Советы на основе данных по отложенной загрузке изображений с учетом основных веб-показателей.
Ленивая загрузка — это метод, который откладывает загрузку ресурса до тех пор, пока он не понадобится, чтобы сохранить данные и уменьшить сетевое соперничество за критически важные ресурсы. Это стало веб-стандартом в 2019 году , и сегодня loading="lazy" для изображений поддерживается большинством основных браузеров.
В этом руководстве кратко излагается, как были проанализированы общедоступные данные о прозрачности веб-сайтов и специальное A/B-тестирование для понимания характеристик принятия и производительности отложенной загрузки изображений на уровне браузера. Результаты включают в себя то, что отложенная загрузка может быть удивительно эффективным инструментом для сокращения ненужных байтов изображения, но чрезмерное использование может негативно повлиять на производительность. Конкретно, этот анализ показывает, что более активная загрузка изображений в пределах исходного окна просмотра — при либеральной отложенной загрузке остальных — может дать нам лучшее из обоих миров: меньше загруженных байтов и улучшенные основные веб-показатели .
Принятие
Согласно последним данным HTTP Archive , встроенную отложенную загрузку изображений используют 29% веб-сайтов, и ее внедрение быстро растет.

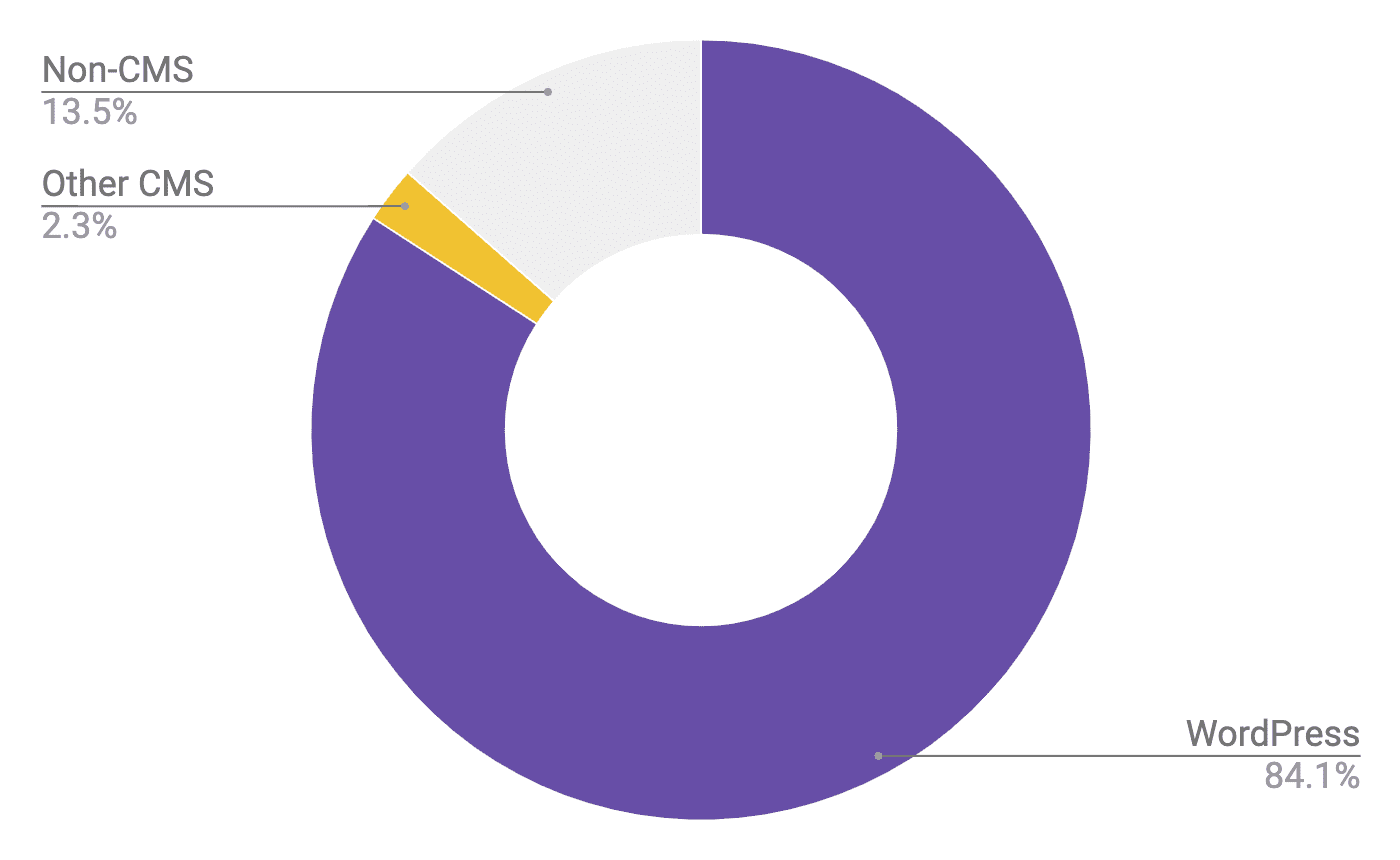
Запрос необработанных данных в проекте HTTP Archive дает нам более четкое представление о том, какие типы веб-сайтов способствуют принятию: 84% сайтов, использующих ленивую загрузку изображений на уровне браузера, используют WordPress, 2% используют другую CMS, а оставшиеся 14% не используют известную CMS. Эти результаты ясно показывают, как WordPress лидирует в принятии.

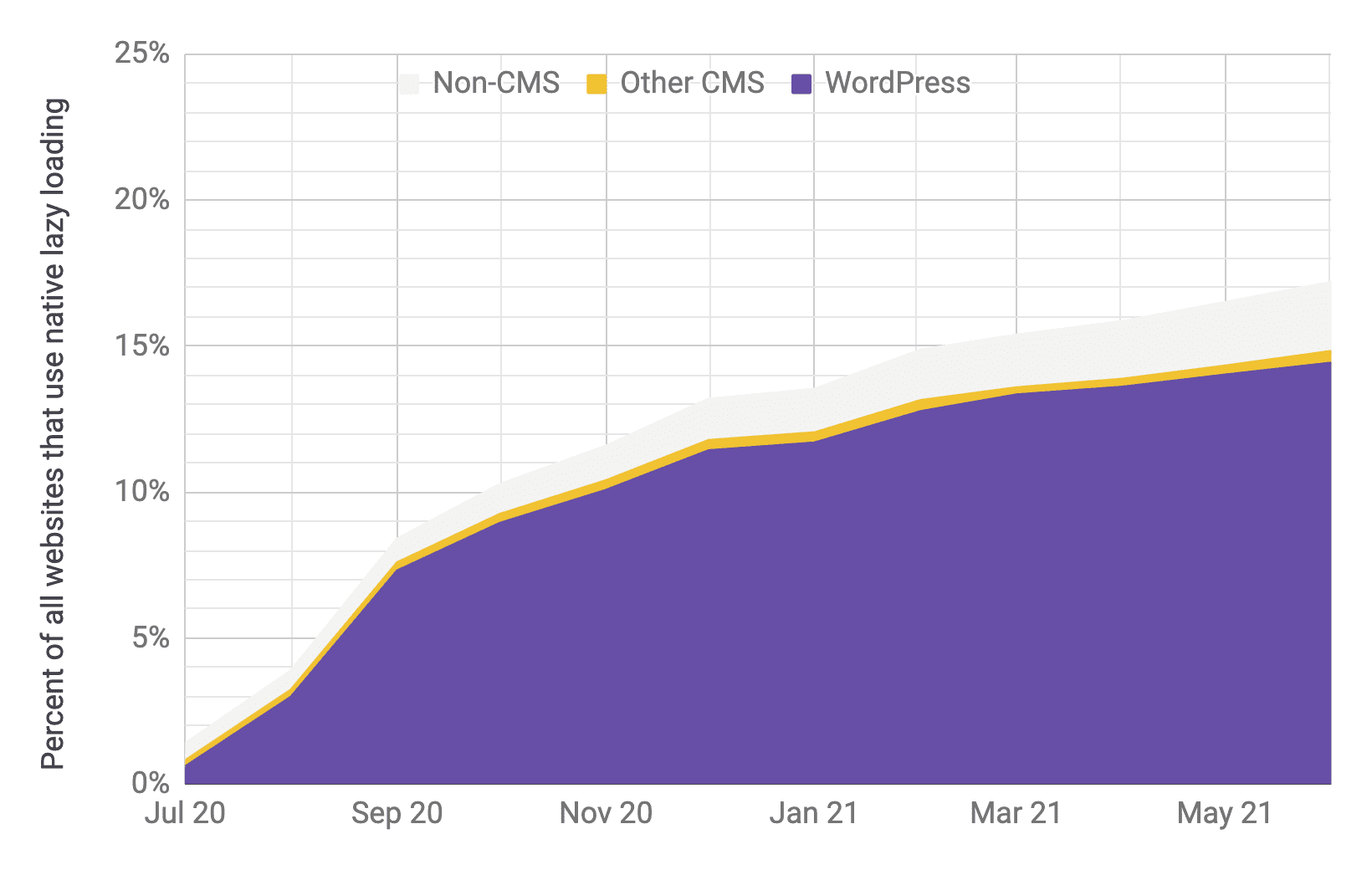
Также стоит отметить скорость принятия . Год назад, в июле 2020 года, сайты WordPress, использующие ленивую загрузку, составляли десятки тысяч веб-сайтов из корпуса около 6 миллионов (1% от общего числа). Принятие ленивой загрузки только в WordPress с тех пор выросло до более чем 1 миллиона веб-сайтов (14% от общего числа).
Корреляционная эффективность
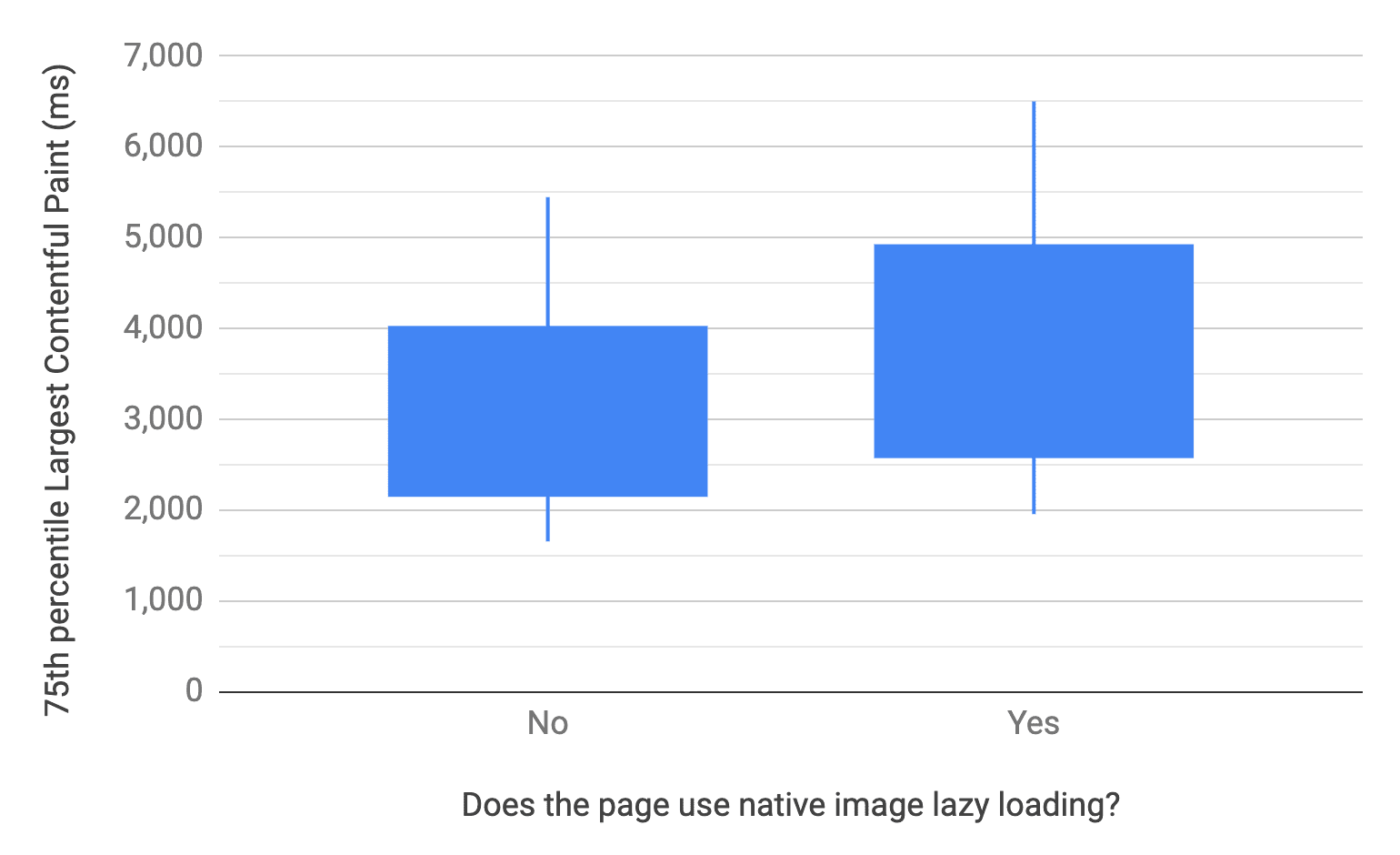
Если копнуть глубже в HTTP Archive, можно сравнить, как страницы с ленивой загрузкой изображений на уровне браузера и без нее работают с метрикой Largest Contentful Paint (LCP) . Данные LCP получены из реального пользовательского опыта из отчета Chrome User Experience Report (CrUX), а не из синтетического тестирования в лаборатории. На следующей диаграмме для визуализации распределений 75-го процентиля LCP каждой страницы используется диаграмма «ящик с усами»: линии представляют 10-й и 90-й процентили, а прямоугольники представляют 25-й и 75-й процентили.

Медианная страница без ленивой загрузки имеет 75-й процентиль LCP в 2922 миллисекунды по сравнению с 3546 миллисекундами для медианной страницы с ленивой загрузкой. В целом, веб-сайты, использующие ленивую загрузку, как правило, имеют худшую производительность LCP.
Важно отметить, что это корреляционные результаты, и они не обязательно указывают на ленивую загрузку как на причину более низкой производительности. Гипотетически, если сайты WordPress, как правило, немного медленнее, и учитывая, насколько они составляют когорту ленивой загрузки, это может объяснить разницу. Чтобы устранить эту изменчивость, фокус можно сузить конкретно до сайтов WordPress.

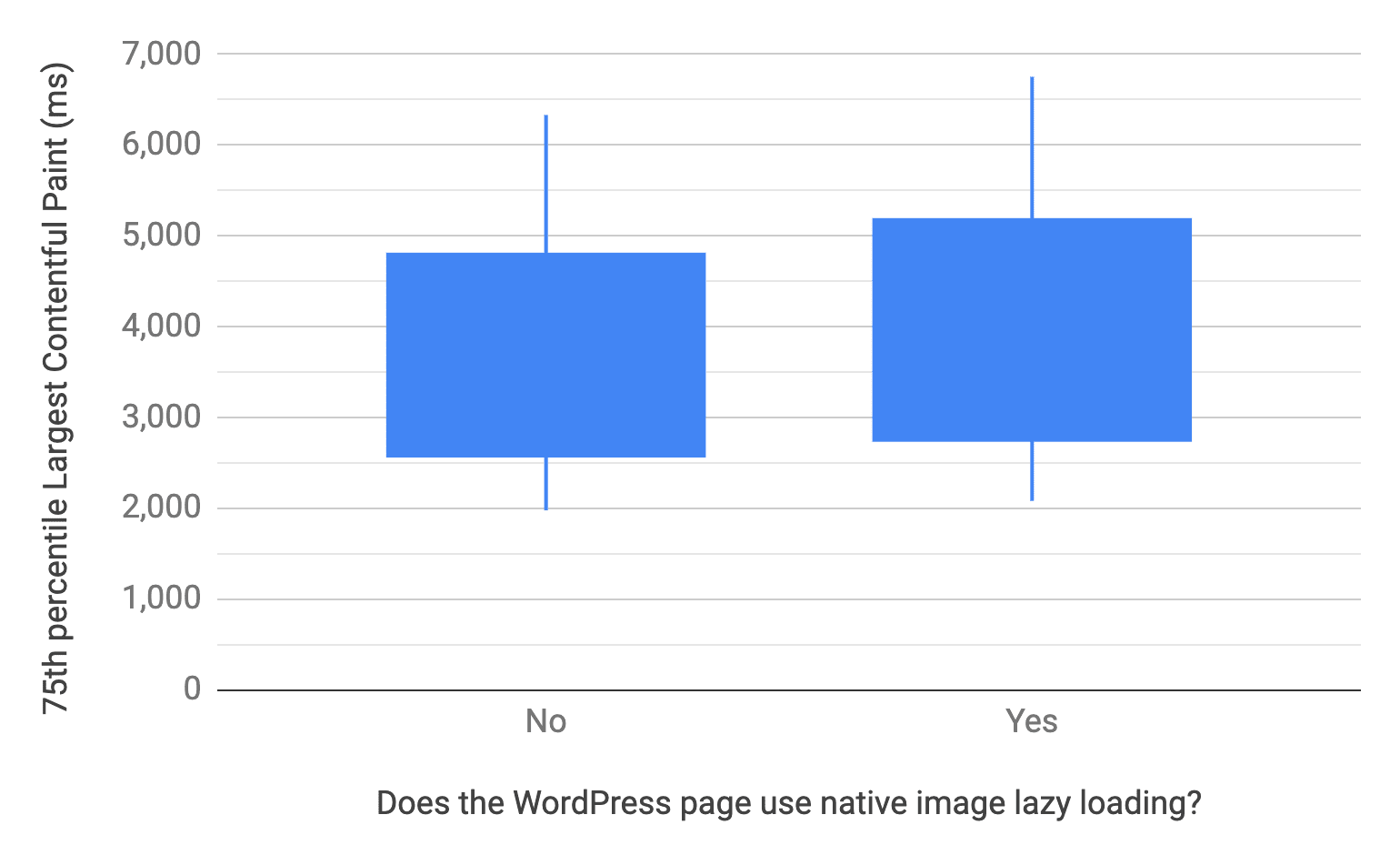
К сожалению, та же картина возникает при углублении в страницы WordPress; те, которые используют ленивую загрузку, как правило, имеют более медленную производительность LCP. Медианная страница WordPress без ленивой загрузки имеет 75-й процентиль LCP в 3495 миллисекунд по сравнению с 3768 миллисекундами для медианной страницы с ленивой загрузкой.
Это все еще не доказывает, что ленивая загрузка замедляет работу страниц, но ее использование совпадает с более медленной производительностью. Чтобы попытаться ответить на вопрос о причинно-следственной связи, был проведен лабораторный A/B-тест.
Причинно-следственная связь
Целью A/B-теста было доказать или опровергнуть гипотезу о том, что встроенная отложенная загрузка изображений, реализованная в ядре WordPress, приводит к снижению производительности LCP и уменьшению количества байтов изображения. Используемая методология заключалась в тестировании демо-сайта WordPress с темой twentytwentyone . Были протестированы как архивные, так и одностраничные типы, которые представляют собой домашнюю страницу и страницу статей, на настольных компьютерах и эмулированных мобильных устройствах с помощью WebPageTest . Были протестированы все комбинации страниц с включенной отложенной загрузкой и без нее, и каждый тест был запущен девять раз, чтобы получить медианное значение LCP и количество байтов изображения.
| Ряд | по умолчанию | неполноценный | Отличие от значения по умолчанию |
|---|---|---|---|
| twentytwentyone-архив-рабочий стол | 2,029 | 1,759 | -13% |
| twentytwentyone-архив-мобильный | 1,657 | 1,403 | -15% |
| twentytwentyone-single-desktop | 1,655 | 1,726 | 4% |
| twentytwentyone-single-мобильный | 1,352 | 1,384 | 2% |
Эти результаты сравнивают медианное значение LCP в миллисекундах для тестов на архивных и отдельных страницах для настольных компьютеров и мобильных устройств. Когда ленивая загрузка была отключена на архивных страницах, LCP значительно улучшился. Однако на отдельных страницах это имело меньшее значение.
Отключение ленивой загрузки, похоже, немного ускоряет отдельные страницы. Однако разница в LCP составляет менее одного стандартного отклонения как для настольных, так и для мобильных тестов, поэтому это можно отнести к дисперсии и считать изменение в целом нейтральным. Для сравнения, разница для архивных страниц ближе к двум-трем стандартным отклонениям.
| Ряд | по умолчанию | неполноценный | Отличие от значения по умолчанию |
|---|---|---|---|
| twentytwentyone-архив-рабочий стол | 577 | 1173 | 103% |
| twentytwentyone-архив-мобильный | 172 | 378 | 120% |
| twentytwentyone-single-desktop | 301 | 850 | 183% |
| twentytwentyone-single-мобильный | 114 | 378 | 233% |
Эти результаты сравнивают среднее число байтов изображения (в КБ) для каждого теста. Как и ожидалось, ленивая загрузка имеет очень явный положительный эффект на сокращение числа байтов изображения. Если бы реальный пользователь прокрутил всю страницу, все изображения в любом случае загрузились бы, когда они пересекают область просмотра, но эти результаты показывают улучшенную производительность начальной загрузки страницы.
Подводя итоги A/B-теста, можно сказать, что метод ленивой загрузки, используемый WordPress, очень четко помогает сократить размер изображений за счет задержки LCP.
Тестирование исправления
Самым важным аспектом текущей реализации ленивой загрузки WordPress для этого эксперимента является то, что она лениво загружает изображения в области просмотра ( выше сгиба ). В сообщении блога CMS признается, что это шаблон, которого следует избегать, но экспериментальные данные на тот момент показали, что влияние на LCP было минимальным и стоило упростить реализацию в ядре WordPress.
С учетом этих новых данных было создано экспериментальное исправление, позволяющее избежать отложенной загрузки изображений, находящихся выше сгиба, и исправление было протестировано в тех же условиях, что и первый A/B-тест.
| Ряд | по умолчанию | неполноценный | исправить | Отличие от значения по умолчанию | Отличие от инвалидов |
|---|---|---|---|---|---|
| twentytwentyone-архив-рабочий стол | 2,029 | 1,759 | 1,749 | -14% | -1% |
| twentytwentyone-архив-мобильный | 1,657 | 1,403 | 1,352 | -18% | -4% |
| twentytwentyone-single-desktop | 1,655 | 1,726 | 1,676 | 1% | -3% |
| twentytwentyone-single-мобильный | 1,352 | 1,384 | 1,342 | -1% | -3% |
Эти результаты гораздо более многообещающие. Ленивая загрузка только изображений ниже сгиба приводит к полному обращению регрессии LCP и, возможно, даже к небольшому улучшению по сравнению с полным отключением ленивой загрузки. Как это может быть быстрее, чем вообще не ленивая загрузка? Одно из объяснений заключается в том, что при отсутствии загрузки изображений ниже сгиба меньше сетевых конфликтов с изображением LCP, что позволяет ему загружаться быстрее.
| Ряд | по умолчанию | неполноценный | исправить | Отличие от значения по умолчанию | Отличие от инвалидов |
|---|---|---|---|---|---|
| twentytwentyone-архив-рабочий стол | 577 | 1173 | 577 | 0% | -51% |
| twentytwentyone-архив-мобильный | 172 | 378 | 172 | 0% | -54% |
| twentytwentyone-single-desktop | 301 | 850 | 301 | 0% | -65% |
| twentytwentyone-single-мобильный | 114 | 378 | 114 | 0% | -70% |
С точки зрения байтов изображения, исправление не имеет абсолютно никаких изменений по сравнению с поведением по умолчанию. Это здорово, потому что это было одной из сильных сторон текущего подхода.
Это исправление имеет некоторые оговорки. WordPress определяет, какие изображения загружать лениво на стороне сервера, что означает, что он ничего не знает о размере области просмотра пользователя или о том, загружаются ли изображения изначально в нее. Поэтому исправление использует эвристику относительного расположения изображений в разметке, чтобы угадать, загружается ли оно в область просмотра. В частности, если изображение является первым избранным изображением на странице или первым изображением в основном контенте, оно считается находящимся выше сгиба или близко к нему, и оно не будет лениво загружено.
Условия на уровне страницы, такие как количество слов в заголовке или количество текста абзаца в начале основного контента, могут влиять на то, находится ли изображение в области просмотра. Существуют также условия на уровне пользователя, которые могут влиять на точность эвристики, особенно размер области просмотра и использование ссылок-якорей, которые изменяют положение прокрутки страницы.
По этим причинам важно признать, что исправление откалибровано только для обеспечения хорошей производительности в общем случае, и может потребоваться тонкая настройка, чтобы сделать эти результаты применимыми ко всем реальным сценариям.
Выполнение
Теперь, когда определен лучший способ ленивой загрузки изображений, все эти экономии изображений и более высокая производительность LCP, как сайты могут начать его использовать? Самым приоритетным изменением является отправка патча в ядро WordPress для реализации экспериментального исправления. Руководство в сообщении блога Browser-level lazy-loading for CMSs также будет обновлено, чтобы прояснить негативные последствия ленивой загрузки выше сгиба и то, как CMS могут использовать эвристику, чтобы избежать этого.
Поскольку эти лучшие практики применимы ко всем веб-разработчикам, возможно, также стоит отметить антипаттерны ленивой загрузки в таких инструментах, как Lighthouse. Обратитесь к запросу на функцию на GitHub, если вам интересно следить за ходом этого аудита. До тех пор разработчики могут сделать одно, чтобы обнаружить случаи ленивой загрузки элементов LCP, — это добавить более подробную регистрацию в свои полевые данные.
new PerformanceObserver((list) => {
const latestEntry = list.getEntries().at(-1);
if (latestEntry?.element?.getAttribute('loading') == 'lazy') {
console.warn('Warning: LCP element was lazy loaded', latestEntry);
}
}).observe({type: 'largest-contentful-paint', buffered: true});
Предыдущий фрагмент JavaScript оценит последний элемент LCP и выведет предупреждение, если он был загружен отложенно.
Это также подчеркивает остроту техники ленивой загрузки и потенциал для улучшения API на уровне платформы. Например, в Chromium есть открытая проблема для эксперимента с изначальной загрузкой первых нескольких изображений с нетерпением, аналогично исправлению, несмотря на атрибут loading .
Заключение
Если ваш сайт использует ленивую загрузку изображений на уровне браузера, проверьте, как она реализована, и проведите A/B-тесты, чтобы лучше понять затраты на производительность. Он может выиграть от более активной загрузки изображений выше сгиба. Если у вас сайт на WordPress, то, как мы надеемся, в скором времени в ядре WordPress появится патч. А если вы используете другую CMS, убедитесь, что они знают о потенциальных проблемах с производительностью, описанных здесь.
Опробование относительно новых API веб-платформ может быть сопряжено как с рисками, так и с выгодами — недаром их называют передовыми функциями. Хотя мы начинаем понимать всю сложность ленивой загрузки изображений на уровне браузера, мы также видим и преимущества ее использования для достижения лучшей производительности.
Фото Фрэнки Лопеса на Unsplash



