Os navegadores modernos facilitam a personalização de determinados componentes, como ícones, a cor da barra de endereço e até mesmo a adição de blocos personalizados. Essas pequenas mudanças podem aumentar o engajamento e fazer com que os usuários voltem ao seu site.
Os navegadores modernos facilitam a personalização de determinados componentes, como ícones, a cor da barra de endereço e até mesmo a adição de blocos personalizados. Essas pequenas mudanças podem aumentar o engajamento e fazer com que os usuários voltem ao seu site.
Forneça ícones e blocos incríveis
Quando um usuário visita sua página da Web, o navegador tenta buscar um ícone do HTML. Ele pode aparecer em vários lugares, incluindo a guia do navegador, a troca de apps recentes, a nova página de guias (ou a página de guias visitada recentemente) e muito mais.
Fornecer uma imagem de alta qualidade torna seu site mais reconhecível, facilitando a localização dele pelos usuários.
Para oferecer suporte total a todos os navegadores, adicione algumas tags ao elemento <head>
de cada página.
<!-- icon in the highest resolution we need it for -->
<link rel="icon" sizes="192x192" href="icon.png">
<!-- reuse same icon for Safari -->
<link rel="apple-touch-icon" href="ios-icon.png">
<!-- multiple icons for IE -->
<meta name="msapplication-square310x310logo" content="icon_largetile.png">
Chrome e Opera
O Chrome e o Opera usam icon.png, que é dimensionado para o tamanho necessário pelo
dispositivo. Para evitar o escalonamento automático, também é possível fornecer outros
tamanhos especificando o atributo sizes.
Safari
O Safari também usa a tag <link> com o atributo rel: apple-touch-icon para
indicar o ícone da tela inicial.
<link rel="apple-touch-icon" href="touch-icon-iphone.png">
Um PNG não transparente de 180 px ou 192 px quadrados é ideal para o apple-touch-icon.
Não é recomendável incluir várias versões pelo atributo sizes.
Anteriormente, o Safari para iOS considerava a palavra-chave -precomposed para evitar
a adição de efeitos visuais, mas isso não é mais necessário desde o iOS 7.
Internet Explorer e Windows Phone
A nova experiência da tela inicial do Windows 8 oferece suporte a quatro layouts diferentes para sites fixados e requer quatro ícones. Você pode deixar de fora as meta tags relevantes se não quiser oferecer suporte a um tamanho específico.
<meta name="msapplication-square70x70logo" content="icon_smalltile.png">
<meta name="msapplication-square150x150logo" content="icon_mediumtile.png">
<meta name="msapplication-wide310x150logo" content="icon_widetile.png">
Blocos no Internet Explorer
Os "sites fixados" e os "blocos dinâmicos" rotativos da Microsoft vão muito além de outras implementações e estão fora do escopo deste guia. Saiba mais na página do MSDN sobre como criar Blocos dinâmicos.
Colorir elementos do navegador
Usando diferentes elementos meta, é possível personalizar o navegador e
até mesmo elementos da plataforma. Alguns deles podem funcionar apenas em determinadas
plataformas ou navegadores, mas podem melhorar muito a experiência.
O Chrome, o Firefox OS, o Safari, o Internet Explorer e o Opera Coast permitem definir cores para elementos do navegador e até mesmo para a plataforma usando metatags.
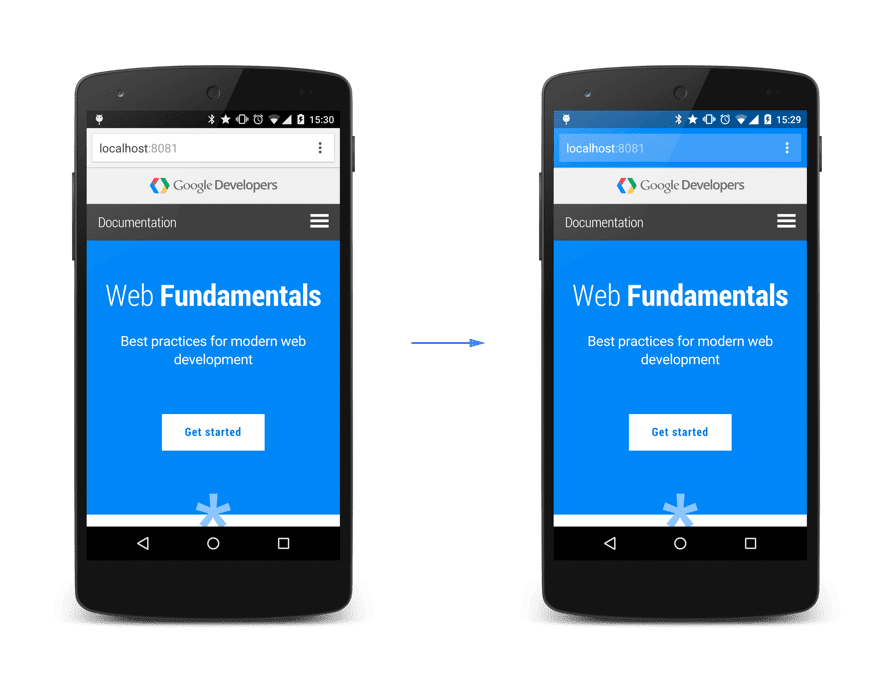
Cor do tema meta para Chrome e Opera
Para especificar a cor do tema do Chrome no Android, use a cor do metatema.
<!-- Chrome, Firefox OS and Opera -->
<meta name="theme-color" content="#4285f4">

Estilo específico do Safari
O Safari permite estilizar a barra de status e especificar uma imagem de inicialização.
Especificar uma imagem de inicialização
Por padrão, o Safari mostra uma tela em branco durante o tempo de carregamento e, após vários
carregamentos, uma captura de tela do estado anterior do app. Para evitar isso,
diga ao Safari para mostrar uma imagem de inicialização explícita, adicionando uma tag de link com
rel=apple-touch-startup-image. Exemplo:
<link rel="apple-touch-startup-image" href="icon.png">
A imagem precisa ter o tamanho específico da tela do dispositivo de destino, caso contrário, ela não será usada. Consulte as diretrizes de conteúdo da Web do Safari para mais detalhes.
Embora a documentação da Apple seja escassa sobre esse assunto, a comunidade de desenvolvedores descobriu uma maneira de segmentar todos os dispositivos usando consultas de mídia avançadas para selecionar o dispositivo apropriado e especificar a imagem correta. Aqui está uma solução funcional, cortesia de tfausak's gist (link em inglês)
Mudar a aparência da barra de status
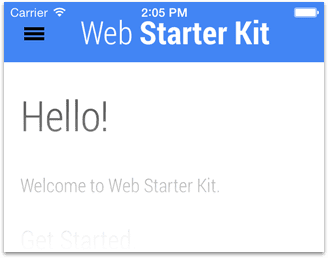
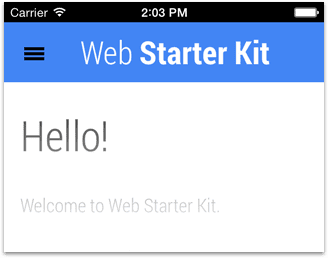
É possível mudar a aparência da barra de status padrão para black ou
black-translucent. Com black-translucent, a barra de status flutua sobre
o conteúdo em tela cheia, em vez de empurrá-lo para baixo. Isso aumenta a altura do layout, mas obstrui a parte de cima. Confira o código necessário:
<meta name="apple-mobile-web-app-status-bar-style" content="black">

black-translucent
black
