بعد تحديد ميزانية أداء، حان وقت إعداد عملية الإنشاء لتتبُّعها. هناك عدد من الأدوات التي تتيح لك تحديد الحدود القصوى لمقاييس الأداء المحدّدة وتحذيرك في حال تجاوزت الميزانية. تعرَّف على كيفية اختيار الطريقة التي تناسب احتياجاتك وإعداداتك الحالية على أفضل وجه. 🕵️♀️
ميزانيات الأداء في Lighthouse
Lighthouse هي أداة تدقيق تختبر المواقع الإلكترونية في بضعة مجالات رئيسية، مثل الأداء وسهولة الاستخدام وأفضل الممارسات ومستوى أداء موقعك الإلكتروني كتطبيق ويب تقدّمي.
يتيح إصدار سطر الأوامر من Lighthouse (الإصدار 5 والإصدارات الأحدث) ضبط ميزانيات الأداء استنادًا إلى:
- حجم المرجع
- عدد الموارد
يمكنك ضبط ميزانيات لأيّ من أنواع الموارد التالية:
documentfontimagemediaotherscriptstylesheetthird-partytotal
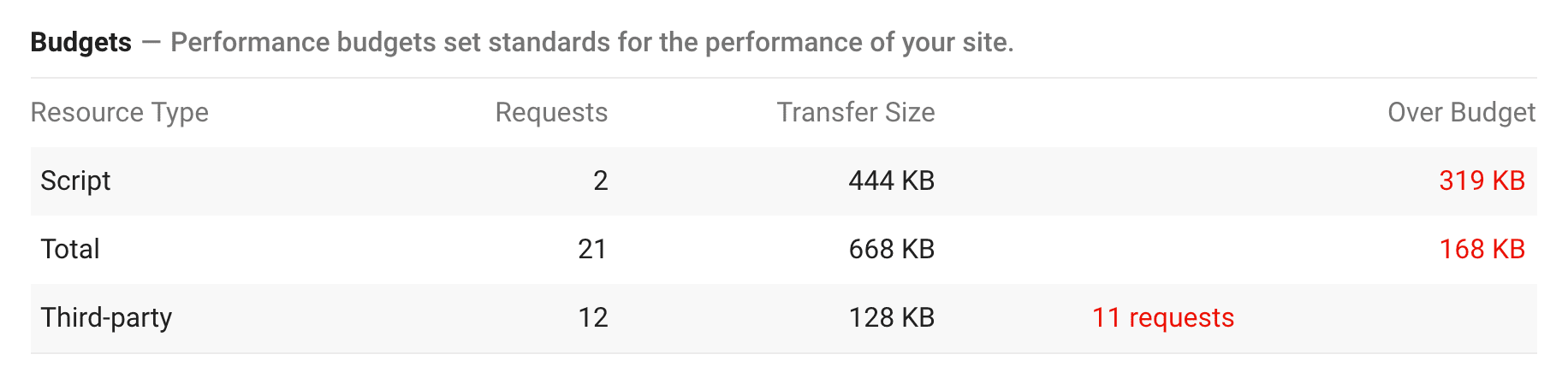
يتمّ ضبط الميزانيات في ملف JSON، وبعد تحديدها، يُعلمك عمود "تجاوز الميزانية" الجديد ما إذا كنت تتجاوز أيّ حدود.

تلميحات حول أداء Webpack
Webpack هي أداة إنشاء فعّالة لتحسين طريقة عرض الرمز البرمجي للمستخدمين. ويتيح أيضًا ضبط ميزانيات الأداء استنادًا إلى حجم مادة العرض.
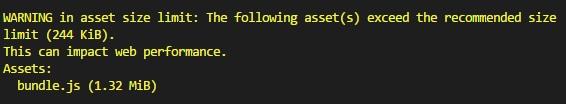
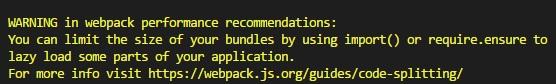
فعِّل ملاحظات الأداء في webpack.config.js للحصول على تحذيرات أو أخطاء في سطر الأوامر عندما يزداد حجم الحِزمة عن الحدّ المسموح به. وهي طريقة رائعة لتذكُّر أحجام مواد العرض طوال عملية التطوير.
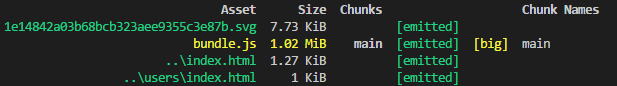
بعد خطوة الإنشاء، يعرض Webpack قائمة بمواد العرض ومقاساتها مُصنَّفة حسب اللون. ويتم تمييز أيّ محتوى يتجاوز الميزانية باللون الأصفر.

الحدّ الأقصى التلقائي لكلّ من مواد العرض ونقاط الدخول هو 250 كيلوبايت. يمكنك ضبط استهدافاتك الخاصة في ملف الإعداد.

تتم مقارنة الميزانيات بأحجام مواد العرض غير المضغوطة. يرتبط حجم JavaScript غير المضغوطة بوقت التنفيذ، ويمكن أن يستغرق تنفيذ الملفات الكبيرة وقتًا طويلاً، خاصةً على الأجهزة الجوّالة.

Bundlesize
Bundlesize هي حزمة npm بسيطة تختبر حجم مواد العرض مقارنةً بحدّ أقصى حدّدته. ويمكن تشغيله على الجهاز ودمجه مع عملية التطوير المتكامل (CI).
أداة سطر الأوامر Bundlesize
يمكنك تشغيل bundlesize CLI من خلال تحديد حدّ أدنى والملف الذي تريد اختباره.
bundlesize -f "dist/bundle.js" -s 170kB
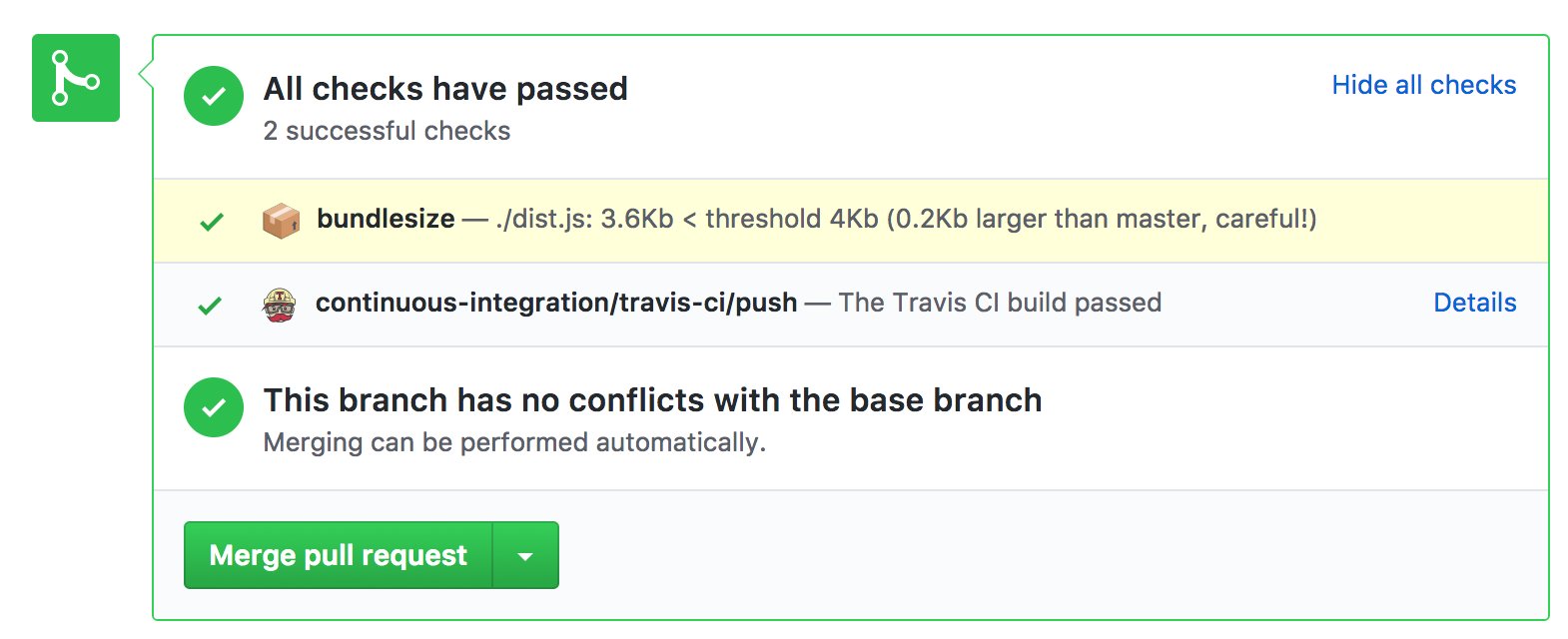
يعرض Bundlesize نتائج الاختبار المُصنَّفة حسب اللون في سطر واحد.


حجم الحزمة لميزة "التكامل المستمر"
ستحصل على أكبر قيمة من bundlesize إذا دمجتها مع عملية دمج مستمر (CI) لفرض حدود الحجم تلقائيًا على طلبات سحب الرمز البرمجي. إذا تعذّر اختبار حجم الحِزمة، لن يتم دمج طلب سحب هذا الحِزمة. ويمكن استخدامه مع طلبات السحب على GitHub باستخدام Travis CI وCircleCI وWercker وDrone.

قد يكون لديك تطبيق سريع اليوم، ولكن يمكن أن تؤدي إضافة رمز جديد إلى تغيير ذلك في كثير من الأحيان. سيساعدك التحقّق من طلبات سحب البيانات باستخدام حجم الحِزمة في تجنُّب حدوث تراجع في الأداء. وتستخدمه شركات Bootstrap وTinder وTrivago وغيرها الكثير من أجل التحكّم في ميزانياتها.
باستخدام bundlesize، من الممكن ضبط الحدود القصوى لكل ملف بشكل منفصل. ويُعدّ ذلك مفيدًا بشكل خاص إذا كنت بصدد تقسيم حِزمة في تطبيقك.
وبشكلٍ تلقائي، يختبر أحجام مواد العرض المضغوطة بتنسيق gzip. يمكنك استخدام خيار الضغط للتبديل إلى ضغط brotli أو إيقافه تمامًا.
روبوت Lighthouse

يندمج Lighthouse Bot مع Travis CI ويفرض الميزانيات استنادًا إلى أيّ من فئات تدقيق Lighthouse الخمس. على سبيل المثال، ميزانية بقيمة 100 لنتيجة أداء Lighthouse في بعض الأحيان، يكون من الأسهل تتبُّع رقم واحد بدلاً من ميزانيات مواد العرض الفردية، وتأخذ نتائج Lighthouse في الاعتبار العديد من العوامل.

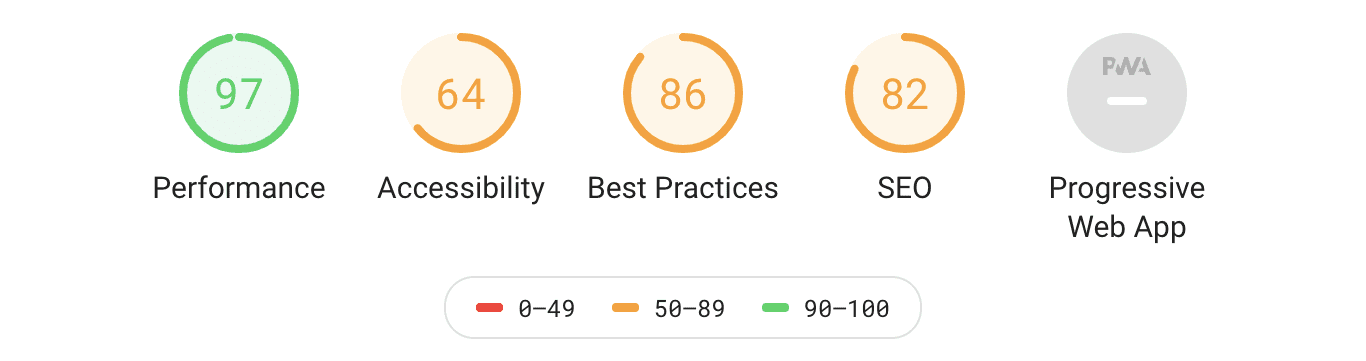
يُجري برنامج Lighthouse Bot عملية تدقيق بعد نشر موقع إلكتروني على خادم الاختبار. في .travis.yml، يمكنك ضبط ميزانيات لفئات معيّنة في Lighthouse باستخدام الخيارات --perf أو --a11y أو --bp أو --seo أو --pwa. احرص على البقاء في المنطقة الخضراء بتسجيل نتائج لا تقل عن 90.
after_success: - ./deploy.sh # Deploy the PR changes to staging server - npm run lh -- --perf=96 https://staging.example.com # Run Lighthouse test
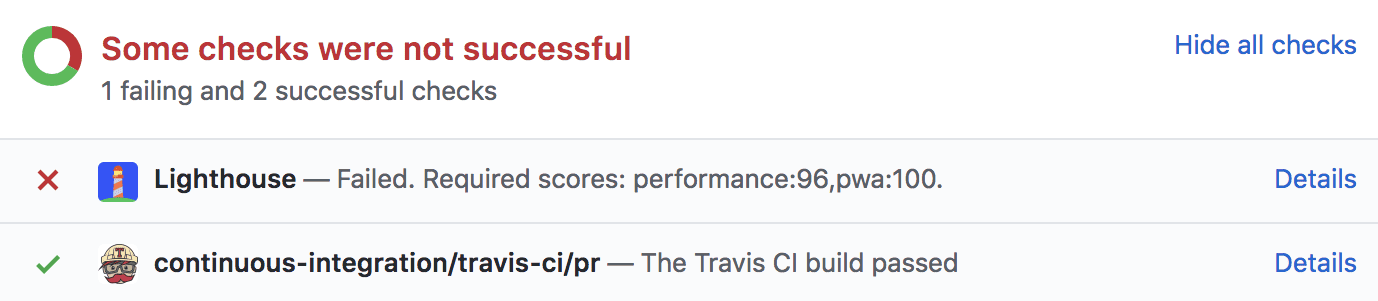
إذا كانت نتائج طلب سحب على GitHub أقل من الحدّ الأدنى الذي حدّدته، يمكن أن يمنع Lighthouse Bot دمج طلب السحب. ⛔

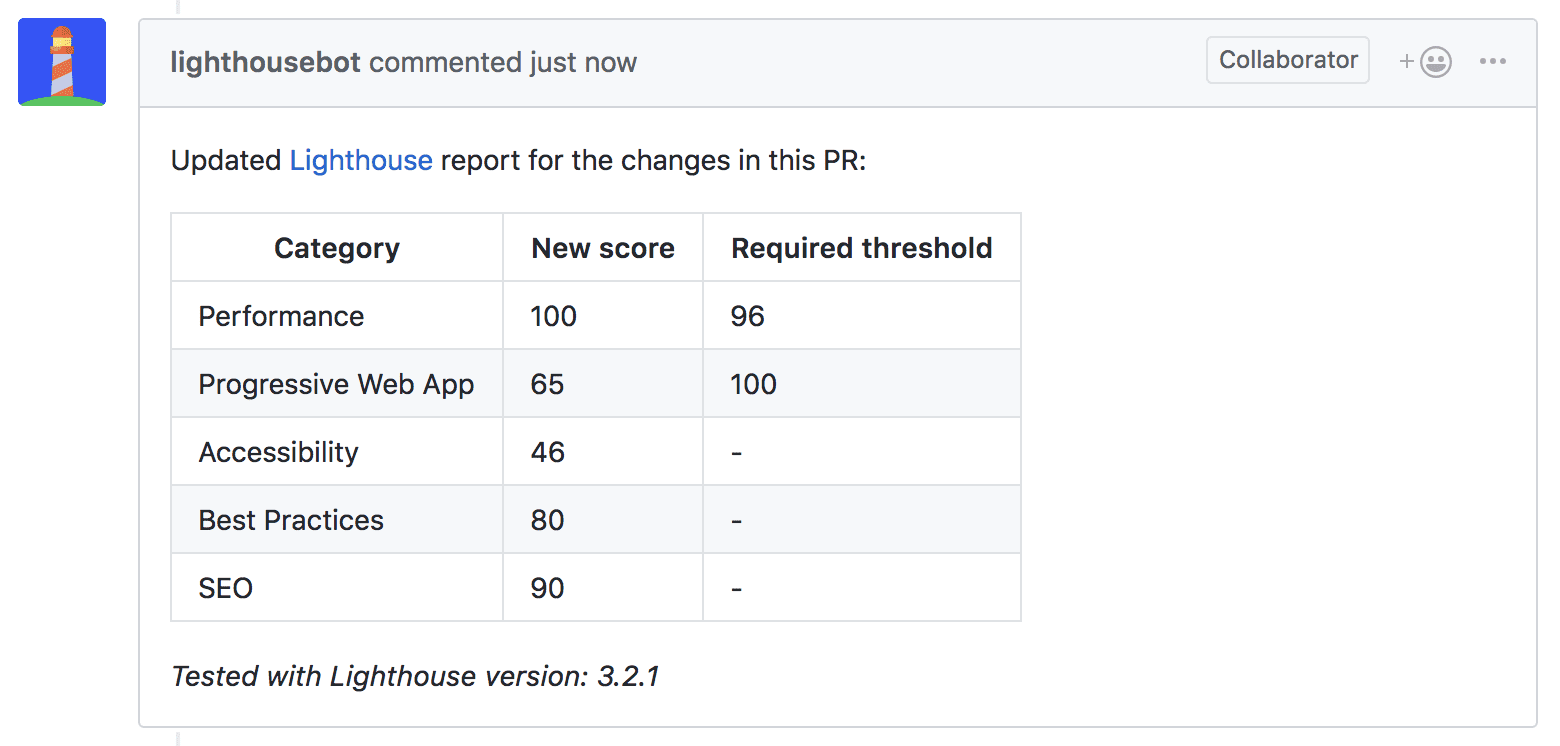
بعد ذلك، ينشر Lighthouse Bot تعليقات على طلب السحب مع النتائج المعدَّلة. هذه ميزة رائعة تشجع على إجراء محادثة حول الأداء أثناء إجراء تغييرات على الرمز البرمجي.

إذا تبيّن لك أنّ طلب سحب الرمز البرمجي قد تم حظره بسبب نتيجة ضعيفة في Lighthouse، يمكنك إجراء تدقيق باستخدام Lighthouse CLI أو في أدوات المطوّرين. يُنشئ هذا التقرير تفاصيل عن نقاط الضعف واقتراحات لتحسينات بسيطة.
ملخّص
| الأداة | CLI | كوت ديفوار | ملخّص |
|---|---|---|---|
| منارة | ✔️ | ❌ |
|
| webpack | ✔️ | ❌ |
|
| bundlesize | ✔️ | ✔️ |
|
| روبوت Lighthouse | ❌ | ✔️ |
|

