В большинстве случаев http://localhost в целях разработки ведет себя как HTTPS. Однако в некоторых особых случаях , таких как пользовательские имена хостов или использование защищенных файлов cookie в браузерах, вам необходимо явно настроить сайт разработки на поведение HTTPS, чтобы точно представить, как ваш сайт работает в рабочей среде. (Если ваш рабочий веб-сайт не использует HTTPS, сделайте приоритетным переход на HTTPS ).
На этой странице объясняется, как запустить ваш сайт локально с помощью HTTPS.
Краткие инструкции см. в кратком справочнике mkcert .**
Запустите свой сайт локально по протоколу HTTPS, используя mkcert (рекомендуется).
Чтобы использовать HTTPS на локальном сайте разработки и получить доступ https://localhost или https://mysite.example (настраиваемое имя хоста), вам необходим сертификат TLS, подписанный объектом, которому доверяет ваше устройство и браузер, который называется доверенным центром сертификации (CA) . Браузер проверяет, подписан ли сертификат вашего сервера разработки доверенным центром сертификации, прежде чем создавать HTTPS-соединение.
Мы рекомендуем использовать mkcert , кросс-платформенный центр сертификации, для создания и подписи сертификата. Другие полезные параметры см. в разделе Запуск сайта локально с помощью HTTPS: другие параметры .
Многие операционные системы включают библиотеки для создания сертификатов, например openssl . Однако они более сложны и менее надежны, чем mkcert, и не обязательно являются кроссплатформенными, что делает их менее доступными для более крупных команд разработчиков.
Настраивать
Установите mkcert (только один раз).
Следуйте инструкциям по установке mkcert в вашей операционной системе. Например, в macOS:
brew install mkcert brew install nss # if you use FirefoxДобавьте mkcert в свои локальные корневые центры сертификации.
В терминале выполните следующую команду:
mkcert -installПри этом создается локальный центр сертификации (CA). Ваш локальный центр сертификации, созданный mkcert, пользуется доверием только локально , на вашем устройстве.
Создайте сертификат для вашего сайта, подписанный mkcert.
В своем терминале перейдите в корневой каталог вашего сайта или в любой другой каталог, в котором вы хотите хранить свой сертификат.
Затем запустите:
mkcert localhostЕсли вы используете собственное имя хоста, например
mysite.example, запустите:mkcert mysite.exampleЭта команда делает две вещи:
- Создает сертификат для указанного вами имени хоста.
- Позволяет mkcert подписать сертификат.
Теперь ваш сертификат готов и подписан центром сертификации, которому локально доверяет ваш браузер.
Настройте свой сервер на использование HTTPS только что созданного сертификата TLS.
Подробности того, как это сделать, зависят от вашего сервера. Далее следует несколько примеров:
👩🏻💻 С узлом:
server.js(замените{PATH/TO/CERTIFICATE...}и{PORT}):const https = require('https'); const fs = require('fs'); const options = { key: fs.readFileSync('{PATH/TO/CERTIFICATE-KEY-FILENAME}.pem'), cert: fs.readFileSync('{PATH/TO/CERTIFICATE-FILENAME}.pem'), }; https .createServer(options, function (req, res) { // server code }) .listen({PORT});👩🏻💻 С http-сервером :
Запустите свой сервер следующим образом (замените
{PATH/TO/CERTIFICATE...}):http-server -S -C {PATH/TO/CERTIFICATE-FILENAME}.pem -K {PATH/TO/CERTIFICATE-KEY-FILENAME}.pem-Sзапускает ваш сервер с использованием HTTPS,-Cустанавливает сертификат, а-Kустанавливает ключ.👩🏻💻 С сервером разработки React:
Отредактируйте свой
package.jsonследующим образом и замените{PATH/TO/CERTIFICATE...}:"scripts": { "start": "HTTPS=true SSL_CRT_FILE={PATH/TO/CERTIFICATE-FILENAME}.pem SSL_KEY_FILE={PATH/TO/CERTIFICATE-KEY-FILENAME}.pem react-scripts start"Например, если вы создали сертификат для
localhostв корневом каталоге вашего сайта:|-- my-react-app |-- package.json |-- localhost.pem |-- localhost-key.pem |--...Тогда ваш
startскрипт должен выглядеть так:"scripts": { "start": "HTTPS=true SSL_CRT_FILE=localhost.pem SSL_KEY_FILE=localhost-key.pem react-scripts start"👩🏻💻 Другие примеры:
Откройте
https://localhostилиhttps://mysite.exampleв своем браузере, чтобы еще раз убедиться, что ваш сайт работает локально с использованием HTTPS. Вы не увидите никаких предупреждений браузера, поскольку ваш браузер доверяет mkcert как локальному центру сертификации.
краткий справочник по mkcert
Чтобы запустить локальный сайт разработки с использованием HTTPS:
Настройте мксерт.
Если вы еще этого не сделали, установите mkcert, например, в macOS:
brew install mkcert
Проверьте инструкции по установке mkcert для Windows и Linux.
Затем создайте локальный центр сертификации:
mkcert -installСоздайте доверенный сертификат.
mkcert {YOUR HOSTNAME e.g. localhost or mysite.example}
При этом создается действительный сертификат, который mkcert подписывает автоматически.
Настройте свой сервер разработки для использования HTTPS и сертификата, созданного на шаге 2.
Теперь вы можете получить доступ https://{YOUR HOSTNAME} в своем браузере без предупреждений.
</div>
Запустите свой сайт локально с помощью HTTPS: другие варианты
Ниже приведены другие способы настройки сертификата. Как правило, это более сложно и рискованно, чем использование mkcert.
Самоподписанный сертификат
Вы также можете отказаться от использования локального центра сертификации, такого как mkcert, и вместо этого подписать сертификат самостоятельно . У этого подхода есть несколько подводных камней:
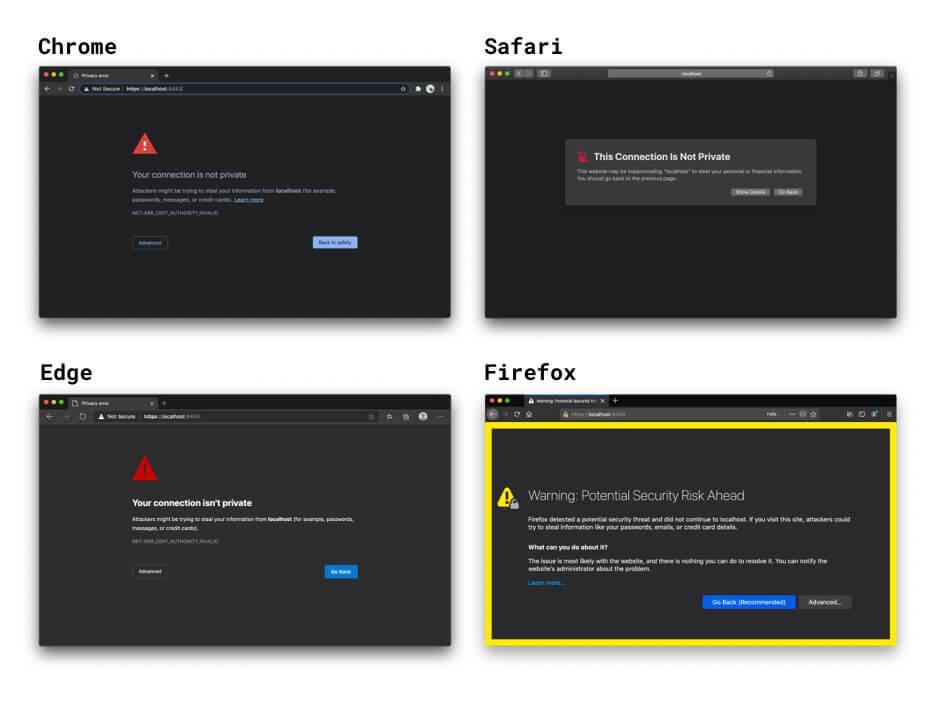
- Браузеры не доверяют вам как центру сертификации, поэтому они будут показывать предупреждения, которые вам нужно будет обойти вручную. В Chrome вы можете использовать флаг
#allow-insecure-localhostдля автоматического обхода этого предупреждения наlocalhost. - Это небезопасно, если вы работаете в незащищенной сети.
- Это не обязательно проще и быстрее, чем использование локального центра сертификации, такого как mkcert.
- Самозаверяющие сертификаты не будут вести себя так же, как доверенные сертификаты.
- Если вы не используете этот метод в контексте браузера, вам необходимо отключить проверку сертификата для вашего сервера. Если вы забудете повторно включить его в рабочей среде, это приведет к проблемам с безопасностью.

Если вы не укажете сертификат, параметры HTTPS сервера разработки React и Vue создадут самозаверяющий сертификат. Это быстро, но сопровождается теми же предупреждениями браузера и другими ошибками, что и самозаверяющие сертификаты. К счастью, вы можете использовать встроенную опцию HTTPS в интерфейсных платформах и указать локально доверенный сертификат, созданный с помощью mkcert или аналогичного средства. Для получения дополнительной информации см. пример mkcert с React .
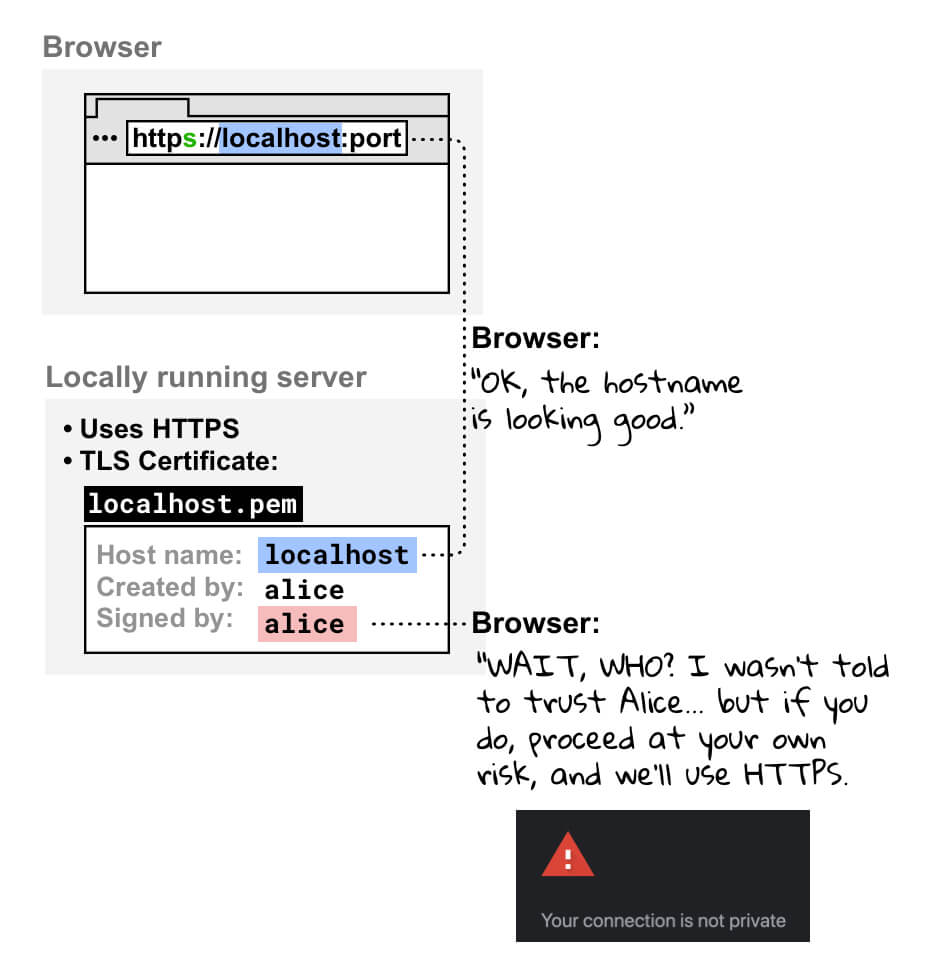
Если вы открываете локально работающий сайт в браузере с использованием HTTPS, ваш браузер проверяет сертификат вашего локального сервера разработки. Когда он видит, что вы подписали сертификат самостоятельно, он проверяет, зарегистрированы ли вы в качестве доверенного центра сертификации. Поскольку это не так, ваш браузер не может доверять сертификату и отображает предупреждение о том, что ваше соединение небезопасно. Если вы продолжите, HTTPS-соединение по-прежнему будет создано, но вы делаете это на свой страх и риск.

Сертификат, подписанный обычным центром сертификации
Вы также можете использовать сертификат, подписанный официальным центром сертификации. Это сопровождается следующими осложнениями:
- Вам предстоит выполнить больше работы по настройке, чем при использовании локального метода CA, такого как mkcert.
- Вам необходимо использовать действительное доменное имя, которое вы контролируете. Это означает, что вы не можете использовать официальные центры сертификации для следующих целей:
-
localhostи другие зарезервированные доменные имена, такие какexampleилиtest. - Любое доменное имя, которое вы не контролируете.
- Недопустимые домены верхнего уровня. Для получения дополнительной информации обратитесь к списку допустимых доменов верхнего уровня .
-
Обратный прокси
Другой вариант доступа к локально работающему сайту по протоколу HTTPS — использование обратного прокси-сервера , такого как ngrok . Это сопряжено со следующими рисками:
- Любой, с кем вы поделитесь URL-адресом обратного прокси-сервера, сможет получить доступ к вашему локальному сайту разработки. Это может быть полезно для демонстрации вашего проекта клиентам, но также может позволить неавторизованным людям делиться конфиденциальной информацией.
- Некоторые службы обратного прокси-сервера взимают плату за использование, поэтому цена может быть решающим фактором при выборе услуги.
- Новые меры безопасности в браузерах могут повлиять на работу этих инструментов.
Флаг (не рекомендуется)
Если вы используете собственное имя хоста, например mysite.example , в Chrome, вы можете использовать флаг, чтобы заставить браузер считать mysite.example безопасным. Избегайте этого по следующим причинам:
- Вы должны быть на 100% уверены, что
mysite.exampleвсегда разрешается по локальному адресу. В противном случае вы рискуете утечкой производственных учетных данных. - Этот флаг работает только в Chrome, поэтому вы не можете выполнять отладку в разных браузерах.
Выражаем огромную благодарность за вклад и отзывы всем рецензентам и участникам, особенно Райану Сливи, Филиппо Валсорде, Милице Михайлии и Роуэну Меревуду. 🙌
Фон изображения героя от @anandu на Unsplash , отредактирован.
Если не указано иное, контент на этой странице предоставляется по лицензии Creative Commons "С указанием авторства 4.0", а примеры кода – по лицензии Apache 2.0. Подробнее об этом написано в правилах сайта. Java – это зарегистрированный товарный знак корпорации Oracle и ее аффилированных лиц.
Последнее обновление: 2021-01-25 UTC.


