Browser Support
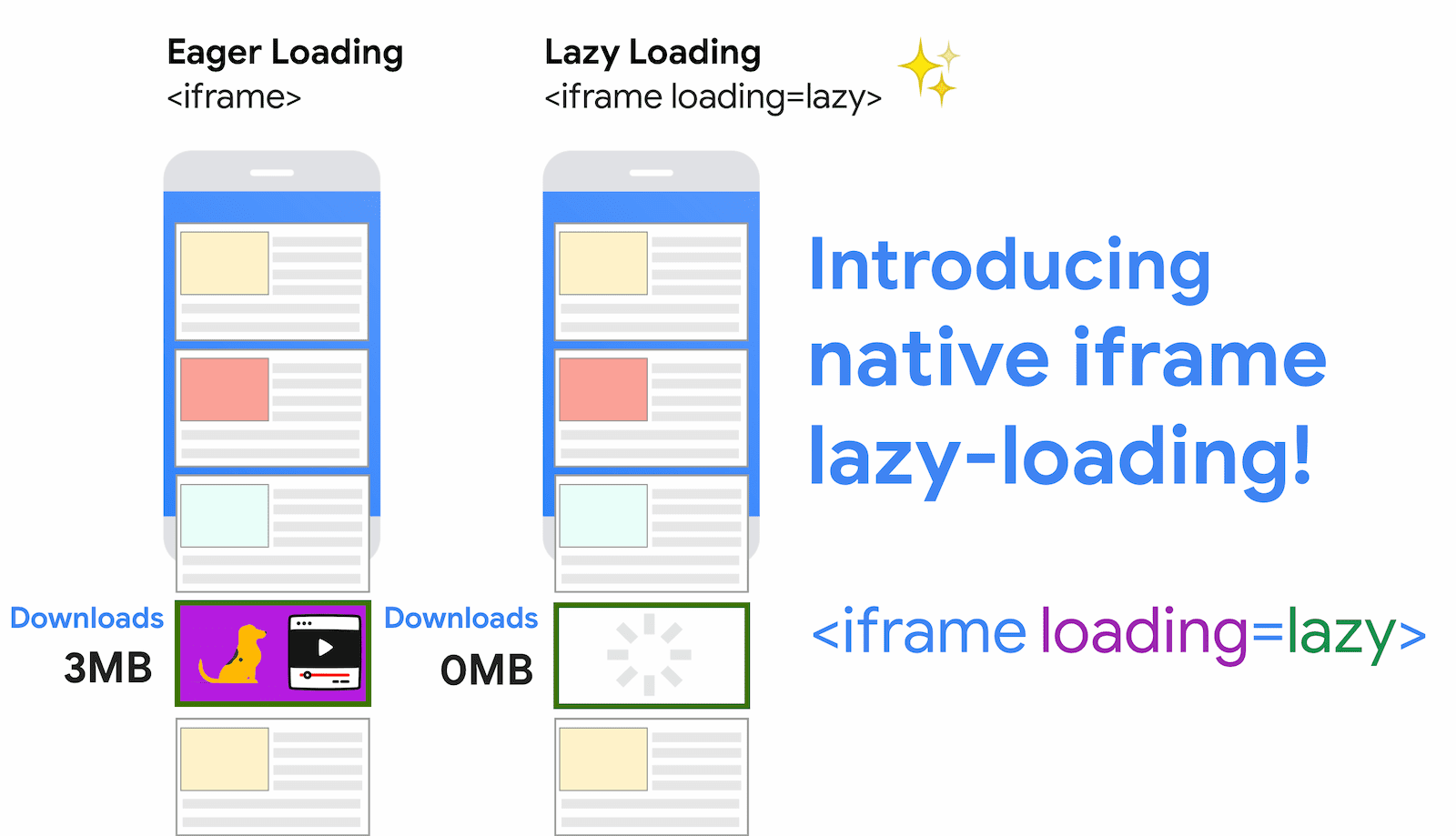
Tính năng tải lười của các phần tử <iframe> sẽ trì hoãn việc tải các iframe ngoài màn hình cho đến khi người dùng cuộn gần các iframe đó. Việc này giúp tiết kiệm dữ liệu, tăng tốc độ tải các phần khác của trang và giảm mức sử dụng bộ nhớ.
Tương tự như tải từng phần cho hình ảnh, hãy sử dụng thuộc tính loading để cho trình duyệt biết bạn muốn tải từng phần một iframe.
<iframe src="https://example.com"
loading="lazy"
width="600"
height="400"></iframe>
Bản minh hoạ này về <iframe loading=lazy> cho thấy các phần nhúng video tải lười:
Tại sao nên tải từng phần iframe?
Nội dung nhúng của bên thứ ba có thể được dùng trong nhiều trường hợp, từ trình phát video đến bài đăng trên mạng xã hội và quảng cáo. Nội dung này thường không xuất hiện ngay trong khung nhìn của người dùng, nhưng người dùng vẫn phải trả chi phí tải dữ liệu xuống và JavaScript tốn kém cho mỗi khung, ngay cả khi họ không cuộn đến khung đó.

Dựa trên nghiên cứu của Chrome về việc tự động tải lười các iframe ngoài màn hình cho người dùng Trình tiết kiệm dữ liệu, việc tải lười các iframe có thể giúp tiết kiệm 2-3% dữ liệu trung bình, giảm 1-2% Lần vẽ nội dung đầu tiên ở mức trung bình và cải thiện 2% Độ trễ đầu vào đầu tiên (FID) ở phân vị thứ 95.
Tính năng tải lười các iframe ngoài màn hình cũng có thể cải thiện Thời gian hiển thị nội dung lớn nhất (LCP) của trang. Vì các iframe thường cần một lượng băng thông đáng kể để tải tất cả tài nguyên phụ, nên việc tải lười các iframe ngoài màn hình có thể làm giảm tình trạng tranh chấp băng thông trên các thiết bị bị hạn chế về mạng, giúp tăng băng thông để tải các tài nguyên đóng góp vào LCP của trang.
Tính năng tải từng phần tích hợp sẵn cho iframe hoạt động như thế nào?
Thuộc tính loading cho phép trình duyệt hoãn việc tải các iframe và hình ảnh ngoài màn hình cho đến khi người dùng cuộn gần các iframe và hình ảnh đó. loading hỗ trợ hai giá trị:
lazy: một ứng viên phù hợp để tải từng phần.eager: không phải là ứng viên phù hợp để tải từng phần. Tải ngay.
Cách sử dụng thuộc tính loading trên iframe như sau:
<!-- Lazy-load the iframe -->
<iframe src="https://example.com"
loading="lazy"
width="600"
height="400"></iframe>
<!-- Eagerly load the iframe -->
<iframe src="https://example.com"
width="600"
height="400"></iframe>
Việc không chỉ định thuộc tính này sẽ có tác động tương tự như việc tải tài nguyên một cách rõ ràng và vội vàng.
Nếu bạn cần tạo iframe theo cách động bằng JavaScript, thì việc đặt iframe.loading = 'lazy' trên phần tử cũng được hỗ trợ:
var iframe = document.createElement('iframe');
iframe.src = 'https://example.com';
iframe.loading = 'lazy';
document.body.appendChild(iframe);
Tính năng tải lười các iframe phổ biến được nhúng ảnh hưởng như thế nào đến trải nghiệm người dùng?
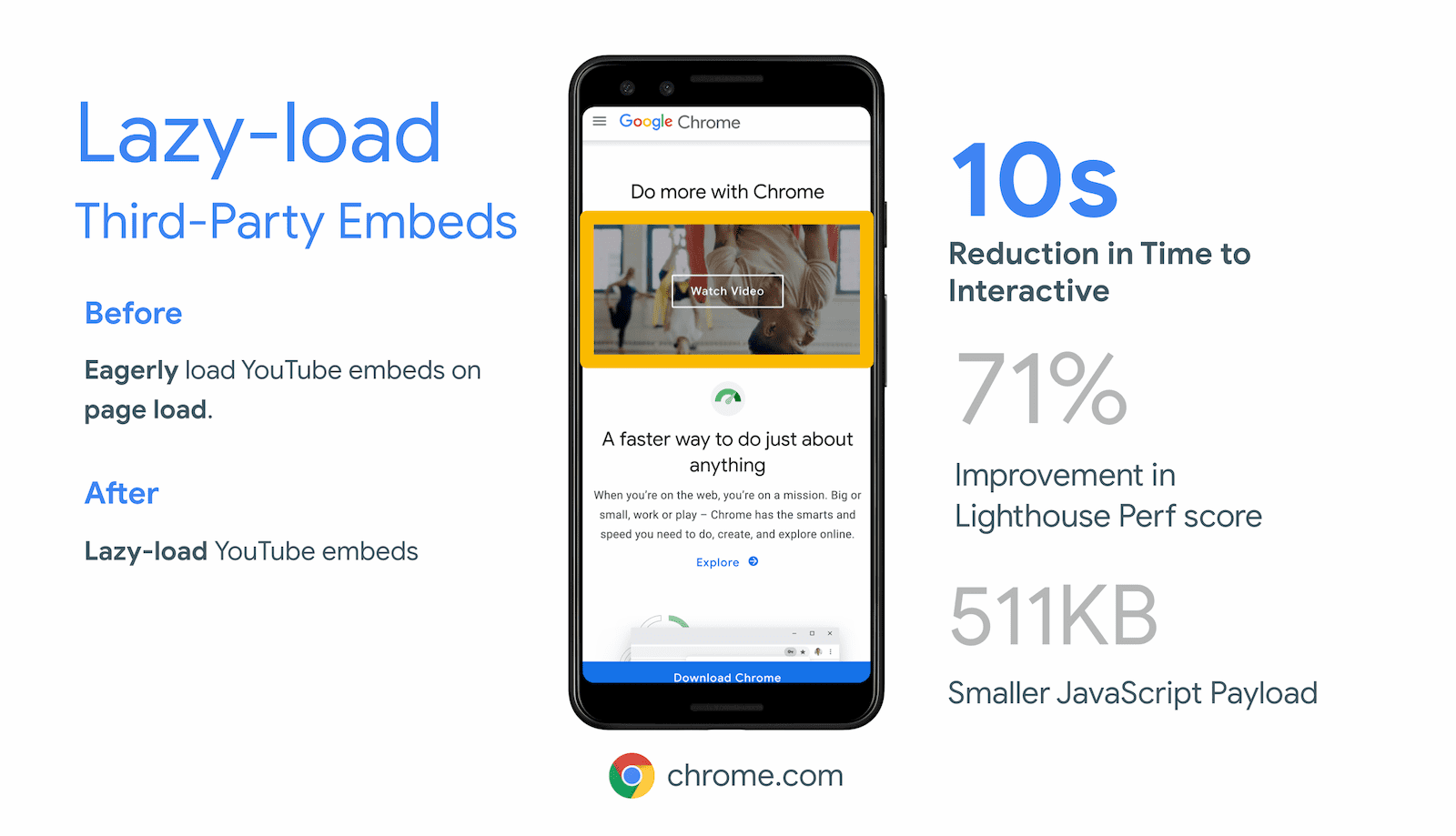
Việc đặt iframe tải lười làm mặc định sẽ giúp trang web phản hồi nhanh hơn nhiều. Các ví dụ sau đây cho thấy những điểm cải tiến về Thời gian tương tác (TTI) và tiết kiệm dữ liệu cho các nội dung nhúng nội dung nghe nhìn, nhưng các iframe quảng cáo tải lười cũng có thể mang lại những lợi ích tương tự.
YouTube
Tính năng tải lười cho video được nhúng trên YouTube giúp tiết kiệm khoảng 500 KB khi tải trang lần đầu:
<iframe src="https://www.youtube.com/embed/YJGCZCaIZkQ"
loading="lazy"
width="560"
height="315"
frameborder="0"
allow="accelerometer; autoplay;
encrypted-media; gyroscope;
picture-in-picture"
allowfullscreen></iframe>

Tính năng nhúng Instagram cung cấp một khối mã đánh dấu và một tập lệnh chèn một iframe vào trang của bạn. Tính năng tải lười của iframe này giúp bạn không phải tải tất cả tập lệnh cần thiết để nhúng và có thể tiết kiệm khoảng 100 kB khi tải lần đầu. Vì các nội dung nhúng này thường hiển thị bên dưới khung nhìn trong hầu hết các bài viết, nên đây là một đề xuất hợp lý để tải lười iframe.
Spotify
Tính năng tải lười nội dung nhúng Spotify có thể tiết kiệm 514 KB khi tải lần đầu.
<iframe src="https://open.spotify.com/embed/album/1DFixLWuPkv3KT3TnV35m3"
loading="lazy"
width="300"
height="380"
frameborder="0"
allowtransparency="true"
allow="encrypted-media"></iframe>
Trình bổ trợ mạng xã hội của Facebook
Trình bổ trợ mạng xã hội của Facebook cho phép nhà phát triển nhúng nội dung Facebook vào trang web của họ. Phổ biến nhất trong số này là trình bổ trợ Thích, một nút cho biết số người dùng đã "thích" trang. Theo mặc định, việc nhúng trình bổ trợ Thích vào một trang web bằng Facebook JSSDK sẽ kéo theo khoảng 215 KB tài nguyên, trong đó 197 KB là JavaScript. Trình bổ trợ thường xuất hiện ở cuối bài viết hoặc gần cuối trang, vì vậy, việc tải trình bổ trợ một cách vội vàng khi trình bổ trợ nằm ngoài màn hình có thể không tối ưu.

Nhờ kỹ sư Stoyan Stefanov, tất cả trình bổ trợ mạng xã hội của Facebook hiện đều hỗ trợ tính năng tải lười khung nội tuyến (iframe) được chuẩn hoá.
Giờ đây, những nhà phát triển chọn tải lười thông qua cấu hình data-lazy của trình bổ trợ có thể ngăn các trình bổ trợ này tải cho đến khi người dùng cuộn ở gần. Điều này cho phép tính năng nhúng tiếp tục hoạt động cho những người dùng cần đến, đồng thời lưu dữ liệu cho những người dùng không cuộn xuống hết trang. Chúng tôi hy vọng đây là lần nhúng đầu tiên trong số nhiều lần nhúng để khám phá tính năng tải lười iframe được chuẩn hoá trong môi trường phát hành chính thức.
Khi bạn muốn kiểm soát nhiều hơn đối với tính năng tải lười iframe
Tính năng tải lười iframe ở cấp trình duyệt được hỗ trợ tốt trên tất cả các trình duyệt chính và được đề xuất cho hầu hết các trường hợp sử dụng để không cần thêm các phần phụ thuộc trên JavaScript.
Tuy nhiên, nếu cần hỗ trợ các trình duyệt cũ hoặc muốn có nhiều quyền kiểm soát hơn đối với ngưỡng tải lười, thì bạn có thể sử dụng thư viện của bên thứ ba để tải lười các iframe trên trang web của mình. Thư viện JavaScript lazysizes là một trong những thư viện như vậy, cho phép thêm các tuỳ chọn nếu bạn cần.
Có trường hợp ngoại lệ nào đối với tính năng tải lười iframe ngoài màn hình không?
Một thử nghiệm ban đầu về việc tự động tải lười các iframe cho người dùng Trình tiết kiệm dữ liệu trong Chrome có một ngoại lệ đối với các iframe ẩn, thường được dùng để giao tiếp hoặc phân tích. Các tính năng này không được tải từng phần và luôn được tải để tránh làm hỏng các tính năng đó.
Thuộc tính loading không áp dụng các phương pháp phỏng đoán này, vì vậy, nhà phát triển luôn có thể chọn nội dung được tải lười. Thuộc tính loading phải luôn được thực thi, tuân theo các giới hạn về khoảng cách và các lựa chọn khác của trình duyệt (chẳng hạn như in).
Tài nguyên
Để biết thêm ý tưởng về tính năng tải từng phần, hãy xem bộ sưu tập về tính năng tải từng phần đối với hình ảnh và video của web.dev.
Xin cảm ơn Dom Farolino, Scott Little, Houssein Djirdeh, Simon Pieters, Kayce Basques, Joe Medley và Stoyan Stefanov đã xem xét.


