Browser modern memudahkan penyesuaian komponen tertentu, seperti ikon, warna kolom URL, dan bahkan menambahkan hal-hal seperti kartu kustom. Penyesuaian sederhana ini dapat meningkatkan engagement dan membuat pengguna kembali ke situs Anda.
Browser modern memudahkan penyesuaian komponen tertentu, seperti ikon, warna kolom URL, dan bahkan menambahkan hal-hal seperti kartu kustom. Penyesuaian sederhana ini dapat meningkatkan engagement dan membuat pengguna kembali ke situs Anda.
Menyediakan ikon dan kartu yang bagus
Saat pengguna mengunjungi halaman web Anda, browser akan mencoba mengambil ikon dari HTML. Ikon ini dapat muncul di banyak tempat, termasuk tab browser, tombol aplikasi terbaru, halaman tab baru (atau yang baru-baru ini dibuka), dan lainnya.
Memberikan gambar berkualitas tinggi akan membuat situs Anda lebih mudah dikenali, sehingga memudahkan pengguna menemukan situs Anda.
Untuk mendukung semua browser sepenuhnya, Anda harus menambahkan beberapa tag ke elemen <head>
setiap halaman.
<!-- icon in the highest resolution we need it for -->
<link rel="icon" sizes="192x192" href="icon.png">
<!-- reuse same icon for Safari -->
<link rel="apple-touch-icon" href="ios-icon.png">
<!-- multiple icons for IE -->
<meta name="msapplication-square310x310logo" content="icon_largetile.png">
Chrome dan Opera
Chrome dan Opera menggunakan icon.png, yang diskalakan ke ukuran yang diperlukan oleh
perangkat. Untuk mencegah penskalaan otomatis, Anda juga dapat memberikan ukuran tambahan
dengan menentukan atribut sizes.
Safari
Safari juga menggunakan tag <link> dengan atribut rel: apple-touch-icon untuk
menunjukkan ikon layar utama.
<link rel="apple-touch-icon" href="touch-icon-iphone.png">
PNG non-transparan yang berukuran 180 piksel atau 192 piksel persegi ideal untuk apple-touch-icon.
Menyertakan beberapa versi melalui atribut sizes tidak direkomendasikan.
Sebelumnya, Safari untuk iOS akan mempertimbangkan kata kunci -precomposed untuk menghindari
penambahan efek visual, tetapi hal ini tidak diperlukan sejak iOS 7.
Internet Explorer dan Windows Phone
Pengalaman layar utama baru Windows 8 mendukung empat tata letak yang berbeda untuk situs yang disematkan, dan memerlukan empat ikon. Anda dapat menghilangkan tag meta yang relevan jika tidak ingin mendukung ukuran tertentu.
<meta name="msapplication-square70x70logo" content="icon_smalltile.png">
<meta name="msapplication-square150x150logo" content="icon_mediumtile.png">
<meta name="msapplication-wide310x150logo" content="icon_widetile.png">
Kartu di Internet Explorer
"Situs yang Di-Sematkan" dan "Kartu Live" yang berputar dari Microsoft jauh melampaui implementasi lainnya dan berada di luar cakupan panduan ini. Anda dapat mempelajari lebih lanjut cara membuat kartu live di MSDN.
Elemen browser warna
Dengan menggunakan elemen meta yang berbeda, Anda dapat menyesuaikan browser dan
bahkan elemen platform. Perlu diingat bahwa beberapa fitur mungkin hanya berfungsi di platform atau browser
tertentu, tetapi dapat sangat meningkatkan pengalaman.
Chrome, Firefox OS, Safari, Internet Explorer, dan Opera Coast memungkinkan Anda menentukan warna untuk elemen browser, dan bahkan platform menggunakan tag meta.
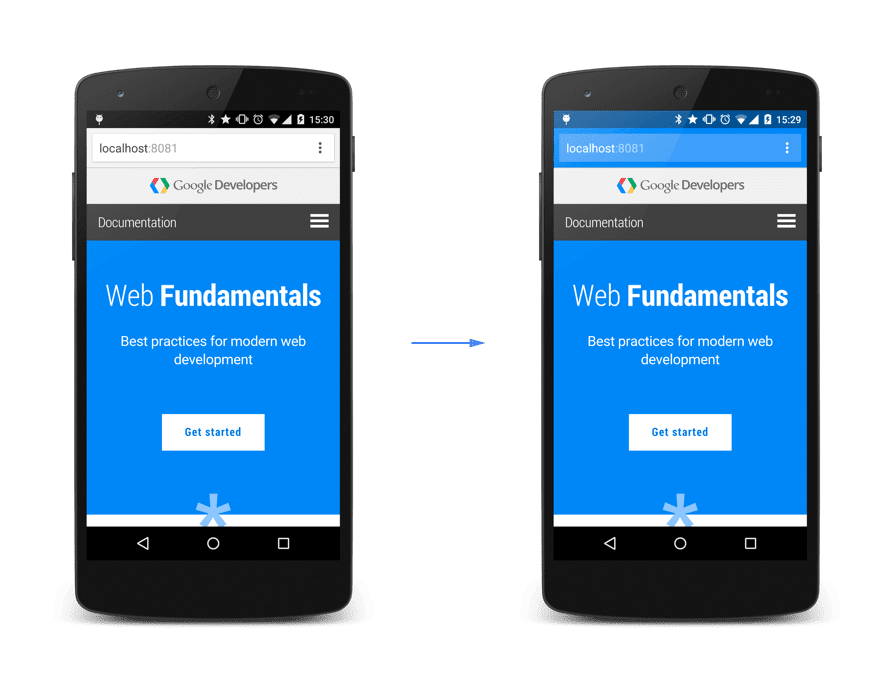
Warna Tema Meta untuk Chrome dan Opera
Untuk menentukan warna tema Chrome di Android, gunakan warna tema meta.
<!-- Chrome, Firefox OS and Opera -->
<meta name="theme-color" content="#4285f4">

Gaya khusus Safari
Safari memungkinkan Anda menata gaya status bar dan menentukan gambar startup.
Menentukan image startup
Secara default, Safari menampilkan layar kosong selama waktu pemuatan dan setelah beberapa
memuat screenshot status aplikasi sebelumnya. Anda dapat mencegahnya dengan
memberi tahu Safari untuk menampilkan gambar startup eksplisit, dengan menambahkan tag link, dengan
rel=apple-touch-startup-image. Contoh:
<link rel="apple-touch-startup-image" href="icon.png">
Gambar harus dalam ukuran tertentu dari layar perangkat target atau tidak akan digunakan. Lihat Pedoman Konten Web Safari untuk mengetahui detail selengkapnya.
Meskipun dokumentasi Apple jarang membahas topik ini, komunitas developer telah menemukan cara untuk menargetkan semua perangkat menggunakan kueri media lanjutan untuk memilih perangkat yang sesuai, lalu menentukan gambar yang benar. Berikut adalah solusi yang berfungsi, dari gist tfausak
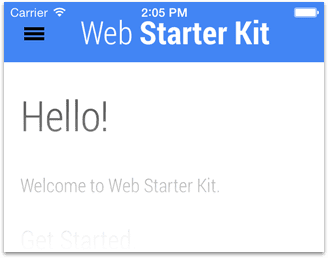
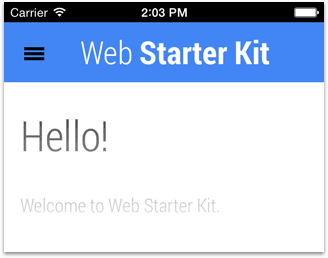
Mengubah tampilan status bar
Anda dapat mengubah tampilan status bar default menjadi black atau
black-translucent. Dengan black-translucent, status bar akan mengambang di atas
konten layar penuh, bukan mendorongnya ke bawah. Hal ini akan memberikan tinggi
yang lebih besar pada tata letak, tetapi menghalangi bagian atas. Berikut kode yang diperlukan:
<meta name="apple-mobile-web-app-status-bar-style" content="black">

black-translucent
black

