Современные браузеры позволяют легко настраивать определенные компоненты, такие как значки, цвет адресной строки, и даже добавлять такие вещи, как пользовательские плитки. Эти простые настройки могут повысить вовлеченность и вернуть пользователей на ваш сайт.
Современные браузеры позволяют легко настраивать определенные компоненты, такие как значки, цвет адресной строки, и даже добавлять такие вещи, как пользовательские плитки. Эти простые настройки могут повысить вовлеченность и вернуть пользователей на ваш сайт.
Предоставляйте отличные значки и плитки
Когда пользователь посещает вашу веб-страницу, браузер пытается получить значок из HTML. Значок может отображаться во многих местах, в том числе на вкладке браузера, при последнем переключении приложений, на новой (или недавно посещенной) вкладке и т. д.
Предоставление высококачественного изображения сделает ваш сайт более узнаваемым, и пользователям будет легче его найти.
Чтобы полностью поддерживать все браузеры, вам необходимо добавить несколько тегов к элементу <head> каждой страницы.
<!-- icon in the highest resolution we need it for -->
<link rel="icon" sizes="192x192" href="icon.png">
<!-- reuse same icon for Safari -->
<link rel="apple-touch-icon" href="ios-icon.png">
<!-- multiple icons for IE -->
<meta name="msapplication-square310x310logo" content="icon_largetile.png">
Хром и Опера
Chrome и Opera используют icon.png , который масштабируется устройством до необходимого размера. Чтобы предотвратить автоматическое масштабирование, вы также можете указать дополнительные размеры, указав атрибут sizes .
Сафари
Safari также использует тег <link> с атрибутом rel : apple-touch-icon для обозначения значка главного экрана.
<link rel="apple-touch-icon" href="touch-icon-iphone.png">
Непрозрачный квадрат PNG размером 180 или 192 пикселей идеально подходит для значка яблока.
Включать несколько версий через атрибут sizes не рекомендуется. Раньше Safari для iOS учитывал ключевое слово -precomposed , чтобы избежать добавления визуальных эффектов, но начиная с iOS 7 в этом нет необходимости.
Internet Explorer и Windows Phone
Новый домашний экран Windows 8 поддерживает четыре различных макета закрепленных сайтов и требует четырех значков. Вы можете опустить соответствующие метатеги, если не хотите поддерживать определенный размер.
<meta name="msapplication-square70x70logo" content="icon_smalltile.png">
<meta name="msapplication-square150x150logo" content="icon_mediumtile.png">
<meta name="msapplication-wide310x150logo" content="icon_widetile.png">
Плитки в Internet Explorer
«Закрепленные сайты» Microsoft и вращающиеся «живые плитки» выходят далеко за рамки других реализаций и выходят за рамки данного руководства. Вы можете узнать больше о том, как создавать живые плитки, на сайте MSDN.
Цветные элементы браузера
Используя различные meta элементы, вы можете настроить браузер и даже элементы платформы. Имейте в виду, что некоторые из них могут работать только на определенных платформах или браузерах, но они могут значительно улучшить удобство использования.
Chrome, Firefox OS, Safari, Internet Explorer и Opera Coast позволяют определять цвета элементов браузера и даже платформы с помощью метатегов.
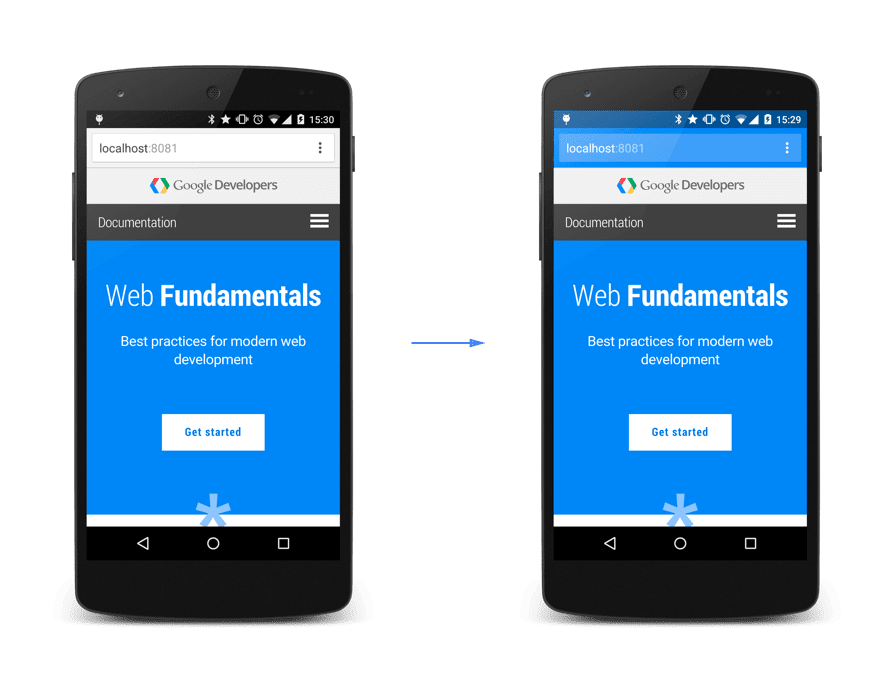
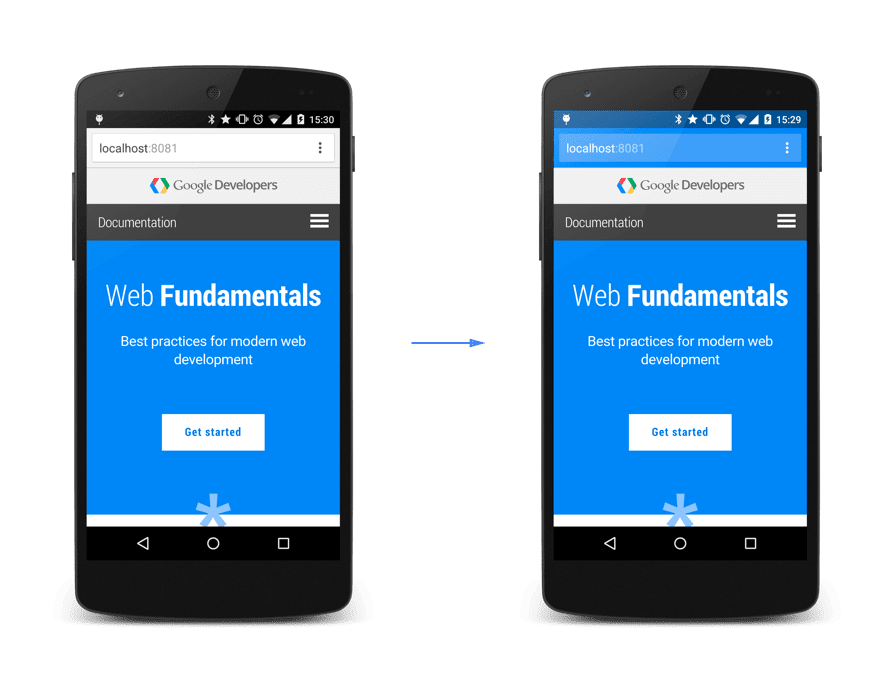
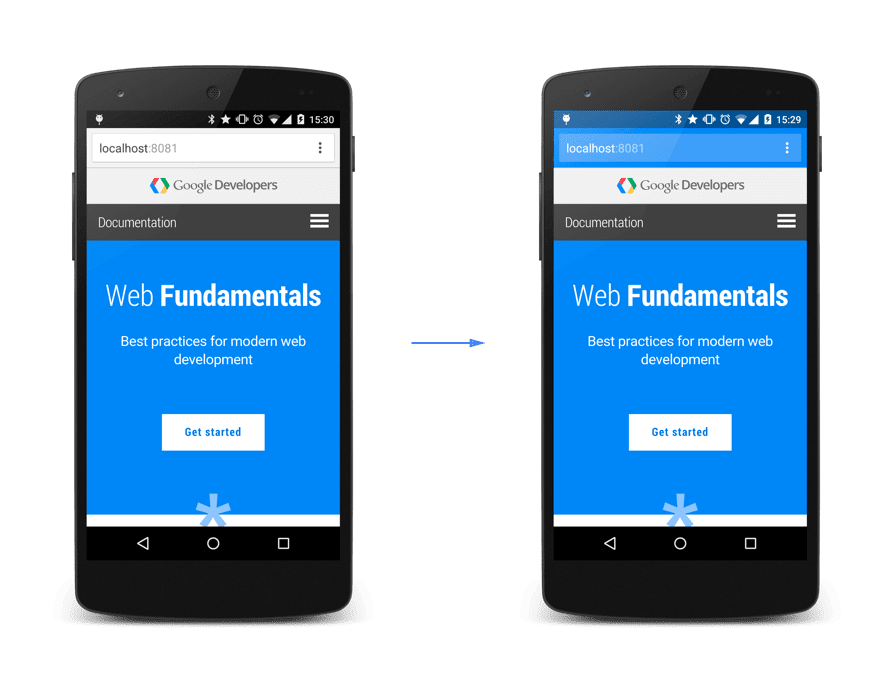
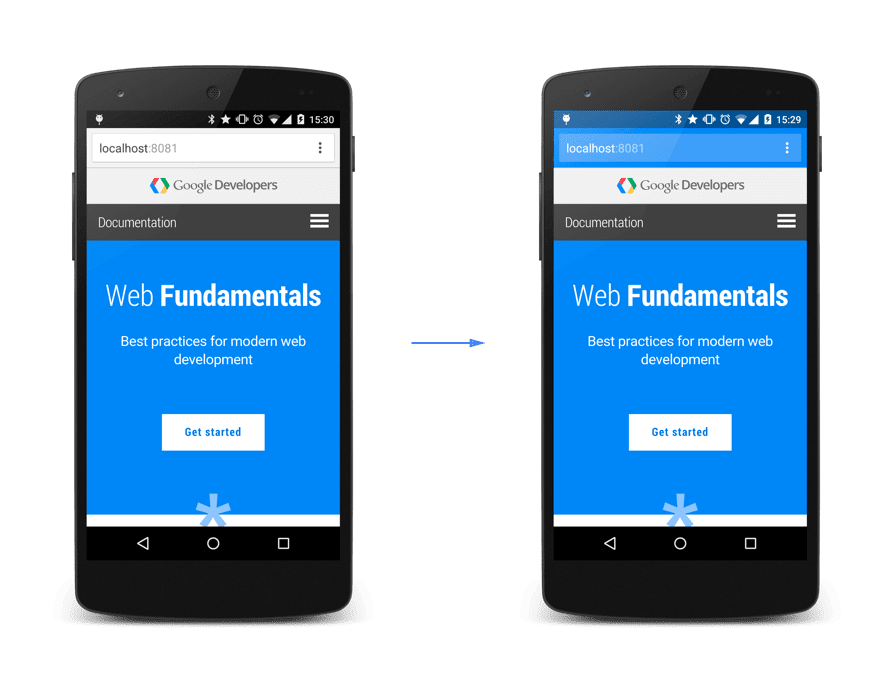
Цвет мета темы для Chrome и Opera
Чтобы указать цвет темы для Chrome на Android, используйте цвет метатемы.
<!-- Chrome, Firefox OS and Opera -->
<meta name="theme-color" content="#4285f4">

Особый стиль Safari
Safari позволяет вам стилизовать строку состояния и указать изображение запуска.
Укажите загрузочный образ
По умолчанию Safari показывает пустой экран во время загрузки, а после нескольких загрузок — снимок экрана с предыдущим состоянием приложения. Вы можете предотвратить это, указав Safari, чтобы он отображал явное изображение запуска, добавив тег ссылки с rel=apple-touch-startup-image . Например:
<link rel="apple-touch-startup-image" href="icon.png">
Изображение должно соответствовать размеру экрана целевого устройства, иначе оно не будет использоваться. Дополнительную информацию можно найти в Руководстве по веб-контенту Safari .
Хотя документация Apple по этой теме скудна, сообщество разработчиков придумало способ настроить таргетинг на все устройства, используя расширенные медиа-запросы для выбора соответствующего устройства и последующего указания правильного изображения. Вот рабочее решение, любезно предоставленное сутью tfausak.
Изменение внешнего вида строки состояния
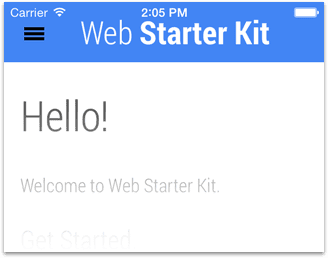
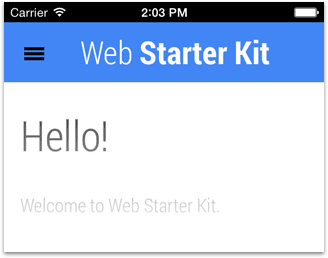
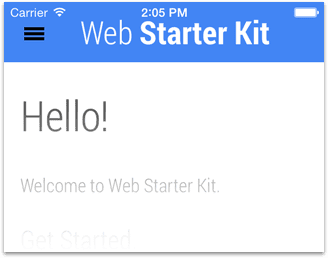
Вы можете изменить внешний вид строки состояния по умолчанию на black или black-translucent . При использовании black-translucent строка состояния располагается поверх полноэкранного содержимого, а не сдвигает его вниз. Это придает макету больше высоты, но закрывает верхнюю часть. Вот необходимый код:
<meta name="apple-mobile-web-app-status-bar-style" content="black">

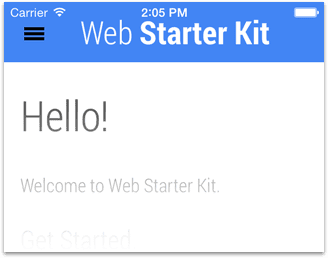
black-translucent

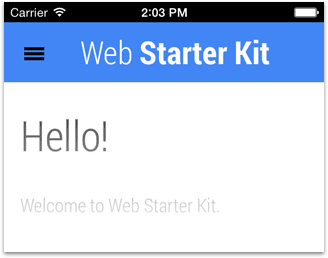
black
Современные браузеры позволяют легко настраивать определенные компоненты, такие как значки, цвет адресной строки, и даже добавлять такие вещи, как пользовательские плитки. Эти простые настройки могут повысить вовлеченность и вернуть пользователей на ваш сайт.
Современные браузеры позволяют легко настраивать определенные компоненты, такие как значки, цвет адресной строки, и даже добавлять такие вещи, как пользовательские плитки. Эти простые настройки могут повысить вовлеченность и вернуть пользователей на ваш сайт.
Предоставляйте отличные значки и плитки
Когда пользователь посещает вашу веб-страницу, браузер пытается получить значок из HTML. Значок может отображаться во многих местах, в том числе на вкладке браузера, при последнем переключении приложений, на новой (или недавно посещенной) вкладке и т. д.
Предоставление высококачественного изображения сделает ваш сайт более узнаваемым, и пользователям будет легче его найти.
Чтобы полностью поддерживать все браузеры, вам необходимо добавить несколько тегов к элементу <head> каждой страницы.
<!-- icon in the highest resolution we need it for -->
<link rel="icon" sizes="192x192" href="icon.png">
<!-- reuse same icon for Safari -->
<link rel="apple-touch-icon" href="ios-icon.png">
<!-- multiple icons for IE -->
<meta name="msapplication-square310x310logo" content="icon_largetile.png">
Хром и Опера
Chrome и Opera используют icon.png , который масштабируется устройством до необходимого размера. Чтобы предотвратить автоматическое масштабирование, вы также можете указать дополнительные размеры, указав атрибут sizes .
Сафари
Safari также использует тег <link> с атрибутом rel : apple-touch-icon для обозначения значка главного экрана.
<link rel="apple-touch-icon" href="touch-icon-iphone.png">
Непрозрачный квадрат PNG размером 180 или 192 пикселей идеально подходит для значка яблока.
Включать несколько версий через атрибут sizes не рекомендуется. Раньше Safari для iOS учитывал ключевое слово -precomposed , чтобы избежать добавления визуальных эффектов, но начиная с iOS 7 в этом нет необходимости.
Internet Explorer и Windows Phone
Новый домашний экран Windows 8 поддерживает четыре различных макета закрепленных сайтов и требует четырех значков. Вы можете опустить соответствующие метатеги, если не хотите поддерживать определенный размер.
<meta name="msapplication-square70x70logo" content="icon_smalltile.png">
<meta name="msapplication-square150x150logo" content="icon_mediumtile.png">
<meta name="msapplication-wide310x150logo" content="icon_widetile.png">
Плитки в Internet Explorer
«Закрепленные сайты» Microsoft и вращающиеся «живые плитки» выходят далеко за рамки других реализаций и выходят за рамки данного руководства. Вы можете узнать больше о том, как создавать живые плитки, на сайте MSDN.
Цветные элементы браузера
Используя различные meta элементы, вы можете настроить браузер и даже элементы платформы. Имейте в виду, что некоторые из них могут работать только на определенных платформах или браузерах, но они могут значительно улучшить удобство использования.
Chrome, Firefox OS, Safari, Internet Explorer и Opera Coast позволяют определять цвета элементов браузера и даже платформы с помощью метатегов.
Цвет мета темы для Chrome и Opera
Чтобы указать цвет темы для Chrome на Android, используйте цвет метатемы.
<!-- Chrome, Firefox OS and Opera -->
<meta name="theme-color" content="#4285f4">

Особый стиль Safari
Safari позволяет вам стилизовать строку состояния и указать изображение запуска.
Укажите загрузочный образ
По умолчанию Safari показывает пустой экран во время загрузки, а после нескольких загрузок — снимок экрана с предыдущим состоянием приложения. Вы можете предотвратить это, указав Safari, чтобы он отображал явное изображение запуска, добавив тег ссылки с rel=apple-touch-startup-image . Например:
<link rel="apple-touch-startup-image" href="icon.png">
Изображение должно соответствовать размеру экрана целевого устройства, иначе оно не будет использоваться. Дополнительную информацию можно найти в Руководстве по веб-контенту Safari .
Хотя документация Apple по этой теме скудна, сообщество разработчиков придумало способ настроить таргетинг на все устройства, используя расширенные медиа-запросы для выбора соответствующего устройства и последующего указания правильного изображения. Вот рабочее решение, любезно предоставленное сутью tfausak.
Изменение внешнего вида строки состояния
Вы можете изменить внешний вид строки состояния по умолчанию на black или black-translucent . При использовании black-translucent строка состояния располагается поверх полноэкранного содержимого, а не сдвигает его вниз. Это придает макету больше высоты, но закрывает верхнюю часть. Вот необходимый код:
<meta name="apple-mobile-web-app-status-bar-style" content="black">

black-translucent

black
Современные браузеры позволяют легко настраивать определенные компоненты, такие как значки, цвет адресной строки, и даже добавлять такие вещи, как пользовательские плитки. Эти простые настройки могут повысить вовлеченность и вернуть пользователей на ваш сайт.
Современные браузеры позволяют легко настраивать определенные компоненты, такие как значки, цвет адресной строки, и даже добавлять такие вещи, как пользовательские плитки. Эти простые настройки могут повысить вовлеченность и вернуть пользователей на ваш сайт.
Предоставляйте отличные значки и плитки
Когда пользователь посещает вашу веб-страницу, браузер пытается получить значок из HTML. Значок может отображаться во многих местах, в том числе на вкладке браузера, при последнем переключении приложений, на новой (или недавно посещенной) вкладке и т. д.
Предоставление высококачественного изображения сделает ваш сайт более узнаваемым, и пользователям будет легче его найти.
Чтобы полностью поддерживать все браузеры, вам необходимо добавить несколько тегов к элементу <head> каждой страницы.
<!-- icon in the highest resolution we need it for -->
<link rel="icon" sizes="192x192" href="icon.png">
<!-- reuse same icon for Safari -->
<link rel="apple-touch-icon" href="ios-icon.png">
<!-- multiple icons for IE -->
<meta name="msapplication-square310x310logo" content="icon_largetile.png">
Хром и Опера
Chrome и Opera используют icon.png , который масштабируется устройством до необходимого размера. Чтобы предотвратить автоматическое масштабирование, вы также можете указать дополнительные размеры, указав атрибут sizes .
Сафари
Safari также использует тег <link> с атрибутом rel : apple-touch-icon для обозначения значка главного экрана.
<link rel="apple-touch-icon" href="touch-icon-iphone.png">
Непрозрачный квадрат PNG размером 180 или 192 пикселей идеально подходит для значка яблока.
Включать несколько версий через атрибут sizes не рекомендуется. Раньше Safari для iOS учитывал ключевое слово -precomposed , чтобы избежать добавления визуальных эффектов, но начиная с iOS 7 в этом нет необходимости.
Internet Explorer и Windows Phone
Новый домашний экран Windows 8 поддерживает четыре различных макета закрепленных сайтов и требует четырех значков. Вы можете опустить соответствующие метатеги, если не хотите поддерживать определенный размер.
<meta name="msapplication-square70x70logo" content="icon_smalltile.png">
<meta name="msapplication-square150x150logo" content="icon_mediumtile.png">
<meta name="msapplication-wide310x150logo" content="icon_widetile.png">
Плитки в Internet Explorer
«Закрепленные сайты» Microsoft и вращающиеся «живые плитки» выходят далеко за рамки других реализаций и выходят за рамки данного руководства. Вы можете узнать больше о том, как создавать живые плитки, на сайте MSDN.
Цветные элементы браузера
Используя различные meta элементы, вы можете настроить браузер и даже элементы платформы. Имейте в виду, что некоторые из них могут работать только на определенных платформах или браузерах, но они могут значительно улучшить удобство использования.
Chrome, Firefox OS, Safari, Internet Explorer и Opera Coast позволяют определять цвета элементов браузера и даже платформы с помощью метатегов.
Цвет мета темы для Chrome и Opera
Чтобы указать цвет темы для Chrome на Android, используйте цвет метатемы.
<!-- Chrome, Firefox OS and Opera -->
<meta name="theme-color" content="#4285f4">

Особый стиль Safari
Safari позволяет вам стилизовать строку состояния и указать изображение запуска.
Укажите загрузочный образ
По умолчанию Safari показывает пустой экран во время загрузки, а после нескольких загрузок — снимок экрана с предыдущим состоянием приложения. Вы можете предотвратить это, указав Safari, чтобы он отображал явное изображение запуска, добавив тег ссылки с rel=apple-touch-startup-image . Например:
<link rel="apple-touch-startup-image" href="icon.png">
Изображение должно соответствовать размеру экрана целевого устройства, иначе оно не будет использоваться. Дополнительную информацию можно найти в Руководстве по веб-контенту Safari .
Хотя документация Apple по этой теме скудна, сообщество разработчиков придумало способ настроить таргетинг на все устройства, используя расширенные медиа-запросы для выбора соответствующего устройства и последующего указания правильного изображения. Вот рабочее решение, любезно предоставленное сутью tfausak.
Изменение внешнего вида строки состояния
Вы можете изменить внешний вид строки состояния по умолчанию на black или black-translucent . При использовании black-translucent строка состояния располагается поверх полноэкранного содержимого, а не сдвигает его вниз. Это придает макету больше высоты, но закрывает верхнюю часть. Вот необходимый код:
<meta name="apple-mobile-web-app-status-bar-style" content="black">

black-translucent

black
Современные браузеры позволяют легко настраивать определенные компоненты, такие как значки, цвет адресной строки, и даже добавлять такие вещи, как пользовательские плитки. Эти простые настройки могут повысить вовлеченность и вернуть пользователей на ваш сайт.
Современные браузеры позволяют легко настраивать определенные компоненты, такие как значки, цвет адресной строки, и даже добавлять такие вещи, как пользовательские плитки. Эти простые настройки могут повысить вовлеченность и вернуть пользователей на ваш сайт.
Предоставляйте отличные значки и плитки
Когда пользователь посещает вашу веб-страницу, браузер пытается получить значок из HTML. Значок может отображаться во многих местах, в том числе на вкладке браузера, при последнем переключении приложений, на новой (или недавно посещенной) вкладке и т. д.
Предоставление высококачественного изображения сделает ваш сайт более узнаваемым, и пользователям будет легче его найти.
Чтобы полностью поддерживать все браузеры, вам необходимо добавить несколько тегов к элементу <head> каждой страницы.
<!-- icon in the highest resolution we need it for -->
<link rel="icon" sizes="192x192" href="icon.png">
<!-- reuse same icon for Safari -->
<link rel="apple-touch-icon" href="ios-icon.png">
<!-- multiple icons for IE -->
<meta name="msapplication-square310x310logo" content="icon_largetile.png">
Хром и Опера
Chrome и Opera используют icon.png , который масштабируется устройством до необходимого размера. Чтобы предотвратить автоматическое масштабирование, вы также можете указать дополнительные размеры, указав атрибут sizes .
Сафари
Safari также использует тег <link> с атрибутом rel : apple-touch-icon для обозначения значка главного экрана.
<link rel="apple-touch-icon" href="touch-icon-iphone.png">
Непрозрачный квадрат PNG размером 180 или 192 пикселей идеально подходит для значка яблока.
Включать несколько версий через атрибут sizes не рекомендуется. Раньше Safari для iOS учитывал ключевое слово -precomposed , чтобы избежать добавления визуальных эффектов, но начиная с iOS 7 в этом нет необходимости.
Internet Explorer и Windows Phone
Новый домашний экран Windows 8 поддерживает четыре различных макета закрепленных сайтов и требует четырех значков. Вы можете опустить соответствующие метатеги, если не хотите поддерживать определенный размер.
<meta name="msapplication-square70x70logo" content="icon_smalltile.png">
<meta name="msapplication-square150x150logo" content="icon_mediumtile.png">
<meta name="msapplication-wide310x150logo" content="icon_widetile.png">
Плитки в Internet Explorer
«Закрепленные сайты» Microsoft и вращающиеся «живые плитки» выходят далеко за рамки других реализаций и выходят за рамки данного руководства. Вы можете узнать больше о том, как создавать живые плитки, на сайте MSDN.
Цветные элементы браузера
Используя различные meta элементы, вы можете настроить браузер и даже элементы платформы. Имейте в виду, что некоторые из них могут работать только на определенных платформах или браузерах, но они могут значительно улучшить удобство использования.
Chrome, Firefox OS, Safari, Internet Explorer и Opera Coast позволяют определять цвета элементов браузера и даже платформы с помощью метатегов.
Цвет мета темы для Chrome и Opera
Чтобы указать цвет темы для Chrome на Android, используйте цвет метатемы.
<!-- Chrome, Firefox OS and Opera -->
<meta name="theme-color" content="#4285f4">

Особый стиль Safari
Safari позволяет вам стилизовать строку состояния и указать изображение запуска.
Укажите загрузочный образ
По умолчанию Safari показывает пустой экран во время загрузки, а после нескольких загрузок — снимок экрана с предыдущим состоянием приложения. Вы можете предотвратить это, указав Safari, чтобы он отображал явное изображение запуска, добавив тег ссылки с rel=apple-touch-startup-image . Например:
<link rel="apple-touch-startup-image" href="icon.png">
Изображение должно соответствовать размеру экрана целевого устройства, иначе оно не будет использоваться. Дополнительную информацию можно найти в Руководстве по веб-контенту Safari .
Хотя документация Apple по этой теме скудна, сообщество разработчиков придумало способ настроить таргетинг на все устройства, используя расширенные медиа-запросы для выбора соответствующего устройства и последующего указания правильного изображения. Вот рабочее решение, любезно предоставленное сутью tfausak.
Изменение внешнего вида строки состояния
Вы можете изменить внешний вид строки состояния по умолчанию на black или black-translucent . При использовании black-translucent строка состояния располагается поверх полноэкранного содержимого, а не сдвигает его вниз. Это придает макету больше высоты, но закрывает верхнюю часть. Вот необходимый код:
<meta name="apple-mobile-web-app-status-bar-style" content="black">

black-translucent

black


