Sau khi xác định ngân sách hiệu suất, bạn cần thiết lập quy trình xây dựng để theo dõi ngân sách đó. Có một số công cụ cho phép bạn xác định ngưỡng cho các chỉ số hiệu suất đã chọn và cảnh báo bạn nếu bạn vượt quá ngân sách. Tìm hiểu cách chọn một chế độ phù hợp nhất với nhu cầu và chế độ thiết lập hiện tại của bạn. 🕵️♀️
Ngân sách hiệu suất Lighthouse
Lighthouse là một công cụ kiểm tra trang web ở một số khía cạnh chính, bao gồm hiệu suất, khả năng hỗ trợ tiếp cận, các phương pháp hay nhất và mức độ hiệu quả của trang web dưới dạng ứng dụng web tiến bộ.
Phiên bản dòng lệnh của Lighthouse (phiên bản 5 trở lên) hỗ trợ việc đặt ngân sách hiệu suất dựa trên:
- kích thước tài nguyên
- số lượng tài nguyên
Bạn có thể đặt ngân sách cho bất kỳ loại tài nguyên nào sau đây:
documentfontimagemediaotherscriptstylesheetthird-partytotal
Ngân sách được đặt trong tệp JSON và sau khi xác định ngân sách, cột "Vượt quá ngân sách" mới sẽ cho bạn biết liệu bạn có vượt quá giới hạn nào hay không.

Gợi ý về hiệu suất của Webpack
Webpack là một công cụ xây dựng mạnh mẽ để tối ưu hoá cách thức phân phối mã cho người dùng. Công cụ này cũng hỗ trợ việc đặt ngân sách hiệu suất dựa trên kích thước thành phần.
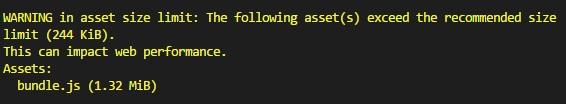
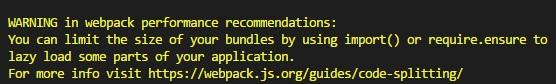
Bật gợi ý về hiệu suất trong webpack.config.js để nhận cảnh báo hoặc lỗi dòng lệnh khi kích thước gói của bạn vượt quá giới hạn. Đây là một cách hay để luôn chú ý đến kích thước tài sản trong suốt quá trình phát triển.
Sau bước tạo bản dựng, webpack sẽ xuất ra một danh sách các thành phần và kích thước của các thành phần đó được mã hoá bằng màu sắc. Mọi nội dung vượt quá ngân sách đều được làm nổi bật bằng màu vàng.

Giới hạn mặc định cho cả thành phần và điểm truy cập là 250 KB. Bạn có thể đặt mục tiêu của riêng mình trong tệp cấu hình.

Ngân sách được so sánh với kích thước thành phần chưa nén. Kích thước JavaScript chưa nén có liên quan đến thời gian thực thi và các tệp lớn có thể mất nhiều thời gian để thực thi, đặc biệt là trên thiết bị di động.

Bundlesize
Bundlesize là một gói npm đơn giản kiểm tra kích thước tài sản dựa trên ngưỡng mà bạn đã đặt. Công cụ này có thể chạy cục bộ và tích hợp với CI của bạn.
Bundlesize CLI
Chạy bundlesize CLI bằng cách chỉ định ngưỡng và tệp mà bạn muốn kiểm thử.
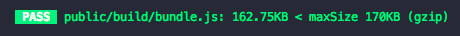
bundlesize -f "dist/bundle.js" -s 170kB
Bundlesize xuất kết quả kiểm thử được mã hoá bằng màu sắc trong một dòng.


Kích thước gói cho CI
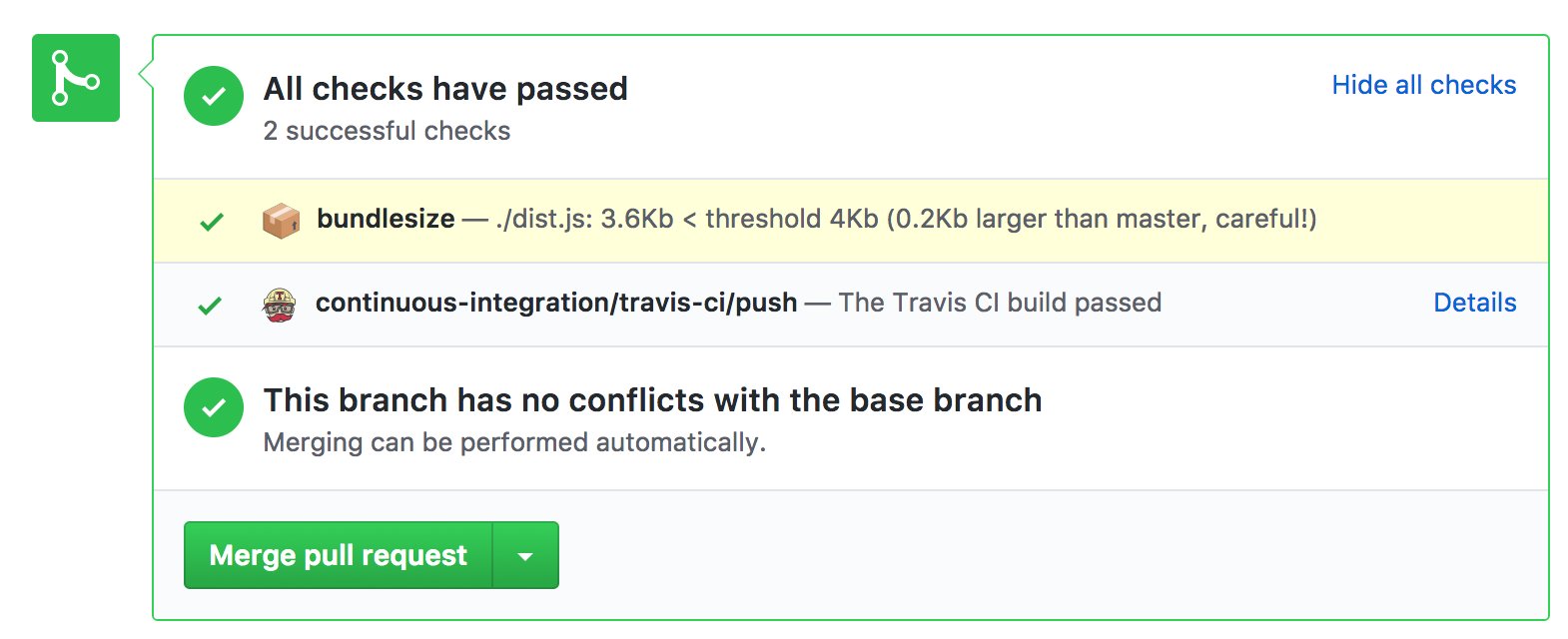
Bạn sẽ nhận được nhiều giá trị nhất từ bundlesize nếu tích hợp công cụ này với một CI để tự động thực thi các giới hạn về kích thước đối với các yêu cầu kéo. Nếu kiểm thử kích thước gói không thành công, thì yêu cầu kéo đó sẽ không được hợp nhất. Công cụ này hoạt động cho các yêu cầu kéo trên GitHub với Travis CI, CircleCI, Wercker và Drone.

Hôm nay, ứng dụng của bạn có thể chạy nhanh, nhưng việc thêm mã mới thường có thể thay đổi điều này. Việc kiểm tra các yêu cầu kéo bằng kích thước gói sẽ giúp bạn tránh được tình trạng hồi quy hiệu suất. Bootstrap, Tinder, Trivago và nhiều công ty khác sử dụng công cụ này để kiểm soát ngân sách.
Với bundlesize, bạn có thể đặt ngưỡng riêng cho từng tệp. Điều này đặc biệt hữu ích nếu bạn đang tách một gói trong ứng dụng.
Theo mặc định, công cụ này kiểm thử kích thước tài sản được nén bằng gzip. Bạn có thể sử dụng tuỳ chọn nén để chuyển sang nén brotli hoặc tắt hoàn toàn tuỳ chọn này.
Bot Lighthouse

Lighthouse Bot tích hợp với Travis CI và thực thi ngân sách dựa trên bất kỳ danh mục kiểm tra nào trong số 5 danh mục kiểm tra của Lighthouse. Ví dụ: ngân sách 100 cho điểm hiệu suất Lighthouse. Đôi khi, việc theo dõi một con số đơn lẻ sẽ đơn giản hơn so với việc theo dõi ngân sách tài sản riêng lẻ và điểm số của Lighthouse sẽ tính đến nhiều yếu tố.

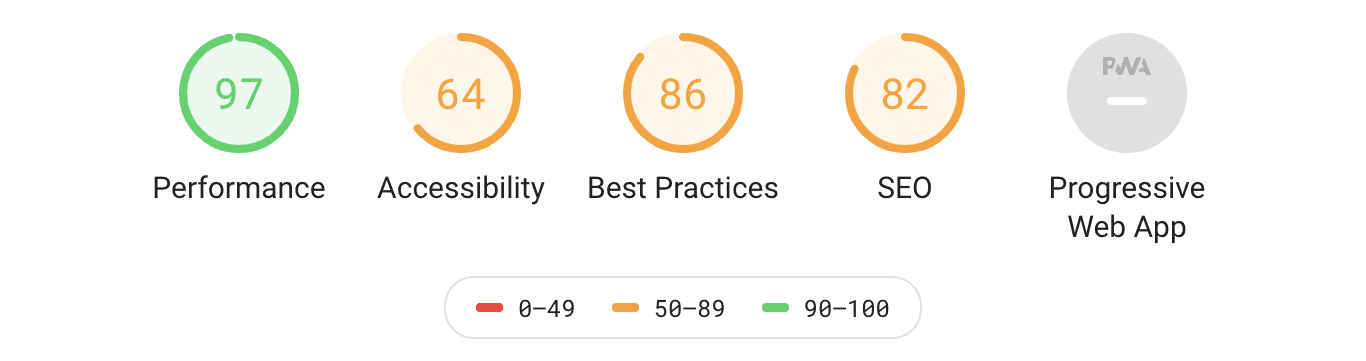
Trình kiểm tra Lighthouse sẽ chạy quy trình kiểm tra sau khi bạn triển khai một trang web lên máy chủ thử nghiệm. Trong .travis.yml, hãy đặt ngân sách cho các danh mục Lighthouse cụ thể bằng các tuỳ chọn --perf, --a11y, --bp, --seo hoặc --pwa. Hãy cố gắng duy trì ở vùng xanh lục với điểm số ít nhất là 90.
after_success: - ./deploy.sh # Deploy the PR changes to staging server - npm run lh -- --perf=96 https://staging.example.com # Run Lighthouse test
Nếu điểm số của một yêu cầu kéo trên GitHub thấp hơn ngưỡng mà bạn đã đặt, thì Lighthouse Bot có thể ngăn việc hợp nhất yêu cầu kéo. ⛔

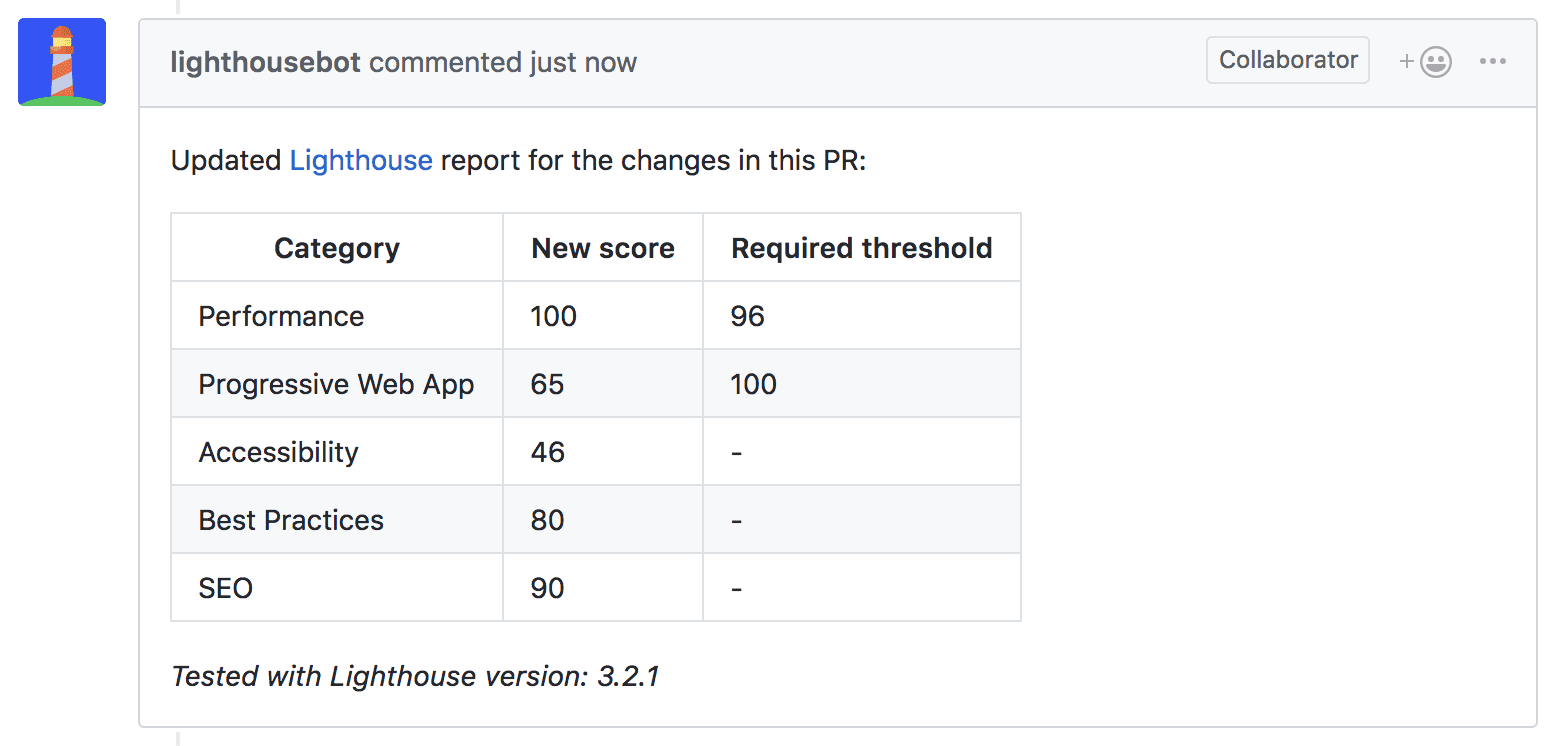
Sau đó, Lighthouse Bot sẽ bình luận về yêu cầu kéo dữ liệu của bạn kèm theo điểm số mới cập nhật. Đây là một tính năng gọn gàng khuyến khích cuộc trò chuyện về hiệu suất khi các thay đổi về mã đang diễn ra.

Nếu bạn thấy yêu cầu kéo bị chặn do điểm số Lighthouse thấp, hãy chạy quy trình kiểm tra bằng Lighthouse CLI hoặc trong Công cụ dành cho nhà phát triển. Công cụ này tạo một báo cáo có thông tin chi tiết về các nút thắt cổ chai và gợi ý về các phương pháp tối ưu hoá đơn giản.
Tóm tắt
| Công cụ | CLI | CI (Bờ Biển Ngà) | Tóm tắt |
|---|---|---|---|
| Ngọn hải đăng | ✔️ | ❌ |
|
| webpack | ✔️ | ❌ |
|
| bundlesize | ✔️ | ✔️ |
|
| Bot Lighthouse | ❌ | ✔️ |
|

