একবার আপনি একটি পারফরম্যান্স বাজেট সংজ্ঞায়িত করলে, এটি ট্র্যাক রাখার জন্য বিল্ড প্রক্রিয়া সেট আপ করার সময়। এমন অনেকগুলি সরঞ্জাম রয়েছে যা আপনাকে নির্বাচিত পারফরম্যান্স মেট্রিক্সের জন্য থ্রেশহোল্ড সংজ্ঞায়িত করতে দেয় এবং আপনি যদি বাজেটের বেশি যান তবে আপনাকে সতর্ক করে। আপনার প্রয়োজন এবং বর্তমান সেটআপের সাথে সবচেয়ে ভালো মানানসই একটি বেছে নিন কীভাবে তা খুঁজে বের করুন। 🕵️♀️
বাতিঘর কর্মক্ষমতা বাজেট
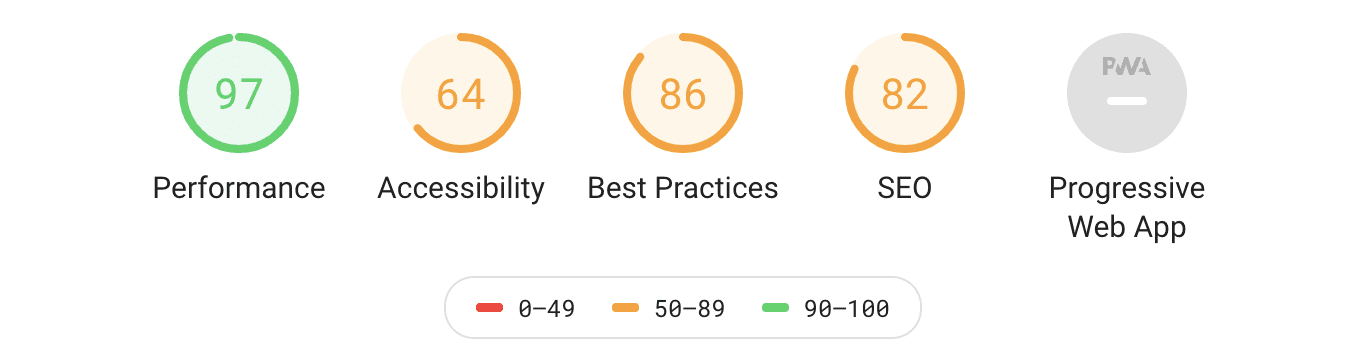
লাইটহাউস হল একটি অডিটিং টুল যা কয়েকটি গুরুত্বপূর্ণ ক্ষেত্রে সাইটগুলি পরীক্ষা করে—পারফরম্যান্স, অ্যাক্সেসযোগ্যতা, সর্বোত্তম অনুশীলন এবং আপনার সাইটটি একটি প্রগতিশীল ওয়েব অ্যাপ্লিকেশন হিসাবে কতটা ভাল পারফর্ম করে।
Lighthouse এর কমান্ড লাইন সংস্করণ (v5+) এর উপর ভিত্তি করে পারফরম্যান্স বাজেট সেট করা সমর্থন করে:
- সম্পদের আকার
- সম্পদ গণনা
আপনি নিম্নোক্ত রিসোর্স প্রকারের যেকোন জন্য বাজেট সেট করতে পারেন:
-
document -
font -
image -
media -
other -
script -
stylesheet -
third-party -
total
বাজেটগুলি একটি JSON ফাইলে সেট করা হয় এবং সেগুলিকে সংজ্ঞায়িত করার পরে নতুন "অভার বাজেট" কলাম আপনাকে বলে যে আপনি কোনও সীমা অতিক্রম করছেন কিনা৷

ওয়েবপ্যাক কর্মক্ষমতা ইঙ্গিত
ওয়েবপ্যাক হল একটি শক্তিশালী বিল্ড টুল যা অপ্টিমাইজ করার জন্য কীভাবে আপনার কোড ব্যবহারকারীদের কাছে বিতরণ করা হয়। এটি সম্পদের আকারের উপর ভিত্তি করে পারফরম্যান্স বাজেট সেট করাও সমর্থন করে৷
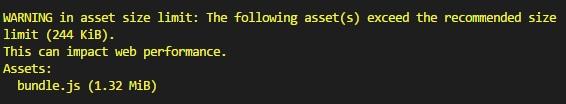
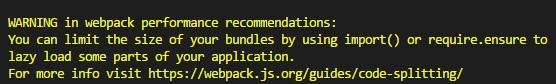
আপনার বান্ডেলের আকার সীমা ছাড়িয়ে গেলে কমান্ড লাইন সতর্কতা বা ত্রুটি পেতে webpack.config.js এ কর্মক্ষমতা ইঙ্গিত চালু করুন। পুরো বিকাশ জুড়ে সম্পদের আকার সম্পর্কে সচেতন থাকার এটি একটি দুর্দান্ত উপায়।
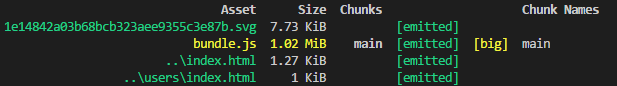
বিল্ড ধাপের পরে, ওয়েবপ্যাক সম্পদ এবং তাদের আকারের একটি রঙ-কোডেড তালিকা আউটপুট করে। বাজেটের বেশি কিছু হলুদ রঙে হাইলাইট করা হয়।

উভয় সম্পদ এবং এন্ট্রি-পয়েন্টের জন্য ডিফল্ট সীমা হল 250 KB । আপনি কনফিগারেশন ফাইলে আপনার নিজস্ব লক্ষ্য নির্ধারণ করতে পারেন।

বাজেটগুলি অসংকুচিত সম্পদের আকারের সাথে তুলনা করা হয়। আনকম্প্রেসড জাভাস্ক্রিপ্ট সাইজ এক্সিকিউশন টাইমের সাথে সম্পর্কিত এবং বড় ফাইল এক্সিকিউট হতে অনেক সময় নিতে পারে, বিশেষ করে মোবাইল ডিভাইসে।

বান্ডিল আকার
Bundlesize হল একটি সাধারণ npm প্যাকেজ যা আপনার সেট করা থ্রেশহোল্ডের বিপরীতে সম্পদের আকার পরীক্ষা করে। এটি স্থানীয়ভাবে চলতে পারে এবং আপনার CI এর সাথে একত্রিত হতে পারে।
Bundlesize CLI
একটি থ্রেশহোল্ড এবং আপনি যে ফাইলটি পরীক্ষা করতে চান তা নির্দিষ্ট করে বান্ডেলাইজ সিএলআই চালান।
bundlesize -f "dist/bundle.js" -s 170kB
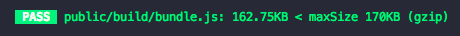
বান্ডেলাইজ আউটপুট রঙ-কোডেড পরীক্ষার ফলাফল এক লাইনে।


CI এর জন্য Bundlesize
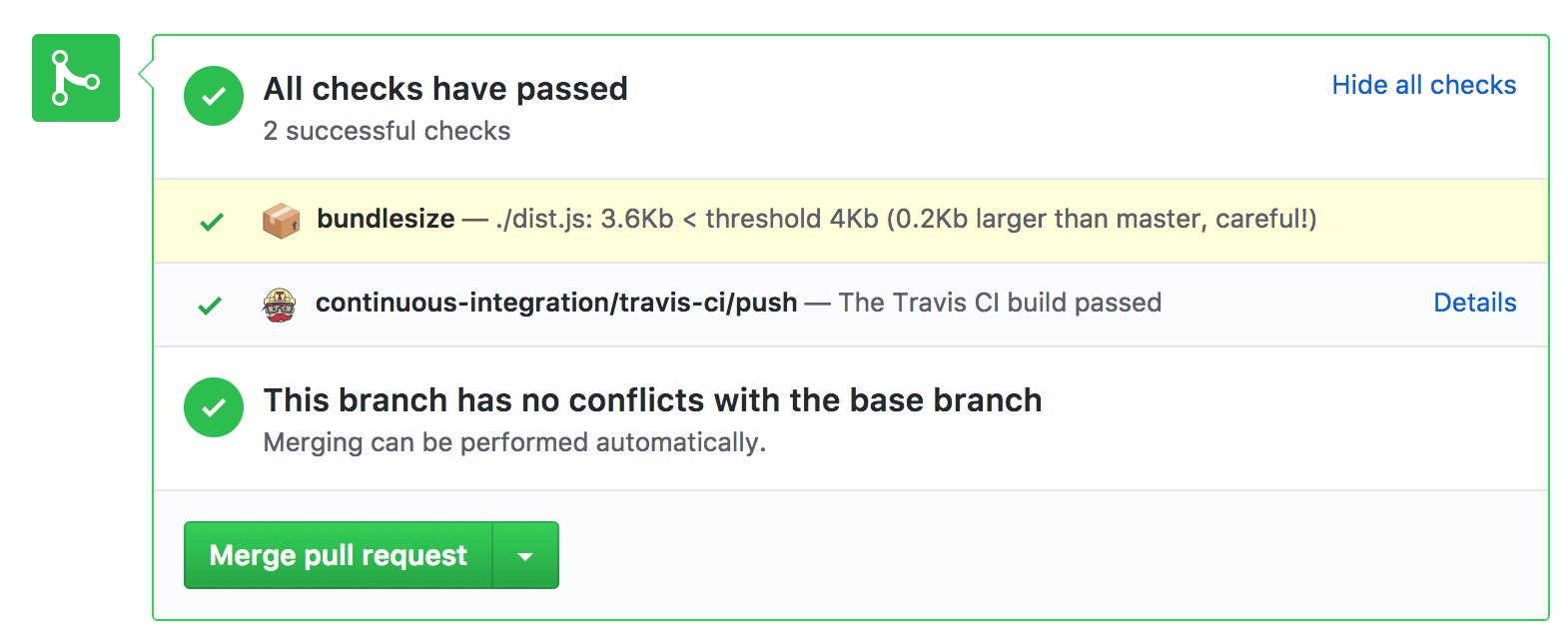
পুল অনুরোধে স্বয়ংক্রিয়ভাবে আকার সীমা কার্যকর করতে আপনি যদি এটিকে একটি CI এর সাথে একীভূত করেন তবে আপনি বান্ডেল আকারের সর্বাধিক মূল্য পাবেন। যদি bundlesize পরীক্ষা ব্যর্থ হয়, সেই পুল অনুরোধ একত্রিত করা হয় না। এটি ট্র্যাভিস সিআই , সার্কেলসিআই , ওয়ার্কার এবং ড্রোনের সাথে গিটহাবে পুল অনুরোধের জন্য কাজ করে।

আপনার কাছে আজ একটি দ্রুত অ্যাপ থাকতে পারে, কিন্তু নতুন কোড যোগ করলে তা প্রায়ই পরিবর্তন হতে পারে। বান্ডেলসাইজ সহ পুল অনুরোধগুলি পরীক্ষা করা আপনাকে কর্মক্ষমতা রিগ্রেশন এড়াতে সহায়তা করবে। বুটস্ট্র্যাপ, টিন্ডার, ট্রিভাগো এবং আরও অনেকে তাদের বাজেট নিয়ন্ত্রণে রাখতে এটি ব্যবহার করে।
বান্ডেলসাইজের সাথে, প্রতিটি ফাইলের জন্য আলাদাভাবে থ্রেশহোল্ড সেট করা সম্ভব। আপনি যদি আপনার অ্যাপ্লিকেশনে একটি বান্ডিল বিভক্ত করেন তবে এটি বিশেষভাবে কার্যকর।
ডিফল্টরূপে, এটি জিজিপড সম্পদের আকার পরীক্ষা করে । আপনি ব্রোটলি কম্প্রেশনে স্যুইচ করতে বা এটি সম্পূর্ণরূপে বন্ধ করতে কম্প্রেশন বিকল্পটি ব্যবহার করতে পারেন।
বাতিঘর বট

Lighthouse Bot Travis CI-এর সাথে একীভূত হয় এবং পাঁচটি Lighthouse অডিট বিভাগের যেকোনো একটির উপর ভিত্তি করে বাজেট প্রয়োগ করে। উদাহরণস্বরূপ, আপনার Lighthouse পারফরম্যান্স স্কোরের জন্য 100 এর বাজেট। ব্যক্তিগত সম্পদ বাজেট এবং লাইটহাউস স্কোর অনেক কিছু বিবেচনায় নেওয়ার চেয়ে কখনও কখনও একটি সংখ্যার উপর নজর রাখা সহজ।

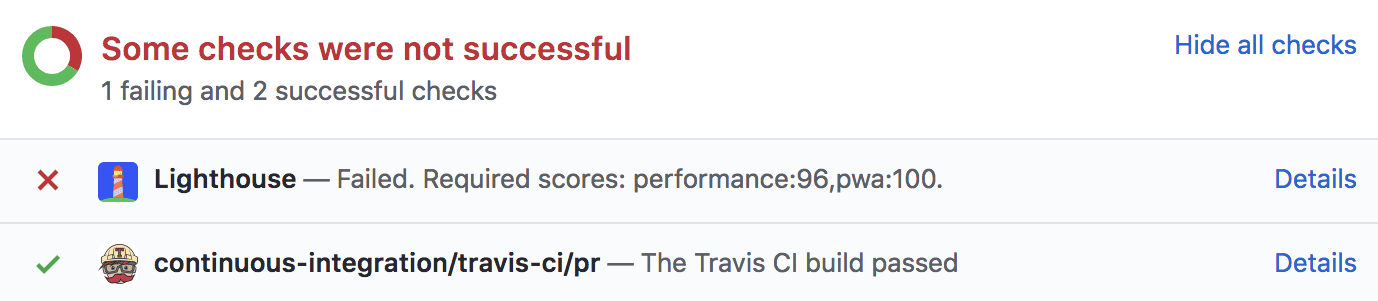
আপনি স্টেজিং সার্ভারে একটি সাইট স্থাপন করার পরে Lighthouse Bot একটি অডিট চালায়। .travis.yml এ --perf , --a11y , --bp , --seo বা --pwa বিকল্পগুলির সাথে নির্দিষ্ট লাইটহাউস বিভাগের জন্য বাজেট সেট করে৷ কমপক্ষে 90 স্কোর সহ গ্রিন জোনে থাকার লক্ষ্য রাখুন।
after_success: - ./deploy.sh # Deploy the PR changes to staging server - npm run lh -- --perf=96 https://staging.example.com # Run Lighthouse test
GitHub-এ পুল অনুরোধের স্কোর আপনার সেট করা প্রান্তিকের নীচে নেমে গেলে, Lighthouse Bot পুল অনুরোধকে মার্জ হওয়া থেকে আটকাতে পারে । ⛔

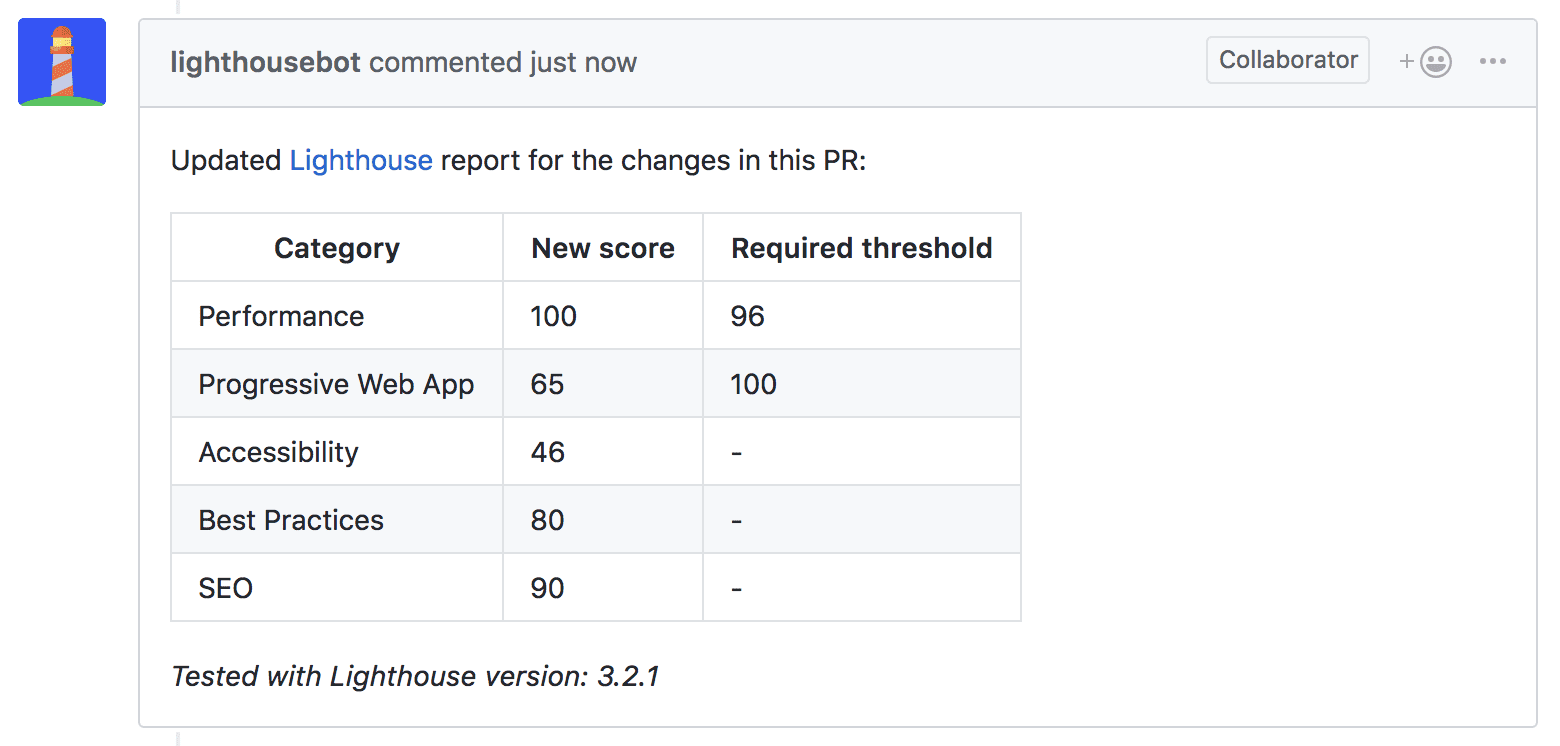
Lighthouse Bot তারপর আপডেট স্কোর সহ আপনার টান অনুরোধ মন্তব্য. এটি একটি ঝরঝরে বৈশিষ্ট্য যা কার্য সম্পাদন সম্পর্কে কথোপকথনকে উত্সাহিত করে কারণ কোড পরিবর্তনগুলি ঘটছে৷

যদি আপনি একটি দুর্বল Lighthouse স্কোর দ্বারা আপনার পুল অনুরোধ অবরুদ্ধ খুঁজে পান, Lighthouse CLI বা Dev Tools- এ একটি অডিট চালান। এটি সহজ অপ্টিমাইজেশনের জন্য বাধা এবং ইঙ্গিত সম্পর্কে বিশদ বিবরণ সহ একটি প্রতিবেদন তৈরি করে।
সারাংশ
| টুল | সিএলআই | সি.আই | সারাংশ |
|---|---|---|---|
| বাতিঘর | ✔️ | ❌ |
|
| ওয়েবপ্যাক | ✔️ | ❌ |
|
| বান্ডিল আকার | ✔️ | ✔️ |
|
| বাতিঘর বট | ❌ | ✔️ |
|


