Porady oparte na danych dotyczące wolnego wczytywania obrazów z uwzględnieniem podstawowych wskaźników internetowych.
Łagodne wczytywanie to technika, która opóźnia pobieranie zasobu do momentu, gdy jest on potrzebny, aby oszczędzać dane i zmniejszać współzawodnictwo w sieci o kluczowe zasoby. W 2019 roku stał się standardem internetowym, a obecnie loading="lazy" dla obrazów jest obsługiwany przez większość popularnych przeglądarek.
W tym przewodniku opisujemy, jak za pomocą publicznie dostępnych danych o przejrzystości w internecie i ad hoc testów A/B przeanalizowaliśmy wdrażanie i charakterystykę wydajności ładowania opóźnionego obrazów na poziomie przeglądarki. Wśród naszych ustaleń znalazło się to, że ładowanie opóźnione może być niesamowicie skutecznym narzędziem do zmniejszania liczby niepotrzebnych bajtów obrazów, ale nadmierne korzystanie z tego rozwiązania może negatywnie wpływać na wydajność. Ta analiza pokazuje, że szybsze wczytywanie obrazów w pierwszym widocznym obszarze, a pozostałe elementy z opóźnionym wczytywaniem, może przynieść najlepsze efekty: mniejszą liczbę wczytywanych bajtów i lepsze wyniki w ramach podstawowych wskaźników internetowych.
Rozpowszechnienie
Według najnowszych danych z archiwum HTTP wbudowane opóźnione wczytywanie obrazów używa 29% witryn, a liczba ta szybko rośnie.

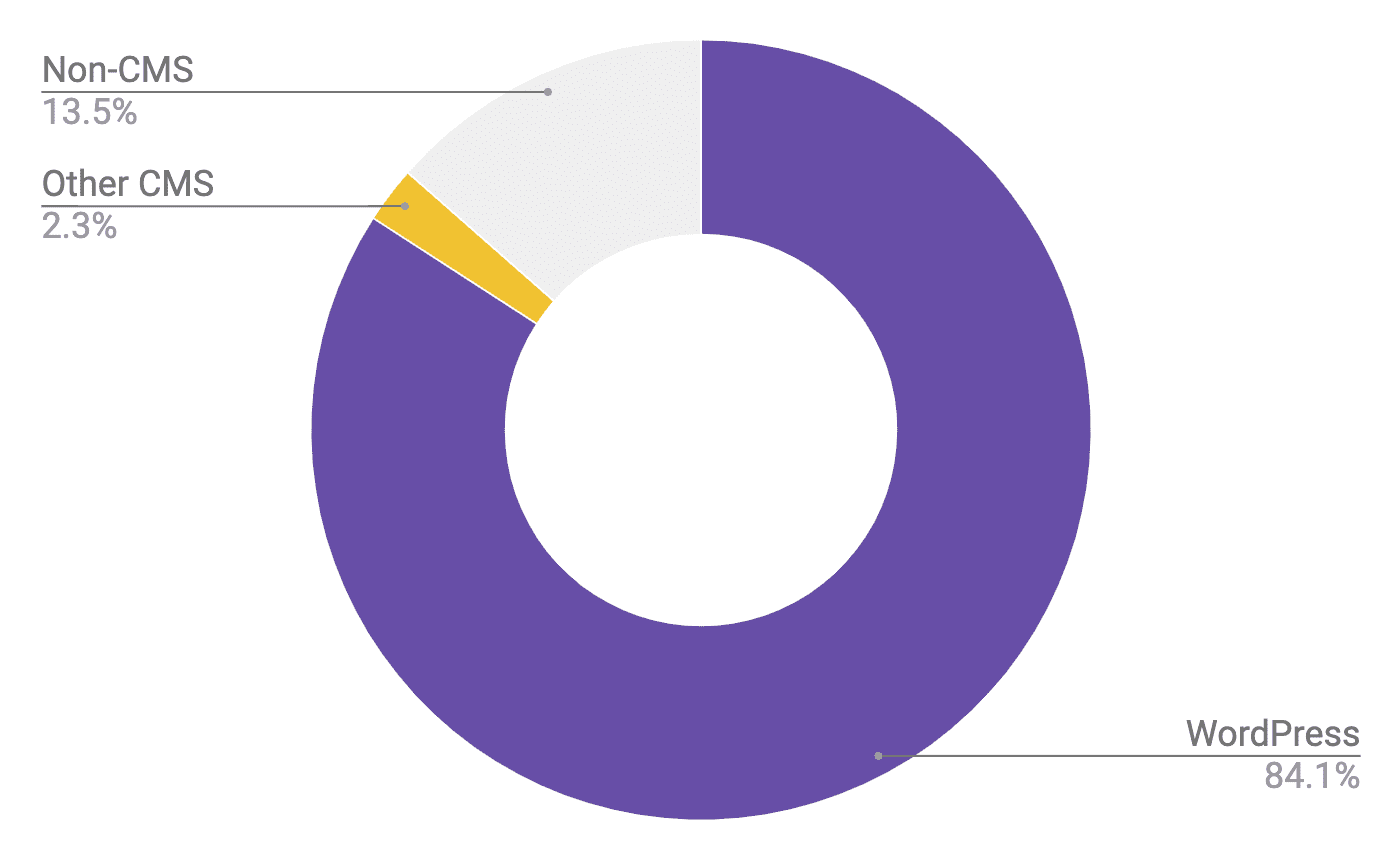
Wysyłanie zapytań do nieprzetworzonych danych w projekcie HTTP Archive pozwala nam lepiej zrozumieć, jakie rodzaje witryn przyczyniają się do wdrażania tej funkcji: 84% witryn, które korzystają z opóźnionego wczytywania obrazów na poziomie przeglądarki, używa WordPressa, 2% innego systemu CMS, a pozostałe 14% nie korzysta z żadnego znanego systemu CMS. Wyniki wyraźnie pokazują, że WordPress jest liderem w tym zakresie.

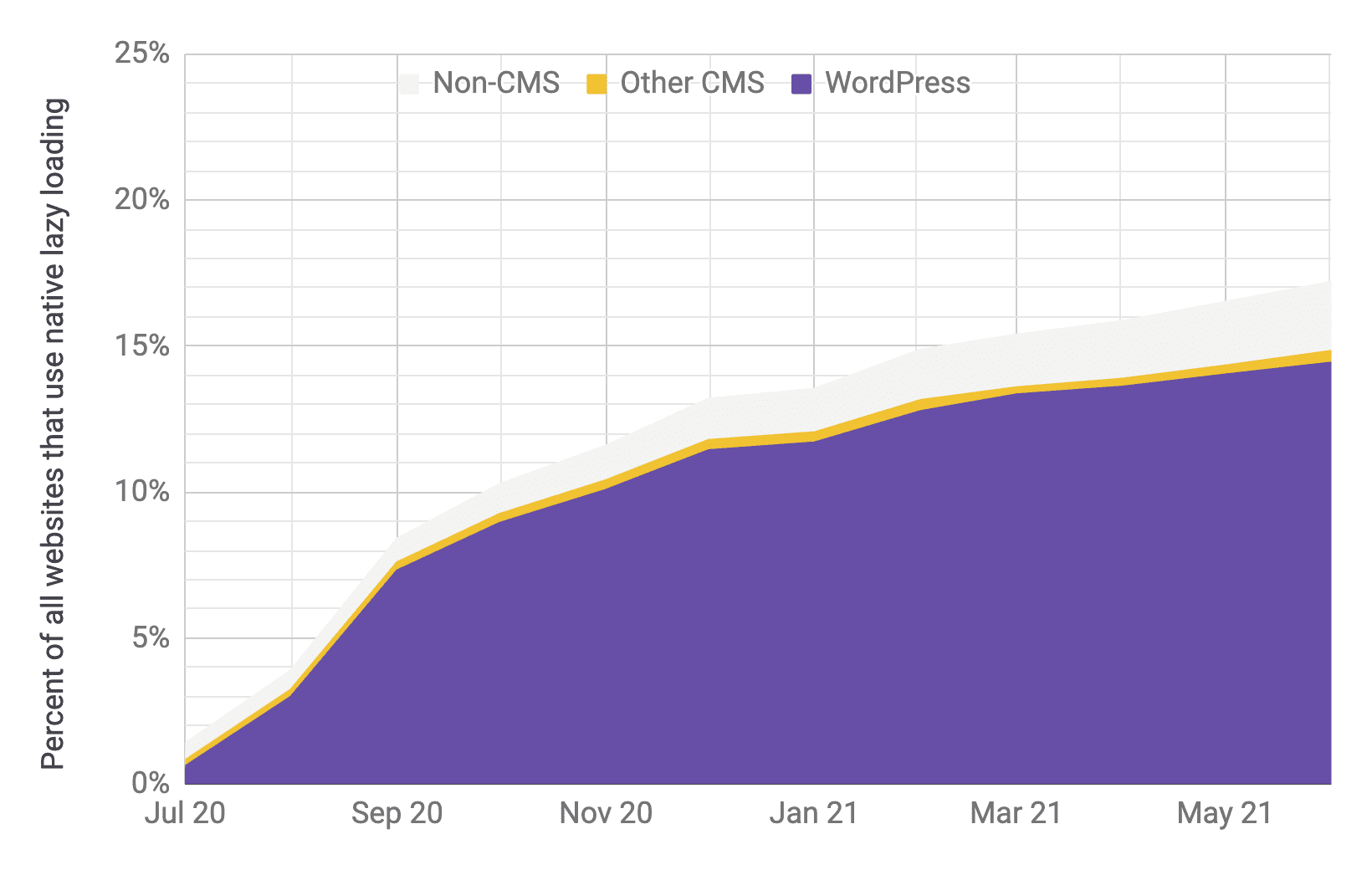
Warto też zwrócić uwagę na tempo wdrażania. Rok temu, w lipcu 2020 r., witryny WordPress korzystające z opóźnionego wczytywania stanowiły dziesiątki tysięcy witryn w korpusie około 6 mln (1% ogółem). Od tego czasu leniwy sposób ładowania został przyjęty w ponad milionie witryn korzystających z WordPressa (14% ogółem).
Korelacja
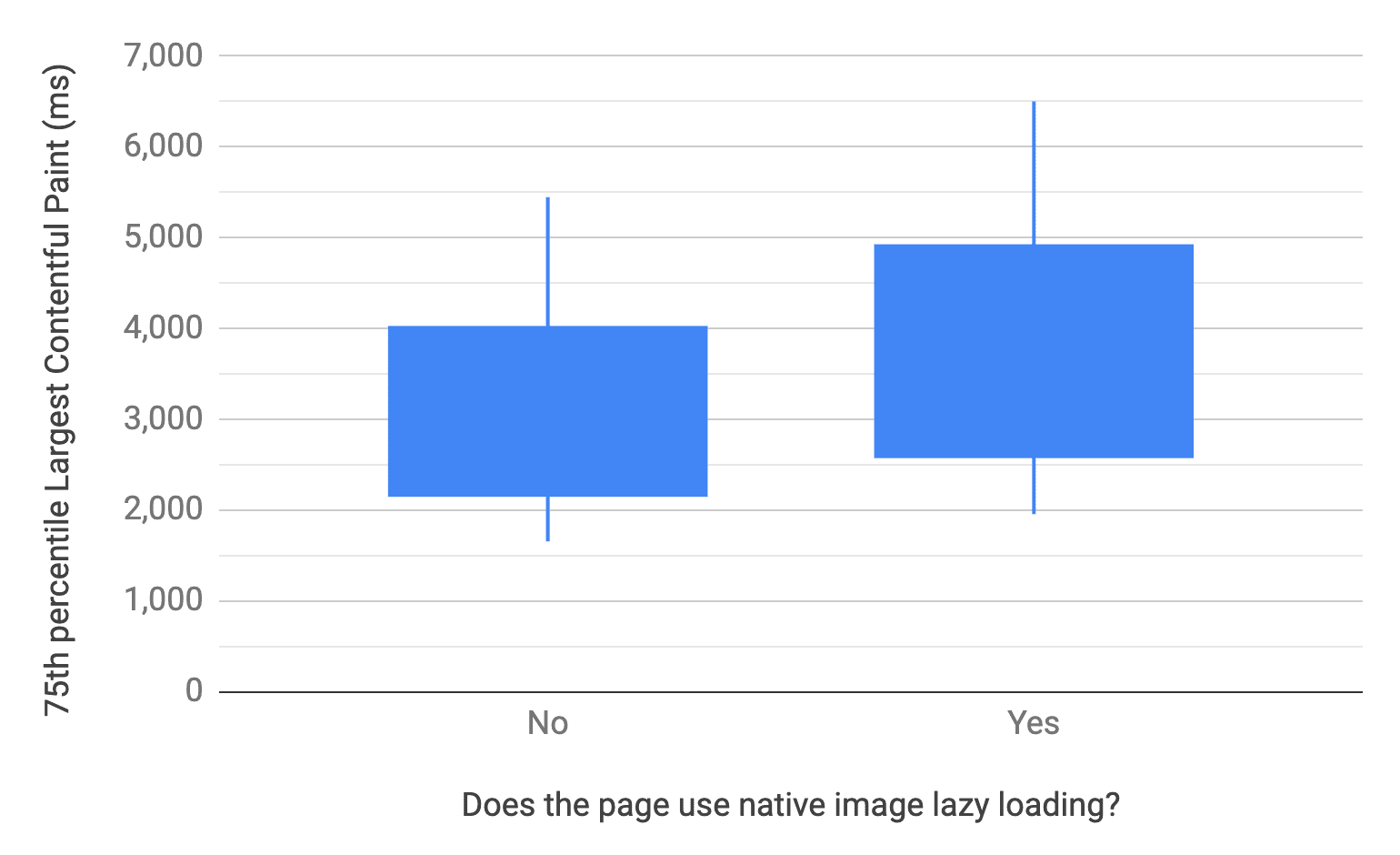
Więcej informacji znajdziesz w archiwum HTTP. Możesz porównać, jak działają strony z łatwym wczytywaniem obrazu na poziomie przeglądarki i bez niego za pomocą wskaźnika największego wyrenderowania treści (LCP). Dane LCP pochodzą z raportu na temat użytkowania Chrome (CrUX), który zawiera dane o wrażeniach prawdziwych użytkowników, a nie z testów syntetycznych w laboratorium. Na wykresie poniżej zastosowano wykres pudełkowy, aby zobrazować rozkłady wartości LCP w 75. percentylu dla poszczególnych stron: linie reprezentują 10. i 90. percentyl, a pudła – 25. i 75. percentyl.

Średnia strona bez leniwego wczytywania ma wartość LCP na poziomie 2922 ms (peryferyjne 75-te procentile), w porównaniu z 3546 ms dla średniej strony z leniwym wczytywaniem. Ogólnie rzecz biorąc, witryny korzystające z leniwego ładowania mają zazwyczaj gorsze wyniki LCP.
Należy pamiętać, że są to wyniki korelacyjne i niekoniecznie wskazują, że wczytywanie opóźnione jest przyczyną wolniejszego działania. Teoretycznie, jeśli witryny WordPress są nieco wolniejsze i biorą udział w większym stopniu w grupie użytkowników korzystających z opóźnionego wczytywania, może to tłumaczyć różnicę. Aby wyeliminować tę zmienność, możesz skupić się na witrynach WordPress.

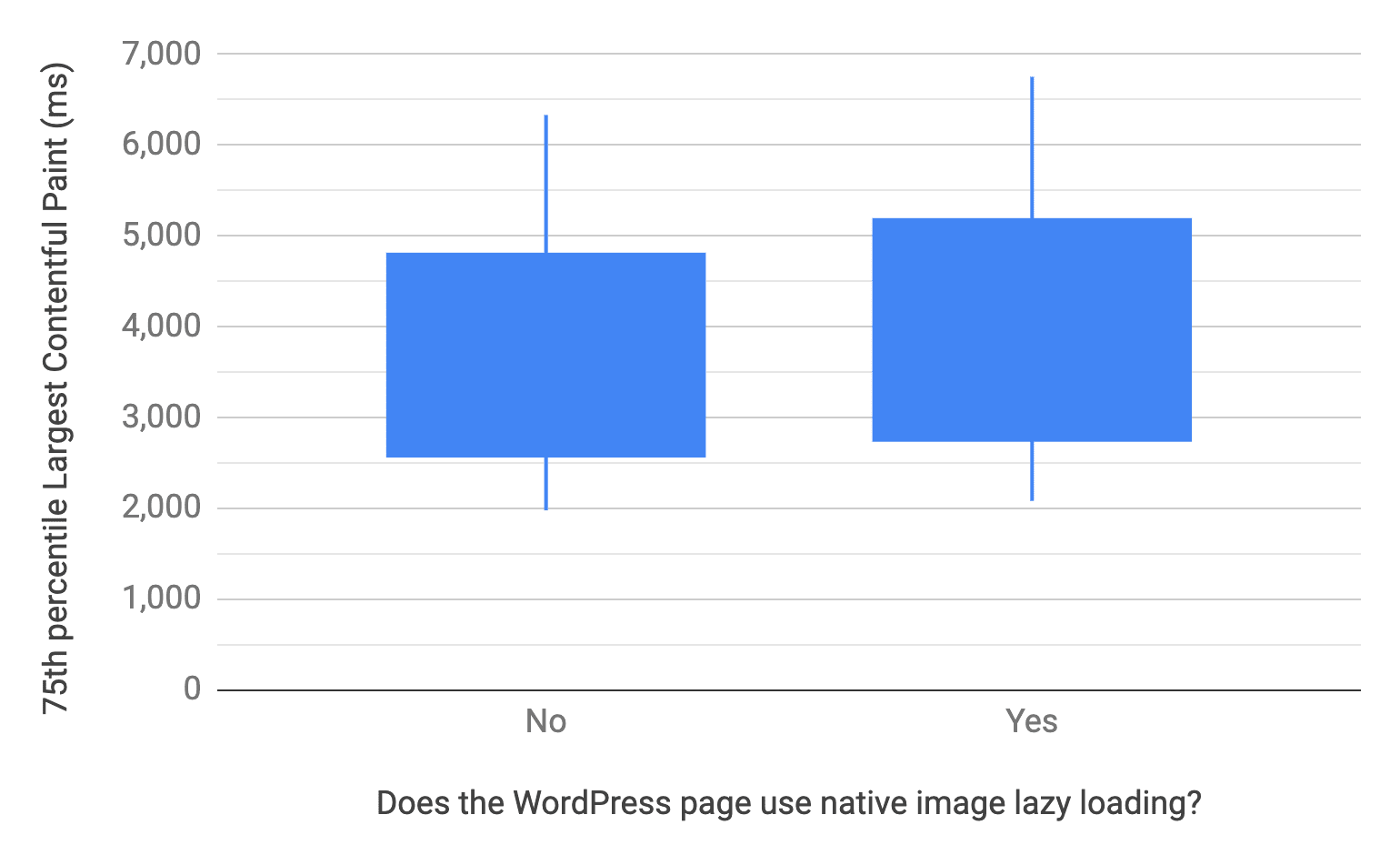
Ten sam schemat pojawia się niestety również w przypadku stron WordPress, które korzystają z leniwego ładowania. Ich LCP jest zwykle wolniejsze. Średnia strona WordPress bez opóźnionego wczytywania ma wartość LCP na poziomie 75. procentyla wynoszącą 3495 ms, w porównaniu z 3768 ms dla średniej strony z opóźnionym wczytywaniem.
Nie dowodzi to jednak, że opóźnione wczytywanie powoduje spowolnienie stron, ale jego użycie wiąże się z mniejszymi osiągami. Aby spróbować odpowiedzieć na pytanie o przyczynowość, przeprowadzono test A/B w laboratorium.
Skuteczność przyczynowa
Celem testu A/B było udowodnienie lub obalenie hipotezy, że wbudowane leniwie wczytywanie obrazów w rdzenia WordPressa powoduje wolniejsze działanie LCP i mniejszą liczbę bajtów obrazu. Metoda polegała na przetestowaniu witryny demonstracyjnej WordPressa z tematem twentytwentyone. Testowaliśmy zarówno strony z archiwum, jak i pojedyncze strony, które są podobne do stron głównych i artykułów, na komputerach oraz na emulowanych urządzeniach mobilnych za pomocą narzędzia WebPageTest. Przetestowano wszystkie kombinacje stron z włączonym i wyłączonym ładowaniem opóźnionym. Każdy test został przeprowadzony 9 razy, aby uzyskać medianę wartości LCP i liczbę bajtów obrazu.
| Serie | domyślna | wyłączono | Różnica w stosunku do wartości domyślnej |
|---|---|---|---|
| twentytwentyone-archive-desktop | 2029 | 1759 | –13% |
| twentytwentyone-archive-mobile | 1657 | 1403 | –15% |
| twentytwentyone-single-desktop | 1655 | 1726 | 4% |
| twentytwentyone-single-mobile | 1352 | 1384 | 2% |
Te wyniki porównują średnie wartości LCP w milisekundach dla testów na archiwum i pojedynczych stronach na komputery i urządzenia mobilne. Gdy opóźnione wczytywanie zostało wyłączone na stronach archiwalnych, wskaźnik LCP poprawił się znacznie. W przypadku pojedynczych stron różnica była jednak mniejsza.
Wyłączenie leniwego ładowania powoduje, że poszczególne strony wczytują się nieco szybciej. Różnica w LCP jest jednak mniejsza niż jedno odchylenie standardowe zarówno w przypadku testów na komputery, jak i na urządzenia mobilne, więc można ją przypisać odchyleniom i uznać za neutralną. W przypadku stron archiwalnych różnica jest zbliżona do 2–3 odchyleń standardowych.
| Serie | domyślna | wyłączono | Różnica w stosunku do wartości domyślnej |
|---|---|---|---|
| twentytwentyone-archive-desktop | 577 | 1173 | 103% |
| twentytwentyone-archive-mobile | 172 | 378 | 120% |
| twentytwentyone-single-desktop | 301 | 850 | 183% |
| twentytwentyone-single-mobile | 114 | 378 | 233% |
Te wyniki porównują średnią liczbę bajtów obrazu (w KB) w przypadku każdego testu. Zgodnie z oczekiwaniami opóźnione wczytywanie ma bardzo wyraźny pozytywny wpływ na zmniejszenie liczby bajtów obrazu. Jeśli prawdziwy użytkownik przewinie całą stronę, wszystkie obrazy zostaną załadowane, gdy znajdą się w widocznym obszarze. Te wyniki pokazują jednak wyższą wydajność początkowego wczytania strony.
Podsumowując wyniki testu A/B, należy stwierdzić, że technika ładowania opóźnionego stosowana przez WordPressa wyraźnie pomaga zmniejszyć liczbę bajtów obrazu kosztem opóźnienia LCP.
Testowanie poprawki
W przypadku tego eksperymentu najważniejszym aspektem obecnej implementacji leniwego ładowania w WordPressie jest to, że leniwie ładuje obrazy w obszarze widocznym (powyżej linii łamu). W poście na blogu CMS zaznaczamy, że należy unikać takiego wzorca, ale dane z eksperymentu wskazywały wówczas, że wpływ na LCP był minimalny i warto uprościć implementację w rdzenia WordPress.
Na podstawie tych nowych danych utworzyliśmy eksperymentalną poprawkę, która zapobiega wczytywaniu leniwie obrazów znajdujących się powyżej paska przewijania. Poprawkę przetestowano w tych samych warunkach co pierwszy test A/B.
| Serie | domyślna | wyłączono | Napraw | Różnica w stosunku do wartości domyślnej | Różnica w stosunku do funkcji wyłączonej |
|---|---|---|---|---|---|
| twentytwentyone-archive-desktop | 2029 | 1759 | 1749 | -14% | -1% |
| twentytwentyone-archive-mobile | 1657 | 1403 | 1352 | –18% | -4% |
| twentytwentyone-single-desktop | 1655 | 1726 | 1676 | 1% | -3% |
| twentytwentyone-single-mobile | 1352 | 1384 | 1342 | -1% | -3% |
Te wyniki są znacznie bardziej obiecujące. Lazy loading tylko obrazów poniżej linii wzroku odwraca regresję LCP i może nawet przynieść niewielkie ulepszanie w porównaniu z całkowitym wyłączeniem lazy loadingu. Jak to może być szybsze niż bez leniwego wczytywania? Jednym z wyjaśnień jest to, że nie wczytywanie obrazów poniżej pola widzenia zmniejsza konkurencję w sieci w przypadku obrazu LCP, co pozwala na jego szybsze wczytanie.
| Serie | domyślna | wyłączono | Napraw | Różnica w stosunku do wartości domyślnej | Różnica w stosunku do funkcji wyłączonej |
|---|---|---|---|---|---|
| twentytwentyone-archive-desktop | 577 | 1173 | 577 | 0% | -51% |
| twentytwentyone-archive-mobile | 172 | 378 | 172 | 0% | –54% |
| twentytwentyone-single-desktop | 301 | 850 | 301 | 0% | -65% |
| twentytwentyone-single-mobile | 114 | 378 | 114 | 0% | -70% |
W przypadku bajtów obrazu ta poprawka nie powoduje żadnych zmian w porównaniu z działaniem domyślnym. To świetna wiadomość, ponieważ była to jedna z zalet obecnego podejścia.
Ta poprawka ma pewne ograniczenia. WordPress określa, które obrazy mają być wczytywane z opóźnieniem po stronie serwera, co oznacza, że nie wie nic o rozmiarze widocznego obszaru użytkownika ani o tym, czy obrazy są wczytywane w ramach tego obszaru. Aby to zrobić, używa heurystyki dotyczącej względnej lokalizacji obrazów w znacznikach, aby określić, czy obraz wczytuje się w obszarze widoku. Jeśli obraz jest pierwszym wyróżnionym obrazem na stronie lub pierwszym obrazem w głównej treści, zakłada się, że znajduje się on powyżej lub blisko części strony widocznej na ekranie i nie będzie ładowany z opóźnieniem.
Warunki na poziomie strony, takie jak liczba słów w tytule lub ilość tekstu akapitu na początku głównej treści, mogą wpływać na to, czy obraz jest widoczny w widocznym obszarze. Istnieją też warunki na poziomie użytkownika, które mogą wpływać na dokładność heurystyki, zwłaszcza rozmiar widocznego obszaru i używanie linków kotwicy, które zmieniają pozycję przewijania strony.
Z tego powodu ważne jest, aby pamiętać, że ta poprawka jest skalibrowana tylko pod kątem zapewnienia dobrej skuteczności w ogólnym przypadku. Aby wyniki były odpowiednie do wszystkich rzeczywistych scenariuszy, może być konieczne dostosowanie ich.
Implementacja
Teraz, gdy znaleźliśmy lepszy sposób na opóźnione wczytywanie obrazów, jak strony mogą zacząć z niego korzystać? Zmiana o najwyższym priorytecie to przesłanie poprawki do rdzenia WordPressa w celu wdrożenia eksperymentalnej poprawki. W poście na blogu poświęconym wczytywaniu opóźnionym na poziomie przeglądarki w przypadku systemów CMS zostaną też wprowadzone zmiany, aby wyjaśnić negatywne skutki wczytywania opóźnionego powyżej progu oraz wskazać, jak systemy CMS mogą stosować heurystyki, aby tego uniknąć.
Te sprawdzone metody są przydatne dla wszystkich programistów stron internetowych, dlatego warto też oznaczyć w narzędziach takich jak Lighthouse nieprawidłowe wzorce ładowania opóźnionego. Jeśli chcesz śledzić postępy w realizacji tego audytu, zapoznaj się z prośbą o dodanie funkcji na GitHub. Do tego czasu deweloperzy mogą dodać do danych polowych bardziej szczegółowe logi, aby znaleźć elementy LCP wczytywane z opóźnieniem.
new PerformanceObserver((list) => {
const latestEntry = list.getEntries().at(-1);
if (latestEntry?.element?.getAttribute('loading') == 'lazy') {
console.warn('Warning: LCP element was lazy loaded', latestEntry);
}
}).observe({type: 'largest-contentful-paint', buffered: true});
Powyższy fragment kodu JavaScript sprawdzi ostatni element LCP i w razie potrzeby wygeneruje ostrzeżenie, jeśli element został załadowany z opóźnieniem.
Pokazuje to też słabą stronę techniki leniwego ładowania i potencjał do ulepszenia interfejsu API na poziomie platformy. Na przykład w Chromium jest otwarty problem dotyczący eksperymentowania z domyślnym wczytywaniem kilku pierwszych obrazów, podobnie jak w przypadku poprawki, mimo atrybutu loading.
Podsumowanie
Jeśli Twoja witryna korzysta z opóźnionego wczytywania obrazów na poziomie przeglądarki, sprawdź, jak jest ono zaimplementowane, i przeprowadź testy A/B, aby lepiej poznać koszty związane z wydajnością. Może to być korzystne w przypadku szybszego wczytywania obrazów powyżej zagięcia. Jeśli masz witrynę WordPress, wkrótce powinna pojawić się poprawka w jądrze WordPress. Jeśli używasz innego systemu CMS, upewnij się, że jego twórcy są świadomi potencjalnych problemów z wydajnością opisanych w tym artykule.
Wypróbowywanie stosunkowo nowych interfejsów API platform internetowych może wiązać się z zaryskiem ryzyka i możliwościami. Nie bez powodu nazywamy je zaawansowanymi funkcjami. Zaczynamy już rozumieć, jak trudne jest opóźnione wczytywanie obrazów na poziomie przeglądarki, ale widzimy też zalety takiego rozwiązania, które pozwala uzyskać lepszą wydajność.
Zdjęcie autorstwa Frankie Lopez z Unsplash



