定義效能預算後,您可以設定建構程序,以便追蹤效能預算。您可以使用多種工具為所選成效指標定義門檻,並在預算超支時收到警告。瞭解如何選擇最符合需求和目前設定的選項。🕵️♀️
Lighthouse 效能預算
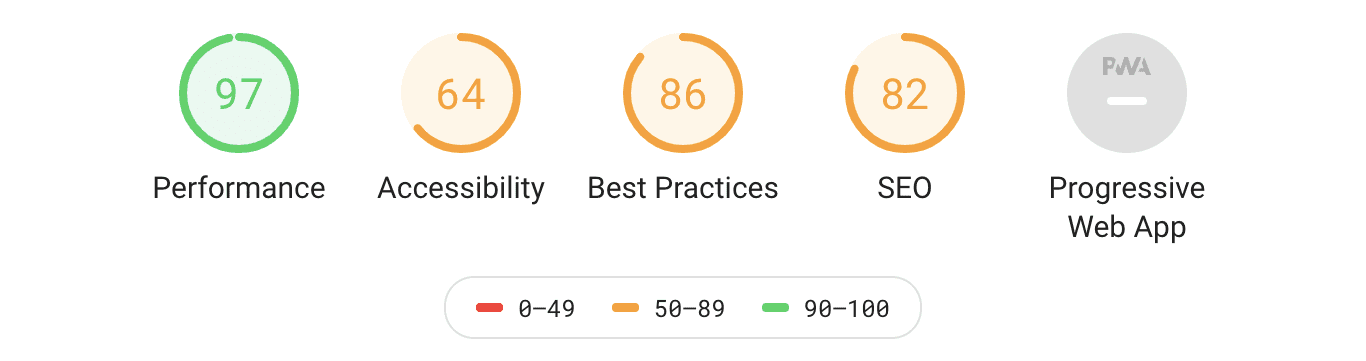
Lighthouse 是一項稽核工具,可針對效能、無障礙功能、最佳做法,以及網站在漸進式網頁應用程式方面的表現等幾個重點領域,對網站進行測試。
Lighthouse 的命令列版本 (第 5 版以上) 可根據下列項目設定效能預算:
- 資源大小
- 資源數
您可以為下列任一資源類型設定預算:
documentfontimagemediaotherscriptstylesheetthird-partytotal
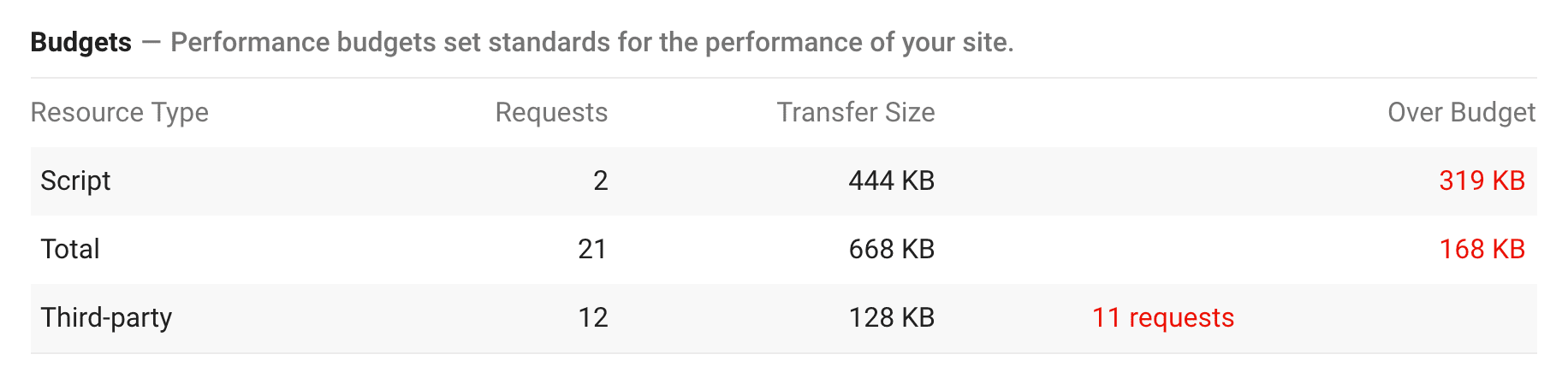
預算會在 JSON 檔案中設定,定義完成後,新的「超出預算」資料欄會顯示是否超出任何限制。

Webpack 效能提示
Webpack 是一項功能強大的建構工具,可用來改善程式碼傳送至使用者的做法。也支援根據素材資源大小設定效能預算。
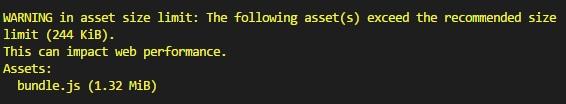
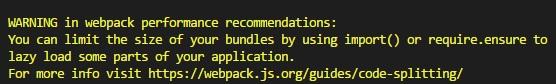
在 webpack.config.js 中開啟效能提示,當套件大小超過限制時,即可收到指令列警告或錯誤。這麼做有助於您在開發過程中留意素材資源大小。
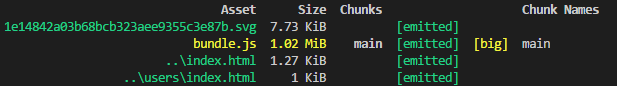
在建構步驟後,webpack 會輸出以顏色編碼的資產清單和資產大小。超出預算的項目會以黃色醒目顯示。

資產和進入點的預設限制為 250 KB。您可以在設定檔中設定自己的目標。

系統會比較預算與未壓縮的素材資源大小。未壓縮的 JavaScript 大小與執行時間有關,大型檔案的執行時間可能會很長,尤其是在行動裝置上。

Bundlesize
Bundlesize 是簡單的 npm 套件,可根據您設定的閾值測試素材資源大小。這項工具可在本機執行,並與 CI 整合。
Bundlesize CLI
指定閾值和要測試的檔案,執行 bundlesize CLI。
bundlesize -f "dist/bundle.js" -s 170kB
Bundlesize 會在同一行中輸出以顏色編碼的測試結果。


CI 的 Bundlesize
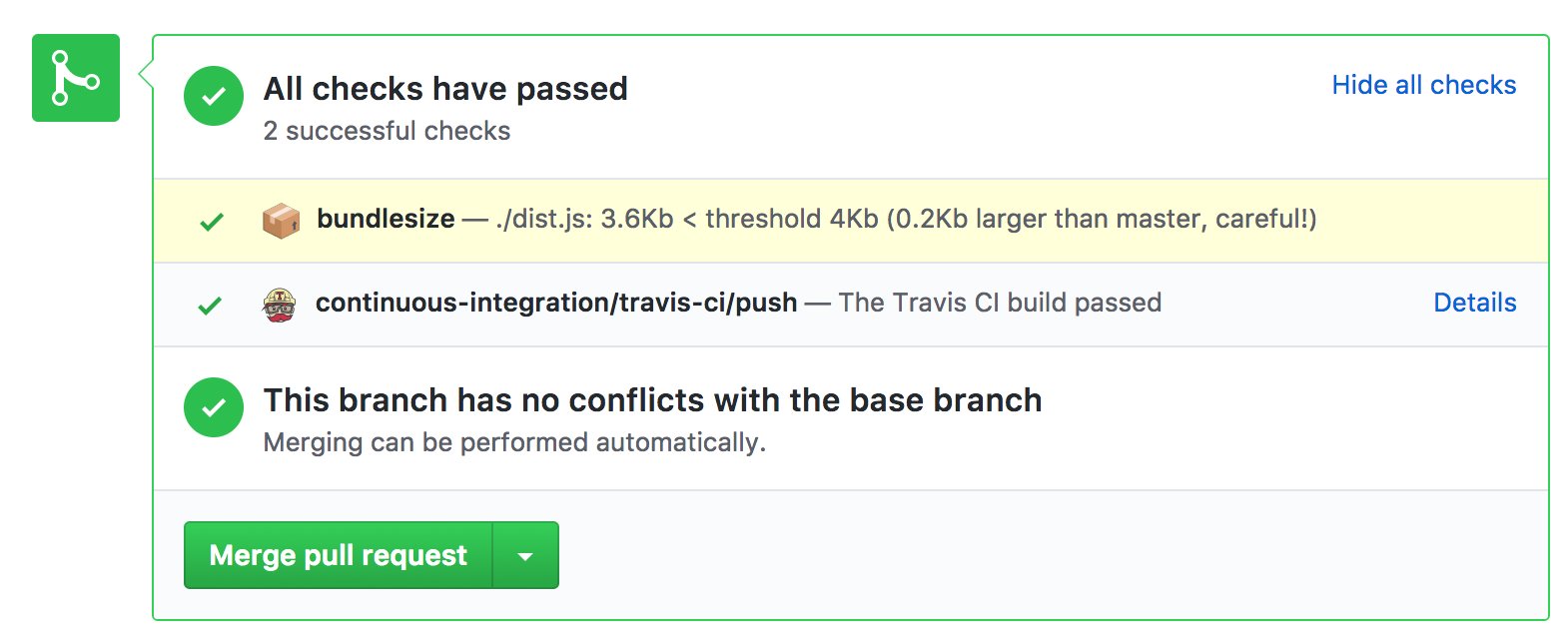
如要充分利用 bundlesize,請將其與 CI 整合,以便自動對拉取要求強制執行大小限制。如果套件大小測試失敗,系統就不會合併該提取要求。適用於 GitHub 上的提取要求,並搭配使用 Travis CI、CircleCI、Wercker 和 Drone。

您今天可能擁有速度快的應用程式,但新增程式碼通常會改變這項情況。檢查包含 bundlesize 的拉取要求,有助於避免效能倒退。Bootstrap、Tinder、Trivago 和許多其他公司都使用這項功能控管預算。
有了 bundlesize,您就可以為每個檔案分別設定閾值。如果您要在應用程式中分割套件,這項功能就特別實用。
根據預設,會測試已壓縮的素材資源大小。您可以使用壓縮選項切換為 brotli 壓縮或完全關閉壓縮功能。
Lighthouse Bot

Lighthouse Bot 可與 Travis CI 整合,並根據任何五個 Lighthouse 稽核類別強制執行預算。舉例來說,Lighthouse 效能分數的預算為 100。有時比起個別素材資源預算,監控單一數字會更簡單,而且 Lighthouse 分數會考量許多因素。

將網站部署至測試伺服器後,Lighthouse Bot 就會執行稽核作業。在 .travis.yml 中,使用 --perf、--a11y、--bp、--seo 或 --pwa 選項,為特定 Lighthouse 類別設定預算。請盡量維持在綠色區,分數至少為 90 分。
after_success: - ./deploy.sh # Deploy the PR changes to staging server - npm run lh -- --perf=96 https://staging.example.com # Run Lighthouse test
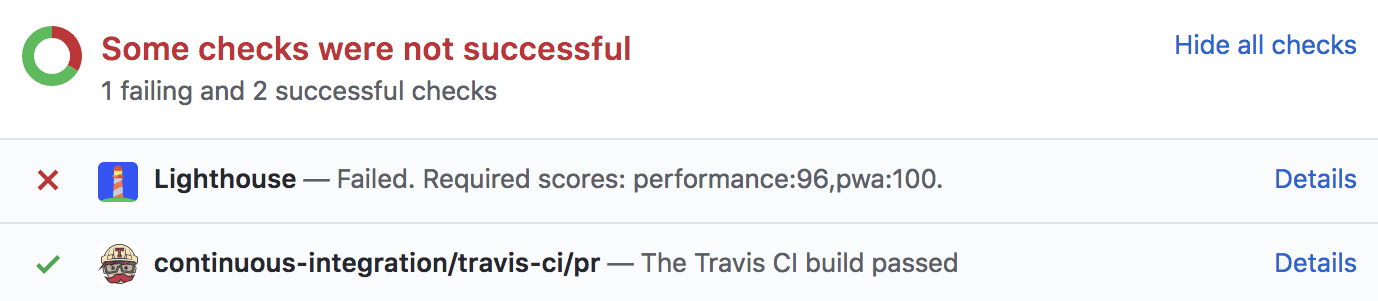
如果 GitHub 提取要求的分數低於您設定的門檻,Lighthouse Bot 可以防止提取要求合併。⛔

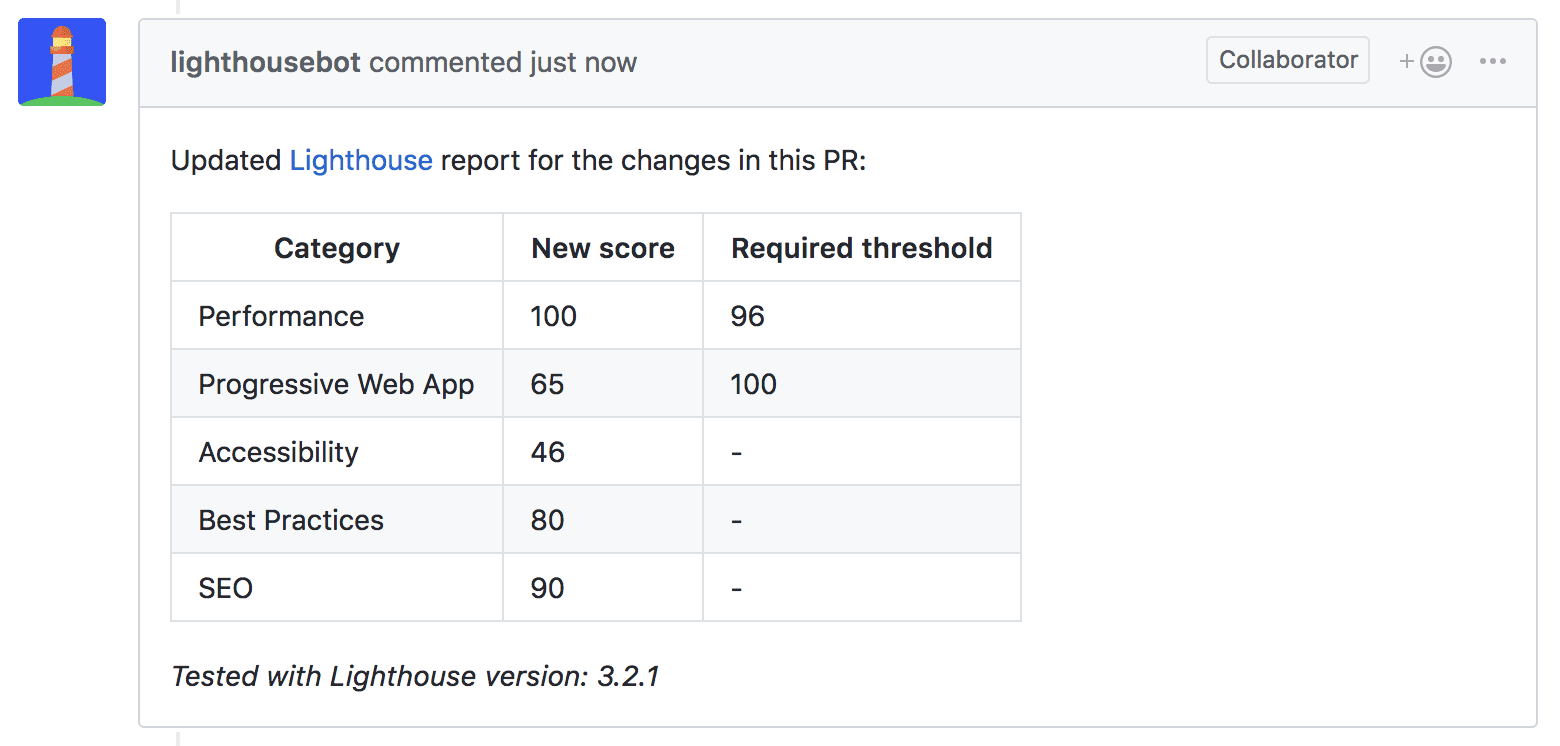
接著,Lighthouse Bot 會在您的提取要求中加上註解,並附上更新後的分數。這項實用功能可在程式碼變更時,鼓勵團隊成員討論效能。

如果您發現拉取要求因 Lighthouse 分數不佳而遭到封鎖,請使用 Lighthouse CLI 或 開發人員工具執行稽核作業。這項工具會產生報表,詳細說明瓶頸和簡單最佳化提示。
摘要
| 工具 | CLI | CI | 摘要 |
|---|---|---|---|
| 燈塔 | ✔️ | ❌ |
|
| webpack | ✔️ | ❌ |
|
| bundlesize | ✔️ | ✔️ |
|
| Lighthouse Bot | ❌ | ✔️ |
|

