Browser Support
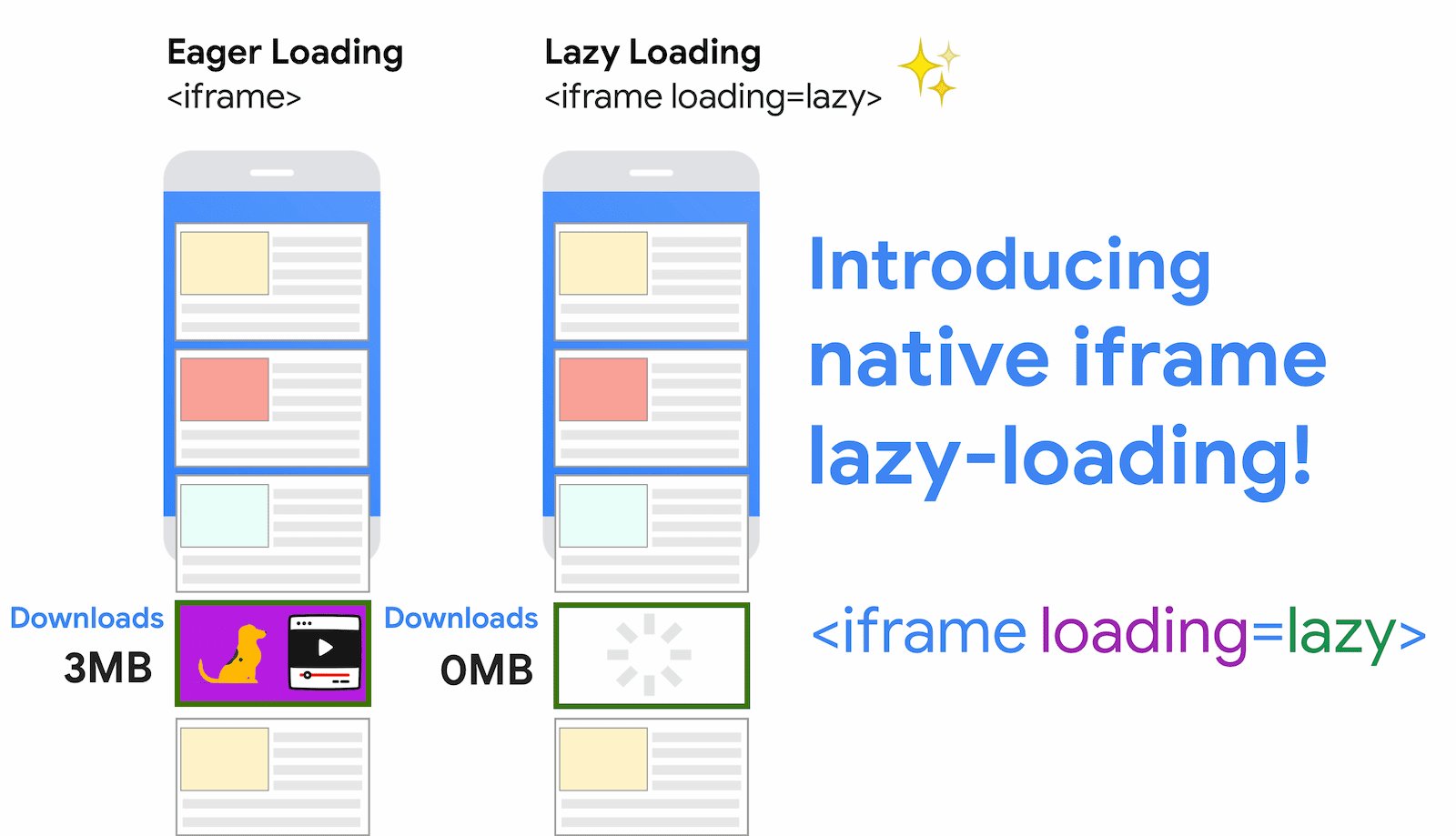
การโหลดแบบเลื่อนเวลาขององค์ประกอบ <iframe> จะเลื่อนเวลาการโหลด iframe ที่อยู่นอกหน้าจอจนกว่าผู้ใช้จะเลื่อนไปใกล้ๆ ซึ่งจะช่วยประหยัดอินเทอร์เน็ต เพิ่มความเร็วในการโหลดส่วนอื่นๆ ของหน้าเว็บ และลดการใช้หน่วยความจำ
เช่นเดียวกับการโหลดแบบ Lazy Loading สำหรับรูปภาพ ให้ใช้แอตทริบิวต์ loading เพื่อบอกเบราว์เซอร์ว่าคุณต้องการใช้การโหลดแบบ Lazy Loading สำหรับ iframe
<iframe src="https://example.com"
loading="lazy"
width="600"
height="400"></iframe>
เดโมของ <iframe loading=lazy> นี้แสดงการฝังวิดีโอแบบ Lazy Loading
เหตุผลที่ควรใช้การโหลดแบบ Lazy Loading สำหรับ iframe
การฝังของบุคคลที่สามครอบคลุม Use Case ที่หลากหลาย ตั้งแต่โปรแกรมเล่นวิดีโอไปจนถึงโพสต์โซเชียลมีเดียและโฆษณา เนื้อหานี้มักไม่ปรากฏในวิวพอร์ตของผู้ใช้โดยทันที แต่ผู้ใช้ยังคงต้องเสียค่าใช้จ่ายในการดาวน์โหลดข้อมูลและ JavaScript ที่มีราคาแพงสำหรับแต่ละเฟรม แม้ว่าผู้ใช้จะไม่เลื่อนไปดูก็ตาม

การวิจัยของ Chrome เกี่ยวกับการโหลด iframe ที่ไม่ได้อยู่ในหน้าจอแบบ Lazy Loading โดยอัตโนมัติสำหรับผู้ใช้เครื่องมือประหยัดอินเทอร์เน็ตพบว่าการโหลด iframe แบบ Lazy Loading อาจช่วยประหยัดข้อมูลได้ 2-3% ลดลง 1-2% First Contentful Paint ที่ค่ามัธยฐาน และปรับปรุงเวลาในการตอบสนองต่อการป้อนข้อมูลครั้งแรก (FID) ได้ 2% ที่เปอร์เซ็นไทล์ที่ 95
การโหลด iframe ที่อยู่นอกหน้าจอแบบ Lazy Loading ยังช่วยปรับปรุง Largest Contentful Paint (LCP) ของหน้าเว็บได้ด้วย เนื่องจาก iframe มักต้องใช้แบนด์วิดท์จำนวนมากในการโหลดทรัพยากรย่อยทั้งหมด การโหลด iframe นอกหน้าจอแบบ Lazy Loading จึงช่วยลดการแย่งแบนด์วิดท์ในอุปกรณ์ที่มีข้อจำกัดของเครือข่าย ซึ่งจะทำให้มีแบนด์วิดท์เหลือมากขึ้นในการโหลดทรัพยากรที่ส่งผลต่อ LCP ของหน้าเว็บ
การโหลดแบบ Lazy Loading ในตัวสําหรับ iframe ทํางานอย่างไร
แอตทริบิวต์ loading ช่วยให้เบราว์เซอร์เลื่อนเวลาการโหลด iframe และรูปภาพนอกหน้าจอจนกว่าผู้ใช้จะเลื่อนไปใกล้ๆ loading รองรับค่า 2 ค่า ได้แก่
lazy: เหมาะสำหรับการโหลดแบบ Lazy Loadingeager: ไม่เหมาะสําหรับการโหลดแบบ Lazy Loading โหลดทันที
การใช้แอตทริบิวต์ loading ใน iframe จะทํางานดังนี้
<!-- Lazy-load the iframe -->
<iframe src="https://example.com"
loading="lazy"
width="600"
height="400"></iframe>
<!-- Eagerly load the iframe -->
<iframe src="https://example.com"
width="600"
height="400"></iframe>
การไม่ระบุแอตทริบิวต์จะมีผลเหมือนกับการโหลดทรัพยากรอย่างกระตือรือร้นอย่างชัดเจน
หากต้องการสร้าง iframe โดยใช้ JavaScript แบบไดนามิก ระบบจะรองรับการตั้งค่า iframe.loading = 'lazy' ในองค์ประกอบด้วย
var iframe = document.createElement('iframe');
iframe.src = 'https://example.com';
iframe.loading = 'lazy';
document.body.appendChild(iframe);
การโหลดแบบเลื่อนเวลาในการฝัง iframe ยอดนิยมจะส่งผลต่อประสบการณ์ของผู้ใช้อย่างไร
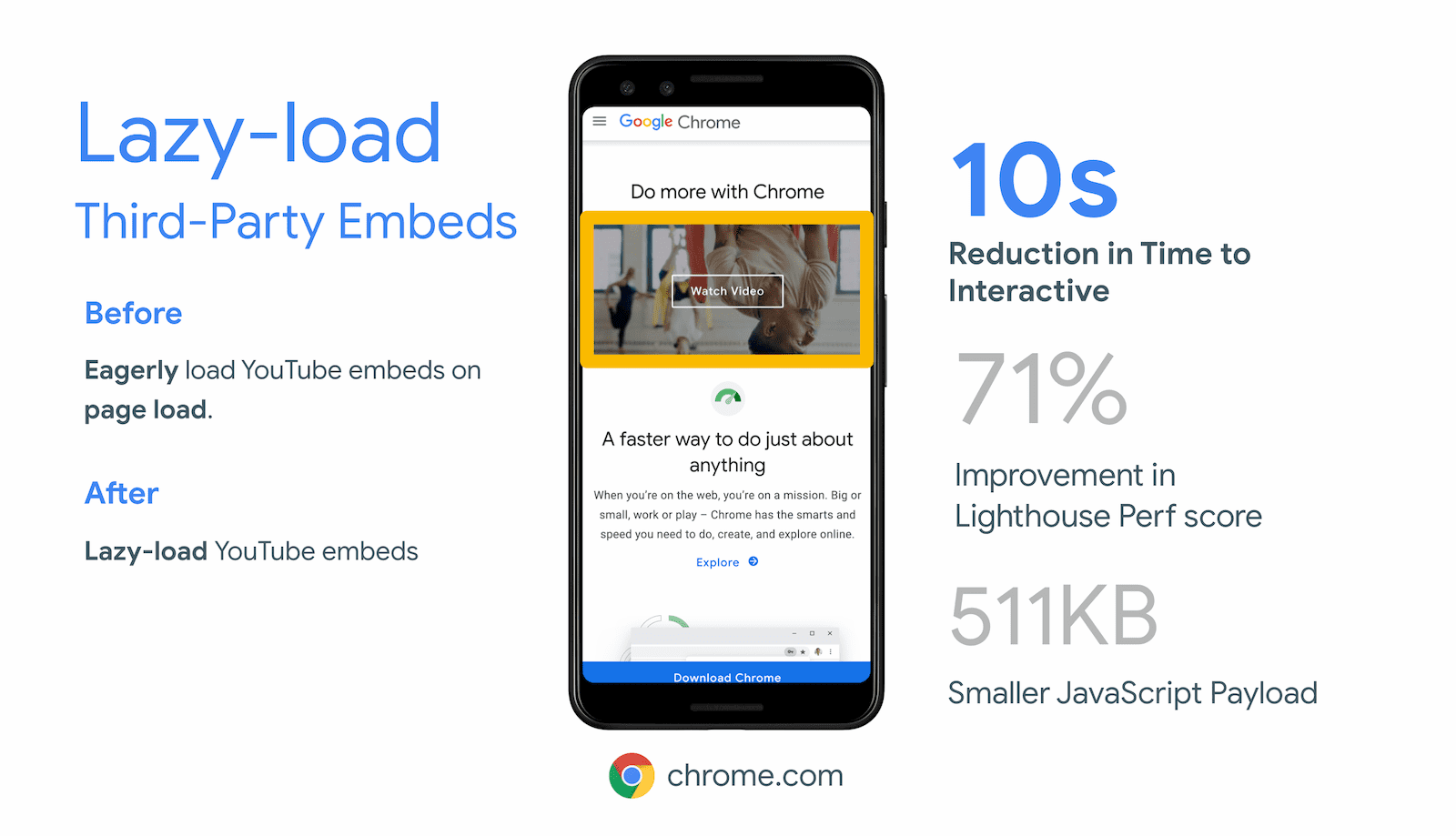
การใช้ iframe แบบ Lazy Loading เป็นค่าเริ่มต้นจะทำให้เว็บไซต์ตอบสนองได้เร็วขึ้นมาก ตัวอย่างต่อไปนี้แสดงการปรับปรุงเวลาในการตอบสนอง (TTI) และประหยัดข้อมูลสําหรับการฝังสื่อ แต่การใช้ iframe โฆษณาแบบ Lazy Loading ก็ให้ประโยชน์ที่คล้ายกันได้
YouTube
การโหลดแบบเลื่อนเวลาในการโหลดวิดีโอ YouTube ที่ฝังไว้จะช่วยประหยัดพื้นที่ประมาณ 500 KB เมื่อโหลดหน้าเว็บครั้งแรก
<iframe src="https://www.youtube.com/embed/YJGCZCaIZkQ"
loading="lazy"
width="560"
height="315"
frameborder="0"
allow="accelerometer; autoplay;
encrypted-media; gyroscope;
picture-in-picture"
allowfullscreen></iframe>

การฝัง Instagram มีบล็อกมาร์กอัปและสคริปต์ที่แทรก iframe ลงในหน้าเว็บ การโหลด iframe นี้แบบ Lazy Loading จะช่วยหลีกเลี่ยงการโหลดสคริปต์ทั้งหมดที่การฝังต้องใช้ และประหยัดพื้นที่ได้ประมาณ 100 KB ในการโหลดครั้งแรก เนื่องจากการฝังเหล่านี้มักจะแสดงใต้วิวพอร์ตในบทความส่วนใหญ่ จึงเหมาะที่จะใช้การโหลดแบบเลื่อนเวลาใน iframe
Spotify
การโหลดแบบ Lazy Loading ของ Spotify ที่ฝังไว้จะช่วยประหยัด 514 KB ในการโหลดครั้งแรก
<iframe src="https://open.spotify.com/embed/album/1DFixLWuPkv3KT3TnV35m3"
loading="lazy"
width="300"
height="380"
frameborder="0"
allowtransparency="true"
allow="encrypted-media"></iframe>
ปลั๊กอินโซเชียลของ Facebook
ปลั๊กอินโซเชียลของ Facebook ช่วยให้นักพัฒนาแอปฝังเนื้อหา Facebook ในหน้าเว็บได้ เครื่องมือที่ได้รับความนิยมสูงสุดคือปลั๊กอินการกดชอบ ซึ่งเป็นปุ่มที่แสดงจํานวนผู้ใช้ที่ "กดชอบ" หน้าเว็บ โดยค่าเริ่มต้น การฝังปลั๊กอินชอบในหน้าเว็บโดยใช้ Facebook JSSDK จะดึงข้อมูลทรัพยากรประมาณ 215 KB โดย JavaScript คิดเป็น 197 KB ปลั๊กอินมักปรากฏที่ท้ายบทความหรือใกล้กับส่วนท้ายของหน้า ดังนั้นการโหลดปลั๊กอินอย่างกระตือรือร้นเมื่ออยู่นอกหน้าจออาจไม่เหมาะสม

ขอขอบคุณวิศวกร Stoyan Stefanov ที่ช่วยให้ตอนนี้ปลั๊กอินโซเชียลทั้งหมดของ Facebook รองรับการโหลด iframe แบบมาตรฐานแบบ Lazy Loading
ตอนนี้นักพัฒนาซอฟต์แวร์ที่เลือกใช้การโหลดแบบเลื่อนผ่านการกำหนดค่า data-lazy ของปลั๊กอินสามารถป้องกันไม่ให้ปลั๊กอินเหล่านี้โหลดจนกว่าผู้ใช้จะเลื่อนไปใกล้ๆ วิธีนี้ช่วยให้การฝังทำงานต่อไปได้สําหรับผู้ใช้ที่ต้องการใช้ ขณะเดียวกันก็ประหยัดข้อมูลสําหรับผู้ใช้ที่ไม่ได้เลื่อนหน้าเว็บจนสุด เราหวังว่าการฝังนี้จะเป็นรายการแรกในหลายๆ รายการที่จะสำรวจการโหลดแบบเลื่อนเวลาของ iframe มาตรฐานในเวอร์ชันที่ใช้งานจริง
เมื่อคุณต้องการควบคุมการโหลดแบบเลื่อนเวลาของ iframe ได้มากขึ้น
เบราว์เซอร์หลักๆ ทั้งหมดรองรับการโหลดแบบเลื่อนเวลาใน iframe ระดับเบราว์เซอร์ และเราขอแนะนําให้ใช้กับกรณีการใช้งานส่วนใหญ่เพื่อไม่ต้องใช้ JavaScript เพิ่มเติม
อย่างไรก็ตาม หากต้องการรองรับเบราว์เซอร์รุ่นเก่าหรือต้องการควบคุมเกณฑ์การโหลดแบบเลื่อนเวลาให้มากขึ้น คุณสามารถใช้ไลบรารีของบุคคลที่สามเพื่อโหลด iframe แบบเลื่อนเวลาในเว็บไซต์ได้ ไลบรารี JavaScript ของ lazysizes เป็นไลบรารีหนึ่งที่ให้ตัวเลือกเพิ่มเติมหากต้องการ
การโหลดแบบ Lazy ของ iframe ที่อยู่นอกหน้าจอมีข้อยกเว้นไหม
การทดสอบช่วงแรกๆ กับการโหลด iframe แบบ Lazy อัตโนมัติสำหรับผู้ใช้โหมดประหยัดอินเทอร์เน็ตใน Chrome มีข้อยกเว้นสำหรับ iframe ที่ซ่อนอยู่ ซึ่งมักใช้สำหรับการสื่อสารหรือการวิเคราะห์ ระบบป้องกันไม่ให้โหลดแบบ Lazy และโหลดเสมอเพื่อป้องกันไม่ให้ฟีเจอร์เหล่านั้นใช้งานไม่ได้
แอตทริบิวต์ loading จะไม่ใช้วิธีการเดาเหล่านี้ นักพัฒนาแอปจึงเลือกได้เสมอว่าจะใช้การโหลดแบบเลื่อนเวลาไว้เมื่อใด แอตทริบิวต์ loading ควรได้รับการปฏิบัติตามเสมอ โดยขึ้นอยู่กับขีดจำกัดระยะทางและตัวเลือกอื่นๆ ของเบราว์เซอร์ (เช่น การพิมพ์)
แหล่งข้อมูล
ดูไอเดียอื่นๆ เกี่ยวกับการทำ Lazy Loading ได้ที่คอลเล็กชันการทำ Lazy Loading รูปภาพและวิดีโอของ web.dev
ขอขอบคุณ Dom Farolino, Scott Little, Houssein Djirdeh, Simon Pieters, Kayce Basques, Joe Medley และ Stoyan Stefanov ที่ให้ความร่วมมือในการตรวจสอบ


