После того как вы определили бюджет производительности, пришло время настроить процесс сборки, чтобы отслеживать его. Существует ряд инструментов, которые позволяют вам определять пороговые значения для выбранных показателей производительности и предупреждать вас, если вы превысите бюджет. Узнайте, как выбрать тот, который лучше всего соответствует вашим потребностям и текущей настройке. 🕵️♀️
Бюджеты производительности маяка
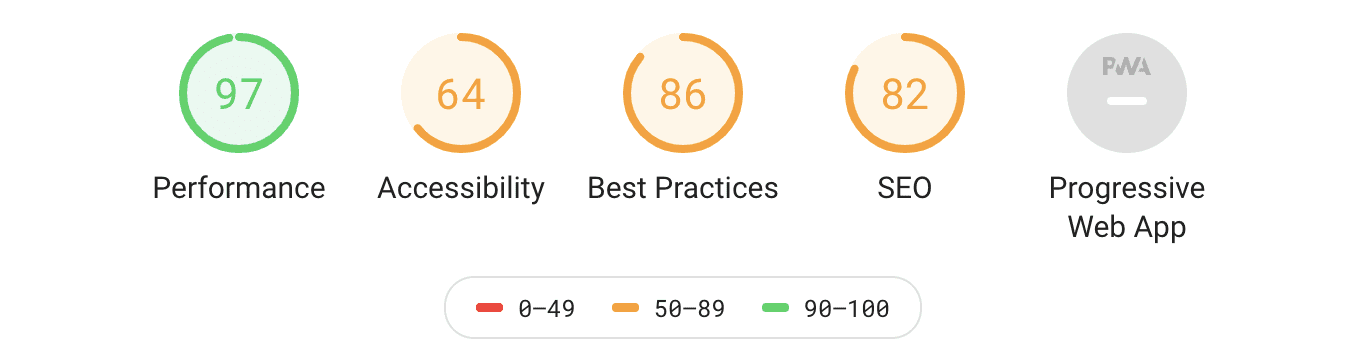
Lighthouse — это инструмент аудита, который тестирует сайты по нескольким ключевым параметрам: производительность, доступность, лучшие практики и эффективность вашего сайта как прогрессивного веб-приложения.
Версия Lighthouse для командной строки (v5+) поддерживает настройку бюджетов производительности на основе:
- размер ресурса
- количество ресурсов
Вы можете установить бюджеты для любого из следующих типов ресурсов:
-
document -
font -
image -
media -
other -
script -
stylesheet -
third-party -
total
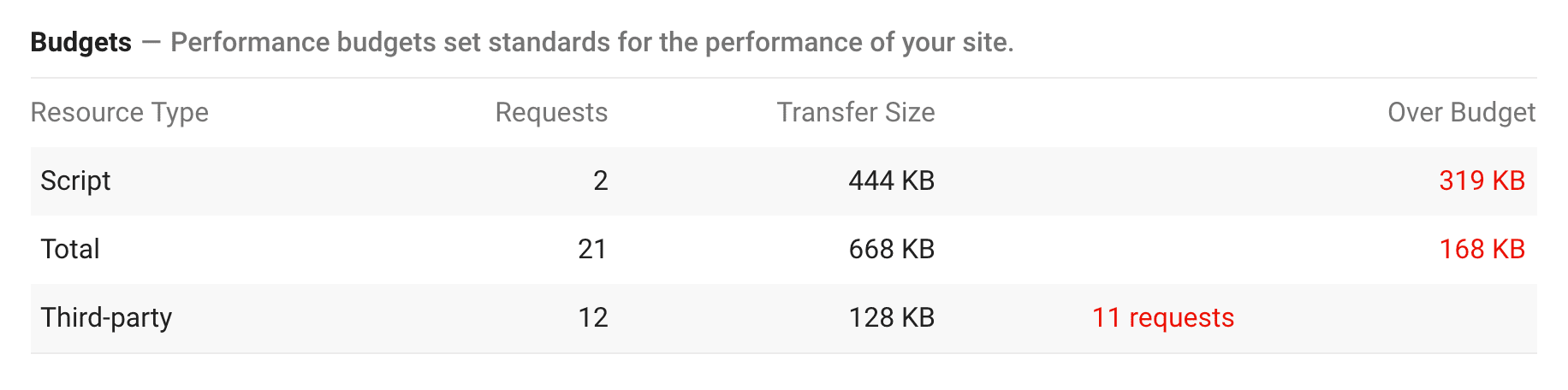
Бюджеты задаются в файле JSON, и после их определения новый столбец «Превышение бюджета» сообщает вам, превышаете ли вы какие-либо ограничения.

Советы по производительности Webpack
Webpack — это мощный инструмент сборки, позволяющий оптимизировать доставку вашего кода пользователям. Он также поддерживает настройку бюджетов производительности в зависимости от размера активов .
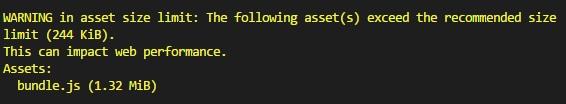
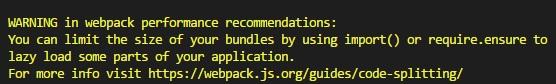
Включите подсказки по производительности в webpack.config.js , чтобы получать предупреждения или ошибки командной строки, когда размер пакета превышает лимит. Это отличный способ помнить о размерах активов на протяжении всего процесса разработки.
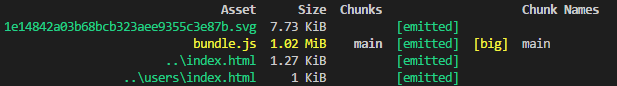
После этапа сборки веб-пакет выводит список ресурсов с цветовой кодировкой и их размерами. Все, что выходит за рамки бюджета, выделяется желтым цветом.

Предел по умолчанию для активов и точек входа составляет 250 КБ . Вы можете установить свои собственные цели в файле конфигурации.

Бюджеты сравниваются с размерами несжатых активов . Размер несжатого JavaScript связан со временем выполнения , а выполнение больших файлов может занять много времени, особенно на мобильных устройствах.

Размер пакета
Bundlesize — это простой пакет npm, который проверяет размер ресурса на соответствие установленному вами порогу. Он может работать локально и интегрироваться с вашим CI.
Размер пакета CLI
Запустите CLI Bundlesize , указав пороговое значение и файл, который вы хотите протестировать.
bundlesize -f "dist/bundle.js" -s 170kB
Bundlesize выводит результаты теста с цветовой кодировкой в одну строку.


Размер пакета для CI
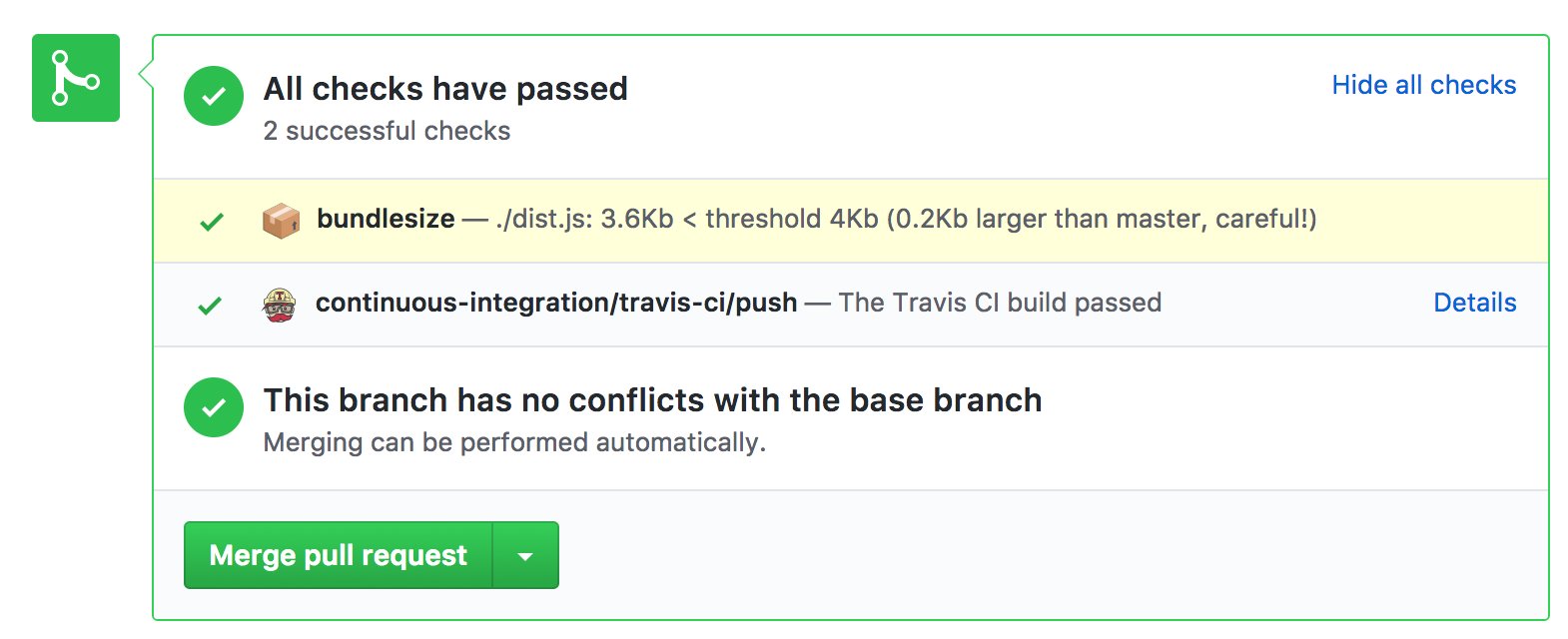
Вы получите максимальную отдачу от размера пакета, если интегрируете его с CI для автоматического соблюдения ограничений размера для запросов на включение. Если проверка размера пакета не удалась, этот запрос на извлечение не будет объединен. Он работает для запросов на извлечение на GitHub с Travis CI , CircleCI , Wercker и Drone .

Сегодня у вас может быть быстрое приложение, но добавление нового кода часто может изменить это. Проверка пул-реквестов с размером пакета поможет вам избежать снижения производительности. Bootstrap, Tinder, Trivago и многие другие используют его, чтобы контролировать свой бюджет.
С помощью Bundlesize можно установить пороговые значения для каждого файла отдельно. Это особенно полезно, если вы разделяете пакет в своем приложении.
По умолчанию он проверяет размеры ресурсов, сжатых с помощью gzip . Вы можете использовать опцию сжатия, чтобы переключиться на сжатие Brotli или полностью отключить его.
Маяк Бот

Lighthouse Bot интегрируется с Travis CI и обеспечивает соблюдение бюджетов на основе любой из пяти категорий аудита Lighthouse. Например, бюджет 100 для вашего показателя производительности Lighthouse. Иногда проще следить за одной цифрой, чем бюджеты отдельных активов и оценки Lighthouse учитывают множество факторов.

Lighthouse Bot проводит аудит после развертывания сайта на промежуточном сервере. В .travis.yml установите бюджеты для определенных категорий Lighthouse с опциями --perf , --a11y , --bp , --seo или --pwa . Стремитесь остаться в зеленой зоне, набрав не менее 90 очков.
after_success: - ./deploy.sh # Deploy the PR changes to staging server - npm run lh -- --perf=96 https://staging.example.com # Run Lighthouse test
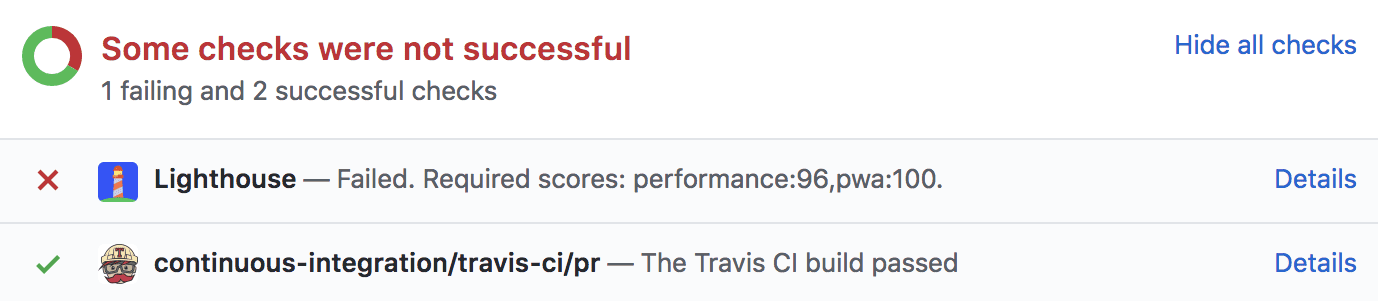
Если рейтинг запроса на включение на GitHub падает ниже установленного вами порога, Lighthouse Bot может предотвратить объединение запроса на включение . ⛔

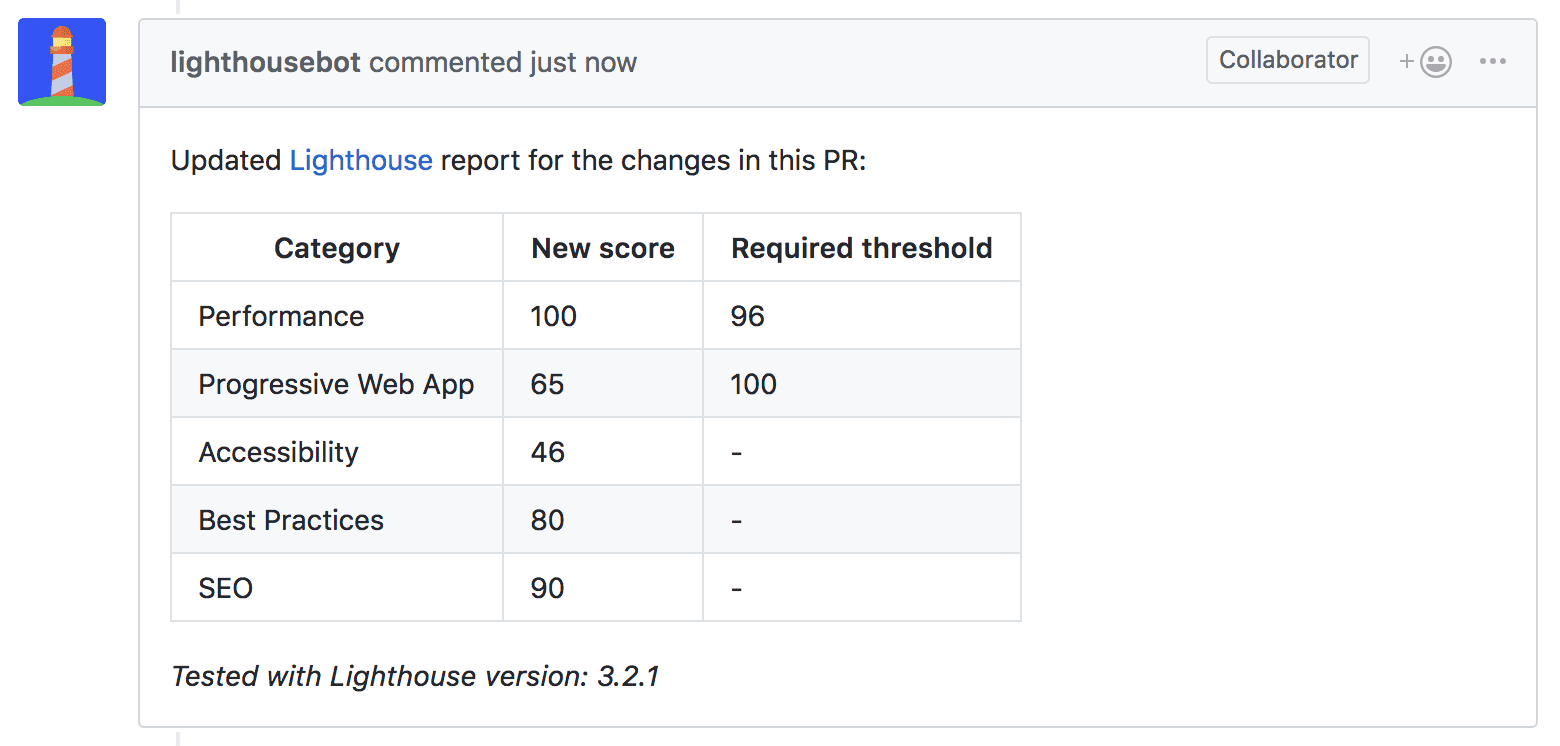
Затем бот Lighthouse Bot комментирует ваш запрос на включение обновленными оценками. Это изящная функция, которая побуждает к разговору о производительности по мере внесения изменений в код.

Если вы обнаружите, что ваш запрос на включение заблокирован из-за плохой оценки Lighthouse, запустите аудит с помощью Lighthouse CLI или Dev Tools . Он генерирует отчет с подробной информацией об узких местах и советами по простой оптимизации.
Краткое содержание
| Инструмент | интерфейс командной строки | КИ | Краткое содержание |
|---|---|---|---|
| Маяк | ✔️ | ❌ |
|
| веб-пакет | ✔️ | ❌ |
|
| размер пакета | ✔️ | ✔️ |
|
| Маяк Бот | ❌ | ✔️ |
|


