Browser Support
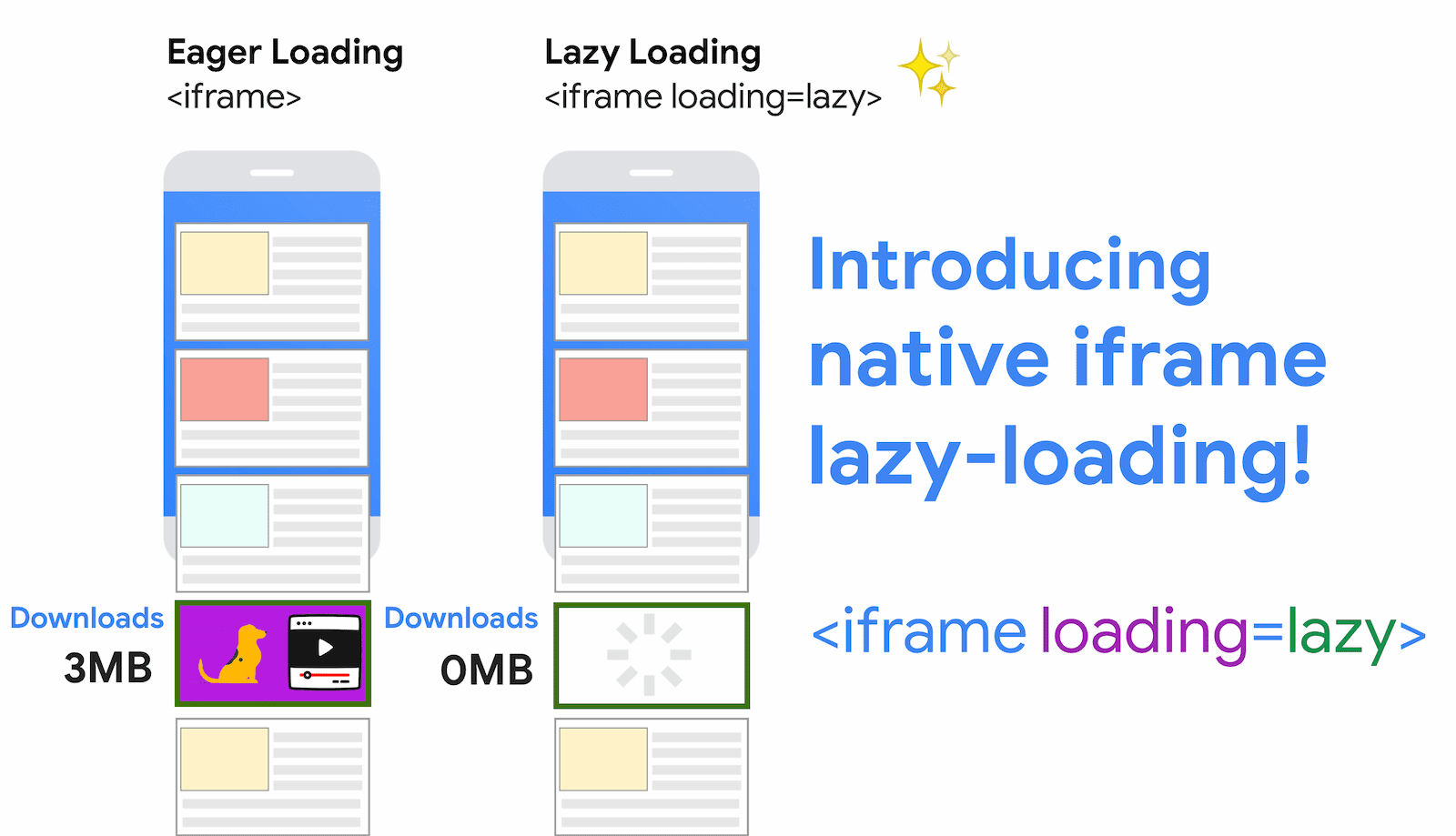
Łagodne wczytywanie elementów <iframe> opóźnia wczytywanie ramek iframe poza ekranem, dopóki użytkownik nie przewinie strony w pobliżu tych ramek. Pozwala to oszczędzać dane, przyspiesza wczytywanie innych części strony i zmniejsza wykorzystanie pamięci.
Podobnie jak w przypadku leniwego ładowania obrazów, użyj atrybutu loading, aby poinformować przeglądarkę, że chcesz stosować leniwe ładowanie elementu iframe.
<iframe src="https://example.com"
loading="lazy"
width="600"
height="400"></iframe>
Ten film demonstracyjny <iframe loading=lazy>
pokazuje osadzenie filmów z opóźnionym wczytywaniem:
Dlaczego warto stosować leniwe ładowanie elementów iframe?
Elementy zewnętrzne obejmują szeroki zakres zastosowań, od odtwarzaczy wideo po posty w mediach społecznościowych i reklamy. Te treści często nie są widoczne od razu w widoku użytkownika, ale użytkownicy i tak płacą za pobieranie danych i kosztownego kodu JavaScript dla każdego kadru, nawet jeśli nie przewiną do niego.

Na podstawie badań dotyczących automatycznego ładowania nieaktywnych ramek iframe na drugim planie dla użytkowników trybu oszczędzania danych przeprowadzonych przez zespół Chrome, ładowanie nieaktywnych ramek iframe może prowadzić do średniego 2–3% oszczędności danych, średniego 1–2% krótszego czasu pierwszego wyświetlenia treści oraz średniego 2% poprawy opóźnienia pierwszego wejścia (FID) w 95. percentylu.
Lazy-loading elementów iframe poza ekranem może też poprawić największe wyrenderowanie treści (LCP) na stronie. Ponieważ iframe wymagają często znacznej ilości przepustowości na potrzeby wczytania wszystkich zasobów podrzędnych, wczytywanie z opóźnieniem iframe poza ekranem może zmniejszyć konkurencję o przepustowość na urządzeniach o ograniczonej przepustowości sieci, pozostawiając więcej przepustowości na wczytywanie zasobów, które przyczyniają się do LCP strony.
Jak działa wbudowane leniwe ładowanie w przypadku elementów iframe?
Atrybut loading pozwala przeglądarce odłożyć wczytywanie ramek iframe i obrazów niewyświetlanych na ekranie do momentu, gdy użytkownicy przewiną do nich kursor. loading obsługuje 2 wartości:
lazy: dobry kandydat do ładowania na żądanie.eager: nie jest dobrym kandydatem do leniwego ładowania. wczytać się od razu.
Używanie atrybutu loading w przypadku ramek iframe działa w ten sposób:
<!-- Lazy-load the iframe -->
<iframe src="https://example.com"
loading="lazy"
width="600"
height="400"></iframe>
<!-- Eagerly load the iframe -->
<iframe src="https://example.com"
width="600"
height="400"></iframe>
Brak określenia atrybutu ma taki sam wpływ jak jawne pobieranie zasobu.
Jeśli chcesz dynamicznie tworzyć elementy iframe za pomocą JavaScriptu, możesz też użyć ustawienia iframe.loading = 'lazy' w elemencie:
var iframe = document.createElement('iframe');
iframe.src = 'https://example.com';
iframe.loading = 'lazy';
document.body.appendChild(iframe);
Jak wczytywanie z opóźnieniem popularnych elementów iframe wpływa na wrażenia użytkowników?
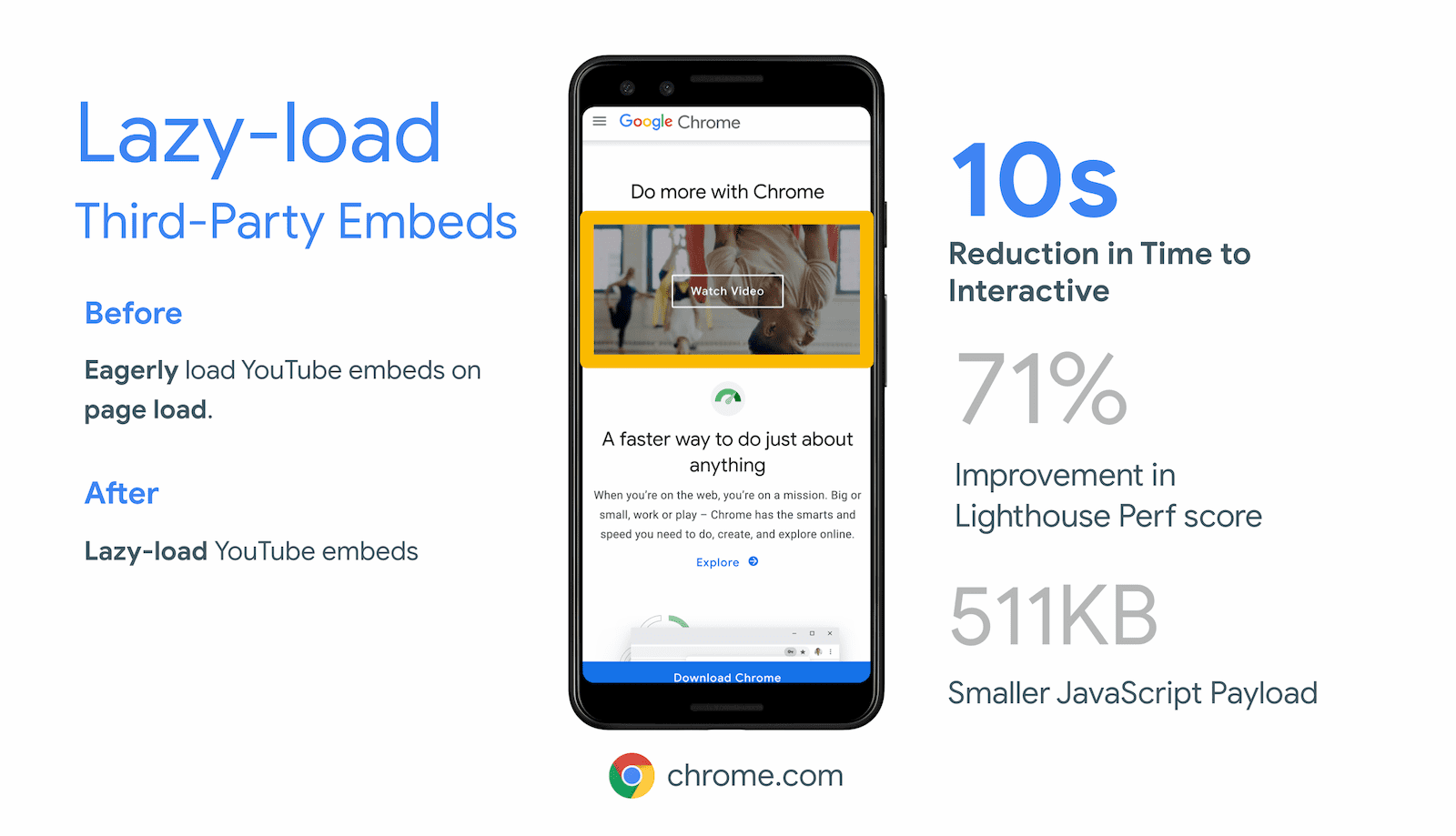
Ustawienie domyślnego ładowania opóźnionego ramek iframe sprawiłoby, że strony internetowe byłyby znacznie bardziej responsywne. Poniższe przykłady pokazują skrócenie czasu do interakcji (TTI) i oszczędności danych dzięki umieszczaniu multimediów, ale iframe reklam z opóźnionym wczytywaniem może przynieść podobne korzyści.
YouTube
Lazy-loading w przypadku filmów w YouTube pozwala zaoszczędzić około 500 KB podczas początkowego wczytywania strony:
<iframe src="https://www.youtube.com/embed/YJGCZCaIZkQ"
loading="lazy"
width="560"
height="315"
frameborder="0"
allow="accelerometer; autoplay;
encrypted-media; gyroscope;
picture-in-picture"
allowfullscreen></iframe>

Elementy Instagrama do wklejania zawierają blok znaczników i skrypt, który wstrzykuje element iframe na Twoją stronę. Ładowanie opóźnione tego iframe pozwala uniknąć wczytywania całego skryptu, którego potrzebuje element do osadzenia, i może zaoszczędzić około 100 KB przy początkowym wczytywaniu. Ponieważ te elementy są często wyświetlane poniżej widocznego obszaru w większości artykułów, jest to odpowiedni kandydat do ładowania opóźnionego iframe.
Spotify
Lazy-loading w przypadku wbudowanych elementów Spotify może zaoszczędzić 514 KB podczas początkowego wczytywania.
<iframe src="https://open.spotify.com/embed/album/1DFixLWuPkv3KT3TnV35m3"
loading="lazy"
width="300"
height="380"
frameborder="0"
allowtransparency="true"
allow="encrypted-media"></iframe>
Wtyczki społecznościowe Facebooka
Wtyczki społecznościowe Facebooka umożliwiają deweloperom umieszczanie treści z Facebooka na stronach internetowych. Najpopularniejszym z nich jest wtyczka „Lubię to”, czyli przycisk, który pokazuje, ilu użytkowników „polubiło” daną stronę. Domyślnie umieszczenie wtyczki Lubię w witrynie internetowej przy użyciu pakietu JSSDK Facebooka pobiera około 215 KB zasobów, z których 197 KB to kod JavaScript. Wtyczka często pojawia się na końcu artykułu lub w pobliżu końca strony, więc jej wczesne wczytywanie, gdy nie jest widoczna, może nie być optymalnym rozwiązaniem.

Dzięki inżynierowi Stoyanowi Stefanovowi wszystkie wtyczki społecznościowe Facebooka obsługują teraz standardowy iframe z ładowaniem opóźnionym.
Deweloperzy, którzy zdecydują się na wczytywanie opóźnione za pomocą konfiguracji wtyczek data-lazy, mogą teraz uniemożliwić wczytywanie tych wtyczek, dopóki użytkownik nie przewinie strony. Dzięki temu funkcja wklejania będzie działać dla użytkowników, którzy jej potrzebują, a jednocześnie oszczędzać dane użytkowników, którzy nie przewijają strony do końca. Mamy nadzieję, że
to pierwszy z wielu sposobów osadzania, które pozwolą nam przetestować standardowe wczytywanie opóźnione w przypadku ramki iframe w środowisku produkcyjnym.
Gdy chcesz mieć większą kontrolę nad ładowaniem opóźnionym w ramkach iFrames
Łagodne wczytywanie iframe na poziomie przeglądarki jest dobrze obsługiwane we wszystkich głównych przeglądarkach i zalecane w większości przypadków, aby uniknąć konieczności korzystania z dodatkowych zależności od kodu JavaScript.
Jeśli jednak musisz obsługiwać starsze przeglądarki lub chcesz mieć większą kontrolę nad wartościami progowymi ładowania opóźnionego, możesz użyć biblioteki zewnętrznej do ładowania opóźnionego elementów iframe w swojej witrynie. Biblioteka JavaScript lazysizes to jedna z takich bibliotek, która umożliwia korzystanie z dodatkowych opcji.
Czy istnieją wyjątki od opóźnionego wczytywania elementów iframe poza ekranem?
Wczesny eksperyment z automatycznym wczytywaniem ramek iframe z opóźnieniem dla użytkowników trybu oszczędzania danych w Chrome miał wyjątek dla ukrytych ramek iframe, które często służą do komunikacji lub analityki. Zablokowaliśmy ich ładowanie w tylu tle i zawsze ładujemy je, aby nie powodować błędów w tych funkcjach.
Atrybut loading nie stosuje tych heurystycznych metod, więc deweloper zawsze może wybrać, co ma być ładowane z opóźnieniem. Atrybut loading powinien być zawsze honorowany z uwzględnieniem limitów odległości i innych opcji przeglądarki (takich jak drukowanie).
Zasoby
Więcej pomysłów na stosowanie leniwego wczytywania znajdziesz w kolekcji materiałów web.dev dotyczących leniwego wczytywania obrazów i filmów.
Dziękujemy Dom Farolino, Scott Little, Houssein Djirdeh, Simon Pieters, Kayce Basques, Joe Medley i Stoyan Stefanov za opinie.



