تسهّل المتصفّحات الحديثة تخصيص مكوّنات معيّنة، مثل الرموز ولون شريط العناوين، وحتى إضافة عناصر مثل مربّعات مخصّصة. يمكن أن تؤدي هذه التعديلات البسيطة إلى زيادة التفاعل وجذب المستخدمين إلى موقعك الإلكتروني مرة أخرى.
تسهّل المتصفّحات الحديثة تخصيص مكوّنات معيّنة، مثل الرموز ولون شريط العناوين، وحتى إضافة عناصر مثل مربّعات مخصّصة. يمكن أن تؤدي هذه التعديلات البسيطة إلى زيادة التفاعل وجذب المستخدمين إلى موقعك الإلكتروني مرة أخرى.
تقديم رموز وشاشات معلومات رائعة
عندما يزور مستخدم صفحتك الإلكترونية، يحاول المتصفّح جلب رمز من ملف HTML. قد يظهر الرمز في العديد من الأماكن، بما في ذلك علامة التبويب في المتصفّح وتبديل التطبيقات الأخيرة وصفحة علامة التبويب الجديدة (أو التي تمت زيارتها مؤخرًا) وغير ذلك.
سيؤدي تقديم صورة عالية الجودة إلى تسهيل التعرّف على موقعك الإلكتروني، ما يجعله أسهل للعثور عليه.
لإتاحة استخدام جميع المتصفّحات بالكامل، عليك إضافة بضع علامات إلى عنصر <head>
في كل صفحة.
<!-- icon in the highest resolution we need it for -->
<link rel="icon" sizes="192x192" href="icon.png">
<!-- reuse same icon for Safari -->
<link rel="apple-touch-icon" href="ios-icon.png">
<!-- multiple icons for IE -->
<meta name="msapplication-square310x310logo" content="icon_largetile.png">
متصفّح Chrome وOpera
يستخدم Chrome وOpera icon.png، ويتم تصغيره أو تكبيره إلى الحجم المطلوب من قِبل
الجهاز. لمنع التصغير أو التكبير التلقائي، يمكنك أيضًا تقديم
مقاسات إضافية من خلال تحديد السمة sizes.
Safari
يستخدم Safari أيضًا علامة <link> مع السمة rel: apple-touch-icon للإشارة إلى رمز الشاشة الرئيسية.
<link rel="apple-touch-icon" href="touch-icon-iphone.png">
إنّ ملف PNG غير الشفاف الذي يبلغ حجمه 180 بكسل أو 192 بكسل مربّعًا هو مثالي لرمز apple-touch-icon.
لا يُنصح بتضمين نُسخ متعددة من خلال سمة sizes.
في السابق، كان متصفّح Safari لنظام التشغيل iOS يأخذ في الاعتبار الكلمة الرئيسية -precomposed لتجنّب
إضافة تأثيرات مرئية، ولكن لم يعد ذلك ضروريًا منذ iOS 7.
Internet Explorer وWindows Phone
تتيح تجربة الشاشة الرئيسية الجديدة في نظام التشغيل Windows 8 أربعة تنسيقات مختلفة للمواقع الإلكترونية المثبَّتة، وتتطلّب أربعة رموز. يمكنك حذف علامات meta المعنية إذا كنت لا تريد السماح بحجم معيّن.
<meta name="msapplication-square70x70logo" content="icon_smalltile.png">
<meta name="msapplication-square150x150logo" content="icon_mediumtile.png">
<meta name="msapplication-wide310x150logo" content="icon_widetile.png">
المربّعات في Internet Explorer
تتجاوز "المواقع الإلكترونية المثبَّتة" و "المربّعات الحية" المتغيّرة من Microsoft عمليات التنفيذ الأخرى، ولا تقع ضمن نطاق هذا الدليل. يمكنك الاطّلاع على مزيد من المعلومات في مقالة MSDN المخصصة لكيفية إنشاء مربّعات شاشة حية.
عناصر المتصفّح الملوّنة
باستخدام عناصر meta المختلفة، يمكنك تخصيص المتصفّح وحتى عناصر النظام الأساسي. يُرجى العِلم أنّ بعض هذه الميزات قد تعمل على منصّات أو متصفّحات معيّنة فقط، ولكن يمكن أن تحسّن التجربة بشكل كبير.
تتيح لك متصفّحات Chrome وFirefox OS وSafari وInternet Explorer وOpera Coast تحديد ألوان لعناصر المتصفّح، وحتى النظام الأساسي باستخدام العلامات الوصفية.
لون المظهر الأساسي في Chrome وOpera
لتحديد لون المظهر في Chrome على Android، استخدِم سمة لون المظهر الوصفية.
<!-- Chrome, Firefox OS and Opera -->
<meta name="theme-color" content="#4285f4">

تنسيقات خاصة بمتصفّح Safari
يتيح لك Safari تصميم شريط الحالة وتحديد صورة بدء التشغيل.
تحديد صورة بدء تشغيل
يعرض Safari تلقائيًا شاشة فارغة أثناء وقت التحميل وبعد عدة
عمليات تحميل، يعرض لقطة شاشة للحالة السابقة للتطبيق. يمكنك منع ذلك من خلال
طلب عرض Safari لصورة بدء واضحة، وذلك عن طريق إضافة علامة رابط باستخدام
rel=apple-touch-startup-image. على سبيل المثال:
<link rel="apple-touch-startup-image" href="icon.png">
يجب أن تكون الصورة بالحجم المحدّد لشاشة الجهاز المستهدَف، وإلا لن يتم استخدامها. يُرجى الرجوع إلى إرشادات محتوى الويب في Safari للحصول على مزيد من التفاصيل.
على الرغم من أنّ مستندات Apple متفرقّة حول هذا الموضوع، عثر مجتمع المطوّرين على طريقة لاستهداف جميع الأجهزة باستخدام طلبات بحث الوسائط المتقدّمة لتحديد الجهاز المناسب ثم تحديد الصورة الصحيحة. في ما يلي حلّ عملي، من إعداد tfausak's gist
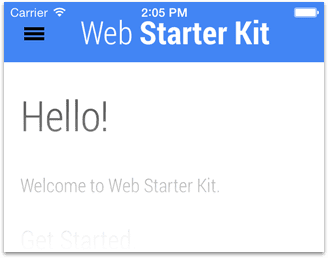
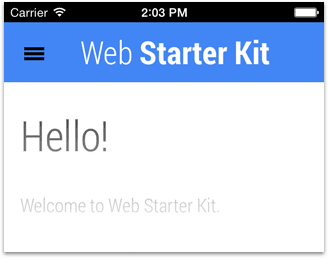
تغيير مظهر شريط الحالة
يمكنك تغيير مظهر شريط الحالة التلقائي إلى black أو
black-translucent. باستخدام black-translucent، يطفو شريط الحالة فوق
محتوى ملء الشاشة، بدلاً من دفعه للأسفل. يمنح ذلك التنسيق
مزيدًا من الارتفاع، ولكنه يحجب الجزء العلوي. في ما يلي الرمز المطلوب:
<meta name="apple-mobile-web-app-status-bar-style" content="black">

black-translucent
black

