성능 예산을 정의한 후에는 이를 추적할 빌드 프로세스를 설정해야 합니다. 선택한 실적 측정항목의 임곗값을 정의하고 예산을 초과하면 경고를 제공하는 도구가 많이 있습니다. 필요와 현재 설정에 가장 적합한 방법을 선택하는 방법을 알아보세요. 🕵️♀️
Lighthouse 성능 예산
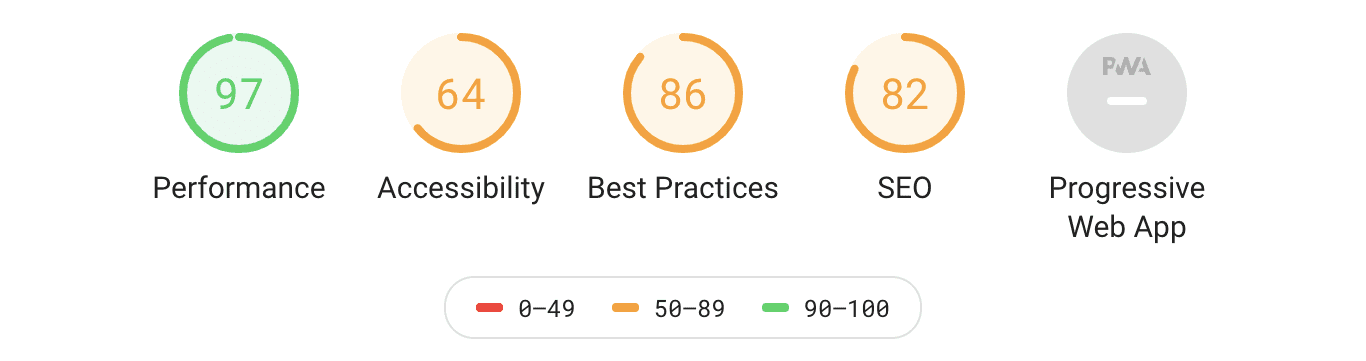
Lighthouse는 성능, 접근성, 권장사항, 프로그레시브 웹 애플리케이션으로서의 사이트 실적 등 몇 가지 주요 영역에서 사이트를 테스트하는 감사 도구입니다.
Lighthouse (v5 이상)의 명령줄 버전은 다음을 기반으로 실적 예산을 설정할 수 있도록 지원합니다.
- 리소스 크기
- 리소스 수
다음 리소스 유형에 대한 예산을 설정할 수 있습니다.
documentfontimagemediaotherscriptstylesheetthird-partytotal
예산은 JSON 파일에서 설정되며, 예산을 정의한 후에는 새 '예산 초과' 열에 한도를 초과하는지 여부가 표시됩니다.

Webpack 성능 힌트
Webpack은 코드가 사용자에게 전송되는 방식을 최적화하는 강력한 빌드 도구입니다. 또한 애셋 크기를 기반으로 성능 예산을 설정할 수 있습니다.
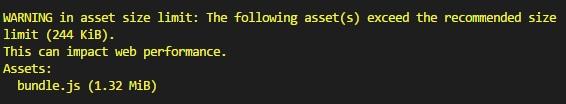
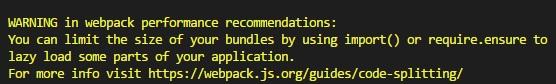
번들 크기가 제한을 초과할 때 명령줄 경고 또는 오류를 받으려면 webpack.config.js에서 성능 힌트를 사용 설정하세요. 개발 과정에서 애셋 크기를 염두에 두는 데 유용합니다.
빌드 단계가 완료되면 webpack은 색상으로 구분된 애셋 목록과 크기를 출력합니다. 예산을 초과하는 항목은 노란색으로 강조 표시됩니다.

애셋과 진입점의 기본 제한은 모두 250KB입니다. 구성 파일에서 자체 타겟을 설정할 수 있습니다.

예산은 비압축 애셋 크기와 비교됩니다. 압축되지 않은 JavaScript 크기는 실행 시간과 관련이 있으며 특히 휴대기기에서 큰 파일을 실행하는 데 시간이 오래 걸릴 수 있습니다.

Bundlesize
Bundlesize는 설정한 임곗값을 기준으로 애셋 크기를 테스트하는 간단한 npm 패키지입니다. 로컬에서 실행하고 CI와 통합할 수 있습니다.
Bundlesize CLI
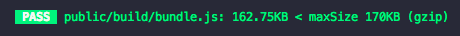
임곗값과 테스트할 파일을 지정하여 bundlesize CLI를 실행합니다.
bundlesize -f "dist/bundle.js" -s 170kB
Bundlesize는 색상별로 지정된 테스트 결과를 한 줄에 출력합니다.


CI용 Bundlesize
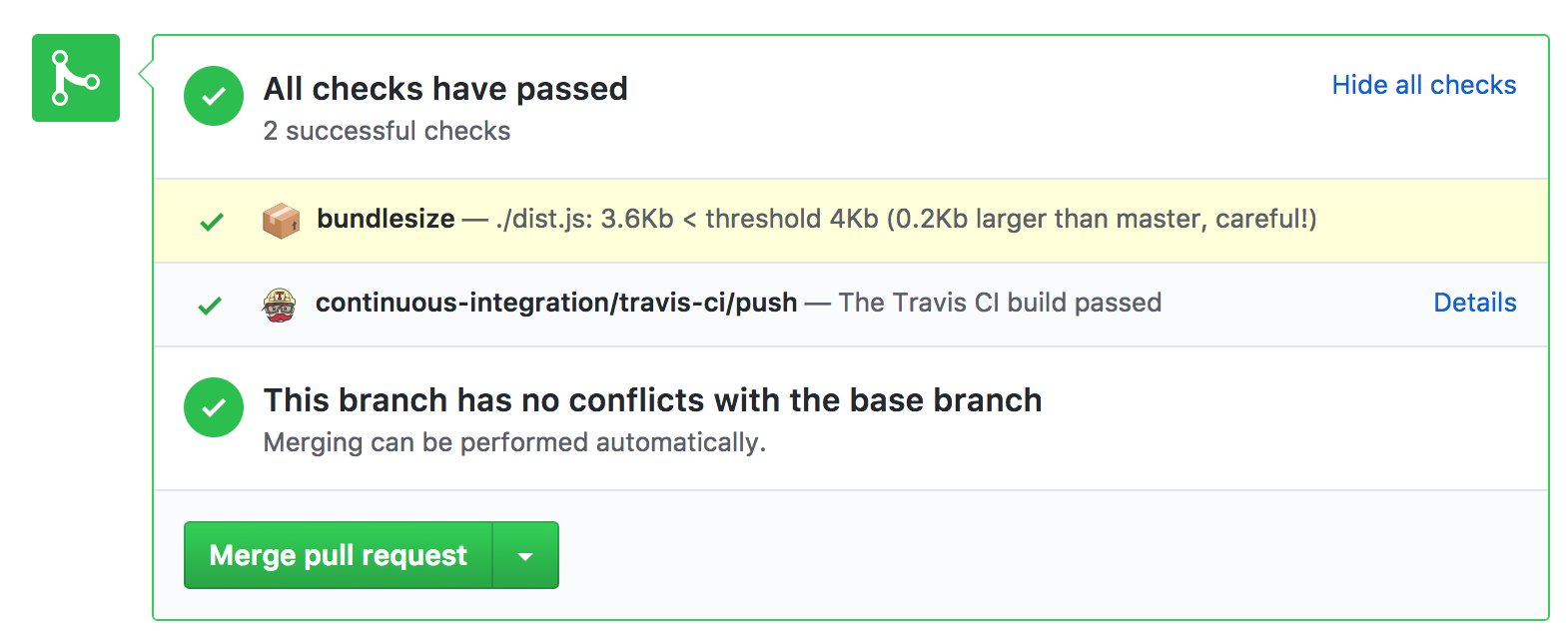
bundlesize를 CI와 통합하여 풀 리퀘스트에 크기 제한을 자동으로 적용하면 가장 큰 효과를 얻을 수 있습니다. 번들 크기 테스트에 실패하면 해당 풀 리퀘스트가 병합되지 않습니다. Travis CI, CircleCI, Wercker, Drone을 사용하는 GitHub의 풀 리퀘스트에 사용할 수 있습니다.

현재 빠른 앱을 사용하고 있을 수 있지만 새 코드를 추가하면 속도가 달라질 수 있습니다. bundlesize로 풀 리퀘스트를 확인하면 성능 회귀를 방지할 수 있습니다. Bootstrap, Tinder, Trivago 등 많은 업체에서 이를 사용하여 예산을 관리하고 있습니다.
bundlesize를 사용하면 각 파일에 대해 임곗값을 개별적으로 설정할 수 있습니다. 이 기능은 애플리케이션에서 번들을 분할하는 경우에 특히 유용합니다.
기본적으로 GZIP으로 압축된 애셋 크기를 테스트합니다. 압축 옵션을 사용하여 brotli 압축으로 전환하거나 완전히 사용 중지할 수 있습니다.
Lighthouse 봇

Lighthouse Bot은 Travis CI와 통합되며 5가지 Lighthouse 감사 카테고리 중 하나를 기반으로 예산을 적용합니다. 예를 들어 Lighthouse 성능 점수의 예산이 100입니다. 개별 확장 소재 예산을 확인하는 것보다 단일 숫자를 확인하는 것이 더 간단할 때가 있으며 Lighthouse 점수는 여러 가지 요소를 고려합니다.

사이트를 스테이징 서버에 배포하면 Lighthouse 봇이 감사를 실행합니다. .travis.yml에서 --perf, --a11y, --bp, --seo 또는 --pwa 옵션을 사용하여 특정 Lighthouse 카테고리의 예산을 설정합니다. 점수가 90점 이상인 그린존에 머무르는 것을 목표로 하세요.
after_success: - ./deploy.sh # Deploy the PR changes to staging server - npm run lh -- --perf=96 https://staging.example.com # Run Lighthouse test
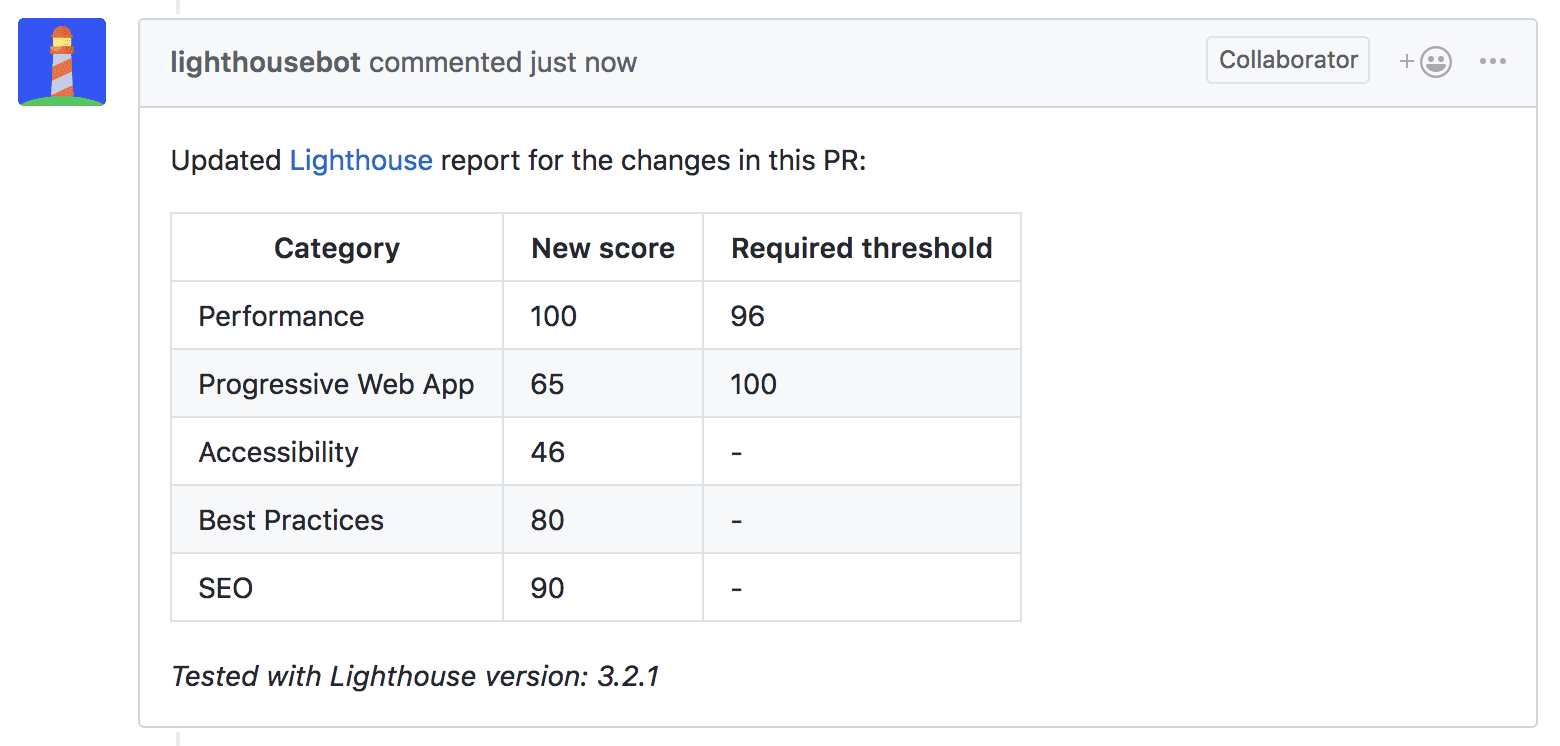
GitHub의 pull 요청 점수가 설정된 기준점 미만이면 Lighthouse Bot이 pull 요청 병합을 방지할 수 있습니다. ⛔

그러면 Lighthouse Bot이 업데이트된 점수를 사용하여 풀 리퀘스트에 댓글을 달고 이 기능은 코드가 변경될 때 성능에 관한 대화를 유도하는 멋진 기능입니다.

Lighthouse 점수가 낮아 풀 리퀘스트가 차단된 경우 Lighthouse CLI 또는 Dev Tools에서 감사를 실행합니다. 병목 현상에 관한 세부정보와 간단한 최적화에 관한 힌트가 포함된 보고서를 생성합니다.
요약
| 도구 | CLI | CI | 요약 |
|---|---|---|---|
| 등대 | ✔️ | ❌ |
|
| webpack | ✔️ | ❌ |
|
| bundlesize | ✔️ | ✔️ |
|
| Lighthouse 봇 | ❌ | ✔️ |
|

