Browser Support
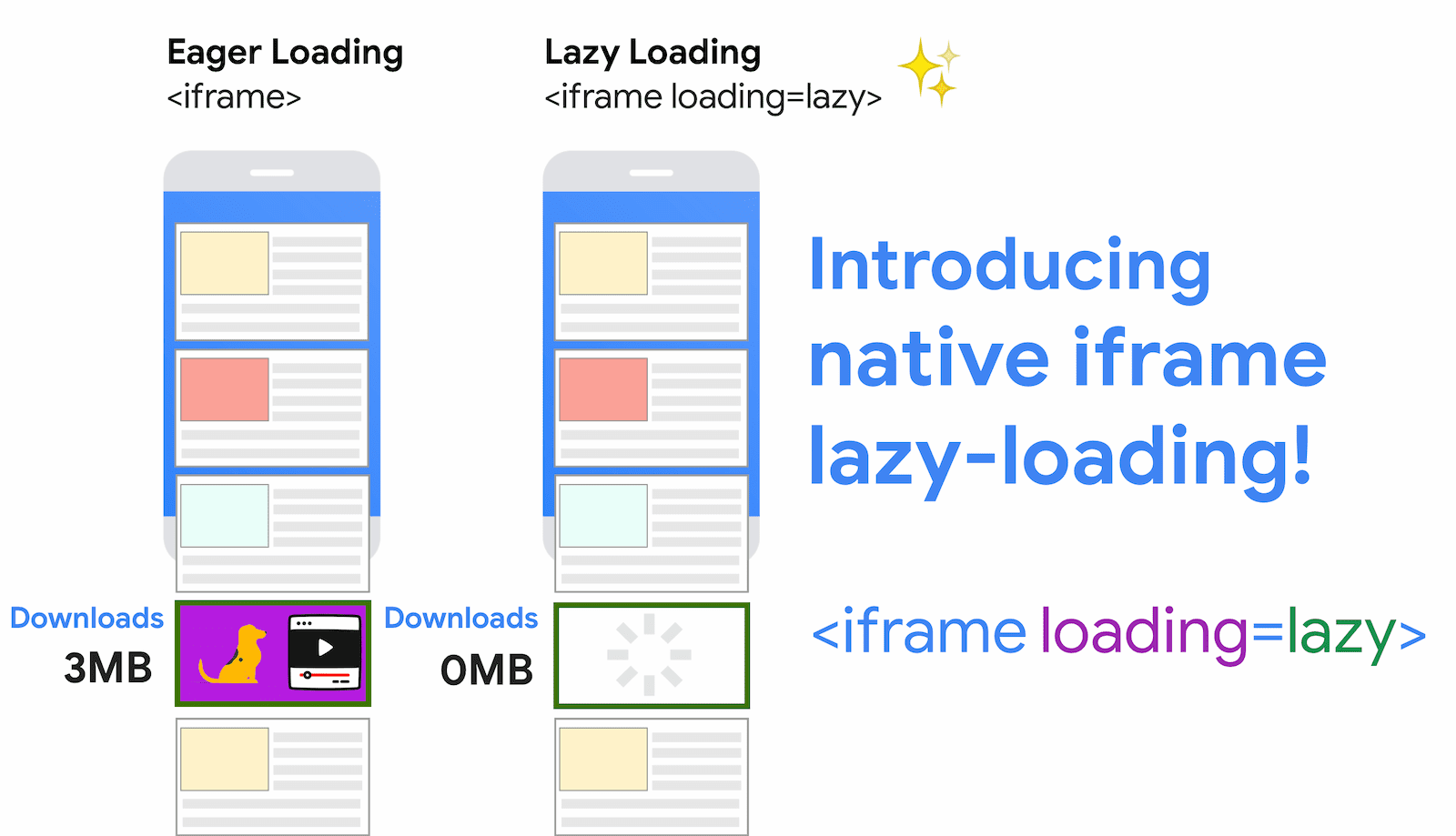
<iframe> एलिमेंट को धीरे-धीरे लोड करने की सुविधा से, स्क्रीन से बाहर मौजूद iframe तब तक लोड नहीं होते, जब तक उपयोगकर्ता उनके पास स्क्रोल नहीं करता. इससे डेटा बचता है, पेज के दूसरे हिस्सों को तेज़ी से लोड करने में मदद मिलती है, और मेमोरी के इस्तेमाल में कमी आती है.
इमेज के लिए लेज़ी लोडिंग की तरह ही, ब्राउज़र को यह बताने के लिए loading एट्रिब्यूट का इस्तेमाल करें कि आपको iframe को लेज़ी-लोड करना है.
<iframe src="https://example.com"
loading="lazy"
width="600"
height="400"></iframe>
<iframe loading=lazy> के इस डेमो में, लेज़ी-लोडिंग वीडियो एम्बेड दिखाए गए हैं:
iframe को लेज़ी-लोड क्यों करना चाहिए?
तीसरे पक्ष के एम्बेड, इस्तेमाल के कई उदाहरणों को कवर करते हैं. जैसे, वीडियो प्लेयर से लेकर सोशल मीडिया पोस्ट और विज्ञापन तक. यह कॉन्टेंट अक्सर उपयोगकर्ता के व्यूपोर्ट में तुरंत नहीं दिखता. हालांकि, उपयोगकर्ताओं को हर फ़्रेम के लिए डेटा और महंगे JavaScript को डाउनलोड करने की कीमत चुकानी पड़ती है. भले ही, वे उस पर स्क्रोल न करें.

डेटा सेवर मोड का इस्तेमाल करने वाले लोगों के लिए, ऑटोमैटिक तौर पर स्क्रीन से बाहर के iframe को धीरे-धीरे लोड करने के बारे में Chrome की रिसर्च के आधार पर, धीरे-धीरे लोड होने वाले iframe की वजह से, डेटा में औसतन 2-3% की बचत हो सकती है. साथ ही, औसतन फ़र्स्ट कॉन्टेंटफ़ुल पेंट में 1-2% की कमी और 95वें पर्सेंटाइल में फ़र्स्ट इनपुट डेले (एफ़आईडी) में 2% की बढ़ोतरी हो सकती है.
ऑफ़-स्क्रीन iframe को धीरे-धीरे लोड करने से, आपके पेज के सबसे बड़े कॉन्टेंटफ़ुल पेंट (एलसीपी) को भी बेहतर बनाया जा सकता है. अक्सर, iframe को अपने सभी सब-रिसॉर्स लोड करने के लिए ज़्यादा बैंडविड्थ की ज़रूरत होती है. इसलिए, ऑफ़स्क्रीन iframe को लेज़ी-लोड करने से, नेटवर्क की सुविधाओं के लिहाज़ से सीमित डिवाइसों पर बैंडविड्थ की कमी को कम किया जा सकता है. इससे, पेज के LCP में योगदान देने वाले रिसॉर्स को लोड करने के लिए ज़्यादा बैंडविड्थ बच जाता है.
iframe के लिए, पहले से मौजूद लेज़ी लोडिंग की सुविधा कैसे काम करती है?
loading एट्रिब्यूट की मदद से, ब्राउज़र को ऑफ़स्क्रीन iframe और इमेज को तब तक लोड करने से रोका जा सकता है, जब तक उपयोगकर्ता उनके पास स्क्रोल नहीं कर लेते. loading में दो वैल्यू इस्तेमाल की जा सकती हैं:
lazy: लेज़ी-लोडिंग के लिए अच्छा विकल्प.eager: लेज़ी-लोडिंग के लिए सही नहीं है. तुरंत लोड हो जाता है.
iframes पर loading एट्रिब्यूट का इस्तेमाल करने का तरीका यहां बताया गया है:
<!-- Lazy-load the iframe -->
<iframe src="https://example.com"
loading="lazy"
width="600"
height="400"></iframe>
<!-- Eagerly load the iframe -->
<iframe src="https://example.com"
width="600"
height="400"></iframe>
एट्रिब्यूट की वैल्यू न देने का असर, संसाधन को साफ़ तौर पर जल्दी लोड करने जैसा ही होता है.
अगर आपको JavaScript का इस्तेमाल करके, डाइनैमिक तरीके से iframe बनाने हैं, तो एलिमेंट पर iframe.loading = 'lazy' सेट करने की सुविधा भी काम करती है:
var iframe = document.createElement('iframe');
iframe.src = 'https://example.com';
iframe.loading = 'lazy';
document.body.appendChild(iframe);
लोकप्रिय iframe एम्बेड को लेज़ी-लोड करने से, उपयोगकर्ता अनुभव पर क्या असर पड़ता है?
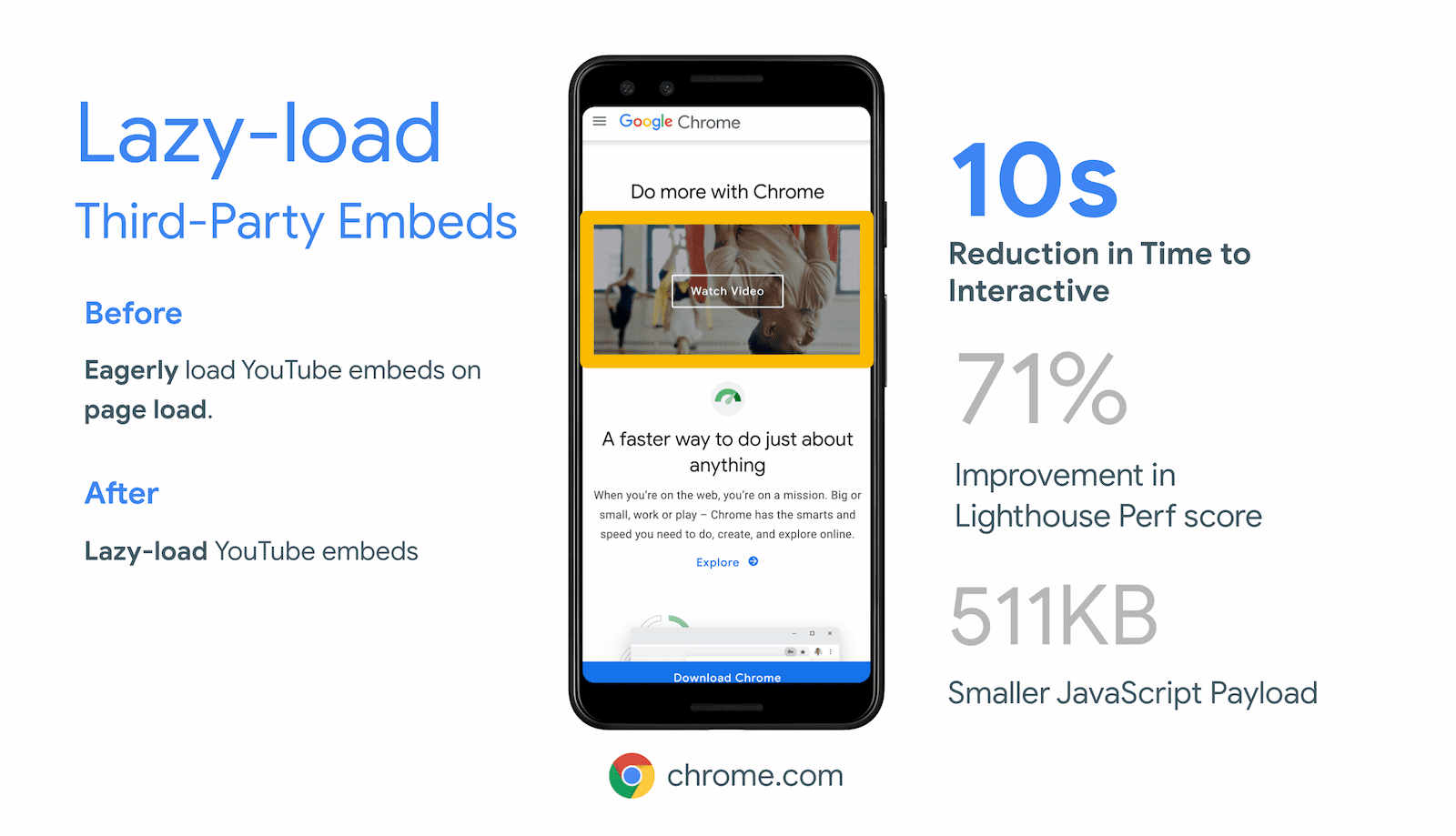
लैज़ी-लोडिंग iframes को डिफ़ॉल्ट तौर पर सेट करने से, वेबसाइटें ज़्यादा रिस्पॉन्सिव हो जाएंगी. नीचे दिए गए उदाहरणों में, मीडिया एम्बेड के लिए इंटरैक्टिव होने में लगने वाले समय (टीटीआई) में हुए सुधार और डेटा की बचत को दिखाया गया है. हालांकि, विज्ञापन के लिए लेज़ी-लोड होने वाले iframe से भी मिलते-जुलते फ़ायदे मिल सकते हैं.
YouTube
YouTube वीडियो को एम्बेड करने के लिए, पेज लोड होने के बाद वीडियो लोड होने की सुविधा का इस्तेमाल करने पर, पेज लोड होने में लगने वाला समय कम हो जाता है. साथ ही, पेज लोड होने के दौरान 500 केबी का डेटा भी बचता है:
<iframe src="https://www.youtube.com/embed/YJGCZCaIZkQ"
loading="lazy"
width="560"
height="315"
frameborder="0"
allow="accelerometer; autoplay;
encrypted-media; gyroscope;
picture-in-picture"
allowfullscreen></iframe>

Instagram एम्बेड, मार्कअप का एक ब्लॉक और एक स्क्रिप्ट उपलब्ध कराते हैं. यह स्क्रिप्ट आपके पेज में एक iframe इंजेक्ट करती है. इस iframe को धीरे-धीरे लोड करने से, एम्बेड करने के लिए ज़रूरी सभी स्क्रिप्ट लोड करने की ज़रूरत नहीं पड़ती. साथ ही, शुरुआती लोड में करीब 100 केबी बचाए जा सकते हैं. ज़्यादातर लेखों में, ये एम्बेड अक्सर व्यूपोर्ट के नीचे दिखते हैं. इसलिए, इन्हें iframe लेज़ी-लोडिंग के लिए इस्तेमाल किया जा सकता है.
Spotify
Spotify के एम्बेड को धीरे-धीरे लोड करने से, शुरुआती लोड में 514 केबी की बचत हो सकती है.
<iframe src="https://open.spotify.com/embed/album/1DFixLWuPkv3KT3TnV35m3"
loading="lazy"
width="300"
height="380"
frameborder="0"
allowtransparency="true"
allow="encrypted-media"></iframe>
Facebook के सोशल प्लग इन
Facebook के सोशल प्लगिन की मदद से, डेवलपर अपने वेब पेजों में Facebook कॉन्टेंट को एम्बेड कर सकते हैं. इनमें से सबसे लोकप्रिय पसंद करने वाला प्लग इन है. यह एक बटन है, जिससे पता चलता है कि कितने उपयोगकर्ताओं ने पेज को "पसंद" किया है. डिफ़ॉल्ट रूप से, Facebook JSSDK का इस्तेमाल करके किसी वेब पेज में 'पसंद करें' प्लग इन को जोड़ने पर, करीब 215 केबी के रिसॉर्स लोड होते हैं. इनमें से 197 केबी JavaScript के होते हैं. प्लग इन अक्सर किसी लेख के आखिर में या पेज के आखिर में दिखता है. इसलिए, जब वह ऑफ़स्क्रीन हो, तब उसे लोड करना बेहतर नहीं होता.

इंजीनियर स्टोयन स्टेफ़नोव का धन्यवाद, Facebook के सभी सोशल प्लग इन अब स्टैंडर्ड iframe के साथ काम करते हैं और धीरे-धीरे लोड होते हैं.
प्लग इन के data-lazy कॉन्फ़िगरेशन की मदद से, लैज़ी-लोडिंग के लिए ऑप्ट-इन करने वाले डेवलपर, अब इन प्लग इन को तब तक लोड होने से रोक सकते हैं, जब तक उपयोगकर्ता आस-पास स्क्रोल नहीं करता. इससे, जिन उपयोगकर्ताओं को इसकी ज़रूरत है उनके लिए एम्बेड काम करता रहेगा. साथ ही, उन उपयोगकर्ताओं का डेटा सेव रहेगा जो पेज पर सबसे नीचे तक स्क्रोल नहीं करते. हमें उम्मीद है कि यह, प्रोडक्शन में स्टैंडर्ड iframe लेज़ी-लोडिंग को एक्सप्लोर करने के लिए, कई एम्बेड में से पहला है.
जब आपको iframe के लेज़ी-लोड होने पर ज़्यादा कंट्रोल चाहिए
ब्राउज़र-लेवल पर iframe लेज़ी लोडिंग की सुविधा, सभी मुख्य ब्राउज़र पर अच्छी तरह से काम करती है. साथ ही, ज़्यादातर इस्तेमाल के उदाहरणों के लिए इसका सुझाव दिया जाता है, ताकि JavaScript पर अतिरिक्त डिपेंडेंसी की ज़रूरत न पड़े.
हालांकि, अगर आपको पुराने ब्राउज़र के साथ काम करना है या आपको लेज़ी-लोडिंग थ्रेशोल्ड पर ज़्यादा कंट्रोल चाहिए, तो अपनी साइट पर iframes को लेज़ी-लोड करने के लिए, तीसरे पक्ष की लाइब्रेरी का इस्तेमाल किया जा सकता है. lazysizes JavaScript लाइब्रेरी ऐसी लाइब्रेरी है जो ज़रूरत पड़ने पर अन्य विकल्पों की अनुमति देती है.
क्या ऑफ़स्क्रीन iframe लेज़ी लोडिंग के लिए कोई अपवाद है?
Chrome में 'डेटा बचाने के टूल' का इस्तेमाल करने वाले लोगों के लिए, अपने-आप लैज़ी-लोड होने वाले iframes के साथ किए गए शुरुआती प्रयोग में, छिपे हुए iframes के लिए एक अपवाद था. इनका इस्तेमाल अक्सर कम्यूनिकेशन या आंकड़ों के लिए किया जाता है. इन सुविधाओं को धीरे-धीरे लोड होने से रोका गया था. साथ ही, इन सुविधाओं को काम करने से रोकने के लिए, इन्हें हमेशा लोड किया जाता था.
loading एट्रिब्यूट, इन हेयुरिस्टिक्स को लागू नहीं करता. इसलिए, डेवलपर को हमेशा यह चुनने का विकल्प मिलता है कि कौनसा कॉन्टेंट लेज़ी-लोड किया जाए. loading एट्रिब्यूट की वैल्यू हमेशा दी जानी चाहिए. हालांकि, यह दूरी की सीमाओं और ब्राउज़र के अन्य विकल्पों (जैसे, प्रिंटिंग) पर निर्भर करता है.
संसाधन
लेज़ी लोडिंग के बारे में ज़्यादा आइडिया पाने के लिए, web.dev पर इमेज और वीडियो को लेज़ी लोड करने से जुड़ा कलेक्शन देखें.
समीक्षा करने के लिए, डॉम फ़ारोलिनो, स्कॉट लिटल, हुसैन डीरडेह, साइमन पीटर, केसी बास्केस, जो मेडली, और स्टोयन स्टीफ़ानोव का धन्यवाद.


