In order for a screen reader to present a spoken UI to the user, meaningful elements must have proper labels or text alternatives. A label or text alternative gives an element its accessible name , one of the key properties to express element semantics in the accessibility tree .
Когда имя элемента сочетается с его ролью , это даёт пользователю контекст, позволяющий понять, с каким элементом он взаимодействует и как он представлен на странице. Если имя отсутствует, программа чтения с экрана только объявляет роль элемента. Представьте, что вы пытаетесь перемещаться по странице и слышите слова «кнопка», «флажок», «изображение» без какого-либо дополнительного контекста. Именно поэтому метки и альтернативные тексты имеют решающее значение для хорошего и доступного опыта взаимодействия.
Проверить имя элемента
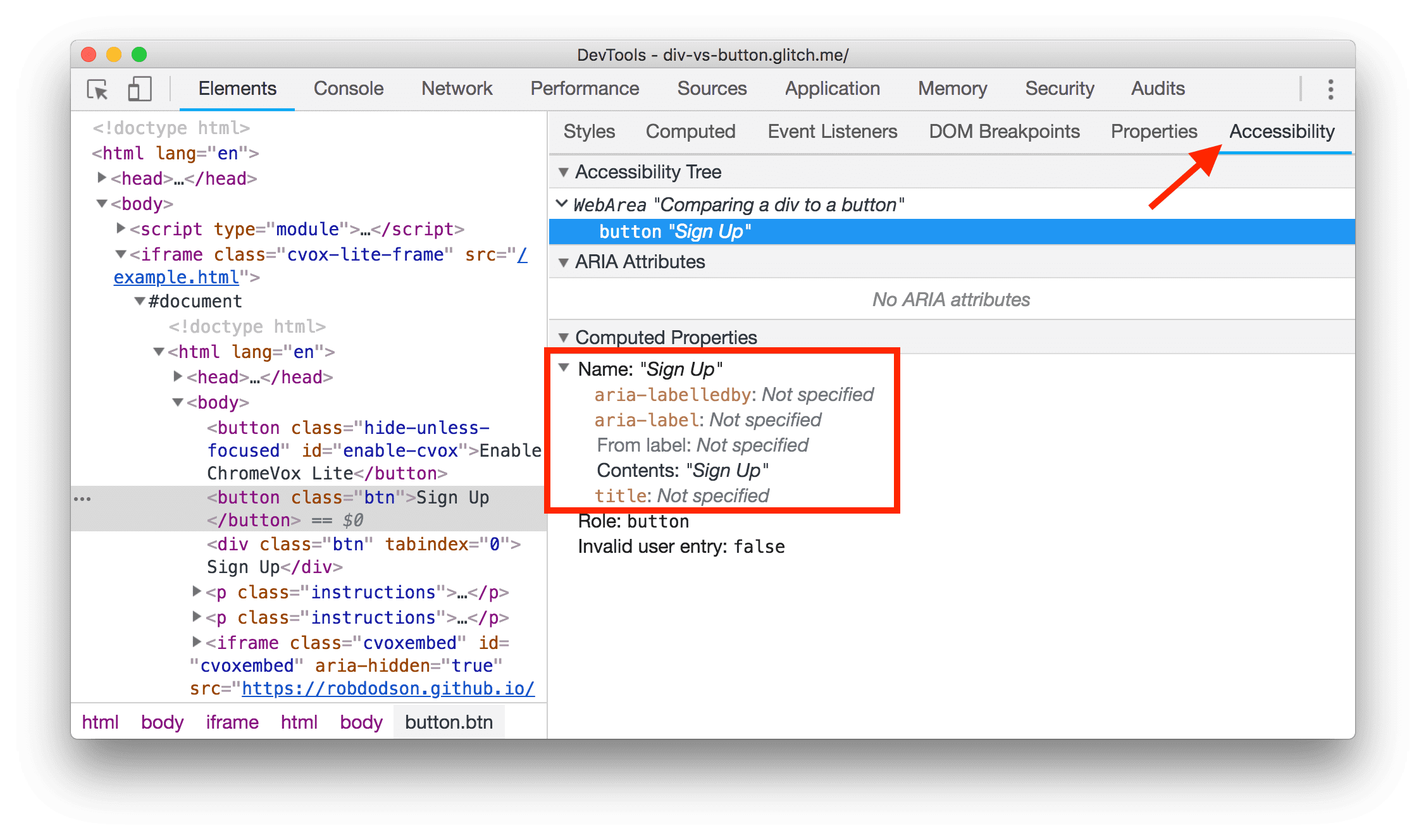
Проверить доступное имя элемента можно в DevTools браузера Chrome:
- Щёлкните правой кнопкой мыши по элементу и выберите «Просмотреть» . Откроется панель «Элементы» DevTools.
- На панели «Элементы» найдите панель «Специальные возможности» . Она может быть скрыта за символом
» - В раскрывающемся списке Вычисляемые свойства найдите свойство Имя .

Независимо от того, смотрите ли вы на img с alt текстом или на input с label , все эти сценарии приводят к одному и тому же результату: присваиванию элементу его доступного имени.
Проверьте наличие пропущенных имен
There are different ways to add an accessible name to an element, depending on its type. The following table lists the most common element types that need accessible names and links to explanations for how to add them.
| Тип элемента | Как добавить имя |
|---|---|
| HTML-документ | Маркируйте документы и рамки |
элементы <frame> или <iframe> | Маркируйте документы и рамки |
| Элементы изображения | Включайте текстовые альтернативы для изображений и объектов |
<input type="image"> элементы | Включайте текстовые альтернативы для изображений и объектов |
элементы <object> | Включайте текстовые альтернативы для изображений и объектов |
| Кнопки | Кнопки и ссылки для надписей |
| Ссылки | Кнопки и ссылки для надписей |
| Элементы формы | Элементы формы этикетки |
Маркируйте документы и рамки
Every page should have a title element that briefly explains what the page is about. The title element gives the page its accessible name. When a screen reader enters the page, this is the first text that is announced.
Например, страница ниже имеет заголовок «Рецепт быстрой выпечки кленового батончика от Мэри»:
<!doctype html>
<html lang="en">
<head>
<title>Mary's Maple Bar Fast-Baking Recipe</title>
</head>
<body>
…
</body>
</html>
Аналогично, любые элементы frame или iframe должны иметь атрибуты title :
<iframe title="An interactive map of San Francisco" src="…"></iframe>
While an iframe 's contents may contain their own internal title element, a screen reader usually stops at the frame boundary and announces the element's role—"frame"—and its accessible name, provided by the title attribute. This lets the user decide if they want to enter the frame or bypass it.
Включайте текстовые альтернативы для изображений и объектов
An img should always be accompanied by an alt attribute to give the image its accessible name. If the image fails to load, the alt text is used as a placeholder so users have a sense of what the image was trying to convey.
Написание хорошего alt текста — своего рода искусство, но есть несколько рекомендаций, которым вы можете следовать:
- Определите, содержит ли изображение информацию, которую в противном случае было бы трудно получить, прочитав окружающий текст.
- Если да, передайте содержание как можно лаконичнее.
Если изображение выполняет декоративную функцию и не несет никакой полезной информации, вы можете присвоить ему пустой атрибут alt="" , чтобы удалить его из дерева доступности.
Изображения как ссылки и входные данные
Изображение, заключенное в ссылку, должно использовать атрибут alt объекта img для описания того, куда перейдет пользователь, если щелкнет ссылку:
<a href="https://en.wikipedia.org/wiki/Google">
<img alt="Google's wikipedia page" src="google-logo.jpg">
</a>
Аналогично, если элемент <input type="image"> используется для создания кнопки-изображения, он должен содержать alt текст, описывающий действие, которое происходит, когда пользователь нажимает на кнопку:
<form>
<label>
Username:
<input type="text">
</label>
<input type="image" alt="Sign in" src="./sign-in-button.png">
</form>
Встроенные объекты
<object> elements, which are typically used for embeds like Flash, PDFs, or ActiveX, should also contain alternative text. Similar to images, this text is displayed if the element fails to render. The alternative text goes inside the object element as regular text, like "Annual report" below:
<object type="application/pdf" data="/report.pdf">
Annual report.
</object>
Кнопки и ссылки для надписей
Кнопки и ссылки часто имеют решающее значение для восприятия сайта, поэтому важно, чтобы и те, и другие имели понятные названия.
Кнопки
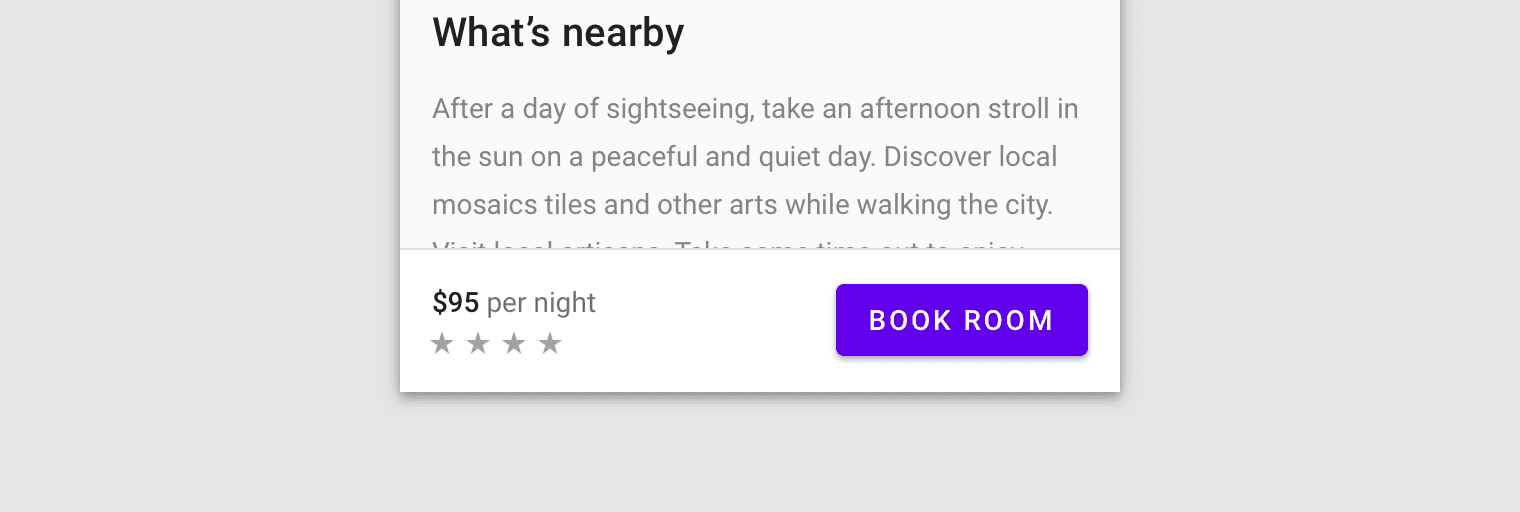
A button element always attempts to compute its accessible name using its text content. For buttons that are not part of a form , writing a clear action as the text content may be all you need to create a good accessible name.
<button>Book Room</button>

One common exception to this rule is icon buttons. An icon button may use an image or an icon font to provide the text content for the button. For example, the buttons used in a WYSIWYG (What You See Is What You Get) editor to format text are typically just graphic symbols:
![]()
При работе с иконками кнопок может быть полезно дать им явное доступное имя с помощью атрибута aria-label . aria-label переопределяет любое текстовое содержимое внутри кнопки, позволяя четко описывать действие любому, кто использует программу чтения с экрана.
<button aria-label="Left align"></button>
Ссылки
Similar to buttons, links primarily get their accessible name from their text content. A nice trick when creating a link is to put the most meaningful piece of text into the link itself, rather than filler words like "Here" or "Read More."
Check out our guide to web performance <a href="/guide">here</a>.
Check out <a href="/guide">our guide to web performance</a>.
Это особенно полезно для программ экранного доступа, которые предлагают ярлыки для просмотра всех ссылок на странице. Если ссылки содержат много повторяющегося текста-заполнителя, эти ярлыки становятся гораздо менее полезными:

Элементы формы этикетки
Существует два способа связать метку с элементом формы, например, флажком. В любом случае текст метки также становится целью щелчка для флажка, что удобно для пользователей мыши или сенсорного экрана. Чтобы связать метку с элементом, выполните одно из следующих действий:
- Поместите элемент ввода внутрь элемента метки.
<label>
<input type="checkbox">Receive promotional offers?</input>
</label>
- Или используйте атрибут метки
forи обратитесь кidэлемента.
<input id="promo" type="checkbox"></input>
<label for="promo">Receive promotional offers?</label>
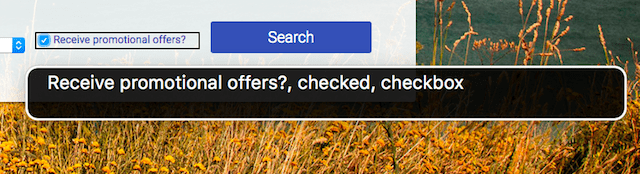
When the checkbox has been labeled correctly, the screen reader can report that the element has a role of checkbox, is in a checked state, and is named "Receive promotional offers?" like in this VoiceOver example: