אחרי שמגדירים תקציב ביצועים, הגיע הזמן להגדיר את תהליך ה-build כדי לעקוב אחריו. יש כמה כלים שמאפשרים להגדיר ערכי סף למדדי הביצועים שבחרתם, ולהתריע אם תחרגו מהתקציב. כאן מוסבר איך לבחור את המודל שמתאים ביותר לצרכים ולהגדרות הנוכחיות שלכם. 🕵️♀️
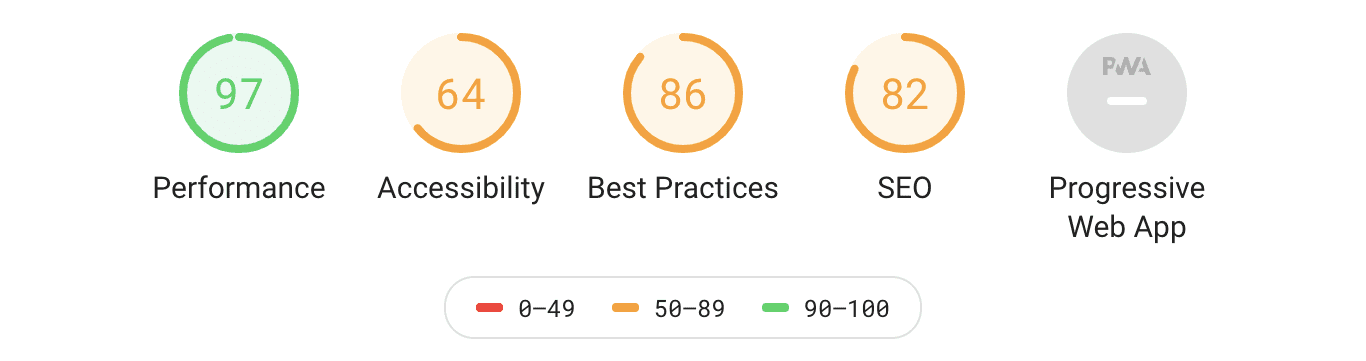
תקציבי ביצועים ב-Lighthouse
Lighthouse הוא כלי לבדיקת אתרים במספר תחומים מרכזיים – ביצועים, נגישות, שיטות מומלצות וביצועי האתר כאפליקציית Progressive Web App.
גרסת שורת הפקודה של Lighthouse (גרסה 5 ואילך) תומכת בהגדרת תקציבי ביצועים על סמך:
- גודל המשאב
- מספר המשאבים
אפשר להגדיר תקציבים לכל אחד מסוגי המשאבים הבאים:
documentfontimagemediaotherscriptstylesheetthird-partytotal
תקציבים מוגדרים בקובץ JSON, ואחרי ההגדרה שלהם העמודה החדשה 'חריגה מהתקציב' תציין אם אתם חורגים ממגבלות כלשהן.

טיפים לשיפור הביצועים ב-Webpack
Webpack הוא כלי build חזק שמאפשר לבצע אופטימיזציה של אופן העברת הקוד למשתמשים. הוא תומך גם בהגדרת תקציבי ביצועים על סמך גודל הנכס.
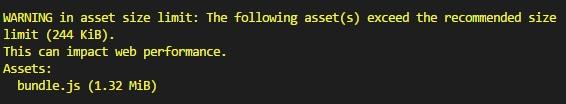
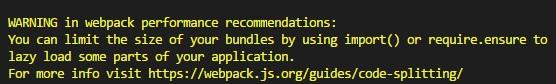
כדי לקבל אזהרות או שגיאות בשורת הפקודה כשגודל החבילה חורג מהמגבלה, מפעילים את רמזים לביצועים ב-webpack.config.js. זו דרך מצוינת לשמור על גודלי הנכסים לאורך כל תהליך הפיתוח.
אחרי שלב ה-build, webpack יוצר רשימה של נכסים והגדרות הגודל שלהם, לפי צבעים. נתונים שמעבר לתקציב מודגשים בצהוב.

מגבלת ברירת המחדל גם לנכסים וגם לנקודות כניסה היא 250KB. אפשר להגדיר יעדים משלכם בקובץ התצורה.

התקציבים משווים לגדלי הנכסים ללא דחיסה. הגודל של JavaScript ללא דחיסה קשור לזמן ההרצה, והרצה של קבצים גדולים עשויה להימשך זמן רב, במיוחד במכשירים ניידים.

Bundlesize
Bundlesize היא חבילת npm פשוטה שבה בודקים את גודל הנכס בהשוואה לסף שהגדרתם. אפשר להריץ אותו באופן מקומי ולשלב אותו עם ה-CI.
Bundlesize CLI
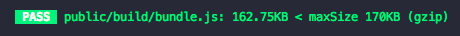
מריצים את bundlesize CLI ומציינים ערך סף ואת הקובץ שרוצים לבדוק.
bundlesize -f "dist/bundle.js" -s 170kB
הפלט של Bundlesize הוא תוצאות בדיקה בקוד צבע בשורה אחת.


גודל החבילה ל-CI
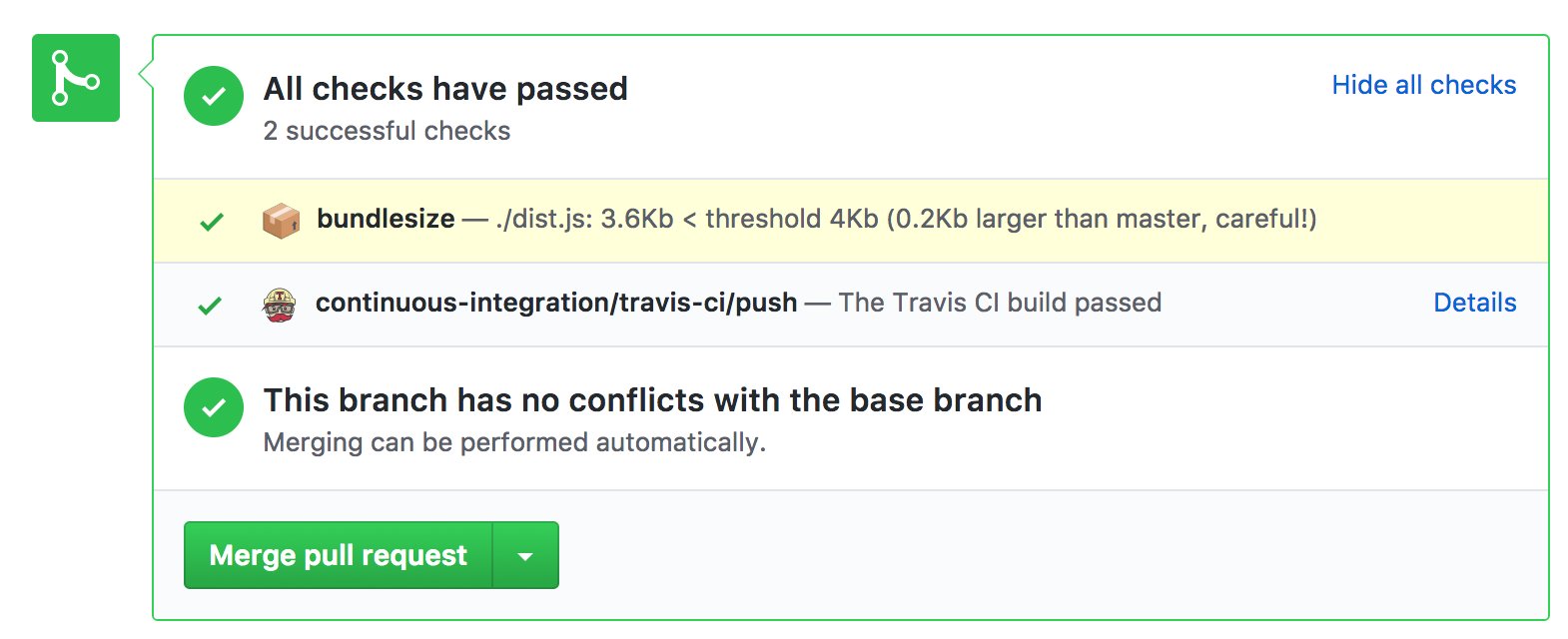
כדי להפיק את המקסימום מ-bundlesize, כדאי לשלב אותו עם מערכת CI כדי לאכוף באופן אוטומטי מגבלות גודל על בקשות משיכה. אם הבדיקה של גודל החבילה נכשלת, בקשת המשיכה לא תעבור מיזוג. הוא פועל עם בקשות משיכה ב-GitHub באמצעות Travis CI, CircleCI, Wercker ו-Drone.

יכול להיות שהאפליקציה שלכם מהירה היום, אבל הוספת קוד חדש יכולה לשנות את זה. בדיקת בקשות משיכה באמצעות bundlesize תעזור לכם למנוע נסיגה בביצועים. חברות כמו Bootstrap, Tinder, Trivago ועוד רבות משתמשות בו כדי לפקח על התקציבים שלהן.
בעזרת bundlesize אפשר להגדיר ערכי סף לכל קובץ בנפרד. האפשרות הזו שימושית במיוחד אם אתם מפצלים חבילת מודולים באפליקציה.
כברירת מחדל, היא בודקת את הגדלים של נכסים בפורמט GZIP. אפשר להשתמש באפשרות הדחיסה כדי לעבור לדחיסת brotli או להשבית אותה לגמרי.
בוט של Lighthouse

Lighthouse Bot משתלב עם Travis CI ואוכף תקציבים על סמך כל אחת מחמש קטגוריות הביקורת של Lighthouse. לדוגמה, תקציב של 100 לציון הביצועים של Lighthouse. לפעמים קל יותר לעקוב אחרי מספר אחד מאשר אחרי תקציבים של נכסים ספציפיים, וגם ציונים של Lighthouse מביאים בחשבון הרבה דברים.

בוט Lighthouse מפעיל בדיקה אחרי שפורסים אתר בשרת ייצור. בקובץ .travis.yml, מגדירים תקציבים לקטגוריות מסוימות של Lighthouse באמצעות האפשרויות --perf, --a11y, --bp, --seo או --pwa. כדאי לשאוף להישאר באזור הירוק עם ציונים של 90 לפחות.
after_success: - ./deploy.sh # Deploy the PR changes to staging server - npm run lh -- --perf=96 https://staging.example.com # Run Lighthouse test
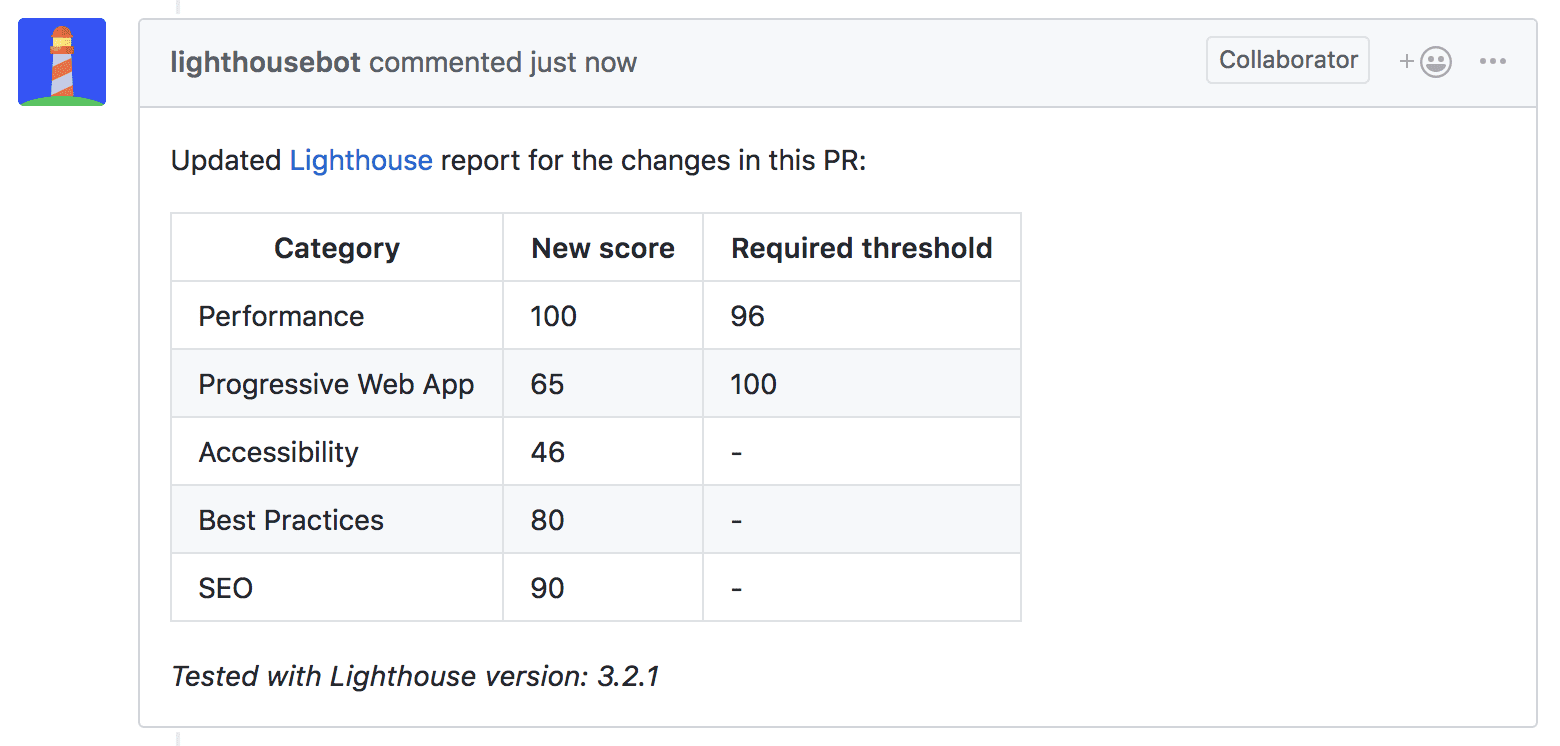
אם הציונים של בקשת משיכה ב-GitHub נמוכים מהסף שהגדרתם, הרובוט של Lighthouse יכול למנוע מיזוג של בקשת משיכה. ⛔

לאחר מכן, Lighthouse Bot ישתף תגובה לבקשת המשיכה עם ציונים מעודכנים. זוהי תכונה נהדרת שמעודדת שיחה על ביצועים בזמן ביצוע שינויים בקוד.

אם בקשת המשיכה שלכם נחסמה בגלל ציון נמוך ב-Lighthouse, עליכם להריץ ביקורת באמצעות Lighthouse CLI או ב-Dev Tools. הוא יוצר דוח עם פרטים על צווארי בקבוק והצעות לאופטימיזציות פשוטות.
סיכום
| כלי | CLI | CI | סיכום |
|---|---|---|---|
| Lighthouse | ✔️ | ❌ |
|
| webpack | ✔️ | ❌ |
|
| bundlesize | ✔️ | ✔️ |
|
| בוט של Lighthouse | ❌ | ✔️ |
|


