏻💻 使用 http-server:
請按照下列指示啟動伺服器 (請將
{PATH/TO/CERTIFICATE...}替換為實際的值):http-server -S -C {PATH/TO/CERTIFICATE-FILENAME}.pem -K {PATH/TO/CERTIFICATE-KEY-FILENAME}.pem-S會透過 HTTPS 執行伺服器,-C會設定憑證,而-K會設定金鑰。👩🏻💻 使用 React 開發伺服器:
請按照下列方式編輯
package.json,並取代{PATH/TO/CERTIFICATE...}:"scripts": { "start": "HTTPS=true SSL_CRT_FILE={PATH/TO/CERTIFICATE-FILENAME}.pem SSL_KEY_FILE={PATH/TO/CERTIFICATE-KEY-FILENAME}.pem react-scripts start"舉例來說,如果您已在網站的根目錄中為
localhost建立憑證:|-- my-react-app |-- package.json |-- localhost.pem |-- localhost-key.pem |--...您的
start指令碼應如下所示:"scripts": { "start": "HTTPS=true SSL_CRT_FILE=localhost.pem SSL_KEY_FILE=localhost-key.pem react-scripts start"👩🏻💻 其他示例:
在瀏覽器中開啟
https://localhost或https://mysite.example,再次確認您在本機上使用 HTTPS 執行網站。瀏覽器會信任 mkcert 做為本機憑證授權單位,因此不會顯示任何警告。
mkcert 快速參考指南
如要透過 HTTPS 執行本機開發網站,請按照下列步驟操作:
-
設定 mkcert。
如果您尚未安裝 mkcert,請按照以下步驟操作,例如在 macOS 上安裝 mkcert:
brew install mkcert
請參閱安裝 mkcert 一文,瞭解 Windows 和 Linux 的操作說明。
接著建立本機憑證授權單位:
mkcert -install -
建立信任的憑證。
mkcert {YOUR HOSTNAME e.g. localhost or mysite.example}
這會建立有效的憑證,讓 mkcert 自動簽署。
-
將開發伺服器設為使用 HTTPS 和您在步驟 2 中建立的憑證。
您現在可以在瀏覽器中存取 https://{YOUR HOSTNAME},且不會收到警告
</div>
在本機上使用 HTTPS 執行網站:其他選項
以下是設定憑證的其他方法。這些方法通常比使用 mkcert 更複雜或風險更高。
自行簽署的憑證
您也可以選擇不使用 mkcert 等本機憑證授權單位,改為自行簽署憑證。這種做法有一些缺點:
- 瀏覽器不信任您是憑證授權單位,因此會顯示警告,您必須手動略過。在 Chrome 中,您可以使用標記
#allow-insecure-localhost在localhost上自動略過這項警告。 - 如果你使用的是安全性不足的網路,這麼做就會不安全。
- 這不一定比使用 mkcert 等本機 CA 更簡單或更快速。
- 自行簽署的憑證行為與信任憑證的行為不盡相同。
- 如果您並未在瀏覽器情境中使用這項技術,則需要為伺服器停用憑證驗證功能。若忘記在實際環境中重新啟用,就會導致安全性問題。

如果您未指定憑證,React 和 Vue 的開發伺服器 HTTPS 選項會在幕後建立自行簽署的憑證。這麼做雖然快速,但會帶來相同的瀏覽器警告和自行簽署憑證的其他陷阱。幸好,您可以使用前端架構內建的 HTTPS 選項,並指定使用 mkcert 或類似工具建立的本機信任憑證。詳情請參閱「使用 React 建立 mkcert」範例。
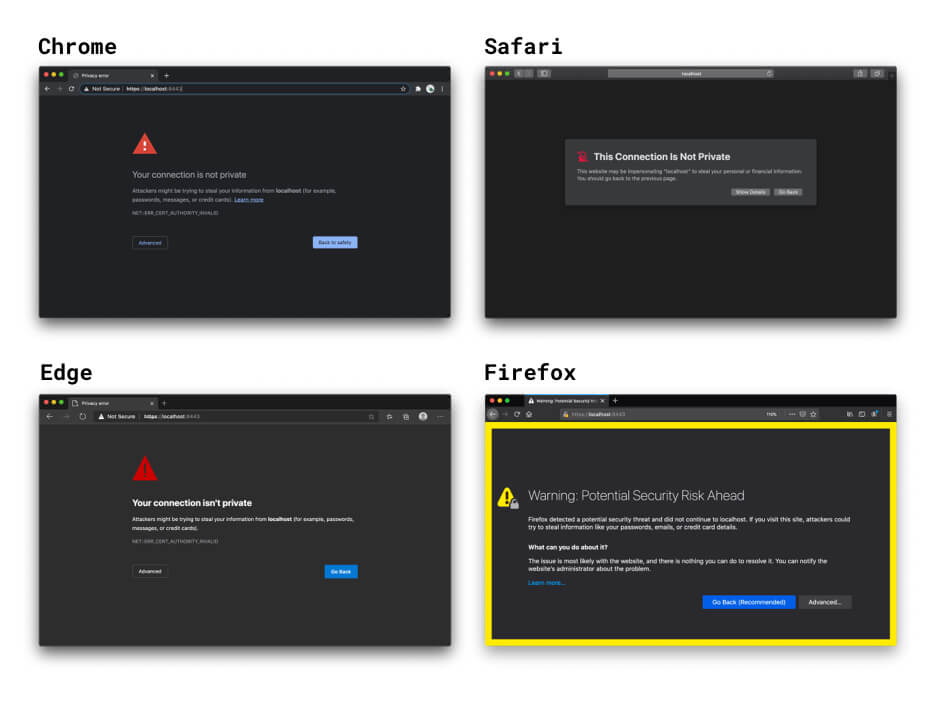
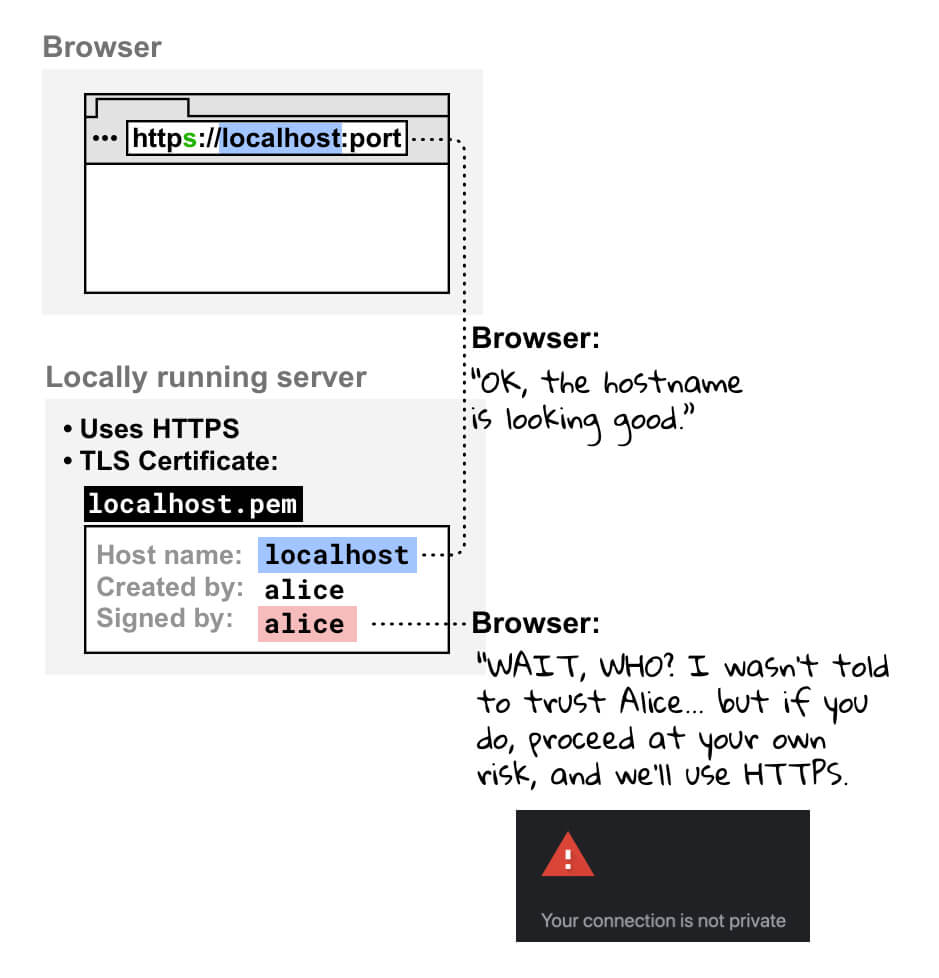
如果您使用 HTTPS 在瀏覽器中開啟本機執行的網站,瀏覽器會檢查本機開發伺服器的憑證。當系統發現您已親自簽署憑證時,會檢查您是否已註冊為可信任的憑證授權單位。由於您並未信任憑證,因此瀏覽器無法信任憑證,並會顯示警告,指出您的連線不安全。您可以繼續操作,系統仍會建立 HTTPS 連線,但請自行承擔風險。

由一般憑證授權單位簽署的憑證
您也可以使用由官方 CA 簽署的憑證。這會帶來以下小工具:
- 相較於使用 mkcert 等本機 CA 技術,您需要進行更多設定。
- 您必須使用自己控管的有效網域名稱。也就是說,您無法將官方 CA 用於以下用途:
反向 Proxy
另一種存取在本機上執行的 HTTPS 網站的方法,是使用反向 Proxy (例如 ngrok)。這會帶來下列風險:
- 您共用反向 Proxy 網址的對象,皆可存取您的本機開發網站。這麼做雖然有助於向客戶展示專案,但也可能讓未經授權的使用者分享機密資訊。
- 部分反向 Proxy 服務會收取使用費,因此價格可能會是您選擇服務時的考量因素。
- 瀏覽器中的新安全措施可能會影響這些工具的運作方式。
標記 (不建議)
如果您在 Chrome 中使用自訂主機名稱 (例如 mysite.example),可以使用標記強制瀏覽器將 mysite.example 視為安全。請勿這麼做,原因如下:
- 您必須確保
mysite.example一律會解析為本機位址。否則可能會洩漏實際工作環境憑證。 - 這個標記只適用於 Chrome,因此無法跨瀏覽器偵錯。
感謝所有審查者和作者提供意見回饋,特別感謝 Ryan Sleevi、Filippo Valsorda、Milica Mihajlija 和 Rowan Merewood。🙌


