La mayoría de las veces, http://localhost se comporta como HTTPS para fines de desarrollo. Sin embargo, hay algunos casos especiales, como nombres de host personalizados o el uso de cookies seguras en todos los navegadores, en los que debes configurar explícitamente tu sitio de desarrollo para que se comporte como HTTPS y represente con precisión cómo funciona tu sitio en producción. (si tu sitio web de producción no usa HTTPS, prioriza el cambio a HTTPS).
En esta página, se explica cómo ejecutar tu sitio de forma local con HTTPS.
Para obtener instrucciones breves, consulta la referencia rápida de mkcert.**
Ejecuta tu sitio de forma local con HTTPS usando mkcert (recomendado)
Para usar HTTPS con tu sitio de desarrollo local y acceder a https://localhost o https://mysite.example (nombre de host personalizado), necesitas un certificado TLS firmado por una entidad de confianza de tu dispositivo y navegador, llamada autoridad certificadora (AC).
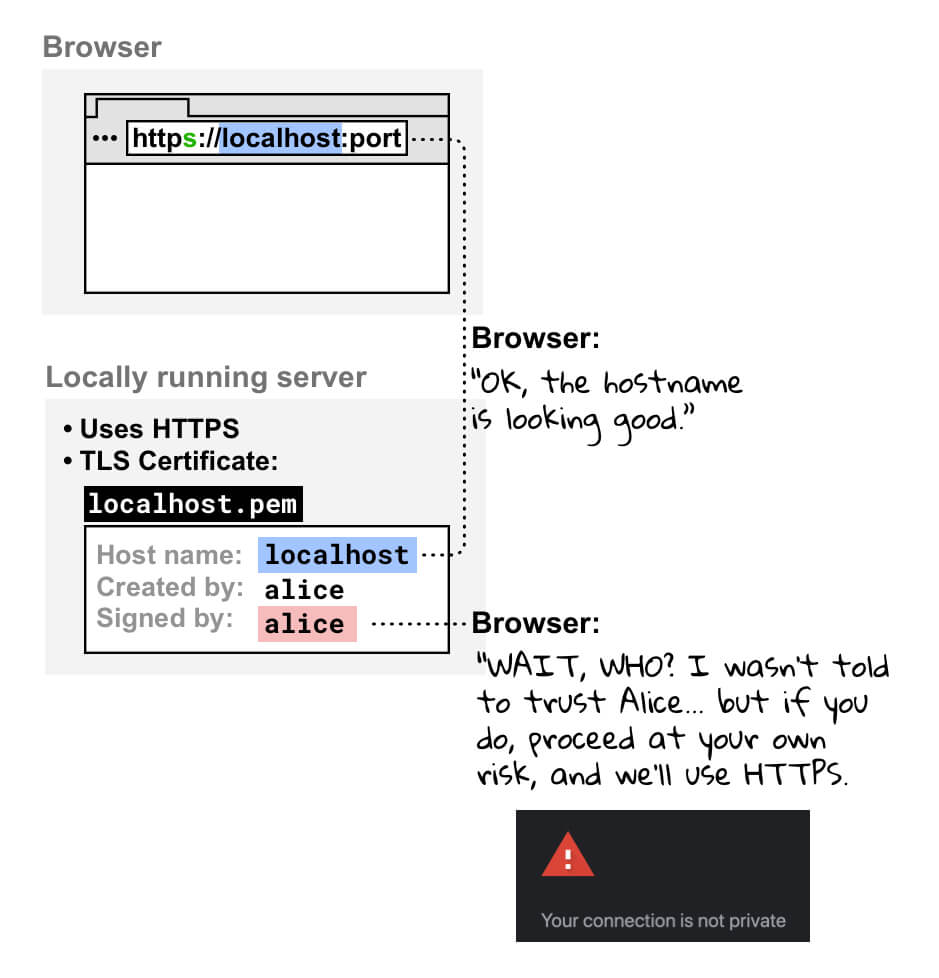
El navegador verifica si el certificado de tu servidor de desarrollo está firmado por una AC confiable antes de crear una conexión HTTPS.
Te recomendamos que uses mkcert, una AC multiplataforma, para crear y firmar tu certificado. Para ver otras opciones útiles, consulta Ejecuta tu sitio de forma local con HTTPS: otras opciones.
Muchos sistemas operativos incluyen bibliotecas para crear certificados, como openssl. Sin embargo, son más complejos y menos confiables que mkcert, y no son necesariamente multiplataforma, lo que los hace menos accesibles para equipos de desarrolladores más grandes.
Configuración
Instala mkcert (solo una vez).
Sigue las instrucciones para instalar mkcert en tu sistema operativo. Por ejemplo, en macOS:
brew install mkcert brew install nss # if you use FirefoxAgrega mkcert a tus AC raíz locales.
En tu terminal, ejecuta el siguiente comando:
mkcert -installEsto genera una autoridad certificadora (AC) local. La AC local generada por mkcert solo es de confianza de forma local, en tu dispositivo.
Genera un certificado para tu sitio firmado por mkcert.
En la terminal, navega al directorio raíz de tu sitio o al directorio en el que deseas conservar tu certificado.
Luego, ejecuta lo siguiente:
mkcert localhostSi usas un nombre de host personalizado, como
mysite.example, ejecuta lo siguiente:mkcert mysite.exampleEste comando realiza dos acciones:
- Genera un certificado para el nombre de host que especificaste.
- Permite que mkcert firme el certificado.
Tu certificado ya está listo y está firmado por una autoridad certificadora en la que tu browser confía de forma local.
Configura tu servidor para que use HTTPS con el certificado TLS que acabas de crear.
Los detalles para hacerlo dependen de tu servidor. A continuación, se muestran algunos ejemplos:
👩🏻💻 Con el nodo:
server.js(reemplaza{PATH/TO/CERTIFICATE...}y{PORT}):const https = require('https'); const fs = require('fs'); const options = { key: fs.readFileSync('{PATH/TO/CERTIFICATE-KEY-FILENAME}.pem'), cert: fs.readFileSync('{PATH/TO/CERTIFICATE-FILENAME}.pem'), }; https .createServer(options, function (req, res) { // server code }) .listen({PORT});👩🏻💻 Con http-server:
Inicia el servidor de la siguiente manera (reemplaza
{PATH/TO/CERTIFICATE...}):http-server -S -C {PATH/TO/CERTIFICATE-FILENAME}.pem -K {PATH/TO/CERTIFICATE-KEY-FILENAME}.pem-Sejecuta tu servidor con HTTPS, mientras que-Cestablece el certificado y-Kestablece la clave.👩🏻💻 Con un servidor de desarrollo de React:
Edita tu
package.jsonde la siguiente manera y reemplaza{PATH/TO/CERTIFICATE...}:"scripts": { "start": "HTTPS=true SSL_CRT_FILE={PATH/TO/CERTIFICATE-FILENAME}.pem SSL_KEY_FILE={PATH/TO/CERTIFICATE-KEY-FILENAME}.pem react-scripts start"Por ejemplo, si creaste un certificado para
localhosten el directorio raíz de tu sitio, haz lo siguiente:|-- my-react-app |-- package.json |-- localhost.pem |-- localhost-key.pem |--...Luego, tu secuencia de comandos
startdebería verse de la siguiente manera:"scripts": { "start": "HTTPS=true SSL_CRT_FILE=localhost.pem SSL_KEY_FILE=localhost-key.pem react-scripts start"👩🏻💻 Otros ejemplos:
Abre
https://localhostohttps://mysite.exampleen tu navegador para verificar que estés ejecutando tu sitio de forma local con HTTPS. No verás ninguna advertencia del navegador, ya que este confía en mkcert como autoridad certificadora local.
Referencia rápida de mkcert
Para ejecutar tu sitio de desarrollo local con HTTPS, haz lo siguiente:
-
Configura mkcert.
Si aún no lo hiciste, instala mkcert, por ejemplo, en macOS:
brew install mkcert
Consulta install mkcert para obtener instrucciones sobre Windows y Linux.
Luego, crea una autoridad certificadora local:
mkcert -install -
Crea un certificado de confianza.
mkcert {YOUR HOSTNAME e.g. localhost or mysite.example}
Esto crea un certificado válido que mkcert firma automáticamente.
-
Configura tu servidor de desarrollo para que use HTTPS y el certificado que creaste en el paso 2.
Ahora puedes acceder a https://{YOUR HOSTNAME} en tu navegador sin advertencias.
</div>
Ejecuta tu sitio de forma local con HTTPS: otras opciones
Las siguientes son otras formas de configurar tu certificado. Por lo general, son más complicados o riesgosos que usar mkcert.
Certificado autofirmado
También puedes decidir no usar una autoridad certificadora local como mkcert y, en su lugar, firmar tu certificado por tu cuenta. Este enfoque tiene algunos inconvenientes:
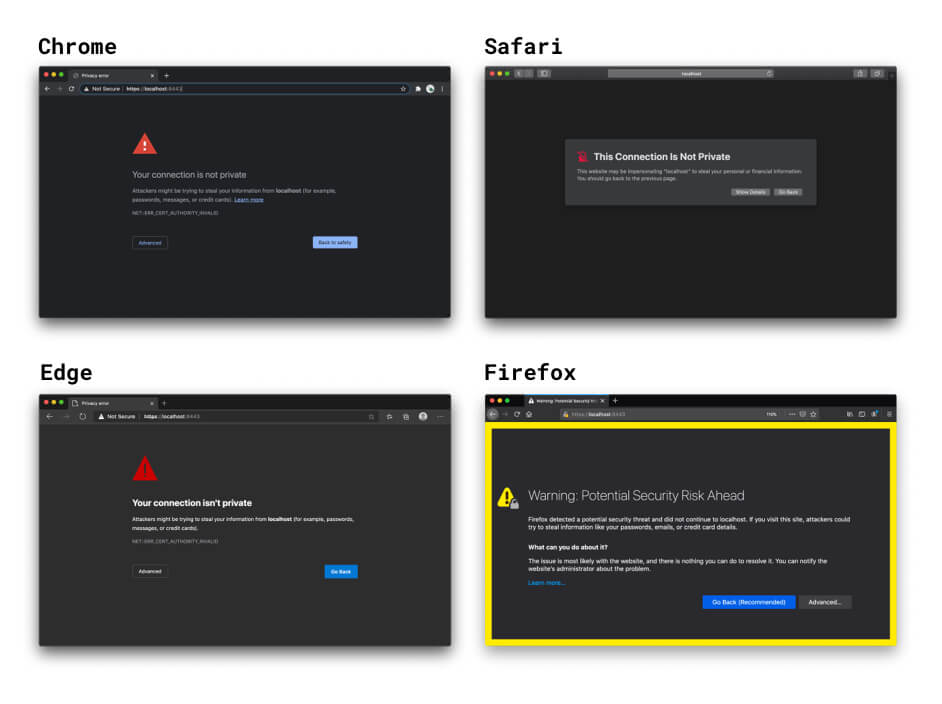
- Los navegadores no confían en ti como autoridad certificadora, por lo que mostrarán advertencias que deberás omitir de forma manual. En Chrome, puedes usar la marca
#allow-insecure-localhostpara omitir esta advertencia automáticamente enlocalhost. - Esto no es seguro si trabajas en una red no segura.
- No es necesariamente más fácil ni más rápido que usar una AC local como mkcert.
- Los certificados autofirmados no se comportarán de la misma manera que los certificados confiables.
- Si no usas esta técnica en un contexto de navegador, debes inhabilitar la verificación de certificados para tu servidor. Si olvidas volver a habilitarlo en producción, se generan problemas de seguridad.

Si no especificas un certificado, las opciones de HTTPS del servidor de desarrollo de React y Vue crean un certificado autofirmado en segundo plano. Esto es rápido, pero incluye las mismas advertencias del navegador y otras dificultades de los certificados autofirmados. Por fortuna, puedes usar la opción HTTPS integrada de los frameworks de frontend y especificar un certificado de confianza local creado con mkcert o un programa similar. Para obtener más información, consulta el ejemplo de mkcert con React.
Si abres el sitio que se ejecuta de forma local en tu navegador con HTTPS, este verificará el certificado de tu servidor de desarrollo local. Cuando ve que tú firmaste el certificado, verifica si estás registrado como una autoridad certificadora de confianza. Como no lo eres, el navegador no puede confiar en el certificado y muestra una advertencia que indica que tu conexión no es segura. Si continúas, se creará la conexión HTTPS, pero lo harás bajo tu propio riesgo.

Certificado firmado por una autoridad certificadora normal
También puedes usar un certificado firmado por una AC oficial. Esto conlleva las siguientes complicaciones:
- Tienes más trabajo de configuración que cuando usas una técnica de AC local, como mkcert.
- Debes usar un nombre de dominio válido que esté bajo tu control. Esto significa que no puedes usar AC oficiales para lo siguiente:
localhosty otros nombres de dominio reservados, comoexampleotest- Cualquier nombre de dominio que no controles
- Dominios de nivel superior no válidos Para obtener más información, consulta la lista de dominios de nivel superior válidos.
Proxy inverso
Otra opción para acceder a un sitio que se ejecuta de forma local con HTTPS es usar un proxy inverso, como ngrok. Esto conlleva los siguientes riesgos:
- Cualquier persona con la que compartas la URL del proxy inverso puede acceder a tu sitio de desarrollo local. Esto puede ser útil para mostrar tu proyecto a los clientes, pero también puede permitir que personas no autorizadas compartan información sensible.
- Algunos servicios de proxy inverso cobran por el uso, por lo que el precio puede ser un factor en la elección del servicio.
- Las nuevas medidas de seguridad en los navegadores pueden afectar el funcionamiento de estas herramientas.
Marcar (no recomendado)
Si usas un nombre de host personalizado, como mysite.example, en Chrome, puedes usar una marca para forzar al navegador a considerar que mysite.example es seguro. Evita hacerlo por los siguientes motivos:
- Debes estar 100% seguro de que
mysite.examplesiempre se resuelva en una dirección local. De lo contrario, corres el riesgo de filtrar credenciales de producción. - Esta marca solo funciona en Chrome, por lo que no puedes depurar en todos los navegadores.
Muchas gracias a todos los revisores y colaboradores por sus contribuciones y comentarios, en especial a Ryan Sleevi, Filippo Valsorda, Milica Mihajlija y Rowan Merewood. 🙌

