Una volta definito un budget delle prestazioni, è il momento di configurare la procedura di compilazione per monitorarlo. Esistono diversi strumenti che ti consentono di definire soglie per le metriche sul rendimento scelte e di ricevere un avviso se superi il budget. Scopri come scegliere quello più adatto alle tue esigenze e alla tua configurazione attuale. 🕵️♀️
Budget delle prestazioni di Lighthouse
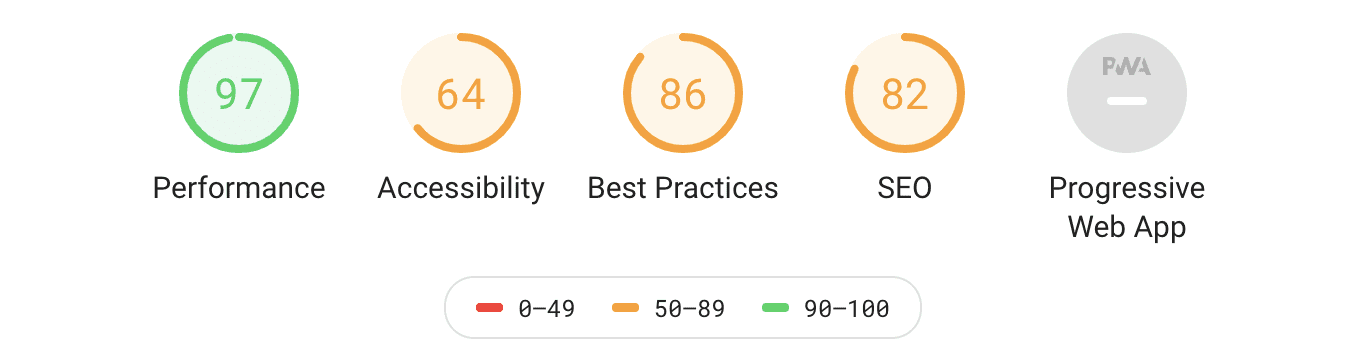
Lighthouse è uno strumento di controllo che testa i siti in alcune aree chiave: prestazioni, accessibilità, best practice e rendimento del sito come applicazione web progressiva.
La versione a riga di comando di Lighthouse (v5 e versioni successive) supporta l'impostazione di budget di rendimento in base a:
- dimensioni risorsa
- conteggio risorse
Puoi impostare i budget per uno dei seguenti tipi di risorse:
documentfontimagemediaotherscriptstylesheetthird-partytotal
I budget vengono impostati in un file JSON e, dopo averli definiti, la nuova colonna "Superamento budget" indica se stai superando eventuali limiti.

Suggerimenti per il rendimento di Webpack
Webpack è un potente strumento di compilazione per ottimizzare il modo in cui il codice viene consegnato agli utenti. Supporta anche l'impostazione di budget delle prestazioni in base alle dimensioni degli asset.
Attiva i suggerimenti per il rendimento in webpack.config.js per ricevere avvisi o errori della riga di comando quando le dimensioni del bundle superano il limite. È un ottimo modo per tenere d'occhio le dimensioni degli asset durante lo sviluppo.
Dopo il passaggio di compilazione, webpack genera un elenco codificato a colori delle risorse e delle relative dimensioni. Gli elementi che superano il budget sono evidenziati in giallo.

Il limite predefinito sia per gli asset sia per i punti di contatto è 250 KB. Puoi impostare i tuoi target nel file di configurazione.

I budget vengono confrontati con le dimensioni degli asset non compressi. Le dimensioni del codice JavaScript non compresso sono correlate al tempo di esecuzione e l'esecuzione dei file di grandi dimensioni può richiedere molto tempo, in particolare sui dispositivi mobili.

Bundlesize
Bundlesize è un semplice pacchetto npm che testa le dimensioni degli asset rispetto a una soglia impostata. Può essere eseguito localmente e integrato con la tua CI.
Interfaccia a riga di comando Bundlesize
Esegui l'interfaccia a riga di comando bundlesize specificando una soglia e il file da testare.
bundlesize -f "dist/bundle.js" -s 170kB
Bundlesize genera risultati di test codificati a colori in una riga.


Dimensione del pacchetto per CI
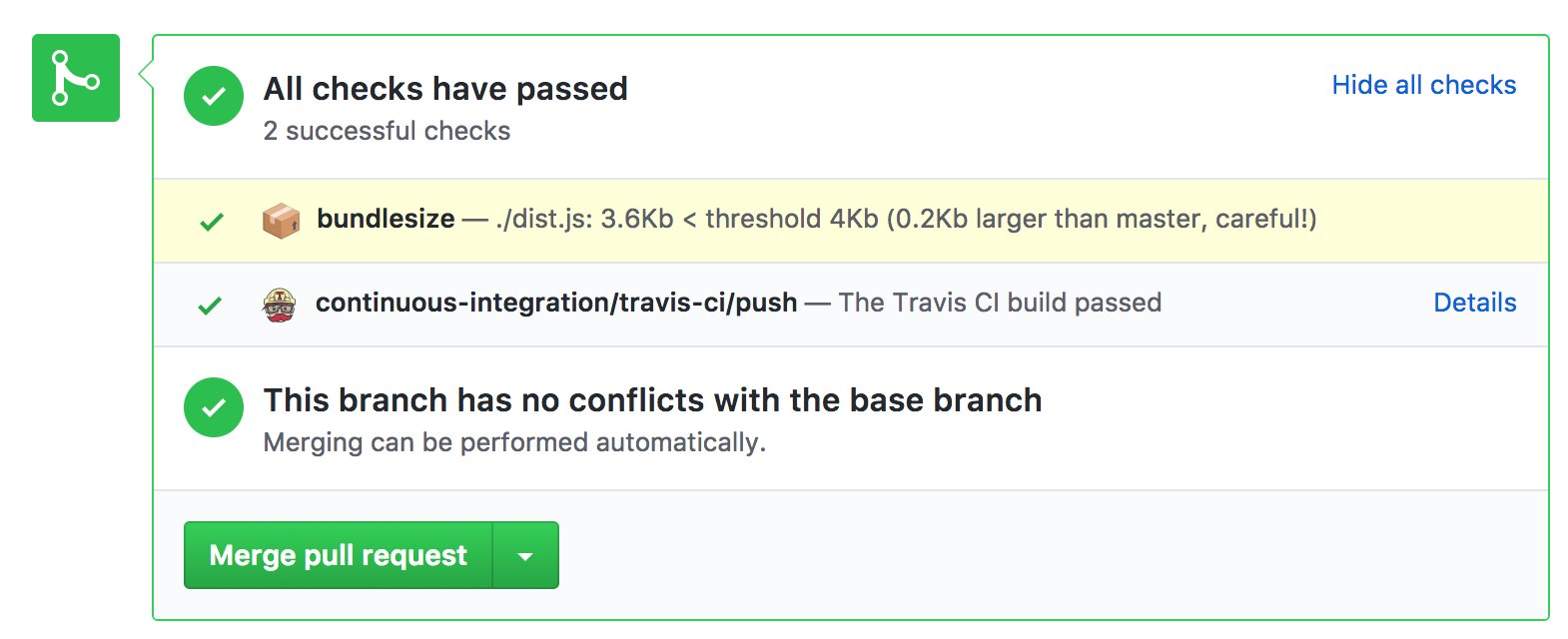
Per ottenere il massimo valore da bundlesize, ti consigliamo di integrarlo con un sistema di CI per applicare automaticamente i limiti di dimensione alle richieste pull. Se il test del bundlesize non va a buon fine, la richiesta pull non viene unita. Funziona per le richieste di pull su GitHub con Travis CI, CircleCI, Wercker e Drone.

Oggi potresti avere un'app veloce, ma l'aggiunta di nuovo codice può spesso cambiare la situazione. Controllare le richieste pull con bundlesize ti aiuterà a evitare regressioni del rendimento. Bootstrap, Tinder, Trivago e molti altri lo utilizzano per tenere sotto controllo i budget.
Con bundlesize, è possibile impostare le soglie per ogni file separatamente. Questa operazione è particolarmente utile se stai suddividendo un bundle nella tua applicazione.
Per impostazione predefinita, testa le dimensioni degli asset compressi con gzip. Puoi utilizzare l'opzione di compressione per passare alla compressione brotli o disattivarla completamente.
Lighthouse Bot

Lighthouse Bot si integra con Travis CI e applica i budget in base a una delle cinque categorie di controllo di Lighthouse. Ad esempio, un budget di 100 per il punteggio del rendimento di Lighthouse. A volte è più semplice tenere d'occhio un singolo numero rispetto ai budget dei singoli asset e i punteggi Lighthouse prendono in considerazione molti fattori.

Lighthouse Bot esegue un controllo dopo il deployment di un sito sul server di staging. In .travis.yml, imposta i budget per determinate categorie Lighthouse con le opzioni --perf, --a11y, --bp, --seo o --pwa. Cerca di rimanere nella zona verde con punteggi di almeno 90.
after_success: - ./deploy.sh # Deploy the PR changes to staging server - npm run lh -- --perf=96 https://staging.example.com # Run Lighthouse test
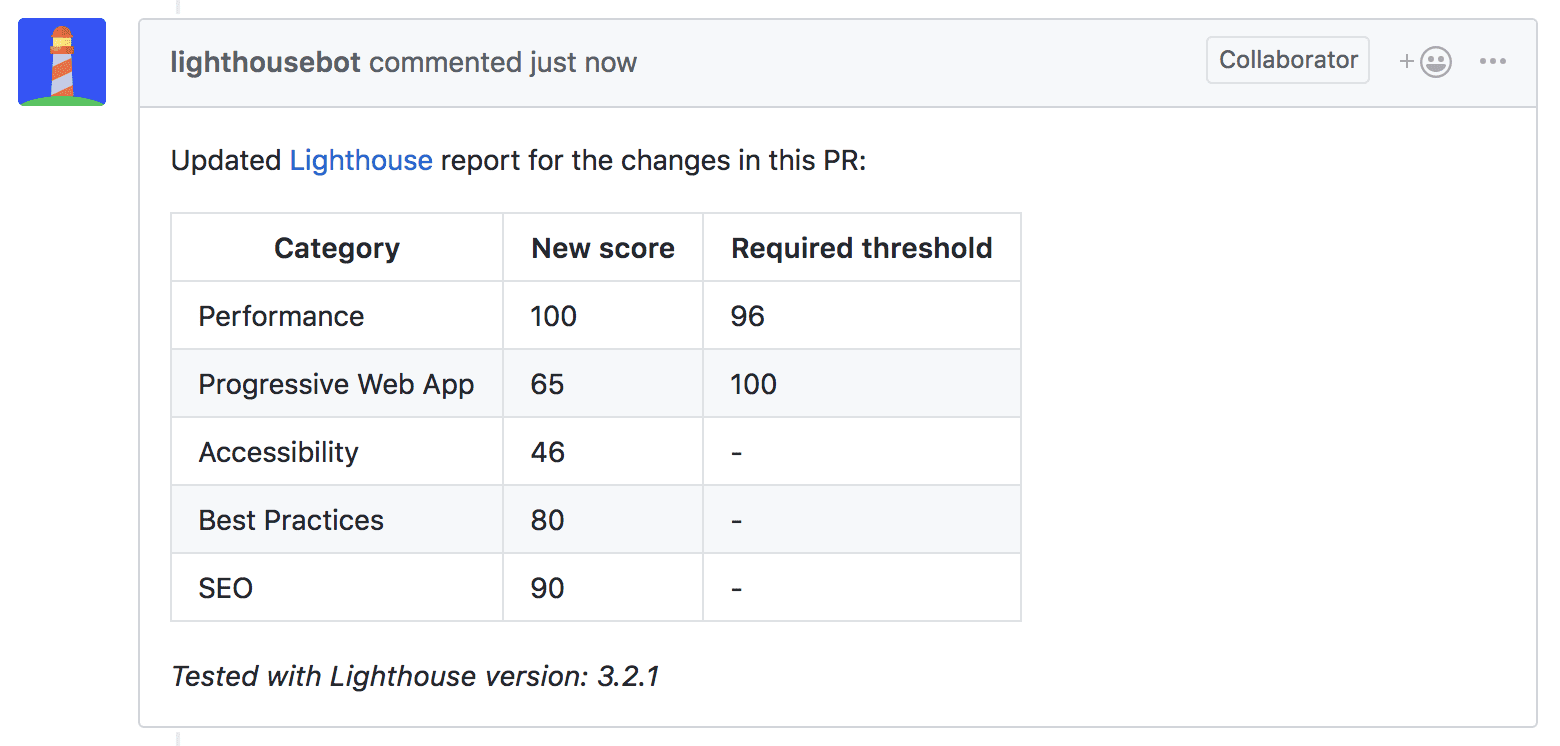
Se i punteggi di una richiesta di pull su GitHub sono inferiori alla soglia che hai impostato, Lighthouse Bot può impedire l'unione della richiesta di pull. ⛔

Lighthouse Bot commenta quindi la pull request con i punteggi aggiornati. Si tratta di una funzionalità interessante che incoraggia la conversazione sul rendimento durante le modifiche al codice.

Se la tua richiesta di pull è bloccata da un punteggio Lighthouse basso, esegui un controllo con Lighthouse CLI o in DevTools. Genera un report con dettagli sui colli di bottiglia e suggerimenti per semplici ottimizzazioni.
Riepilogo
| Strumento | Interfaccia a riga di comando | CI | Riepilogo |
|---|---|---|---|
| Faro | ✔️ | ❌ |
|
| webpack | ✔️ | ❌ |
|
| bundlesize | ✔️ | ✔️ |
|
| Lighthouse Bot | ❌ | ✔️ |
|

