Depois de definir um orçamento de performance, é hora de configurar o processo de build para acompanhar. Há várias ferramentas que permitem definir limites para as métricas de performance escolhidas e avisar se você ultrapassar o orçamento. Descubra como escolher a que melhor se adapta às suas necessidades e à configuração atual. 🕵️♀️
Orçamentos de desempenho do Lighthouse
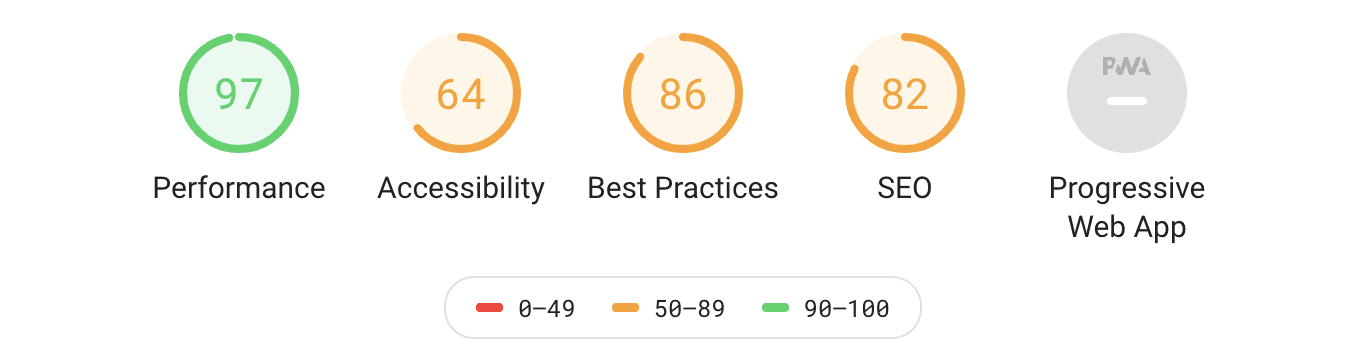
O Lighthouse é uma ferramenta de auditoria que testa sites em algumas áreas importantes, como desempenho, acessibilidade, práticas recomendadas e a performance do site como um Progressive Web App.
A versão de linha de comando do Lighthouse (v5+) oferece suporte à definição de orçamentos de performance com base em:
- tamanho do recurso
- contagem de recursos
É possível definir orçamentos para qualquer um dos seguintes tipos de recursos:
documentfontimagemediaotherscriptstylesheetthird-partytotal
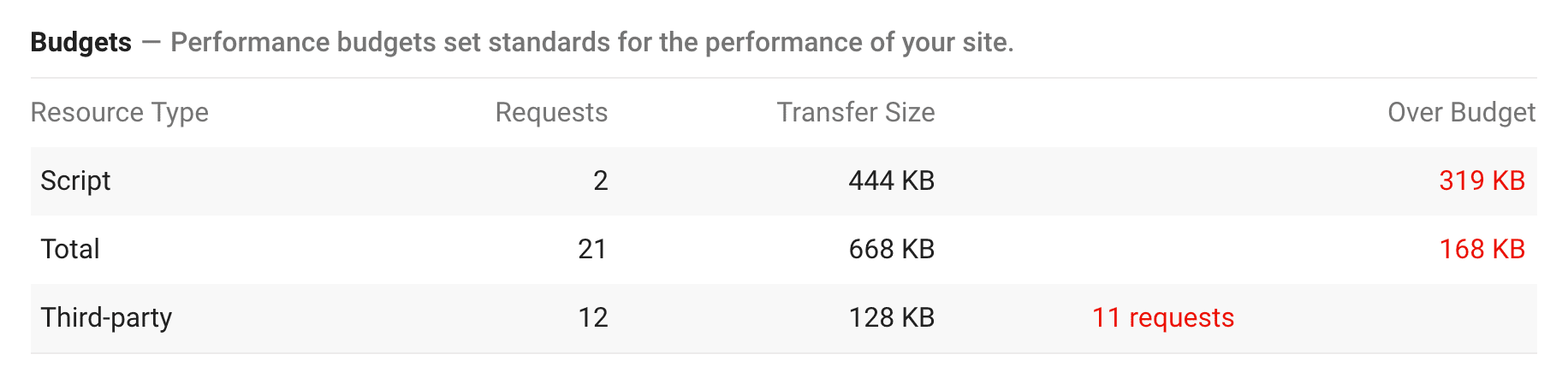
Os orçamentos são definidos em um arquivo JSON e, depois de definidos, a nova coluna "Excede o orçamento" informa se você está ultrapassando os limites.

Dicas de desempenho do Webpack
O Webpack é uma ferramenta de build poderosa para otimizar a forma como o código é entregue aos usuários. Ele também oferece suporte para definir orçamentos de desempenho com base no tamanho do recurso.
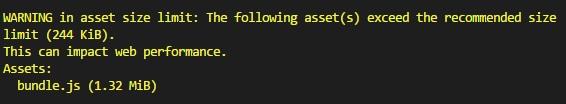
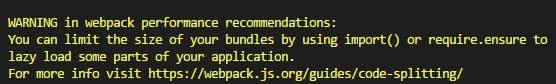
Ative as dicas de performance no webpack.config.js para receber avisos ou erros de linha de comando quando o tamanho do pacote ultrapassar o limite. É uma ótima maneira de se lembrar dos tamanhos dos recursos durante o desenvolvimento.
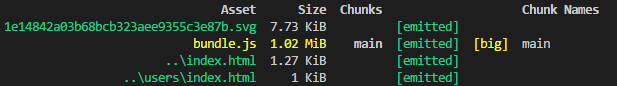
Após a etapa de build, o Webpack gera uma lista codificada por cores de recursos e os respectivos tamanhos. Tudo que ultrapassar o orçamento é destacado em amarelo.

O limite padrão para recursos e pontos de entrada é de 250 KB. É possível definir seus próprios destinos no arquivo de configuração.

Os orçamentos são comparados com os tamanhos de recursos descompactados. O tamanho do JavaScript descompactado está relacionado ao tempo de execução, e arquivos grandes podem levar muito tempo para serem executados, principalmente em dispositivos móveis.

Bundlesize
Bundlesize é um pacote npm simples que testa o tamanho do recurso em relação a um limite definido. Ele pode ser executado localmente e integrado à CI.
CLI do Bundlesize
Execute a CLI bundlesize especificando um limite e o arquivo que você quer testar.
bundlesize -f "dist/bundle.js" -s 170kB
O Bundlesize gera resultados de teste codificados por cores em uma linha.


Tamanho do pacote para CI
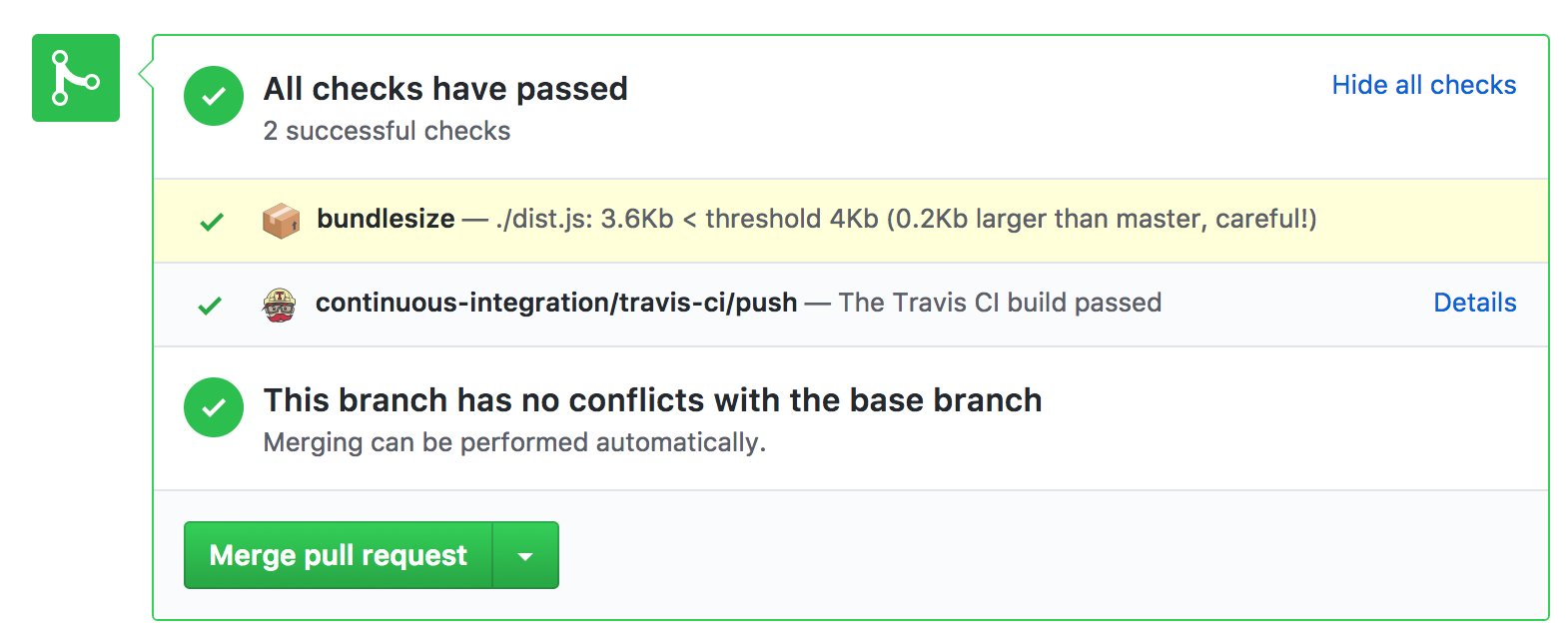
Você vai aproveitar ao máximo o bundlesize se o integrar a uma CI para aplicar automaticamente os limites de tamanho nos pedidos de extração. Se o teste de tamanho de pacote falhar, a solicitação de pull não será mesclada. Funciona para solicitações de pull no GitHub com o Travis CI, o CircleCI, o Wercker e o Drone.

Talvez você tenha um app rápido hoje, mas a adição de um novo código pode mudar isso. A verificação de solicitações de pull com bundlesize ajuda a evitar regressões de desempenho. O Bootstrap, o Tinder, o Trivago e muitos outros usam esse recurso para manter os orçamentos sob controle.
Com o bundlesize, é possível definir limites para cada arquivo separadamente. Isso é útil principalmente se você estiver dividindo um pacote no seu app.
Por padrão, ele testa os tamanhos de recursos compactados com GZIP. Você pode usar a opção de compactação para mudar para a compactação Brotli ou desativá-la completamente.
Bot do farol

O Lighthouse Bot se integra ao Travis CI e aplica orçamentos com base em qualquer uma das cinco categorias de auditoria do Lighthouse. Por exemplo, um orçamento de 100 para a pontuação de desempenho do Lighthouse. Às vezes, é mais simples monitorar um único número do que os orçamentos de recursos individuais, e as pontuações do Lighthouse levam muitas coisas em consideração.

O Lighthouse Bot executa uma auditoria depois que você implanta um site no servidor de pré-produção. Em .travis.yml, defina orçamentos para categorias específicas do Lighthouse com as opções --perf, --a11y, --bp, --seo ou --pwa. Tente ficar na zona verde com pontuações de pelo menos 90.
after_success: - ./deploy.sh # Deploy the PR changes to staging server - npm run lh -- --perf=96 https://staging.example.com # Run Lighthouse test
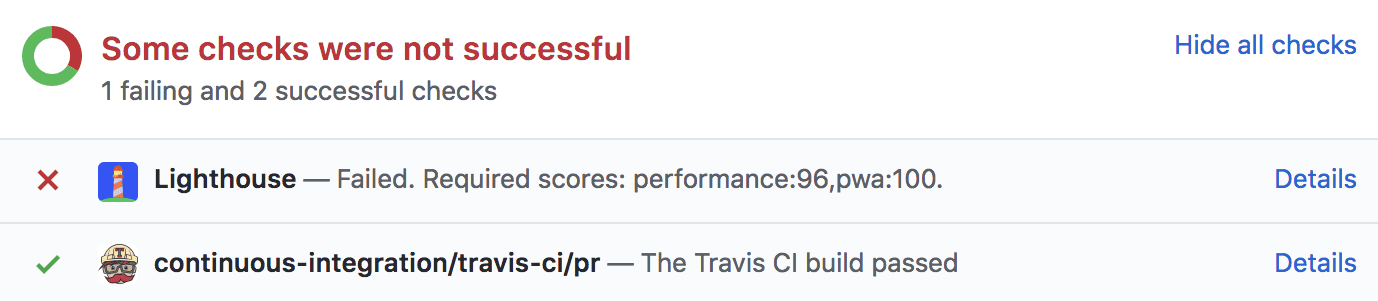
Se as pontuações de uma solicitação de pull no GitHub ficarem abaixo do limite definido, o bot do Lighthouse pode impedir a mesclagem da solicitação de pull. ⛔

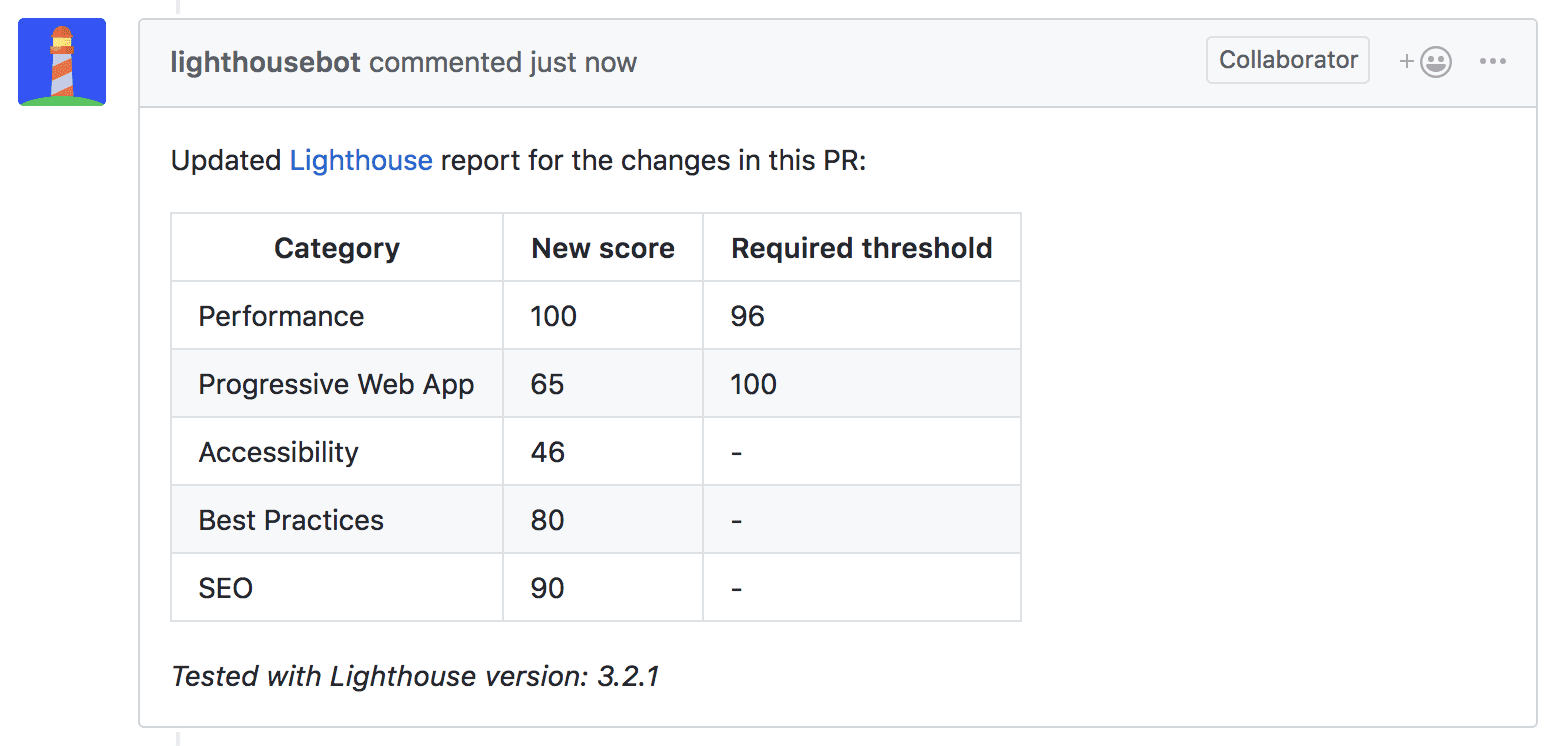
O Lighthouse Bot comenta sobre sua solicitação de envio com as pontuações atualizadas. Esse é um recurso interessante que incentiva a conversa sobre desempenho à medida que as mudanças de código acontecem.

Se você descobrir que sua solicitação de pull foi bloqueada por uma pontuação baixa do Lighthouse, execute uma auditoria com a CLI do Lighthouse ou nas Ferramentas do desenvolvedor. Ele gera um relatório com detalhes sobre gargalos e dicas para otimizações simples.
Resumo
| Ferramenta | CLI | CI | Resumo |
|---|---|---|---|
| Farol | ✔️ | ❌ |
|
| webpack | ✔️ | ❌ |
|
| bundlesize | ✔️ | ✔️ |
|
| Bot do farol | ❌ | ✔️ |
|

