最新のブラウザでは、アイコンやアドレスバーの色など、特定のコンポーネントを簡単にカスタマイズできます。カスタム タイルなどを追加することもできます。こうした簡単な調整を行うことで、エンゲージメントを高め、ユーザーがサイトに戻ってくるように促すことができます。
最新のブラウザでは、アイコンやアドレスバーの色など、特定のコンポーネントを簡単にカスタマイズできます。カスタム タイルなどを追加することもできます。こうした簡単な調整を行うことで、エンゲージメントを高め、ユーザーがサイトに戻ってくるように促すことができます。
優れたアイコンとタイルを提供する
ユーザーがウェブページにアクセスすると、ブラウザは HTML からアイコンを取得しようとします。このアイコンは、ブラウザのタブ、最近のアプリ切り替え、新しい(または最近アクセスした)タブページなど、さまざまな場所に表示されます。
高品質の画像を掲載すると、サイトの認知度が向上し、ユーザーがサイトを見つけやすくなります。
すべてのブラウザを完全にサポートするには、各ページの <head> 要素にいくつかのタグを追加する必要があります。
<!-- icon in the highest resolution we need it for -->
<link rel="icon" sizes="192x192" href="icon.png">
<!-- reuse same icon for Safari -->
<link rel="apple-touch-icon" href="ios-icon.png">
<!-- multiple icons for IE -->
<meta name="msapplication-square310x310logo" content="icon_largetile.png">
Chrome、Opera
Chrome と Opera は icon.png を使用します。これは、デバイスによって必要なサイズにスケーリングされます。自動スケーリングを防ぐには、sizes 属性を指定してサイズを追加することもできます。
Safari
Safari では、rel 属性 apple-touch-icon を持つ <link> タグを使用して、ホーム画面のアイコンを指定します。
<link rel="apple-touch-icon" href="touch-icon-iphone.png">
apple-touch-icon には、180 ピクセルまたは 192 ピクセルの正方形の不透明な PNG が最適です。
sizes 属性を使用して複数のバージョンを含めることはおすすめしません。以前は、iOS 版 Safari は -precomposed キーワードを考慮して視覚効果の追加を回避していましたが、iOS 7 以降は不要になりました。
Internet Explorer と Windows Phone
Windows 8 の新しいホーム画面は、固定されたサイトの 4 つの異なるレイアウトをサポートしており、4 つのアイコンが必要です。特定のサイズをサポートしない場合は、関連するメタタグを省略できます。
<meta name="msapplication-square70x70logo" content="icon_smalltile.png">
<meta name="msapplication-square150x150logo" content="icon_mediumtile.png">
<meta name="msapplication-wide310x150logo" content="icon_widetile.png">
Internet Explorer のタイル
Microsoft の「固定サイト」とローテーションする「ライブタイル」は、他の実装とは大きく異なるため、このガイドの範囲外です。詳しくは、MSDN のライブタイルを作成する方法をご覧ください。
ブラウザ要素に色を付ける
さまざまな meta 要素を使用して、ブラウザやプラットフォームの要素をカスタマイズできます。一部の機能は特定のプラットフォームやブラウザでのみ動作しますが、エクスペリエンスを大幅に向上させることができます。
Chrome、Firefox OS、Safari、Internet Explorer、Opera Coast では、メタタグを使用してブラウザの要素の色や、プラットフォームの色を定義できます。
Chrome と Opera のメタテーマの色
Android 版 Chrome のテーマカラーを指定するには、メタテーマカラーを使用します。
<!-- Chrome, Firefox OS and Opera -->
<meta name="theme-color" content="#4285f4">

Safari 固有のスタイル設定
Safari では、ステータスバーのスタイルを設定したり、起動画像を指定したりできます。
起動イメージを指定する
デフォルトでは、Safari は読み込み中と複数回読み込み後に、アプリの以前の状態のスクリーンショットを表示します。これを回避するには、rel=apple-touch-startup-image を使用してリンクタグを追加し、明示的な起動画像を表示するように Safari に指示します。次に例を示します。
<link rel="apple-touch-startup-image" href="icon.png">
画像は、対象デバイスの画面の特定のサイズにする必要があります。サイズが合っていないと、画像は使用されません。詳しくは、Safari ウェブ コンテンツ ガイドラインをご覧ください。
Apple のドキュメントではこのトピックについて詳しく説明されていませんが、デベロッパー コミュニティでは、高度なメディアクエリを使用して適切なデバイスを選択し、正しい画像を指定することによって、すべてのデバイスをターゲットに設定する方法が確立されています。tfausak の gist から、動作するソリューションをご紹介します。
ステータスバーの表示を変更する
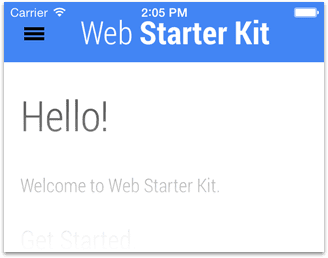
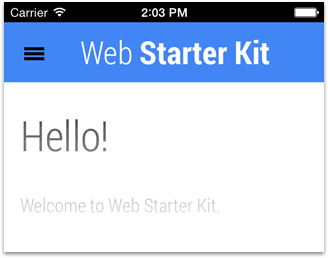
デフォルトのステータスバーの外観は、black または black-translucent に変更できます。black-translucent を使用すると、ステータスバーはコンテンツを押し下げるのではなく、全画面コンテンツの上に浮かびます。これにより、レイアウトの高さは増加しますが、上部が遮られます。必要なコードは次のとおりです。
<meta name="apple-mobile-web-app-status-bar-style" content="black">

black-translucent を使用したスクリーンショット
black を使用したスクリーンショット
