เบราว์เซอร์สมัยใหม่ช่วยให้ปรับแต่งคอมโพเนนต์บางอย่าง เช่น ไอคอน สีแถบที่อยู่ และแม้แต่เพิ่มสิ่งต่างๆ เช่น ไทล์ที่กำหนดเอง ได้อย่างง่ายดาย การปรับแต่งง่ายๆ เหล่านี้จะช่วยเพิ่มการมีส่วนร่วมและดึงดูดผู้ใช้ให้กลับมาที่เว็บไซต์
เบราว์เซอร์สมัยใหม่ช่วยให้ปรับแต่งคอมโพเนนต์บางอย่าง เช่น ไอคอน สีแถบที่อยู่ และแม้แต่เพิ่มสิ่งต่างๆ เช่น ไทล์ที่กำหนดเอง ได้อย่างง่ายดาย การปรับแต่งง่ายๆ เหล่านี้จะช่วยเพิ่มการมีส่วนร่วมและดึงดูดผู้ใช้ให้กลับมาที่เว็บไซต์
มีไอคอนและการ์ดที่ยอดเยี่ยม
เมื่อผู้ใช้เข้าชมหน้าเว็บ เบราว์เซอร์จะพยายามดึงข้อมูลไอคอนจาก HTML ไอคอนอาจปรากฏในหลายตำแหน่ง เช่น แท็บเบราว์เซอร์ สวิตช์แอปล่าสุด หน้าแท็บใหม่ (หรือหน้าแท็บที่เข้าชมล่าสุด) และอื่นๆ
การใช้รูปภาพคุณภาพสูงจะทำให้เว็บไซต์เป็นที่รู้จักมากขึ้น ซึ่งจะช่วยให้ผู้ใช้ค้นพบเว็บไซต์ของคุณได้ง่ายขึ้น
หากต้องการรองรับเบราว์เซอร์ทั้งหมดอย่างเต็มรูปแบบ คุณจะต้องเพิ่มแท็ก 2-3 รายการลงในองค์ประกอบ <head> ของแต่ละหน้า
<!-- icon in the highest resolution we need it for -->
<link rel="icon" sizes="192x192" href="icon.png">
<!-- reuse same icon for Safari -->
<link rel="apple-touch-icon" href="ios-icon.png">
<!-- multiple icons for IE -->
<meta name="msapplication-square310x310logo" content="icon_largetile.png">
Chrome และ Opera
Chrome และ Opera ใช้ icon.png ซึ่งอุปกรณ์จะปรับขนาดเป็นขนาดที่จำเป็น นอกจากนี้ คุณยังระบุขนาดเพิ่มเติมเพื่อไม่ให้ระบบปรับขนาดโดยอัตโนมัติได้ด้วยการระบุแอตทริบิวต์ sizes
Safari
นอกจากนี้ Safari ยังใช้แท็ก <link> ที่มีแอตทริบิวต์ rel: apple-touch-icon เพื่อระบุไอคอนในหน้าจอหลัก
<link rel="apple-touch-icon" href="touch-icon-iphone.png">
PNG แบบไม่โปร่งใสขนาด 180 หรือ 192 พิกเซลสี่เหลี่ยมจัตุรัสเหมาะสําหรับ apple-touch-icon
ไม่แนะนำให้รวมหลายเวอร์ชันผ่านแอตทริบิวต์ sizes
ก่อนหน้านี้ Safari สำหรับ iOS จะพิจารณาคีย์เวิร์ด -precomposed เพื่อหลีกเลี่ยงการเพิ่มเอฟเฟกต์ภาพ แต่ไม่จำเป็นต้องทำตั้งแต่ iOS 7
Internet Explorer และ Windows Phone
หน้าจอหลักแบบใหม่ของ Windows 8 รองรับเลย์เอาต์ที่แตกต่างกัน 4 แบบสำหรับเว็บไซต์ที่ปักหมุดไว้ และต้องมีขนาดไอคอน 4 แบบ คุณปล่อยเมตาแท็กที่เกี่ยวข้องไว้ได้หากไม่ต้องการสนับสนุนขนาดที่เจาะจง
<meta name="msapplication-square70x70logo" content="icon_smalltile.png">
<meta name="msapplication-square150x150logo" content="icon_mediumtile.png">
<meta name="msapplication-wide310x150logo" content="icon_widetile.png">
ไทล์ใน Internet Explorer
"เว็บไซต์ที่ปักหมุดไว้" และ "การ์ดข้อมูลสด" แบบหมุนของ Microsoft นั้นแตกต่างจากการใช้งานอื่นๆ และอยู่นอกเหนือขอบเขตของคู่มือนี้ ดูข้อมูลเพิ่มเติมเกี่ยวกับวิธีสร้างการ์ดข้อมูลสดได้ที่ MSDN
องค์ประกอบสีของเบราว์เซอร์
การใช้องค์ประกอบ meta ต่างๆ จะช่วยให้คุณปรับแต่งเบราว์เซอร์และแม้แต่องค์ประกอบของแพลตฟอร์มได้ โปรดทราบว่าฟีเจอร์บางอย่างอาจใช้งานได้ในบางแพลตฟอร์มหรือเบราว์เซอร์เท่านั้น แต่จะช่วยปรับปรุงประสบการณ์การใช้งานได้อย่างมาก
Chrome, Firefox OS, Safari, Internet Explorer และ Opera Coast ให้คุณกำหนดสีสำหรับองค์ประกอบของเบราว์เซอร์และแม้แต่แพลตฟอร์มได้โดยใช้เมตาแท็ก
สีธีมเมตาสําหรับ Chrome และ Opera
หากต้องการระบุสีธีมสำหรับ Chrome ใน Android ให้ใช้สีธีมเมตา
<!-- Chrome, Firefox OS and Opera -->
<meta name="theme-color" content="#4285f4">

การจัดรูปแบบเฉพาะสำหรับ Safari
Safari ให้คุณจัดรูปแบบแถบสถานะและระบุรูปภาพเริ่มต้นได้
ระบุภาพเริ่มต้น
โดยค่าเริ่มต้น Safari จะแสดงหน้าจอว่างระหว่างเวลาในการโหลดและหลังจากโหลดภาพหน้าจอของสถานะก่อนหน้าของแอปหลายครั้ง คุณสามารถป้องกันปัญหานี้ได้ด้วยการบอกให้ Safari แสดงรูปภาพเริ่มต้นอย่างชัดเจนด้วยการเพิ่มแท็กลิงก์ที่มี rel=apple-touch-startup-image เช่น
<link rel="apple-touch-startup-image" href="icon.png">
รูปภาพต้องมีขนาดที่เจาะจงของหน้าจออุปกรณ์เป้าหมาย ไม่เช่นนั้นระบบจะไม่ใช้รูปภาพนั้น ดูรายละเอียดเพิ่มเติมได้ในหลักเกณฑ์ด้านเนื้อหาเว็บของ Safari
แม้ว่าเอกสารประกอบของ Apple จะมีข้อมูลเกี่ยวกับเรื่องนี้ไม่มากนัก แต่ชุมชนนักพัฒนาแอปก็หาวิธีกำหนดเป้าหมายไปยังอุปกรณ์ทั้งหมดได้โดยใช้การค้นหาสื่อขั้นสูงเพื่อเลือกอุปกรณ์ที่เหมาะสม แล้วระบุรูปภาพที่ถูกต้อง นี่เป็นโซลูชันที่ใช้งานได้ ขอขอบคุณGist ของ tfausak
เปลี่ยนลักษณะที่ปรากฏของแถบสถานะ
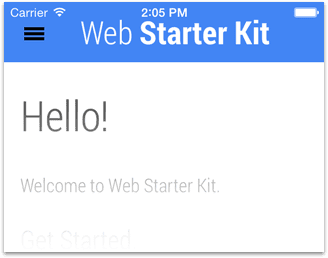
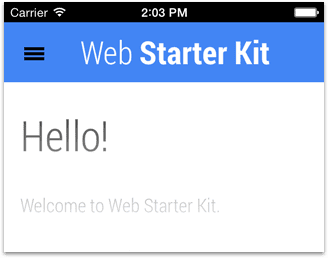
คุณเปลี่ยนลักษณะที่ปรากฏของแถบสถานะเริ่มต้นเป็น black หรือ
black-translucent ได้ เมื่อใช้ black-translucent แถบสถานะจะลอยอยู่ด้านบนของเนื้อหาแบบเต็มหน้าจอแทนที่จะดันเนื้อหาลง วิธีนี้จะทำให้เลย์เอาต์สูงขึ้น แต่บดบังส่วนบน รหัสที่จำเป็นมีดังนี้
<meta name="apple-mobile-web-app-status-bar-style" content="black">

black-translucent
black
