Browser Support
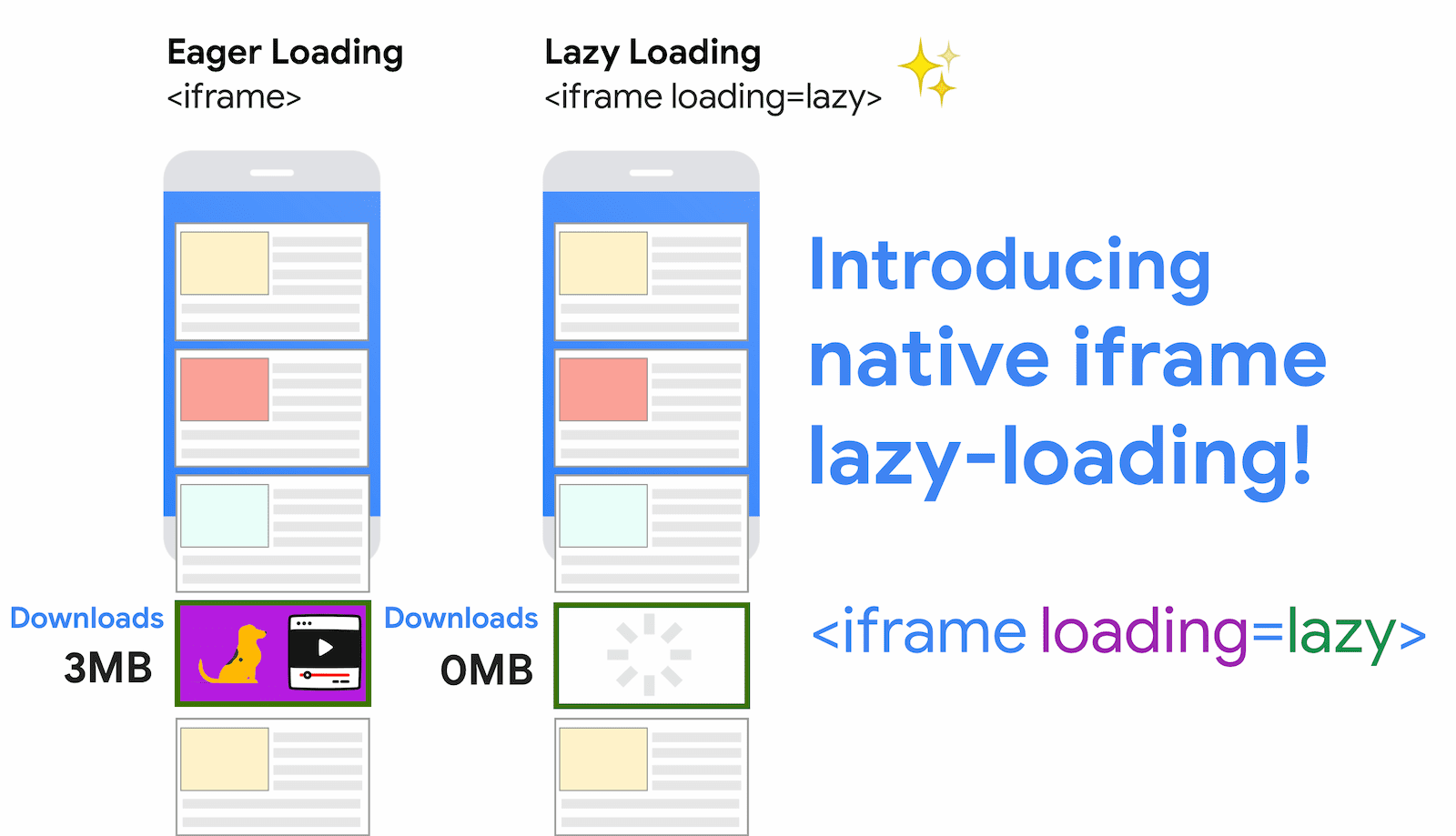
يؤدّي التحميل البطيء لعناصر <iframe> إلى تأجيل تحميل إطارات iframe التي لا تظهر على الشاشة
إلى أن ينتقل المستخدم بالقرب منها. ويؤدي ذلك إلى حفظ البيانات وتسريع تحميل
الأجزاء الأخرى من الصفحة وتقليل استخدام الذاكرة.
كما هو الحال مع التحميل الكسول للصور،
استخدِم السمة loading لإعلام المتصفّح بأنّك تريد تحميل إطار iframe بشكل كسول.
<iframe src="https://example.com"
loading="lazy"
width="600"
height="400"></iframe>
يعرض هذا العرض التجريبي لـ <iframe loading=lazy>
عمليات تضمين الفيديوهات باستخدام ميزة "التحميل الكسول":
ما هو سبب استخدام ميزة "التحميل الكسول" لإطارات iframe؟
تشمل عمليات التضمين التابعة لجهات خارجية مجموعة كبيرة من حالات الاستخدام، بدءًا من مشغّلات الفيديو وحتى مشاركات وسائل التواصل الاجتماعي والإعلانات. لا يظهر هذا المحتوى غالبًا على الفور في مجال عرض المستخدِم، ولكن يظلّ المستخدِمون يدفعون تكلفة تنزيل البيانات وتحميل ملف JavaScript المكلّف لكلّ لقطة، حتى إذا لم ينتقلوا إليها.

استنادًا إلى أبحاث Chrome حول التحميل البطيء التلقائي للإطارات المركّبة التي لا تظهر على الشاشة لمستخدمي ميزة "توفير البيانات"، يمكن أن يؤدي التحميل البطيء للإطارات المركّبة إلى تحقيق متوسط توفير في البيانات يتراوح بين %2 و%3، وانخفاض في وقت عرض أول محتوى بنسبة تتراوح بين %1 و%2 في المتوسط، وتحسينات في وقت استجابة الإدخال الأول (FID) بنسبة %2 في الشريحة المئوية التسعون.
يمكن أن يؤدي أيضًا تحميل إطارات iframe غير المعروضة على الشاشة بشكلٍ بطيء إلى تحسين سرعة عرض أكبر محتوى مرئي (LCP) لصفحتك. بما أنّ إطارات iframe غالبًا ما تحتاج إلى مقدار كبير من معدل نقل البيانات لتحميل جميع الموارد الفرعية، يمكن أن يؤدي تحميل إطارات iframe غير المعروضة على الشاشة باستخدام ميزة "التحميل البطيء" إلى تقليل الصراع على معدل نقل البيانات على الأجهزة التي تواجه قيودًا على الشبكة، ما يترك المزيد من معدل نقل البيانات لتحميل الموارد التي تساهم في قياس وقت loading time (LCP) للصفحة.
كيف يعمل التحميل الكسول المضمّن لإطارات iframe؟
تسمح سمة loading للمتصفح بتأجيل تحميل إطارات iframe و
الصور التي لا تظهر على الشاشة إلى أن ينتقل إليها المستخدمون. يمكن إدخال قيمتَين في المتغيّر loading:
lazy: مرشح جيد للتحميل البطيءeager: غير مناسب للتحميل البطيء. يتم تحميلها على الفور.
يعمل استخدام سمة loading في إطارات iframe على النحو التالي:
<!-- Lazy-load the iframe -->
<iframe src="https://example.com"
loading="lazy"
width="600"
height="400"></iframe>
<!-- Eagerly load the iframe -->
<iframe src="https://example.com"
width="600"
height="400"></iframe>
إنّ عدم تحديد السمة له التأثير نفسه في تحميل المورد بشكلٍ صريح وسريع.
إذا كنت بحاجة إلى إنشاء إطارات iframe بشكل ديناميكي باستخدام JavaScript، يمكنك أيضًا
ضبط القيمة
iframe.loading = 'lazy' على العنصر:
var iframe = document.createElement('iframe');
iframe.src = 'https://example.com';
iframe.loading = 'lazy';
document.body.appendChild(iframe);
كيف يؤثر تحميل الوسائط عند الطلب لعمليات تضمين iframe الشائعة في تجربة المستخدم؟
سيؤدي ضبط إطارات iframe للتحميل البطيء على أنّها الإعداد التلقائي إلى جعل المواقع الإلكترونية أكثر سرعة في الاستجابة. توضِّح الأمثلة التالية تحسينات في وقت الاستجابة للتفاعل (TTI) وتوفيرًا في البيانات لعمليات تضمين الوسائط، ولكن يمكن أن توفّر إطارات iframe الإعلانية التي يتم تحميلها بشكل بطيء فوائد مشابهة.
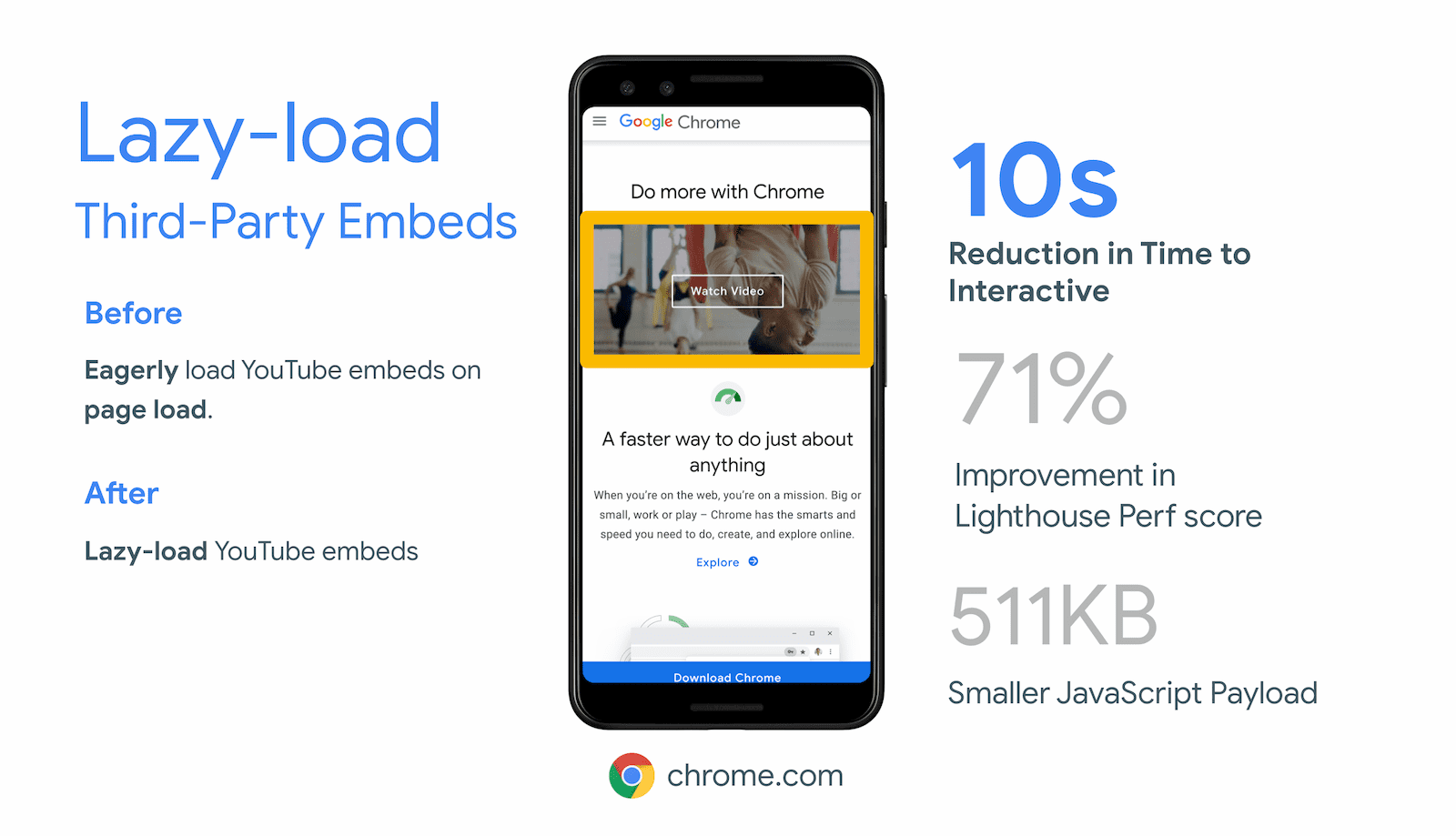
YouTube
يُوفّر تحميل الفيديوهات على YouTube بشكلٍ بطيء حوالي 500 كيلوبايت عند تحميل الصفحة لأول مرة:
<iframe src="https://www.youtube.com/embed/YJGCZCaIZkQ"
loading="lazy"
width="560"
height="315"
frameborder="0"
allow="accelerometer; autoplay;
encrypted-media; gyroscope;
picture-in-picture"
allowfullscreen></iframe>

توفّر عمليات تضمين Instagram مجموعة من الترميز ونص برمجي يُدخل علامة div في صفحتك. يتجنّب تحميل iframe هذا بشكلٍ بطيء الحاجة إلى تحميل كل المحتوى البرمجي الذي يحتاجه العنصر المضمّن، ويمكن أن يوفر ذلك حوالي 100 كيلوبايت عند التحميل الأوّلي. وبما أنّه يتم غالبًا عرض هذه العناصر المضمّنة أسفل إطار العرض في معظم المقالات، فإنّها تشكل عنصرًا مناسبًا لتحميل iframe بشكل بطيء.
Spotify
يمكن أن يؤدي استخدام ميزة "التحميل البطيء" في عمليات تضمين Spotify إلى توفير 514 كيلوبايت عند التحميل الأولي.
<iframe src="https://open.spotify.com/embed/album/1DFixLWuPkv3KT3TnV35m3"
loading="lazy"
width="300"
height="380"
frameborder="0"
allowtransparency="true"
allow="encrypted-media"></iframe>
المكوّنات الإضافية للإجراءات الاجتماعية في Facebook
تتيح مكوّنات Facebook الإضافية للمطوّرين تضمين محتوى Facebook في صفحات الويب. وأكثرها رواجًا هو مكوّن "أعجبني" الإضافي، وهو زر يعرض عدد المستخدمين الذين "أعجبهم" المحتوى. يؤدي تضمين المكونات الإضافية لميزة "أعجبني" في صفحة ويب باستخدام Facebook JSSDK تلقائيًا إلى جلب حوالي 215 كيلوبايت من موارد برمجة تطبيقات الويب، منها 197 كيلوبايت من JavaScript. غالبًا ما يظهر المكوّن الإضافي في نهاية مقالة أو بالقرب من نهاية صفحة، لذا قد يكون تحميله بشكلٍ سريع عندما يكون خارج الشاشة غير مثالي.

بفضل المهندس ستويان ستيفانوف، أصبحت الآن جميع الإضافات الاجتماعية في Facebook
توفّر ميزة التحميل المُتأخّر لإطار iframe.
يمكن للمطوّرين الذين يختارون ميزة "التحميل البطيء" من خلال إعداد data-lazy
للمكوّنات الإضافية الآن منع تحميل هذه المكوّنات الإضافية إلى أن ينتقل المستخدم
بالقرب منها. يتيح ذلك إبقاء عملية التضمين تعمل للمستخدمين الذين يحتاجون إليها، مع
حفظ البيانات للمستخدمين الذين لا ينتقلون إلى أسفل الصفحة. نأمل أن يكون هذا هو المحتوى المضمّن الأول من بين العديد من المحتوى المضمّن الذي سيستخدِم ميزة التحميل البطيء لملفات iframe في مرحلة الإنتاج.
عندما تريد التحكّم بشكل أكبر في التحميل البطيء لإطار iframe
إنّ ميزة التحميل البطيء لإطار iframe على مستوى المتصفّح متوافقة بشكل جيد مع جميع المتصفحات الرئيسية، ويُنصح بها في معظم حالات الاستخدام، وذلك لإزالة الحاجة إلى الاعتمادات الإضافية على JavaScript.
ومع ذلك، إذا كنت بحاجة إلى إتاحة استخدام المتصفّحات القديمة أو كنت تريد التحكّم بشكل أكبر في حدود التحميل المُتأخّر، يمكنك استخدام مكتبة تابعة لجهة خارجية لتحميل إطارات iframe بشكلٍ مُتأخّر على موقعك الإلكتروني. مكتبة JavaScript lazysizes هي إحدى هذه المكتبات التي تتيح خيارات إضافية إذا كنت بحاجة إليها.
هل هناك استثناءات لتحميل iframe غير المرئي بشكل بطيء؟
في تجربة مبكرة لاستخدام ميزة "التحميل المُتأخّر" لإطارات iframe في ميزة "توفير البيانات" لمستخدمي Chrome، كان هناك استثناء لإطارات iframe المخفية التي غالبًا ما تُستخدَم في المراسلات أو الإحصاءات. تم منع تحميل هذه الميزات بشكلٍ بطيء، ويتم تحميلها دائمًا لمنع تعطُّل هذه الميزات.
لا تطبّق سمة loading هذه الأساليب الاستقرائية، لذلك يمكن للمطوّر دائمًا
اختيار ما يتم تحميله بشكلٍ بطيء. يجب دائمًا
احترام سمة loading، مع مراعاة حدود المسافة وخيارات المتصفّح الأخرى (مثل الطباعة).
الموارد
لمزيد من الأفكار حول التحميل الكسول، يمكنك الاطّلاع على مجموعة التحميل الكسول للصور والفيديوهات على web.dev.
نشكر "دوم فارولينو" و"سكوت ليتل" و"حسين جيرديه" و"سيمون بيترز" و"كايسي باسكيز" و"جو ميدلي" و"ستويان ستيفانوف" على مراجعاتهم.



