일부 웹사이트는 결과에 관해 알림을 받지 않고도 서비스 워커와 통신해야 할 수 있습니다. 예를 들면 다음과 같습니다.
- 페이지는 서비스 워커에 미리 로드할 URL 목록을 전송하므로 사용자가 링크를 클릭할 때 문서 또는 페이지 하위 리소스가 이미 캐시에서 제공되므로 후속 탐색이 훨씬 더 빨라집니다.
- 페이지는 서비스 워커에게 인기 기사 모음을 가져와 캐시하여 오프라인에서 사용할 수 있도록 요청합니다.
이러한 유형의 비핵심 작업을 서비스 워커에 위임하면 사용자 상호작용에 응답하는 등 더 긴급한 작업을 더 효과적으로 처리할 수 있도록 기본 스레드를 확보할 수 있습니다.

이 가이드에서는 표준 브라우저 API와 Workbox 라이브러리를 사용하여 페이지에서 서비스 워커로의 단방향 통신 기법을 구현하는 방법을 살펴봅니다. 이러한 유형의 사용 사례를 명령형 캐싱이라고 합니다.
프로덕션 케이스
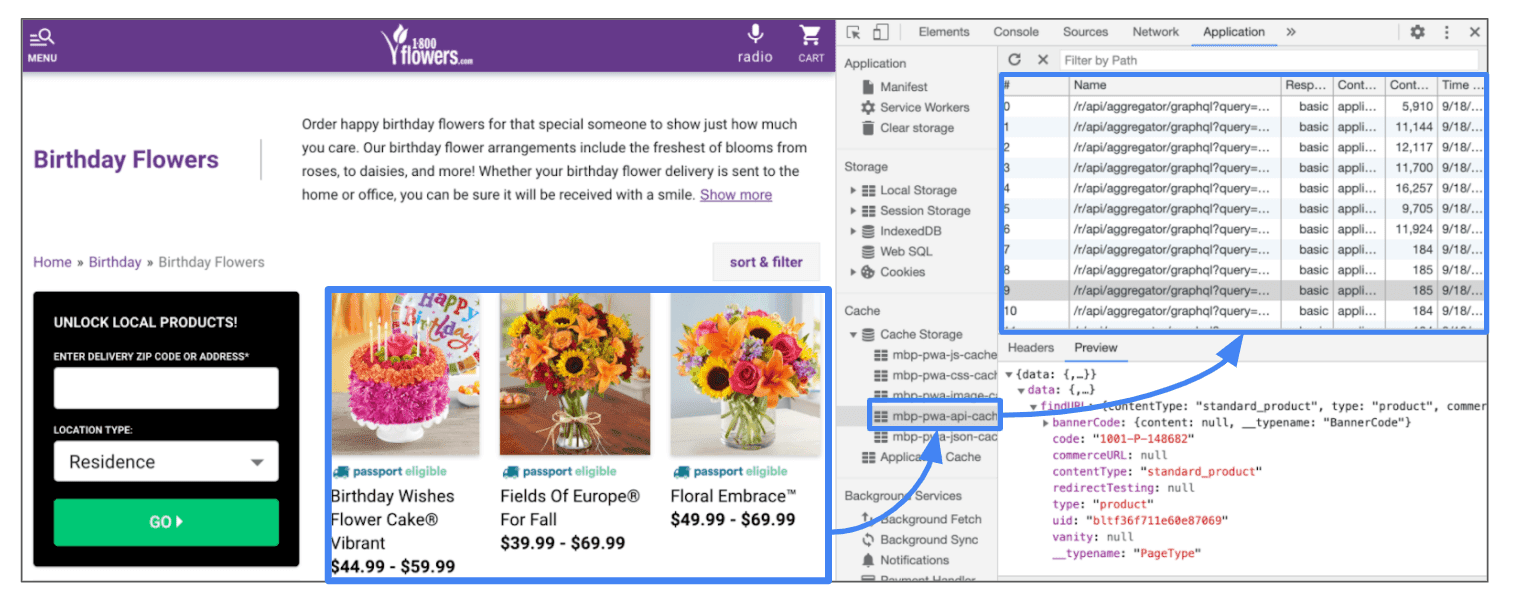
1-800-Flowers.com은 postMessage()를 통해 서비스 워커로 명령형 캐싱 (미리 로드)을 구현하여 카테고리 페이지의 인기 항목을 미리 로드하여 제품 세부정보 페이지로의 후속 탐색 속도를 높였습니다.

혼합된 접근 방식을 사용하여 미리 로드할 항목을 결정합니다.
- 페이지 로드 시 서비스 작업자에게 인기 9개 항목의 JSON 데이터를 검색하도록 요청하고 결과 응답 객체를 캐시에 추가합니다.
- 나머지 항목의 경우
mouseover이벤트를 리슨하므로 사용자가 항목 위로 커서를 이동하면 '수요'에 따라 리소스 가져오기를 트리거할 수 있습니다.
Cache API를 사용하여 JSON 응답을 저장합니다.

사용자가 항목을 클릭하면 네트워크로 이동하지 않고도 항목과 연결된 JSON 데이터를 캐시에서 가져올 수 있으므로 탐색 속도가 빨라집니다.
Workbox 사용
Workbox는 창 컨텍스트에서 실행되도록 설계된 모듈 집합인 workbox-window 패키지를 통해 서비스 워커에 메시지를 전송하는 간단한 방법을 제공합니다. 서비스 워커에서 실행되는 다른 Workbox 패키지를 보완합니다.
페이지를 서비스 워커와 통신하려면 먼저 등록된 서비스 워커에 대한 Workbox 객체 참조를 가져옵니다.
const wb = new Workbox('/sw.js');
wb.register();
그런 다음 등록을 가져오거나 활성화를 확인하거나 기본 통신 API를 고려하지 않고도 선언적으로 메시지를 직접 전송할 수 있습니다.
wb.messageSW({"type": "PREFETCH", "payload": {"urls": ["/data1.json", "data2.json"]}}); });
서비스 워커는 이러한 메시지를 리슨하기 위해 message 핸들러를 구현합니다. 선택적으로 응답을 반환할 수 있지만, 다음과 같은 경우에는 필요하지 않습니다.
self.addEventListener('message', (event) => {
if (event.data && event.data.type === 'PREFETCH') {
// do something
}
});
브라우저 API 사용
Workbox 라이브러리가 요구사항을 충족하지 못하는 경우 다음은 브라우저 API를 사용하여 창에서 서비스 작업자 통신을 구현하는 방법입니다.
postMessage API는 페이지에서 서비스 워커로 단방향 통신 메커니즘을 설정하는 데 사용할 수 있습니다.
페이지가 서비스 워커 인터페이스에서 postMessage()를 호출합니다.
navigator.serviceWorker.controller.postMessage({
type: 'MSG_ID',
payload: 'some data to perform the task',
});
서비스 워커는 이러한 메시지를 리슨하기 위해 message 핸들러를 구현합니다.
self.addEventListener('message', (event) => {
if (event.data && event.data.type === MSG_ID) {
// do something
}
});
{type : 'MSG_ID'} 속성은 반드시 필요한 것은 아니지만 페이지가 서비스 워커에 서로 다른 유형의 안내 (예: '미리 가져오기'와 '저장소 지우기')를 전송할 수 있는 한 가지 방법입니다. 서비스 워커는 이 플래그를 기반으로 여러 실행 경로로 분기할 수 있습니다.
작업이 성공하면 사용자는 이 작업의 혜택을 누릴 수 있지만, 그렇지 않은 경우에도 기본 사용자 흐름은 변경되지 않습니다. 예를 들어 1-800-Flowers.com에서 미리 캐시하려고 할 때 페이지는 서비스 워커가 성공했는지 알 필요가 없습니다. 페이지가 캐시되면 사용자가 더 빠르게 탐색할 수 있습니다. 그렇지 않은 경우에도 페이지가 새 페이지로 이동해야 합니다. 조금만 더 기다려 주세요.
간단한 미리 가져오기 예시
명령형 캐싱의 가장 일반적인 애플리케이션 중 하나는 미리 가져오기입니다. 즉, 사용자가 이동하기 전에 특정 URL의 리소스를 가져와 탐색 속도를 높이는 것입니다.
사이트에서 미리 로드를 구현하는 방법에는 여러 가지가 있습니다.
- 페이지에서 링크 미리 로드 태그 사용: 리소스는 5분 동안 브라우저 캐시에서 유지되며 그 후에는 리소스에 대한 일반
Cache-Control규칙이 적용됩니다. - 서비스 워커의 런타임 캐싱 전략을 사용하여 이전 기법을 보완하여 이 한도를 초과하여 미리 로드 리소스의 전체 기간을 연장합니다.
문서 또는 특정 애셋 (JS, CSS 등)의 미리 로드와 같이 비교적 간단한 미리 로드 시나리오의 경우 이러한 기법이 가장 좋습니다.
내부 URL을 가져오기 위해 미리 로드 리소스 (JSON 파일 또는 페이지)를 파싱하는 등의 추가 로직이 필요한 경우 이 작업을 서비스 워커에 전적으로 위임하는 것이 더 적절합니다.
이러한 유형의 작업을 서비스 워커에 위임하면 다음과 같은 이점이 있습니다.
- 가져오기 및 가져오기 후 처리 (나중에 소개됨)의 무거운 작업을 보조 스레드로 오프로드합니다. 이렇게 하면 기본 스레드가 사용자 상호작용에 응답하는 등 더 중요한 작업을 처리할 수 있습니다.
- 여러 클라이언트 (예: 탭)가 공통 기능을 재사용하도록 허용하고 기본 스레드를 차단하지 않고도 서비스를 동시에 호출할 수 있습니다.
제품 세부정보 페이지 미리 가져오기
먼저 서비스 워커 인터페이스에서 postMessage()를 사용하고 캐시할 URL 배열을 전달합니다.
navigator.serviceWorker.controller.postMessage({
type: 'PREFETCH',
payload: {
urls: [
'www.exmaple.com/apis/data_1.json',
'www.exmaple.com/apis/data_2.json',
],
},
});
서비스 워커에서 활성 탭에서 전송된 메시지를 가로채고 처리하는 message 핸들러를 구현합니다.
addEventListener('message', (event) => {
let data = event.data;
if (data && data.type === 'PREFETCH') {
let urls = data.payload.urls;
for (let i in urls) {
fetchAsync(urls[i]);
}
}
});
이전 코드에서는 URL 배열을 반복하고 각 URL에 대해 가져오기 요청을 실행하는 작은 도우미 함수 fetchAsync()를 소개했습니다.
async function fetchAsync(url) {
// await response of fetch call
let prefetched = await fetch(url);
// (optionally) cache resources in the service worker storage
}
응답을 가져오면 리소스의 캐싱 헤더를 사용할 수 있습니다. 하지만 제품 세부정보 페이지와 같이 리소스가 캐시되지 않는 경우가 많습니다 (즉, Cache-control 헤더가 no-cache임). 이러한 경우 가져온 리소스를 서비스 워커 캐시에 저장하여 이 동작을 재정의할 수 있습니다. 이렇게 하면 오프라인 시나리오에서 파일을 게재할 수 있다는 추가 이점이 있습니다.
JSON 데이터 외
JSON 데이터가 서버 엔드포인트에서 가져오면 이 1차 데이터와 연결된 이미지나 기타 엔드포인트 데이터와 같이 미리 가져올 가치가 있는 다른 URL이 포함되는 경우가 많습니다.
이 예시에서 반환된 JSON 데이터가 식료품 쇼핑 사이트의 정보라고 가정해 보겠습니다.
{
"productName": "banana",
"productPic": "https://cdn.example.com/product_images/banana.jpeg",
"unitPrice": "1.99"
}
제품 목록을 반복하고 각 제품의 대표 이미지를 캐시하도록 fetchAsync() 코드를 수정합니다.
async function fetchAsync(url, postProcess) {
// await response of fetch call
let prefetched = await fetch(url);
//(optionally) cache resource in the service worker cache
// carry out the post fetch process if supplied
if (postProcess) {
await postProcess(prefetched);
}
}
async function postProcess(prefetched) {
let productJson = await prefetched.json();
if (productJson && productJson.product_pic) {
fetchAsync(productJson.product_pic);
}
}
404와 같은 상황에 대비해 이 코드에 예외 처리를 추가할 수 있습니다. 하지만 서비스 워커를 사용하여 미리 로드하면 페이지와 기본 스레드에 큰 영향을 주지 않고 실패할 수 있다는 장점이 있습니다. 미리 가져온 콘텐츠의 후처리에서 더 정교한 로직을 사용하여 더 유연하게 처리하고 처리하는 데이터와 분리할 수도 있습니다. 원하는 대로 자유롭게 결정할 수 있습니다.
결론
이 도움말에서는 페이지와 서비스 워커 간의 단방향 통신의 일반적인 사용 사례인 명령형 캐싱을 다뤘습니다. 설명된 예는 이 패턴을 사용하는 한 가지 방법을 보여주기 위한 것일 뿐이며, 오프라인 소비, 북마크 지정 등을 위해 인기 기사를 주문형으로 캐시하는 등의 다른 사용 사례에도 동일한 접근 방식을 적용할 수 있습니다.
페이지 및 서비스 워커 통신의 패턴에 관한 자세한 내용은 다음을 참고하세요.
- 업데이트 브로드캐스트: 서비스 워커에서 페이지를 호출하여 중요한 업데이트 (예: 새 버전의 웹 앱을 사용할 수 있음)를 알립니다.
- 양방향 통신: 서비스 워커에 작업 (예: 대용량 다운로드)을 위임하고 페이지에 진행 상황을 계속 알립니다.



