Browser Support
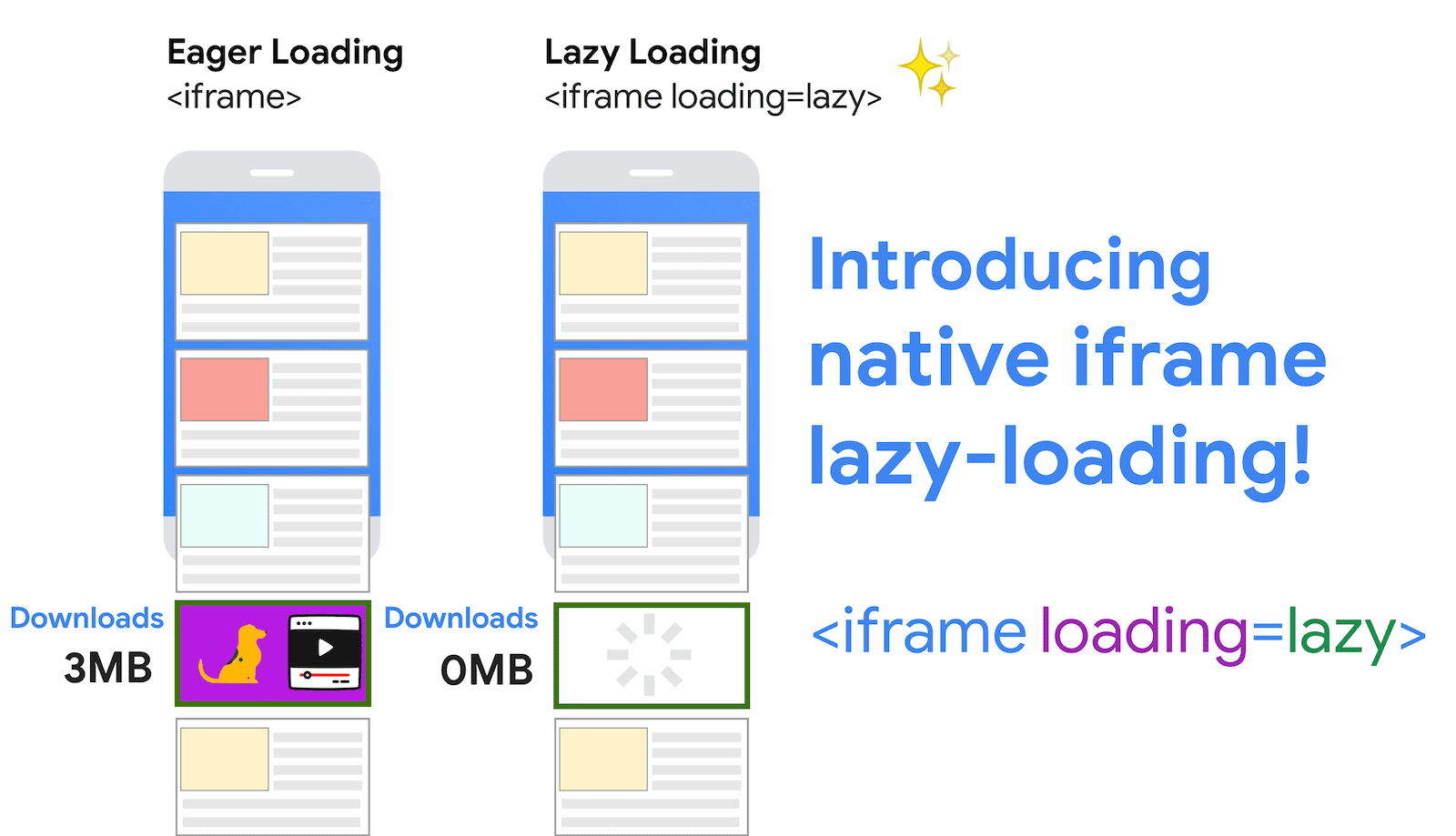
Le chargement différé des éléments <iframe> diffère le chargement des iFrames hors écran jusqu'à ce que l'utilisateur fasse défiler l'écran à proximité. Cela permet d'économiser des données, d'accélérer le chargement d'autres parties de la page et de réduire l'utilisation de la mémoire.
Comme pour le chargement différé des images, utilisez l'attribut loading pour indiquer au navigateur que vous souhaitez charger différé un iFrame.
<iframe src="https://example.com"
loading="lazy"
width="600"
height="400"></iframe>
Cette démonstration de <iframe loading=lazy> montre l'intégration de vidéos avec le chargement différé:
Pourquoi charger différé les iFrames ?
Les intégrations tierces couvrent un large éventail de cas d'utilisation, des lecteurs vidéo aux posts sur les réseaux sociaux en passant par les annonces. Ce contenu n'est souvent pas immédiatement visible dans le viewport de l'utilisateur, mais les utilisateurs paient toujours le coût du téléchargement de données et du code JavaScript coûteux pour chaque frame, même s'ils ne le font pas défiler.

D'après les recherches de Chrome sur le chargement différé automatique des iFrames hors écran pour les utilisateurs du mode Économiseur de données, le chargement différé des iFrames peut entraîner une économie de données moyenne de 2 à 3 %, une réduction de 1 à 2 % du First Contentful Paint (FCP) à la médiane et une amélioration de 2 % du First Input Delay (FID) au 95e centile.
Le chargement différé des iFrames hors écran peut également améliorer le LCP (Largest Contentful Paint) de votre page. Étant donné que les iFrames ont souvent besoin d'une quantité importante de bande passante pour charger toutes leurs sous-ressources, le chargement différé des iFrames hors écran peut réduire les conflits de bande passante sur les appareils soumis à des contraintes réseau, ce qui laisse plus de bande passante pour charger les ressources qui contribuent au LCP d'une page.
Comment fonctionne le chargement différé intégré pour les iFrames ?
L'attribut loading permet à un navigateur de différer le chargement des images et des iFrames en dehors de l'écran jusqu'à ce que les utilisateurs fassent défiler la page à proximité. loading accepte deux valeurs:
lazy: bon candidat pour le chargement différé.eager: pas un bon candidat pour le chargement différé. Chargez immédiatement.
L'utilisation de l'attribut loading sur les iFrames fonctionne comme suit:
<!-- Lazy-load the iframe -->
<iframe src="https://example.com"
loading="lazy"
width="600"
height="400"></iframe>
<!-- Eagerly load the iframe -->
<iframe src="https://example.com"
width="600"
height="400"></iframe>
Ne pas spécifier l'attribut a le même impact que le chargement explicite et anticipé de la ressource.
Si vous devez créer des iFrames dynamiquement à l'aide de JavaScript, le paramètre iframe.loading = 'lazy' sur l'élément est également compatible:
var iframe = document.createElement('iframe');
iframe.src = 'https://example.com';
iframe.loading = 'lazy';
document.body.appendChild(iframe);
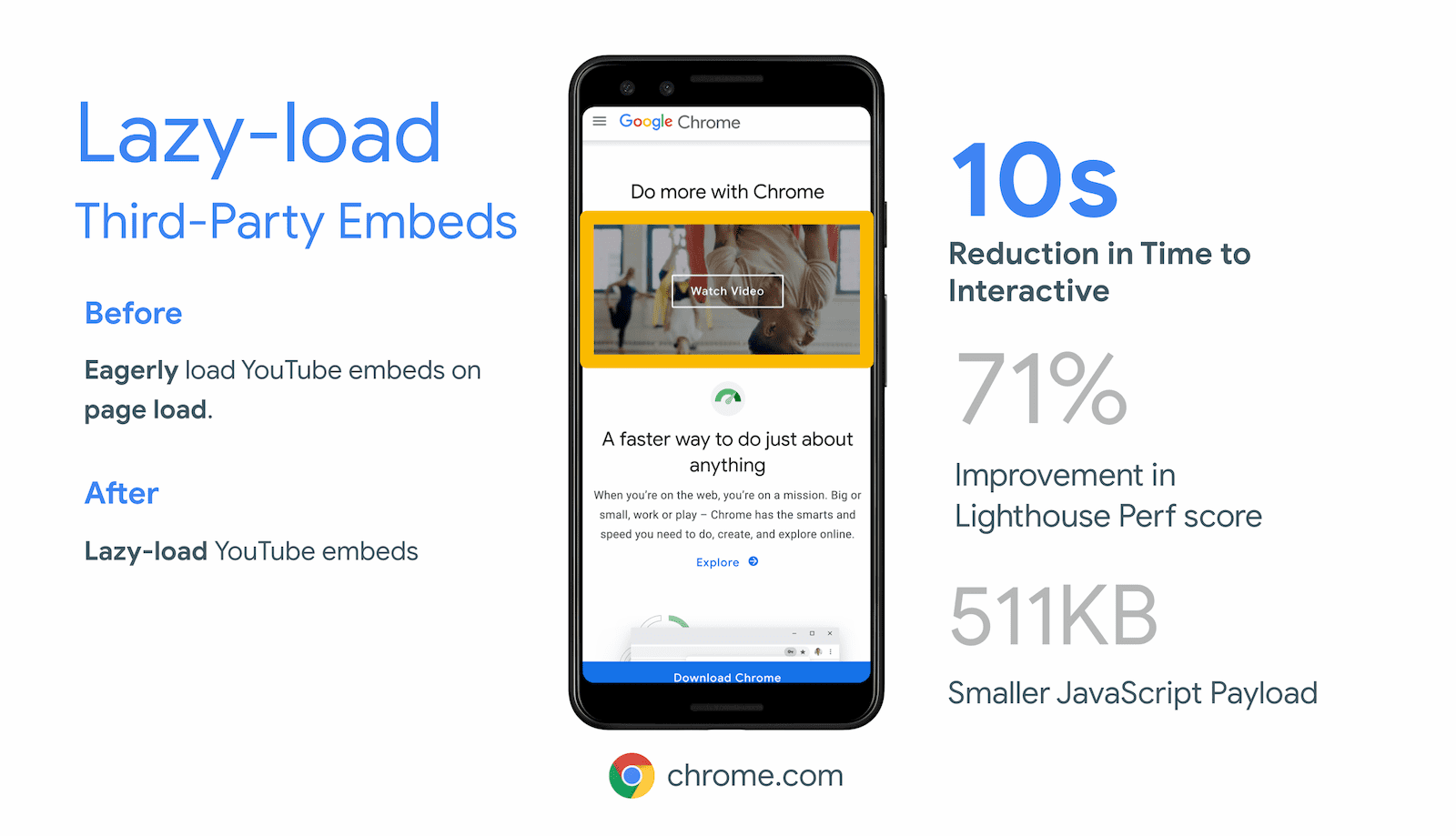
Quel est l'impact du chargement différé des iFrames populaires sur l'expérience utilisateur ?
Si les iFrames à chargement différé étaient définis par défaut, les sites Web seraient beaucoup plus réactifs. Les exemples suivants montrent des améliorations du temps de réponse (TTI) et des économies de données pour les éléments intégrés multimédias, mais les iFrames publicitaires à chargement différé peuvent offrir des avantages similaires.
YouTube
Le chargement différé des vidéos YouTube intégrées permet d'économiser environ 500 ko lors du chargement initial de la page:
<iframe src="https://www.youtube.com/embed/YJGCZCaIZkQ"
loading="lazy"
width="560"
height="315"
frameborder="0"
allow="accelerometer; autoplay;
encrypted-media; gyroscope;
picture-in-picture"
allowfullscreen></iframe>

Les implémentations Instagram fournissent un bloc de balisage et un script qui injecte un iframe dans votre page. Le chargement paresseux de cette iframe évite de devoir charger tout le script dont l'intégration a besoin et peut économiser environ 100 ko lors du chargement initial. Étant donné que ces éléments intégrés sont souvent affichés sous la fenêtre d'affichage dans la plupart des articles, il s'agit d'un candidat raisonnable pour le chargement différé d'iframe.
Spotify
Le chargement différé des éléments intégrés Spotify peut économiser 514 Ko lors du chargement initial.
<iframe src="https://open.spotify.com/embed/album/1DFixLWuPkv3KT3TnV35m3"
loading="lazy"
width="300"
height="380"
frameborder="0"
allowtransparency="true"
allow="encrypted-media"></iframe>
Plug-ins des réseaux sociaux de Facebook
Les plug-ins de réseaux sociaux Facebook permettent aux développeurs d'intégrer du contenu Facebook dans leurs pages Web. Le plus populaire d'entre eux est le plug-in "J'aime", un bouton qui indique le nombre d'utilisateurs ayant "aimé" la page. Par défaut, l'intégration du plug-in "J'aime" dans une page Web à l'aide du SDK JavaScript Facebook génère environ 215 ko de ressources, dont 197 ko de JavaScript. Le plug-in apparaît souvent à la fin d'un article ou près de la fin d'une page. Le chargement anticipé lorsqu'il est hors écran peut donc être non optimal.

Grâce à l'ingénieur Stoyan Stefanov, tous les plug-ins de réseaux sociaux de Facebook sont désormais compatibles avec le chargement différé standardisé des iFrames.
Les développeurs qui activent le chargement paresseux via la configuration data-lazy des plug-ins peuvent désormais empêcher le chargement de ces plug-ins jusqu'à ce que l'utilisateur fasse défiler la page à proximité. Cela permet à l'intégration de continuer à fonctionner pour les utilisateurs qui en ont besoin, tout en économisant des données pour les utilisateurs qui ne font pas défiler la page jusqu'en bas. Nous espérons que ce sera le premier d'une longue série d'intégrations permettant d'explorer le préchargement différé standardisé des iFrames en production.
Lorsque vous souhaitez mieux contrôler le chargement différé des iFrames
Le chargement paresseux d'iFrame au niveau du navigateur est compatible avec tous les principaux navigateurs et est recommandé pour la plupart des cas d'utilisation, afin de ne pas avoir besoin de dépendances supplémentaires sur JavaScript.
Toutefois, si vous devez prendre en charge d'anciens navigateurs ou si vous souhaitez avoir plus de contrôle sur les seuils de chargement différé, vous pouvez utiliser une bibliothèque tierce pour charger différé les iFrames sur votre site. La bibliothèque JavaScript lazysizes est l'une de ces bibliothèques qui propose des options supplémentaires si vous en avez besoin.
Existe-t-il des exceptions au chargement différé des iFrames hors écran ?
Une première expérience avec le chargement différé automatique des iFrames pour les utilisateurs du mode Économiseur de données dans Chrome comportait une exception pour les iFrames masquées, souvent utilisées pour les communications ou les analyses. Le chargement paresseux de ces éléments était empêché et ils étaient toujours chargés pour éviter de les endommager.
L'attribut loading n'applique pas ces heuristiques. Le développeur peut donc toujours choisir ce qui est chargé de manière différée. L'attribut loading doit toujours être respecté, sous réserve de limites de distance et d'autres choix de navigateur (comme l'impression).
Ressources
Pour plus d'idées sur le chargement différé, consultez la collection de chargement différé d'images et de vidéos de web.dev.
Merci à Dom Farolino, Scott Little, Houssein Djirdeh, Simon Pieters, Kayce Basques, Joe Medley et Stoyan Stefanov pour leurs commentaires.



