Los navegadores modernos facilitan la personalización de ciertos componentes, como los íconos y el color de la barra de direcciones, e incluso la adición de elementos como mosaicos personalizados. Estos simples ajustes pueden aumentar la participación y lograr que los usuarios regresen a tu sitio.
Los navegadores modernos facilitan la personalización de ciertos componentes, como los íconos y el color de la barra de direcciones, e incluso la adición de elementos como mosaicos personalizados. Estos simples ajustes pueden aumentar la participación y lograr que los usuarios regresen a tu sitio.
Brinda íconos y tarjetas geniales
Cuando un usuario visita tu página web, el navegador intenta obtener un ícono a partir del código HTML. El ícono puede aparecer en varios lugares, como la pestaña del navegador, el cambio reciente de app, la página de pestaña nueva (o visitada recientemente), etcétera.
Proporcionar una imagen de alta calidad hará que tu sitio sea más reconocible, lo que lo hará sea más fácil para los usuarios encontrar tu sitio.
Para admitir todos los navegadores, deberás agregar algunas etiquetas a <head>.
de cada página.
<!-- icon in the highest resolution we need it for -->
<link rel="icon" sizes="192x192" href="icon.png">
<!-- reuse same icon for Safari -->
<link rel="apple-touch-icon" href="ios-icon.png">
<!-- multiple icons for IE -->
<meta name="msapplication-square310x310logo" content="icon_largetile.png">
Chrome y Opera
Chrome y Opera usan icon.png, que se escala al tamaño necesario por
el dispositivo. Para evitar el ajuste de escala automático, puedes proporcionar
específicos mediante la especificación del atributo sizes.
Safari
Safari también usa la etiqueta <link> con el atributo rel: apple-touch-icon para
indicar el icono de la pantalla de inicio.
<link rel="apple-touch-icon" href="touch-icon-iphone.png">
Un archivo PNG no transparente que tiene un cuadrado de 180 px o 192 px es ideal para el ícono táctil de la manzana.
No se recomienda incluir varias versiones a través del atributo sizes.
Anteriormente, Safari para iOS consideraba la palabra clave -precomposed que se debía evitar
agregar efectos visuales, pero no es necesario desde iOS 7.
Internet Explorer y Windows Phone
La nueva experiencia de pantalla de inicio de Windows 8 admite cuatro diseños diferentes para y requiere cuatro íconos. Puedes omitir los metadatos relevantes etiquetas si no desea admitir un tamaño específico.
<meta name="msapplication-square70x70logo" content="icon_smalltile.png">
<meta name="msapplication-square150x150logo" content="icon_mediumtile.png">
<meta name="msapplication-wide310x150logo" content="icon_widetile.png">
Mosaicos en Internet Explorer
"Sitios fijados" de Microsoft y rotando los "Live Tiles" van mucho más allá y están fuera del alcance de esta guía. Para obtener más información, en MSDN cómo crear tarjetas dinámicas.
Elementos de color del navegador
Usa diferentes elementos meta para personalizar el navegador y
o incluso elementos de la plataforma. Ten en cuenta que algunos solo pueden funcionar en
o navegadores, pero pueden mejorar notablemente la experiencia.
Chrome, Firefox OS, Safari, Internet Explorer y Opera Coast te permiten definir colores para los elementos del navegador e incluso la plataforma mediante metaetiquetas.
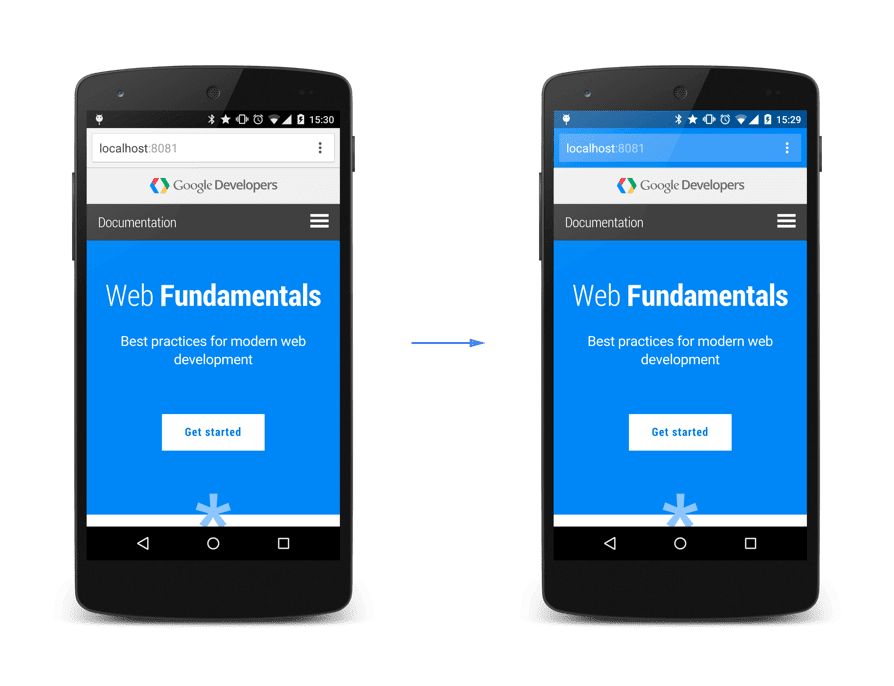
Color del tema meta para Chrome y Opera
Para especificar el color de tema para Chrome en Android, usa el color de tema meta.
<!-- Chrome, Firefox OS and Opera -->
<meta name="theme-color" content="#4285f4">

Estilos específicos de Safari
Safari te permite definir el estilo de la barra de estado y especificar una imagen de inicio.
Especifica una imagen de inicio
De forma predeterminada, Safari muestra una pantalla en blanco durante el tiempo de carga y después de varias
Carga una captura de pantalla del estado anterior de la app. Para evitarlo,
decirle a Safari que muestre una imagen de inicio explícita agregando una etiqueta de vínculo, con
rel=apple-touch-startup-image Por ejemplo:
<link rel="apple-touch-startup-image" href="icon.png">
La imagen debe tener el tamaño específico de la pantalla del dispositivo de destino no se utilizarán. Consulta Lineamientos sobre el contenido web de Safari para obtener más detalles.
Si bien la documentación de Apple es escasa en este tema, la comunidad de desarrolladores descubrió una forma de orientar sus anuncios a todos los dispositivos mediante consultas de medios avanzadas para seleccionar el dispositivo adecuado y, luego, especificar la imagen correcta Este es un solución funcional, cortesía del gist de tfausak.
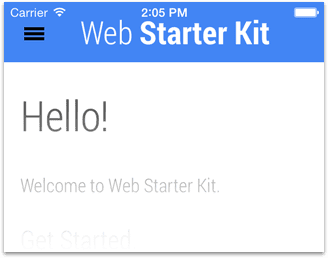
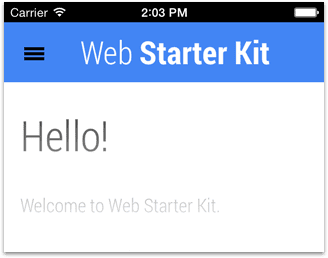
Cómo cambiar la apariencia de la barra de estado
Puedes cambiar el aspecto de la barra de estado predeterminada a black o
black-translucent Con black-translucent, la barra de estado flota en la parte superior.
del contenido de la pantalla completa, en lugar de desplazarlo hacia abajo. Esto le proporciona al diseño
más altura, pero obstruye la parte superior. Este es el código requerido:
<meta name="apple-mobile-web-app-status-bar-style" content="black">

black-translucent
black

