Para que um leitor de tela apresente uma interface falada ao usuário, os elementos significativos precisam ter marcadores ou alternativas de texto adequados. Um rótulo ou uma alternativa de texto dá a um elemento seu nome acessível, uma das propriedades principais para expressar a semântica do elemento na árvore de acessibilidade.
Quando o nome de um elemento é combinado com a função dele, isso dá ao usuário contexto para que ele entenda com que tipo de elemento está interagindo e como ele é representado na página. Se um nome não estiver presente, um leitor de tela vai anunciar apenas a função do elemento. Imagine tentar navegar em uma página e ouvir "botão", "caixa de seleção", "imagem" sem nenhum contexto adicional. Por isso, a rotulagem e as alternativas de texto são cruciais para uma experiência acessível e de qualidade.
Inspecionar o nome de um elemento
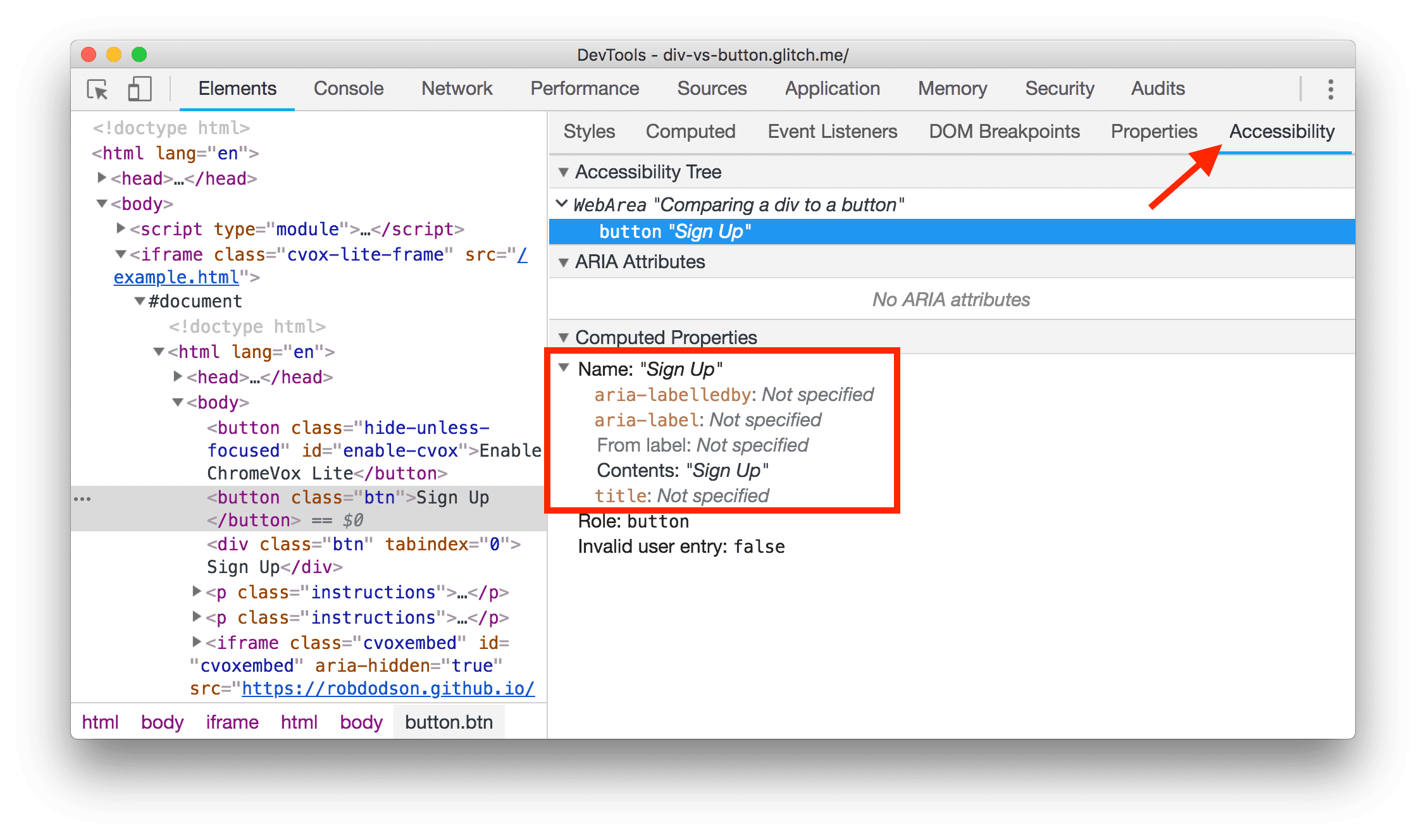
Você pode verificar o nome acessível de um elemento no DevTools do Chrome:
- Clique com o botão direito do mouse em um elemento e escolha Inspecionar. Isso abre o painel "Elementos" das DevTools.
- No painel "Elementos", procure o painel Acessibilidade. Ele pode estar oculto
atrás de um símbolo
». - No menu suspenso Propriedades computadas, procure a propriedade Nome.

Se você estiver olhando para um img com texto alt ou um input com um label, todos esses cenários resultam no mesmo resultado: dar a um elemento seu nome acessível.
Verificar se há nomes ausentes
Há diferentes maneiras de adicionar um nome acessível a um elemento, dependendo do tipo dele. A tabela a seguir lista os tipos de elementos mais comuns que precisam de nomes acessíveis e links para explicações sobre como adicioná-los.
| Tipo de elemento | Como adicionar um nome |
|---|---|
| Documento HTML | Etiquetar documentos e frames |
Elementos <frame> ou <iframe>
|
Etiquetar documentos e frames |
| Elementos de imagem | Incluir alternativas de texto para imagens e objetos |
<input type="image"> elementos
|
Incluir alternativas de texto para imagens e objetos |
<object> elementos
|
Incluir alternativas de texto para imagens e objetos |
| Botões | Botões e links de rótulo |
| Links | Botões e links de rótulo |
| Elementos de formulário | Rotular elementos de formulário |
Rotular documentos e frames
Todas as páginas precisam ter um elemento
title
que explique brevemente o assunto da página. O elemento title dá à página um nome acessível. Quando um leitor de tela entra na página, esse é o primeiro texto anunciado.
Por exemplo, a página abaixo tem o título "Receita de bolo de bordo rápido da Mary":
<!doctype html>
<html lang="en">
<head>
<title>Mary's Maple Bar Fast-Baking Recipe</title>
</head>
<body>
…
</body>
</html>
Da mesma forma, todos os elementos frame ou iframe precisam ter atributos title:
<iframe title="An interactive map of San Francisco" src="…"></iframe>
Embora o conteúdo de um iframe possa ter um elemento title interno, um leitor de tela geralmente para no limite do frame e anuncia a função do elemento ("frame") e o nome acessível, fornecido pelo atributo title. Isso
permite que o usuário decida se quer entrar no frame ou ignorá-lo.
Incluir alternativas de texto para imagens e objetos
Um img sempre precisa ser acompanhado por um atributo
alt
para dar à imagem um nome acessível. Se a imagem não carregar, o texto alt será usado como marcador de posição para que os usuários tenham uma ideia do que a imagem estava tentando transmitir.
Escrever um bom texto de alt é uma arte, mas há algumas diretrizes que você pode seguir:
- Determine se a imagem fornece conteúdo que seria difícil de obter lendo o texto ao redor.
- Se for o caso, transmita o conteúdo da maneira mais concisa possível.
Se a imagem servir apenas como decoração e não fornecer conteúdo útil, atribua a ela um atributo alt="" vazio para removê-la da árvore de acessibilidade.
Imagens como links e entradas
Uma imagem envolvida em um link precisa usar o atributo alt do img para descrever
para onde o usuário vai navegar se clicar no link:
<a href="https://en.wikipedia.org/wiki/Google">
<img alt="Google's wikipedia page" src="google-logo.jpg">
</a>
Da mesma forma, se um elemento <input type="image"> for usado para criar um botão de imagem, ele deverá conter texto alt que descreve a ação que ocorre quando o usuário clica no botão:
<form>
<label>
Username:
<input type="text">
</label>
<input type="image" alt="Sign in" src="./sign-in-button.png">
</form>
Objetos incorporados
Os elementos <object>, que geralmente são usados para incorporações como Flash, PDFs ou
ActiveX, também precisam ter texto alternativo. Assim como as imagens, esse texto é
mostrado se o elemento não for renderizado. O texto alternativo fica dentro do elemento
object como texto normal, como "Relatório anual" abaixo:
<object type="application/pdf" data="/report.pdf">
Annual report.
</object>
Botões e links de rótulo
Botões e links são cruciais para a experiência de um site, e é importante que ambos tenham bons nomes acessíveis.
Botões
Um elemento button sempre tenta calcular o nome acessível usando o conteúdo de texto. Para botões que não fazem parte de um form, escrever uma ação clara como conteúdo de texto pode ser tudo o que você precisa para criar um bom nome acessível.
<button>Book Room</button>

Uma exceção comum a essa regra são os botões de ícone. Um botão de ícone pode usar uma imagem ou uma fonte de ícone para fornecer o conteúdo de texto do botão. Por exemplo, os botões usados em um editor WYSIWYG (o que você vê é o que você recebe) para formatar texto geralmente são apenas símbolos gráficos:
![]()
Ao trabalhar com botões de ícone, é útil dar a eles um nome acessível
explícito usando o atributo aria-label. aria-label substitui qualquer
conteúdo de texto dentro do botão, permitindo que você descreva claramente a ação para
qualquer pessoa que use um leitor de tela.
<button aria-label="Left align"></button>
Links
Assim como os botões, os links recebem o nome acessível principalmente do conteúdo de texto. Uma boa dica ao criar um link é colocar a parte mais significativa do texto no link em vez de palavras de preenchimento, como "Aqui" ou "Leia mais".
Check out our guide to web performance <a href="/guide">here</a>.
Check out <a href="/guide">our guide to web performance</a>.
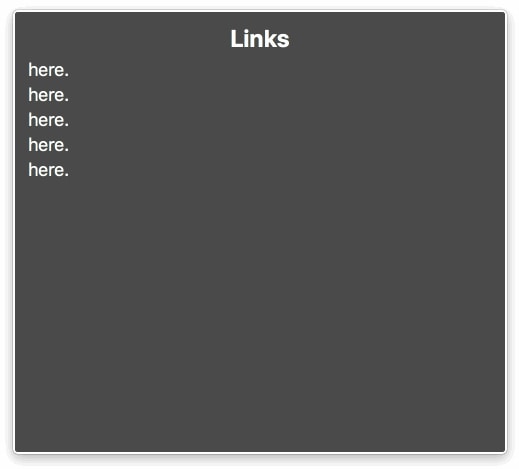
Isso é especialmente útil para leitores de tela que oferecem atalhos para listar todos os links na página. Se os links estiverem cheios de texto de preenchimento repetitivo, esses atalhos vão ser muito menos úteis:

Rotular elementos de formulário
Há duas maneiras de associar um rótulo a um elemento de formulário, como uma caixa de seleção. Qualquer um dos métodos faz com que o texto do rótulo também se torne um destino de clique para a caixa de seleção, o que também é útil para usuários de mouse ou touchscreen. Para associar um rótulo a um elemento, faça o seguinte:
- Coloque o elemento de entrada dentro de um elemento de rótulo
<label>
<input type="checkbox">Receive promotional offers?</input>
</label>
- Ou use o atributo
fordo rótulo e consulte oiddo elemento.
<input id="promo" type="checkbox"></input>
<label for="promo">Receive promotional offers?</label>
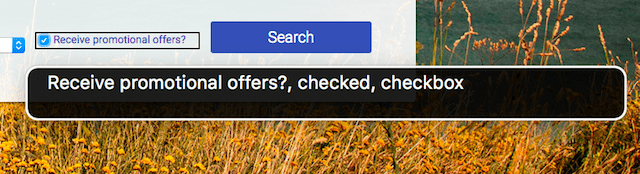
Quando a caixa de seleção é rotulada corretamente, o leitor de tela pode informar que o elemento tem a função de caixa de seleção, está em um estado marcado e se chama "Receber ofertas promocionais?", como neste exemplo do VoiceOver: