Browser Support
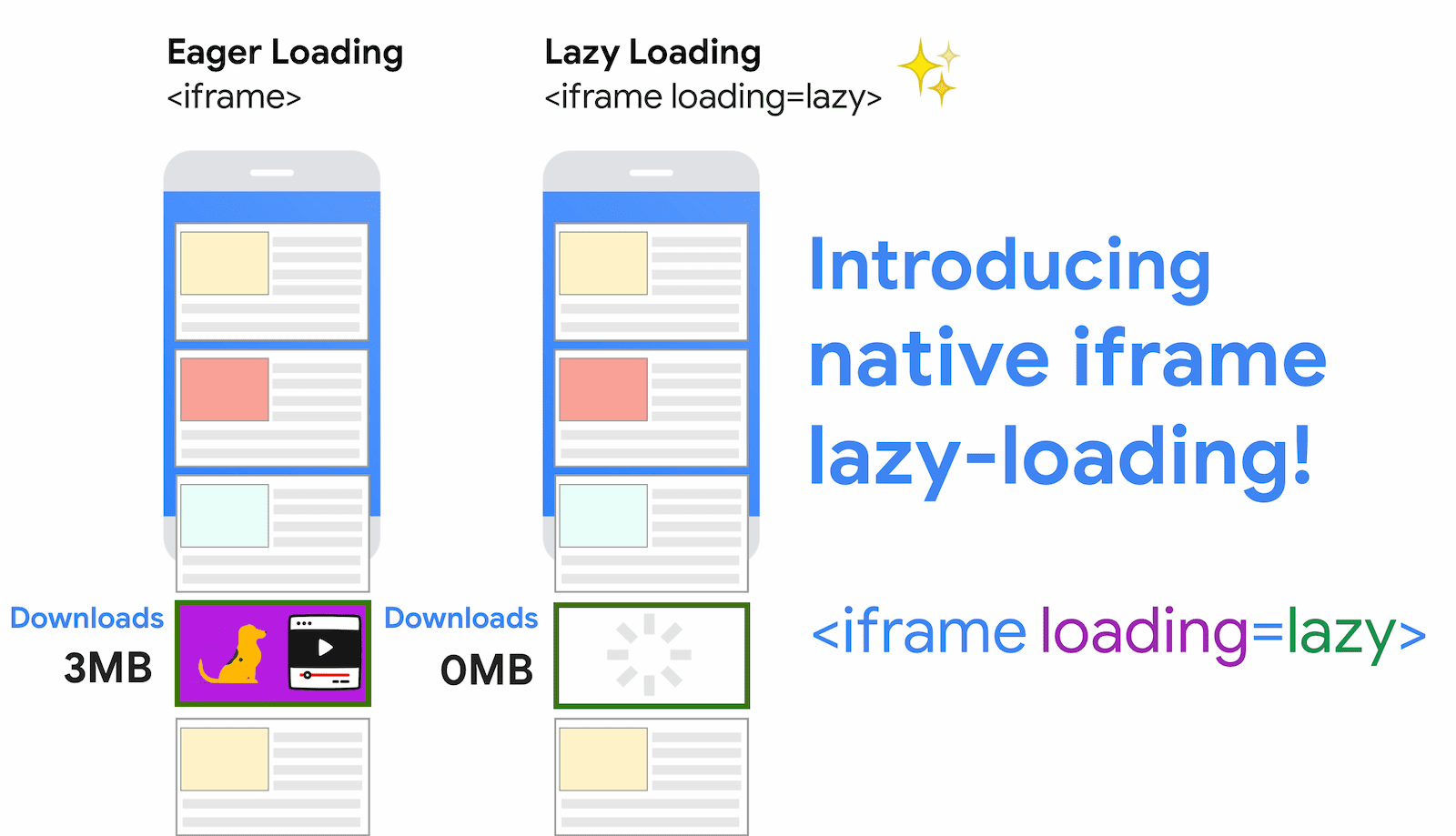
Il caricamento differito degli elementi <iframe> impedisce il caricamento degli iframe offscreen
fino a quando l'utente non scorre nelle vicinanze. In questo modo risparmi dati, velocizzi il caricamento di altre parti della pagina e riduci l'utilizzo della memoria.
Come per il caricamento lento delle immagini,
utilizza l'attributo loading per indicare al browser che vuoi eseguire il caricamento lento di un iframe.
<iframe src="https://example.com"
loading="lazy"
width="600"
height="400"></iframe>
Questa demo di <iframe loading=lazy>
mostra gli embed dei video con il caricamento lento:
Perché utilizzare il caricamento lento degli iframe?
Gli elementi incorporati di terze parti coprono una vasta gamma di casi d'uso, dai video player ai post sui social media agli annunci. Spesso questi contenuti non sono immediatamente visibili nel viewport dell'utente, ma gli utenti pagano comunque il costo del download dei dati e del codice JavaScript costoso per ogni frame, anche se non lo scorrono.

In base alla ricerca di Chrome sul caricamento lento automatico degli iframe offscreen per gli utenti di Risparmio dati, il caricamento lento degli iframe potrebbe portare a un risparmio medio dei dati del 2-3%, a una riduzione media del 1-2% del First Contentful Paint e a un miglioramento del 2% del First Input Delay (FID) al 95° percentile.
Il caricamento lento degli iframe off-screen può anche migliorare il Largest Contentful Paint (LCP) della tua pagina. Poiché gli iframe spesso richiedono una quantità significativa di larghezza di banda per caricare tutte le risorse secondarie, il caricamento lento degli iframe offscreen può ridurre la contesa della larghezza di banda sui dispositivi con limitazioni di rete, lasciando più larghezza di banda per caricare le risorse che contribuiscono al LCP di una pagina.
Come funziona il caricamento lento integrato per gli iframe?
L'attributo loading consente a un browser di posticipare il caricamento di iframe e immagini fuori schermo finché gli utenti non li scorrono. loading supporta due valori:
lazy: un buon candidato per il caricamento lento.eager: non è una buona opzione per il caricamento lento. Carica subito.
L'utilizzo dell'attributo loading negli iframe funziona nel seguente modo:
<!-- Lazy-load the iframe -->
<iframe src="https://example.com"
loading="lazy"
width="600"
height="400"></iframe>
<!-- Eagerly load the iframe -->
<iframe src="https://example.com"
width="600"
height="400"></iframe>
La mancata specifica dell'attributo ha lo stesso impatto del caricamento esplicito della risorsa.
Se devi creare dinamicamente gli iframe utilizzando JavaScript, è supportata anche l'impostazione di iframe.loading = 'lazy' sull'elemento:
var iframe = document.createElement('iframe');
iframe.src = 'https://example.com';
iframe.loading = 'lazy';
document.body.appendChild(iframe);
In che modo il caricamento lento degli iframe incorporati più utilizzati influisce sull'esperienza utente?
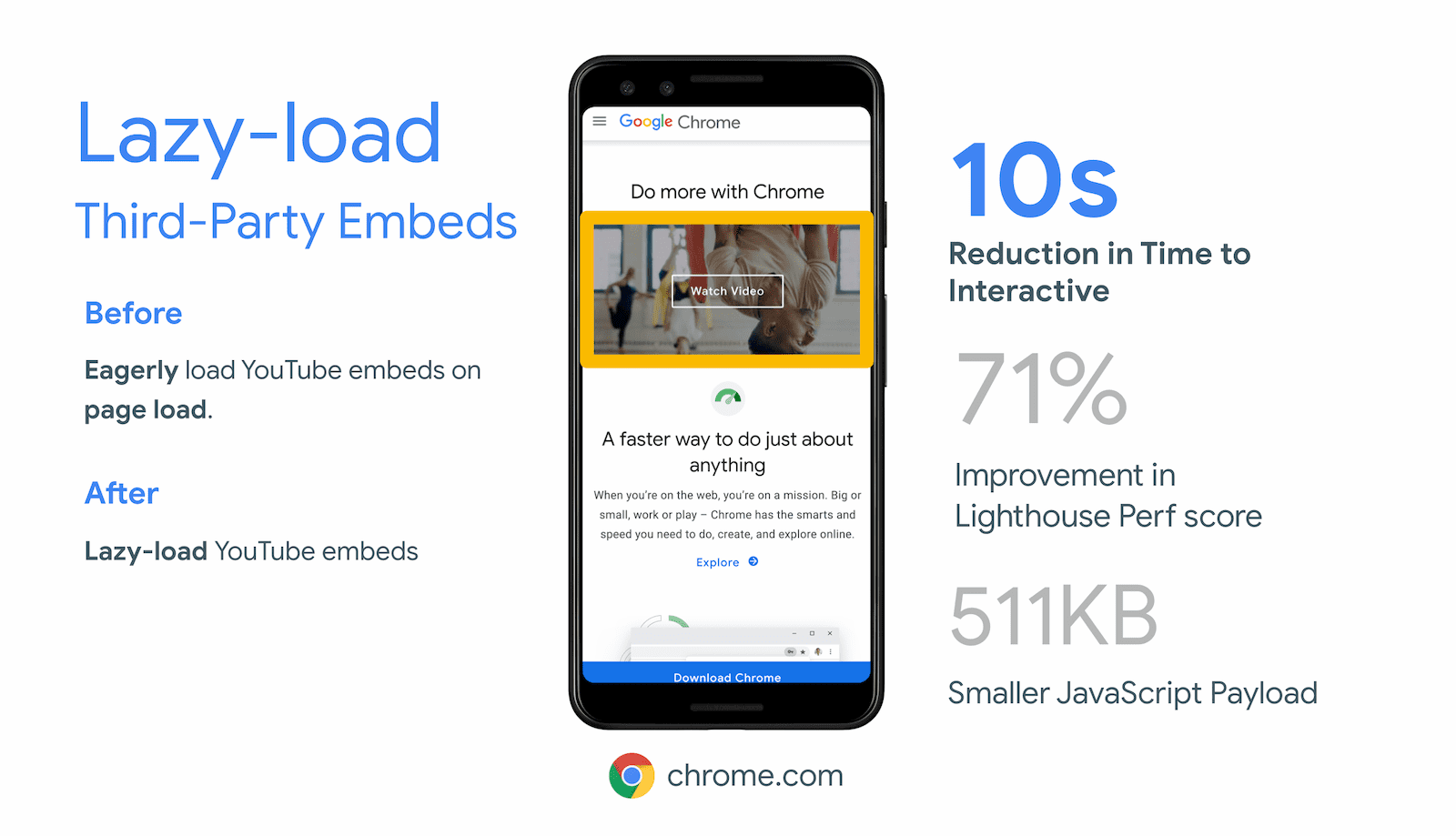
Se gli iframe con caricamento lento diventassero la scelta predefinita, i siti web sarebbero molto più reattivi. Gli esempi riportati di seguito mostrano miglioramenti del tempo di risposta (TTI) e risparmio di dati per gli elementi incorporati multimediali, ma gli iframe pubblicitari con caricamento lento possono offrire vantaggi simili.
YouTube
Il caricamento differito degli elementi incorporati dei video di YouTube consente di risparmiare circa 500 KB al caricamento iniziale della pagina:
<iframe src="https://www.youtube.com/embed/YJGCZCaIZkQ"
loading="lazy"
width="560"
height="315"
frameborder="0"
allow="accelerometer; autoplay;
encrypted-media; gyroscope;
picture-in-picture"
allowfullscreen></iframe>

Gli elementi incorporati di Instagram forniscono un blocco di markup e uno script che inietta un frame nella pagina. Il caricamento differito di questo iframe evita di dover caricare tutto lo script necessario per l'embed e può farti risparmiare circa 100 kB al caricamento iniziale. Poiché questi elementi incorporati vengono spesso visualizzati sotto l'area visibile nella maggior parte degli articoli, si tratta di un candidato ragionevole per il caricamento lento degli iframe.
Spotify
Il caricamento differito degli elementi incorporati di Spotify può farti risparmiare 514 KB al caricamento iniziale.
<iframe src="https://open.spotify.com/embed/album/1DFixLWuPkv3KT3TnV35m3"
loading="lazy"
width="300"
height="380"
frameborder="0"
allowtransparency="true"
allow="encrypted-media"></iframe>
Plug-in social di Facebook
I plug-in social di Facebook consentono agli sviluppatori di incorporare i contenuti di Facebook nelle loro pagine web. Il più popolare è il plug-in Mi piace, un pulsante che mostra il numero di utenti che hanno messo "Mi piace" alla pagina. Per impostazione predefinita, l'inserimento del plug-in Mi piace in una pagina web utilizzando l'SDK JS di Facebook richiede circa 215 KB di risorse, di cui 197 KB di JavaScript. Il plug-in viene spesso visualizzato alla fine di un articolo o verso la fine di una pagina, pertanto il caricamento anticipato quando non è sullo schermo può non essere ottimale.

Grazie all'ingegnere Stoyan Stefanov, tutti i plug-in social di Facebook ora supportano il caricamento differito degli iframe standardizzati.
Gli sviluppatori che attivano il caricamento differito tramite la configurazione data-lazy
del plug-in ora possono impedire il caricamento di questi plug-in finché l'utente non scorra
nelle vicinanze. In questo modo, l'embed continua a funzionare per gli utenti che ne hanno bisogno, mentre consente di risparmiare dati per gli utenti che non scorrono fino in fondo una pagina. Ci auguriamo che questo sia il primo di molti embed che esplori il caricamento lento degli iframe standardizzato in produzione.
Quando vuoi un maggiore controllo sul caricamento lento degli iframe
Il caricamento lento degli iframe a livello di browser è ben supportato su tutti i principali browser ed è consigliato per la maggior parte dei casi d'uso, in quanto elimina la necessità di dipendenze aggiuntive da JavaScript.
Tuttavia, se devi supportare browser meno recenti o vuoi avere un maggiore controllo sulle soglie di caricamento differito, puoi utilizzare una libreria di terze parti per caricare gli iframe in modo differito sul tuo sito. La libreria JavaScript lazysizes è una di queste librerie che consente opzioni aggiuntive, se necessario.
Esistono eccezioni al caricamento differito degli iframe offscreen?
Un primo esperimento con il caricamento differito automatico degli iframe per gli utenti di Risparmio dati in Chrome prevedeva un'eccezione per gli iframe nascosti, spesso utilizzati per le comunicazioni o l'analisi. Il loro caricamento è stato impedito e sono stati caricati sempre per evitare di interrompere queste funzionalità.
L'attributo loading non applica queste heurismi, pertanto lo sviluppatore può sempre scegliere cosa caricare in modo lazy. L'attributo loading deve sempre essere seguito, rispettando i limiti di distanza e altre scelte del browser (ad esempio la stampa).
Risorse
Per altre idee sul caricamento lento, consulta la raccolta di risorse sul caricamento lento di immagini e video di web.dev.
Un ringraziamento a Dom Farolino, Scott Little, Houssein Djirdeh, Simon Pieters, Kayce Basques, Joe Medley e Stoyan Stefanov per le loro recensioni.



