최신 브라우저를 사용하면 아이콘, 주소 표시줄 색상과 같은 특정 구성요소를 쉽게 맞춤설정하고 맞춤 카드와 같은 항목을 추가할 수도 있습니다. 이러한 간단한 조정으로 참여도를 높이고 사용자가 사이트를 다시 방문하도록 유도할 수 있습니다.
최신 브라우저를 사용하면 아이콘, 주소 표시줄 색상과 같은 특정 구성요소를 쉽게 맞춤설정하고 맞춤 카드와 같은 항목을 추가할 수도 있습니다. 이러한 간단한 조정으로 참여도를 높이고 사용자가 사이트를 다시 방문하도록 유도할 수 있습니다.
멋진 아이콘 및 카드 제공
사용자가 웹페이지를 방문하면 브라우저가 HTML에서 아이콘을 가져오려고 시도합니다. 이 아이콘은 브라우저 탭, 최근 앱 전환, 새 탭 (또는 최근에 방문한 탭) 페이지 등 여러 위치에 표시될 수 있습니다.
고화질 이미지를 제공하면 사이트가 더 눈에 띄게 되어 사용자가 사이트를 더 쉽게 찾을 수 있습니다.
모든 브라우저를 완전히 지원하려면 각 페이지의 <head> 요소에 태그를 몇 개 추가해야 합니다.
<!-- icon in the highest resolution we need it for -->
<link rel="icon" sizes="192x192" href="icon.png">
<!-- reuse same icon for Safari -->
<link rel="apple-touch-icon" href="ios-icon.png">
<!-- multiple icons for IE -->
<meta name="msapplication-square310x310logo" content="icon_largetile.png">
Chrome 및 Opera
Chrome 및 Opera는 기기에 따라 필요한 크기로 조정되는 icon.png를 사용합니다. 자동 확장을 방지하려면 sizes 속성을 지정하여 추가 크기를 제공할 수도 있습니다.
Safari
Safari에서는 rel 속성 apple-touch-icon과 함께 <link> 태그를 사용하여 홈 화면 아이콘을 나타냅니다.
<link rel="apple-touch-icon" href="touch-icon-iphone.png">
180px 또는 192px 정사각형의 투명하지 않은 PNG가 apple-touch-icon에 적합합니다.
sizes 속성을 통해 여러 버전을 포함하는 것은 권장되지 않습니다.
이전에는 iOS용 Safari에서 시각 효과를 추가하지 않기 위해 -precomposed 키워드를 고려했지만 iOS 7부터는 필요하지 않았습니다.
Internet Explorer 및 Windows Phone
Windows 8의 새로운 홈 화면 환경은 고정된 사이트의 4가지 레이아웃을 지원하며 4개의 아이콘이 필요합니다. 특정 크기를 지원하지 않으려면 관련 메타 태그를 생략할 수 있습니다.
<meta name="msapplication-square70x70logo" content="icon_smalltile.png">
<meta name="msapplication-square150x150logo" content="icon_mediumtile.png">
<meta name="msapplication-wide310x150logo" content="icon_widetile.png">
Internet Explorer의 카드
Microsoft의 '고정된 사이트' 및 회전하는 '실시간 카드'는 다른 구현을 훨씬 뛰어넘으며 이 가이드의 범위를 벗어납니다. MSDN의 라이브 카드를 만드는 방법에서 자세히 알아보세요.
브라우저 요소 색상 지정
다양한 meta 요소를 사용하여 브라우저와 플랫폼의 요소까지 맞춤설정할 수 있습니다. 일부 확장 프로그램은 특정 플랫폼이나 브라우저에서만 작동할 수 있지만 환경을 크게 개선할 수 있습니다.
Chrome, Firefox OS, Safari, Internet Explorer, Opera Coast에서는 메타 태그를 사용하여 브라우저 요소와 플랫폼의 색상을 정의할 수 있습니다.
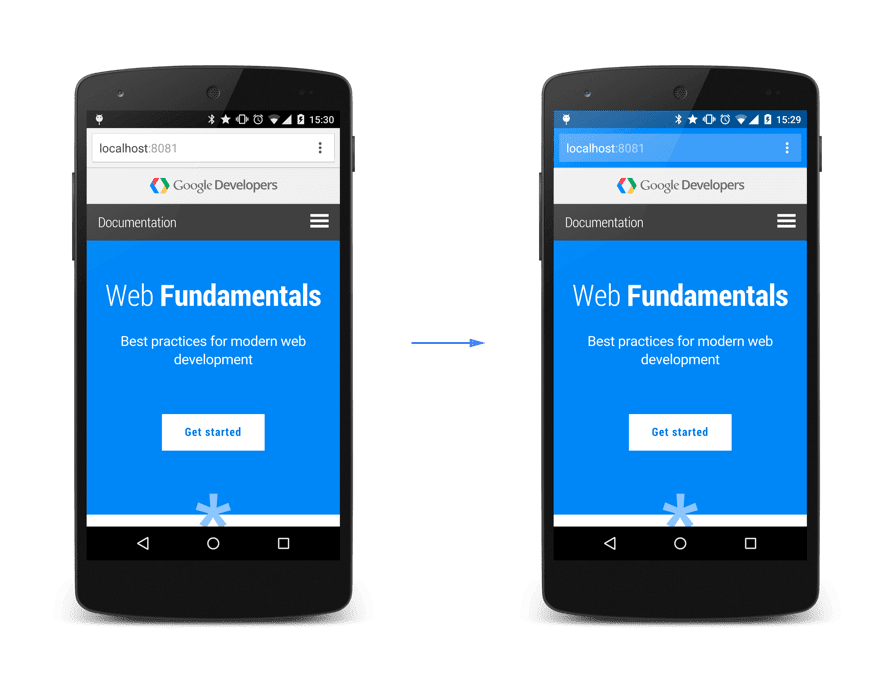
Chrome 및 Opera의 메타 테마 색상
Android의 Chrome에 테마 색상을 지정하려면 메타 테마 색상을 사용하세요.
<!-- Chrome, Firefox OS and Opera -->
<meta name="theme-color" content="#4285f4">

Safari 전용 스타일 지정
Safari를 사용하면 상태 표시줄의 스타일을 지정하고 시작 이미지를 지정할 수 있습니다.
시작 이미지 지정
기본적으로 Safari는 로드 시간 동안 빈 화면을 표시하고 여러 번 로드한 후에는 앱의 이전 상태 스크린샷을 표시합니다. rel=apple-touch-startup-image와 함께 링크 태그를 추가하여 Safari에 명시적인 시작 이미지를 표시하도록 지시하면 이를 방지할 수 있습니다. 예를 들면 다음과 같습니다.
<link rel="apple-touch-startup-image" href="icon.png">
이미지는 대상 기기의 화면 크기와 일치해야 사용됩니다. 자세한 내용은 Safari 웹 콘텐츠 가이드라인을 참고하세요.
이 주제에 관한 Apple 문서는 많지 않지만 개발자 커뮤니티는 고급 미디어 쿼리를 사용하여 적절한 기기를 선택한 다음 올바른 이미지를 지정하여 모든 기기를 타겟팅하는 방법을 알아냈습니다. 다음은 tfausak의 gist에서 가져온 작동하는 솔루션입니다.
상태 표시줄 모양 변경
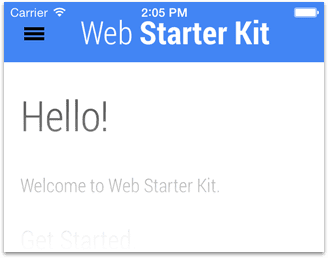
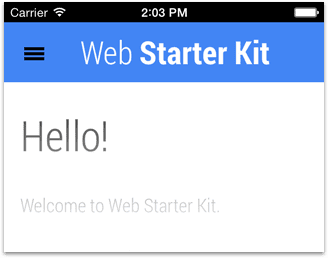
기본 상태 표시줄의 모양을 black 또는 black-translucent로 변경할 수 있습니다. black-translucent를 사용하면 상태 표시줄이 전체 화면 콘텐츠를 아래로 밀어내지 않고 전체 화면 콘텐츠 위에 표시됩니다. 이렇게 하면 레이아웃의 높이가 늘어나지만 상단이 가려집니다. 필요한 코드는 다음과 같습니다.
<meta name="apple-mobile-web-app-status-bar-style" content="black">

black-translucent를 사용한 스크린샷
black를 사용한 스크린샷

